一、Vue的模板语法
插值语法
下面这个是插值语法的样例:(往往用于标签体中的内容)
<div id='root'>
{{namespase}}
</div>
<script>
new Vue({
el:'root',
data:{
name:'jack'
}
})
</script>
指令语法
常常用于标签属性
功能:用于解析标签(包括:标签属性、标签体内容、绑定时间…)
可以直接读取data中的所有属性
<div>
<p>name的值为:{{name}}</p>
<a href="{{url}}">去到百度1</a>
<!--v-bind 就是绑定指令-->
<a v-bind:href="url">去到百度2</a>
<!--v-bind可以简写成为:-->
<a :href="url">去到百度3</a>
<a v-bind:href="school.url">去到百度3</a>
<p>学校的名称scname的值为:{{school.scname}}</p>
<!--这里的toUpperCase()方法是把字符转换为大写的字符-->
<a v-bind:href="school.url.toUpperCase()">去到学校官网</a>
</div>
<script>
new Vue({
el:'root',
data:{
name:'jack',
url:'www.baidu.com',
school:{
scname:'LYU',
url:'http://www.lyu.deu.cn',
}
}
})
</script>
二、数据绑定
2.1单向数据绑定:v-bind
2.2双向数据绑定:v-model
(v-model只能应用在表单类元素(输入类元素)中,同通俗的说,就是标签有value属性的,就可以使用v-model。例如:input、select等 (v-mode: value="" 可以简写为 v-model=""))
<div id="root1">
<label>单向数据绑定:</label>
<input type="text" v-bind:value="name" /><br><br>
<label>双向数据绑定:</label>
<input type="text" v-model:value="name" /><br><br>
<!--这里的v-bind可以正常使用,但是v-model会显示:v-model不支持<h1>这种标签-->
<!--原因是因为v-model只能应用在表单类元素(输入类元素)中-->
<h1 v-bind:x="name">你好啊!</h1>
<h1 v-model:x="name">你好啊!</h1>
</div>
<script>
new Vue({
el:'root1',
data:{
name:'姜治远'
}
})
</script>
2.3 el与data的两种写法
el的两种写法:
var v = new Vue({
//el:'root',
data:{
name:'jack'
}
})
//这里注释掉el:'root', 用v.$mount('#root')也可以进行绑定,
//但是创建Vue实例必须是 var v = new Vue({}) 的形式
//定时器:设置1s之后在执行
setTimeout(()=>{
v.$mount('root')
},1000)
data的两种写法:(对象式、函数式)
var v = new Vue({
el:'root',
//data的第一种写法:对象式
/*data:{
name:'jack'
}*/
//data的第二种写法:函数式 建议使用这种普通函数
data:function(){
console.log(this)//这里的this是Vue实例对象
return{
name:'Tom'
}
}
//也是函数式
/*data:()=>{
console.log(this)//这里的this是全局的windows
return{
name:'Tom'
}
}*/
})
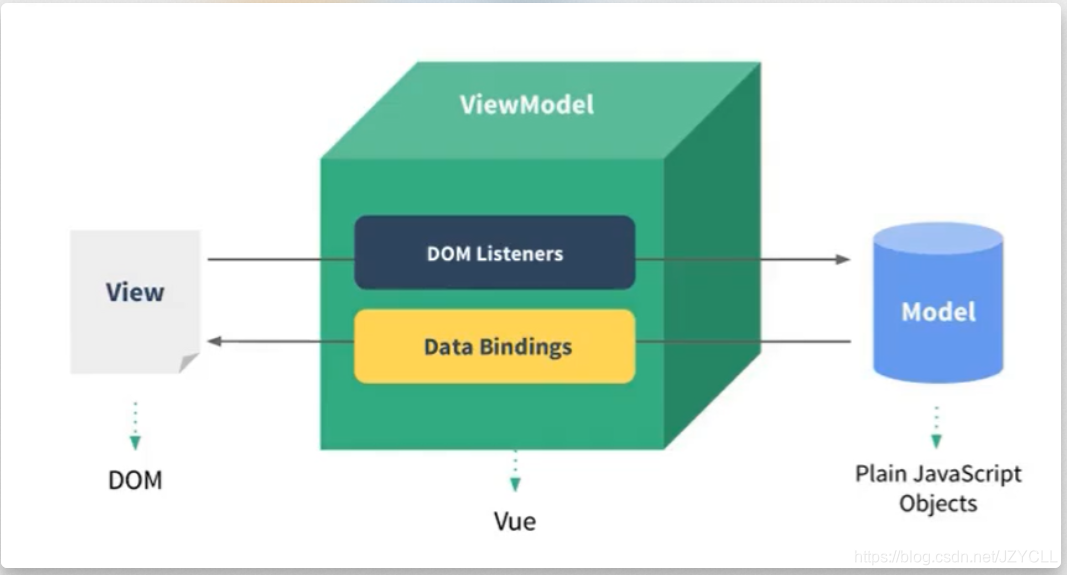
三、MVVM模型
M : model -> 对应data中的数据
V : View -> 模板
VM :视图模型 ->Vue实例对象

data中的所有的属性最终都出现在了vm中,vm中的属性在view中可以直接使用的
四、数据代理
4.1 Vue 中的Object.defineProperty 方法
<script>
let person = {
name:'张三',
sex:'男',
//age:18
}
//增加一个属性
Object.defineProperty(person,'age',{
value:18
})
</script>
//两者的区别在于:用defineProperty的方式定义属性,其定义的属性不参与遍历以及不能被枚举
/*
* 如果要参与枚举,就得添加一个配置项:
* 也就是enumerable设置为true:控制属性是否可以被枚举
* 这个时候虽然可以遍历,但是修改值之后,再次遍历时,值不变
* 要想值也可以变化,需要使用到writable:true
*/
<script>
let person = {
name:'张三',
sex:'男',
//age:18
}
//增加一个属性
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以被枚举, 默认值为false
writable:true,//控制属性的值是否可以被修改, 默认值为false
