平凡也就两个字: 懒和惰;
成功也就两个字: 苦和勤;
优秀也就两个字: 你和我。
跟着我从0学习JAVA、spring全家桶和linux运维等知识,带你从懵懂少年走向人生巅峰,迎娶白富美!
关注微信公众号【 IT特靠谱 】,每天都会分享技术心得~
微信小程序开发教程6:创建商品搜索组件Search
小程序home首页需要用到商品搜索的输入框,因此我们创建一个名为Search的自定义组件。并在home首页引入,并使用Search组件。
1 创建Search组件
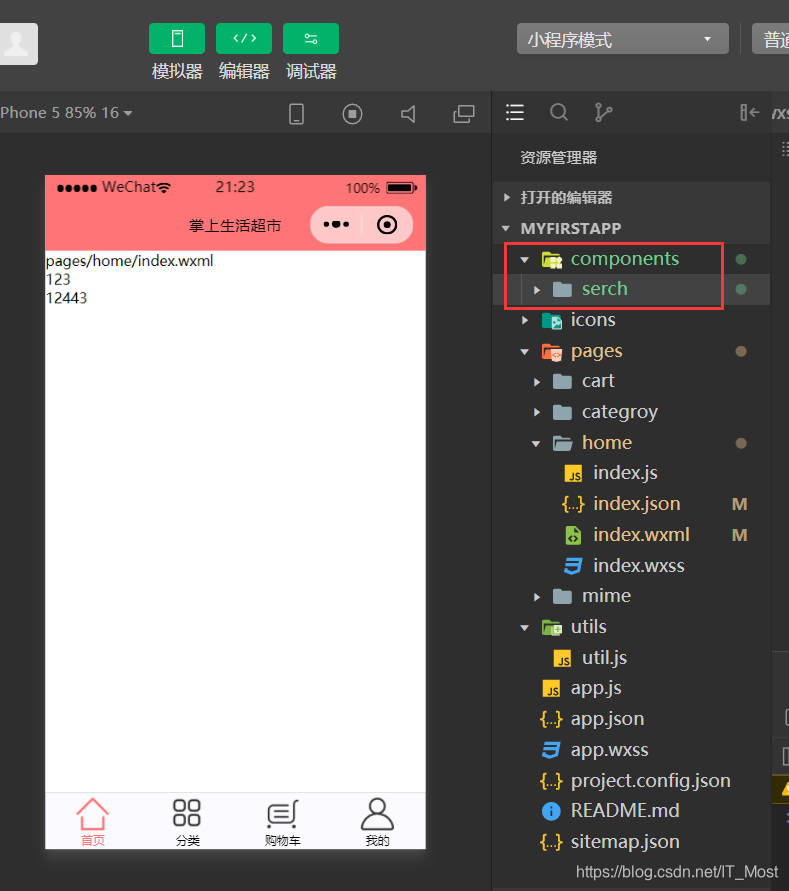
1.1 新建组件文件目录
在pages同级,创建名为components的目录,该目录用于存放小程序项目中用到的自定义组件!然后再components文件夹下创建名为:search目录,用于存放Search组件。

