原型
每个函数都有一个默认的原型对象 - prototype ,通过 prototype 我们可以扩展 js 的内置对象。一个函数和它创建的实例共享这个函数的原型属性和方法。实例对象的 constructor 会指向构造函数
原型链
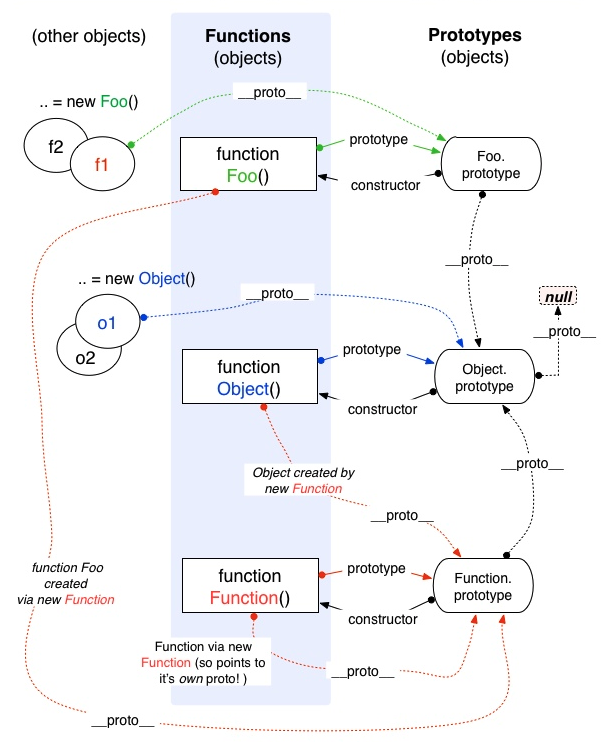
每个实例对象都会有一个隐式原型属性 __proto__,通过 __proto__ 指针指向创建该对象的构造函数的原型对象,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 Object.prototype,而 Object.prototype.__proto__ === null

可以看到:
- 对象都能通过
__proto__属性找到Object.prototype,Object.create(null)创造出的对象例外,因为没有__proto__属性。 - 函数都能通过
__proto__属性找到Function.prototype - Object 本身是个构造函数,是 Function 的实例
根据规范不建议直接使用
__proto__,推荐使用Object.getPrototypeOf()
instanceOf的原理
比如 A instanceOf B,会先沿着 A 的原型链一直向上找,如果能找到一个 __proto__ 等于 B 的 prototype,则返回 true;如果找到终点还没找到则返回 false
function _instanceOf(A, B) {
if (!A || !B) {
return false;
}
let O = B.prototype;
A = A.__proto__;
while (true) {




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1851
1851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