configurable:true,//控制属性是否可以被删除, 默认值为false
})
</script>
//对于person中的age属性的值,刚开始是number的值,当修改number的值的时候,age的值也会被修改
<script>
let number = 18
let person = {
name:'张三',
sex:'男',
//age:18
}
//增加一个属性
Object.defineProperty(person,'age',{
value:18,
enumerable:true,//控制属性是否可以被枚举, 默认值为false
writable:true,//控制属性的值是否可以被修改, 默认值为false
configurable:true,//控制属性是否可以被删除, 默认值为false
//当有人读取person的age属性的时候,get函数就会被调用, 且返回值就是age的值
get:function(){
return number
}
/*
* //get函数可以直接写为:
* get(){
*
* }
*/
//与之对应的就是setter方法
set(value){
number = value
}
})
</script>
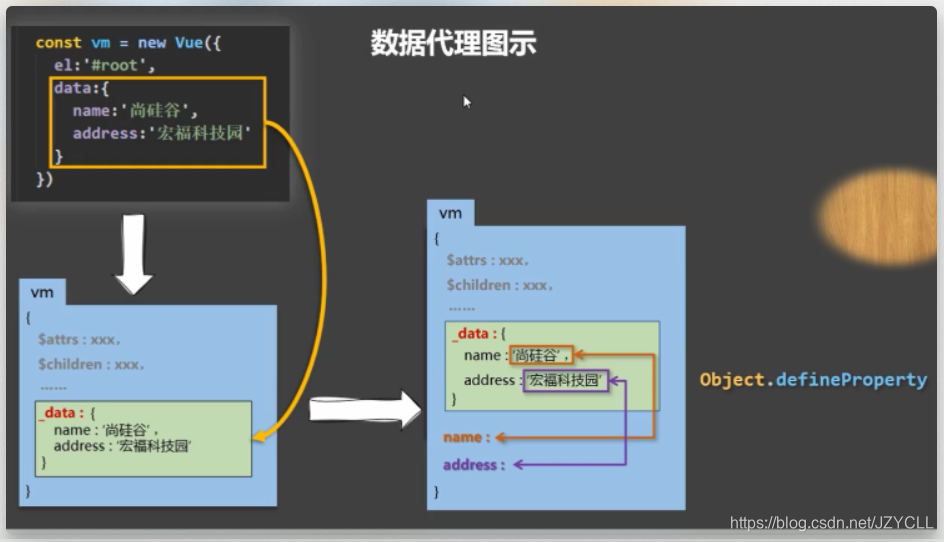
4.2 什么是数据代理
数据代理:通过一个对象代理另外一个对象中的属性的操作:(读与写操作)
好处是更加方便的操作data中的数据
<script>
let obj1 = {x:12}
let obj2 = {y:13}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
},
set(value){
obj.x = value
}
})
</script>
数据代理图示:

五、事件处理
5.1事件处理的基本使用:
1.使用 v-on:xxx 或 @xxx 绑定事件,其中的 xxx 就是事件的名称
2.事件的回调需要配置在methods对象中,最终会出现在vm实例中
3.methods 中配置的函数,使用箭头函数! 这个时候的this表示的就是全局windows对象了
4.methods 中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
5.@click=“demo” 和 @click="demo($event) " 效果一致,但是后者可以传参数
<div id="root">
<h1>欢迎来到{{name}}进行学习</h1>
<a v-on:click="showInfo1">点击我进行提示信息</a>
<!--v-on:click="showInfo"的简写方式为:@click="showInfo"-->
<!--如果showInfo2函数没有加$event的参数,在methods中的showInfo2方法就获取不到event对象-->
<a @click="showInfo2(66)">点击我进行提示信息1</a>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'Tom'
},
methods:{
showInfo1(envent){
alert("同学你好1---"+envent.target.innerText)
},
showInfo2(number){
alert("同学你好2----"+number)
}
}
})
</script>
5.2 事件的修饰符
@click.prevent = "showInfo" 中的prevent就是阻止默认事件,这个prevent就是事件的修饰符
Vue中的事件修饰符:
1. prevent : 阻止默认时间行为(常用)
2. stop :阻止事件冒泡(常用)
3. once : 事件只触发一次(常用)
4. capture :使用事件的捕获模式
5. self :只有`event.target`是当前操作的元素时才触发事件
6. passive :事件的默认行为立即执行,无需等待事件回调执行完毕;
<style>
*{ margin-top:20px;}
.demo1{
height:20px;
background-color:skyblue;
}
.box1{
padding:10px;
background-color:skyblue;
}
.box2{
padding:10px;
background-color:red;
}.list{
height: 200px;
width:200px;
background-color:peru;
overflow:auto;}li{ height:100px;
}
</style>
<div id="root">
<h1>欢迎来到{{name}}进行学习</h1>
<a href="http://www.baidu.com" @click.prevent="showInfo1">点击我进行提示信息1</a>
<!--阻止事件冒泡-->
<div class="demo1" @click="showInfo1">
<button @click.stop="showInfo1">点击我进行提示信息2</button>
</div>
<!-- 事件只触发一次-->
<button @click.once="showInfo1">点击我进行提示信息2</button>
<!-- 使用事件的捕获模式-->
<div class="box1" @click.capture="showMsg(1)">
<h2>div1</h2>
