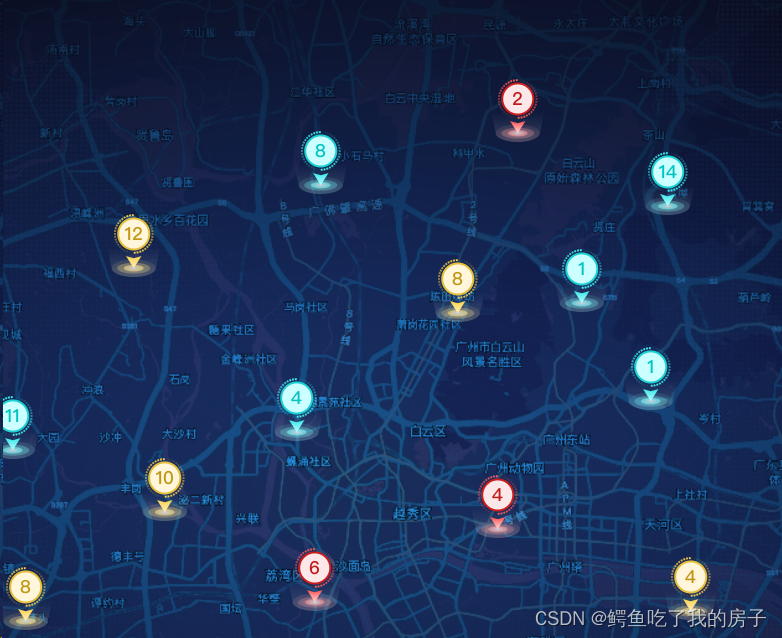
思路就是先渲染出空div使用getElementsByClassName找到点,之后使用insertAdjacentHTML(‘beforeend’, div) 加自定义内容。
const el = document.createElement('div');
// 添加一个标记
el.className = 'j_icon';
const itemIcon = new MapboxGl.Marker({
element: el,
})
.setLngLat(marker.geometry.coordinates)
.addTo(this.map);
this.renderHTML(document.getElementsByClassName('J_ICON_BOX'));
renderHTML(domList) {
domList.forEach(item => {
// 自定义点内容
const div = `
<div
style="
font-family: PingFangSC-Medium;
font-size: 18px;
text-align: center;
font-weight: 500;
position: absolute;
top: 7px;
">xxxxx
</div>
`;
item.insertAdjacentHTML('beforeend', div);
});
}






 文章讲述了如何在JavaScript中创建MapboxGlMarker,通过`createElement`和`getElementsByClassName`找到元素,然后使用`insertAdjacentHTML`动态插入自定义内容的过程。
文章讲述了如何在JavaScript中创建MapboxGlMarker,通过`createElement`和`getElementsByClassName`找到元素,然后使用`insertAdjacentHTML`动态插入自定义内容的过程。

















 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