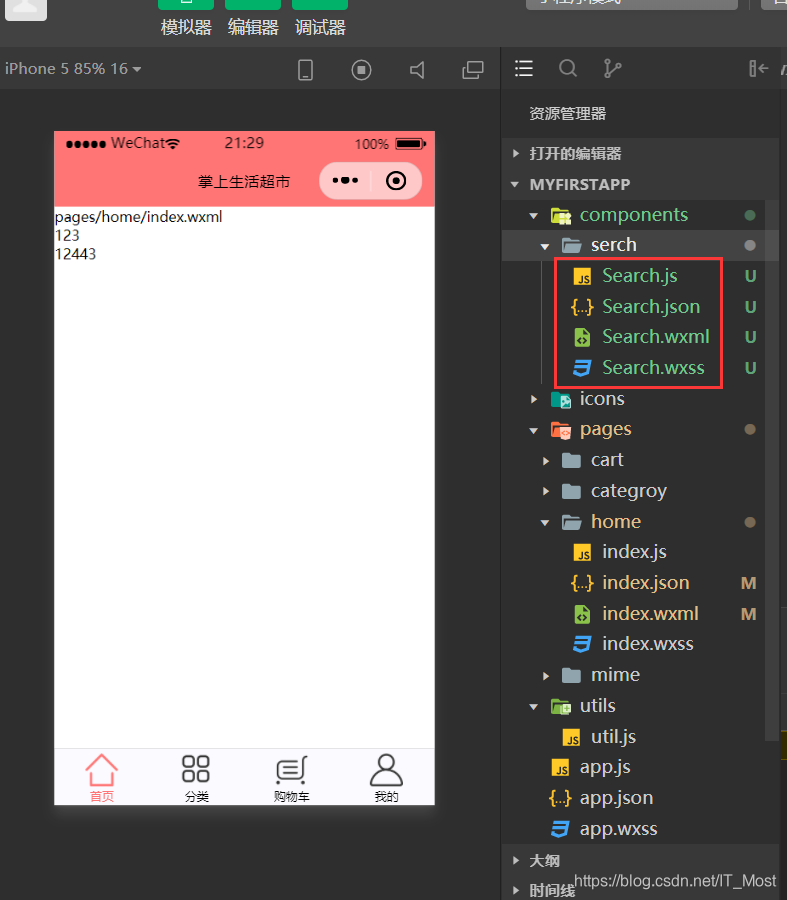
1.2 创建组件
在小程序开发者工具中,鼠标右键上面创建的search目录,选择"新建Component",填入自定义组件的名称:Search,就自动给我们生成了Search组件的4要素:Search.js、Search.json、Search.wxss和Search.wxml!

2 使用Search组件
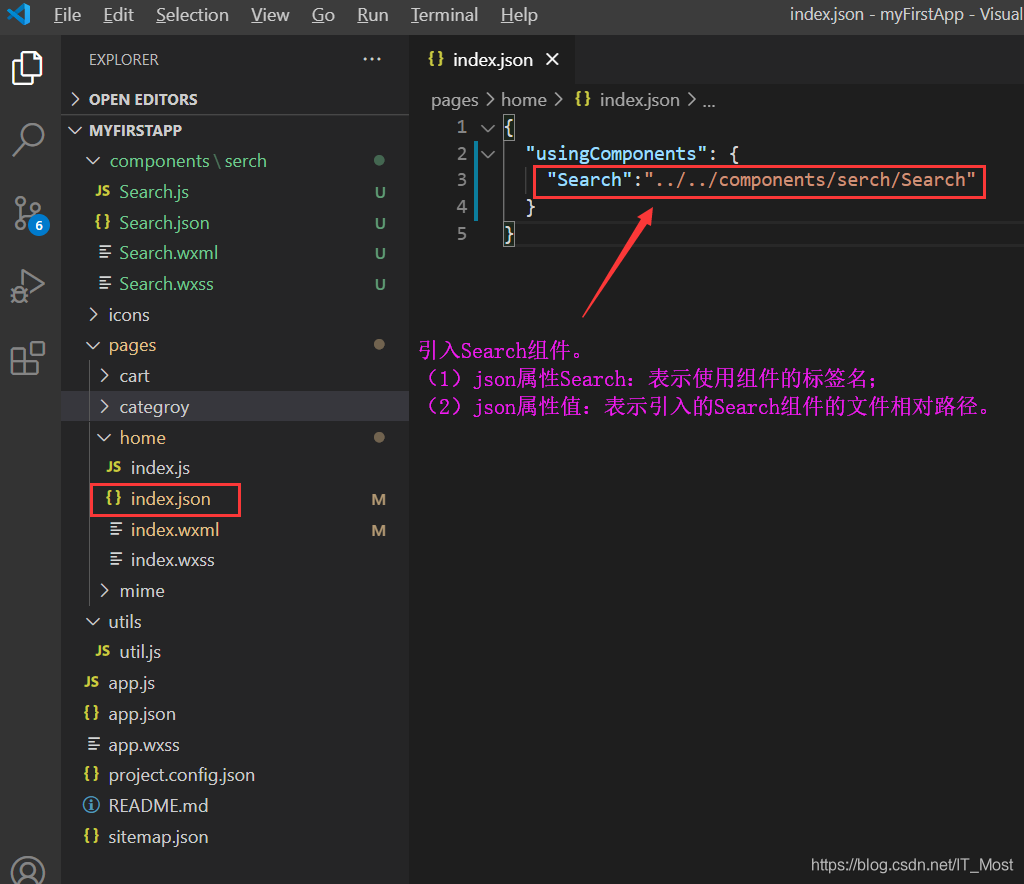
2.1 引入Search组件
我们在需要使用Search组件的home首页的index.json配置文件中,引入Search组件!