<div class="box2" @click="showMsg(2)">
<h2>div2</h2>
</div>
</div>
<!-- 只有`event.target`是当前操作的元素时才触发事件 -->
<!--这个时候,虽然是和冒泡的那个一样,但是如果在showInfo1中,在控制台输出e.target的时候,两次弹窗的结果都一样的。 在div中使用 @click.self="showInfo1",表示的意思就是:当div的click被触发之后,并且e.target相同的时候才会调用showInfo1函数-->
<div class="demo1" @click="showInfo1">
<button @click.stop="showInfo1">点击我进行提示信息2</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 -->
<!--注:这里的@scroll是给滚动条加的滚动时间。 @wheel是给鼠标的滚轮的滚动的触发时间 -->
<!--如果不加passive的话,先执行showDemo1方法循环10000次之后再触发滚动条; 如果加了passive的话,立即执行滚动条的滚动,循坏10000次慢慢执行,不影响滚动条的滚动。 其原因在于:在执行滚动事件前,前执行了showDemo1函数,如果加了passive的话。他会立即执行默认事件, 也就是立即发生滚动 -->
<ul @scroll="showDemo1" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
name:'Tom'
},
methods:{
showInfo1(envent){
alert("同学你好1---"+envent.target.innerText)
},
showInfo2(number){
alert("同学你好2----"+number)
},
showMsg(number){
alert("div中的----"+number)
},
showDemo1(){
for(let i=0;i<1000;i++){
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
5.3键盘事件
<div id="root">
<!--keydown是按下去触发,keyup是按下去后抬起来了之后触发 这里的enter表示的是按钮被点击之后触发函数showInfo-->
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo" /> </div>
<h1>sdddddd</h1>
<script>
new Vue({
el:'#root',
data: {
name:"姜治远"
},
methods:{
showInfo(e){
// if(e.keyCode != 13) return //判断回车按钮被触发
console.log(e.target.value);
}
}
})
</script>
Vue 中常用的按键别名:(绑定按钮事件 @keyup 或者 @keydown)
1.回车 => enter
2.删除 => delete (捕获删除和退格键)
3.退出 => esc
4.空格 => space
5.换行 => tab
6.上 => up
7.下 => down
8.左 => left
9.右 => right
10.切换大小写 => CapsLock 注:这里值得注意的是,当按钮时多个单词的时候,要全部小写,并且单词与单词之间得使用 ‘-’ 来连接。例如 caps-lock 。 还有就是不是所有的按钮都能绑定事件的。
重点就是:
例如 tab键比较特殊,按tab的时候,当前元素会失去焦点,去到另外一个元素,这里再使用@keyup就不会触发函数了,所以要使用@keydown来使用才可以
系统修饰键比较特殊:CapsLock 、ctrl 、alt 、shift 、meta (meta也就是win键)
这类按钮:配合keyup使用的时候:按下修饰键,再按下其他键,随后释放其他键,事件才会触发
配合keydown使用的时候:正常触发
修饰符号可以连着写
例如:
<input type="text" placeholder="按下回车提示输入" @keyup.stop.prevent="showInfo" />
六、计算属性
什么是计算属性?计算属性具有缓存机制
计算属性可以这么理解,就是把已经定义好的属性拿出来计算或者加工生成新的属性,这个新的属性就是计算属性。
data中的是已有属性
computed 中就是计算属性
new Vue({
el:'#root', data:{
firstName:'张',
lastName:'三' },
computed:{
fullName:{
//get的作用是,当有人读取fullName的时候,get就会被调用,且返回值就作为fullName的值
//get什么时候被调用? 1.初次读取fullName时。 2.所依赖的数据发生变话的时候
get(){
}, //set什么时候被调用? 当fullName的值被修改的时候调用
set(){
const arr = value.split("-")
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})





















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