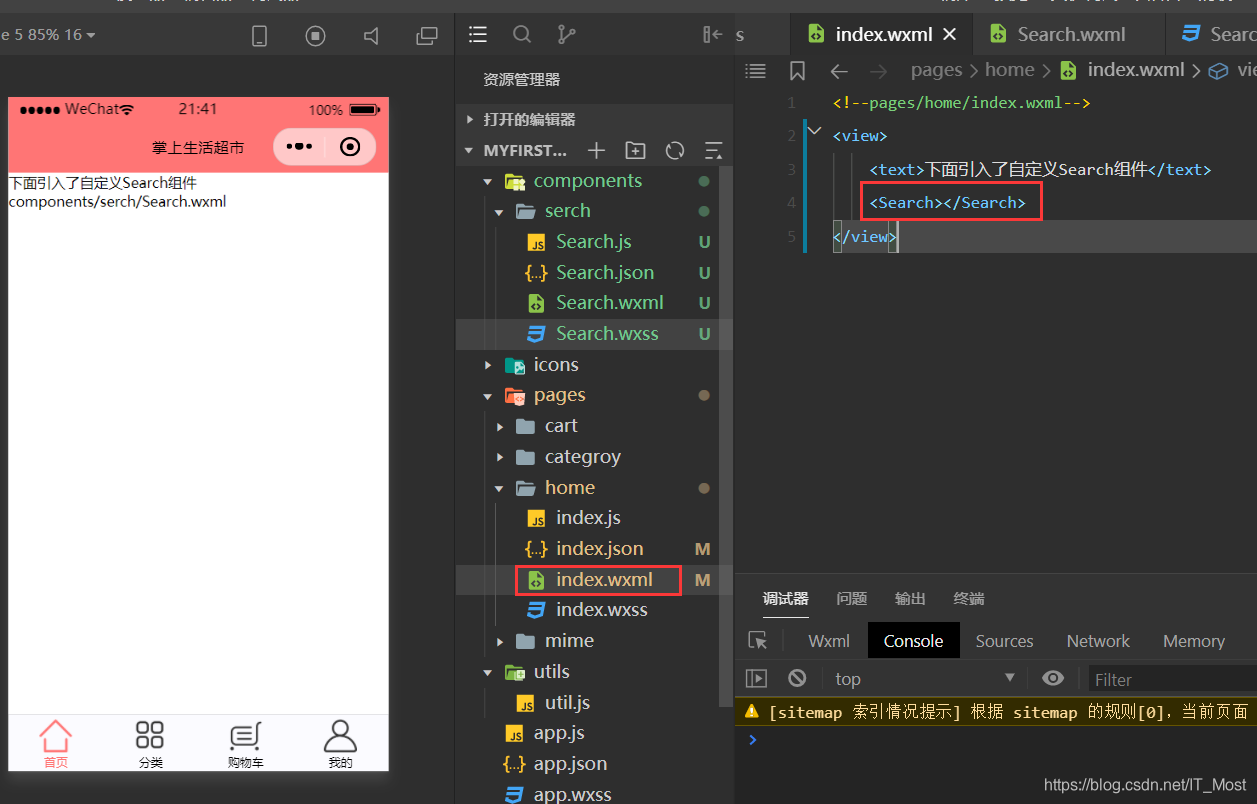
2.2 在home首页使用Search组件
在home首页的index.wxml中引入自定义Search组件。
<!--pages/home/index.wxml-->
<view>
<text>下面引入了自定义Search组件</text>
<Search></Search>
</view>

3 完善Search组件
上面只是演示了创建和使用自定义Search组件,但是Search组件仅仅只是默认样式。我们继续完善搜索组件的功能!
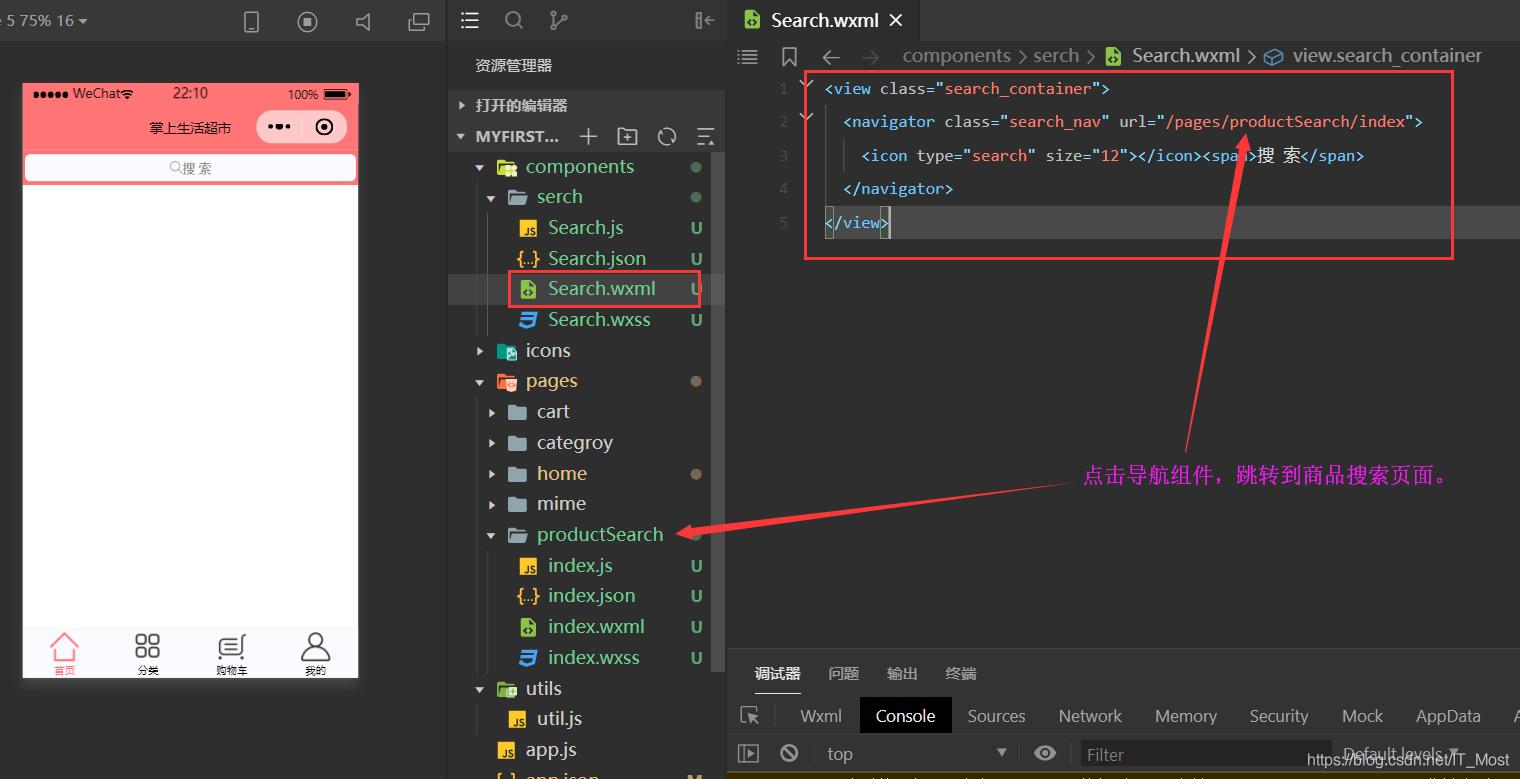
3.1 Search.wxml
<view class="search_container">
<navigator class="search_nav" url="/pages/productSearch/index">
<icon type="search" size="12"></icon><span>搜 索</span>
</navigator>
</view>

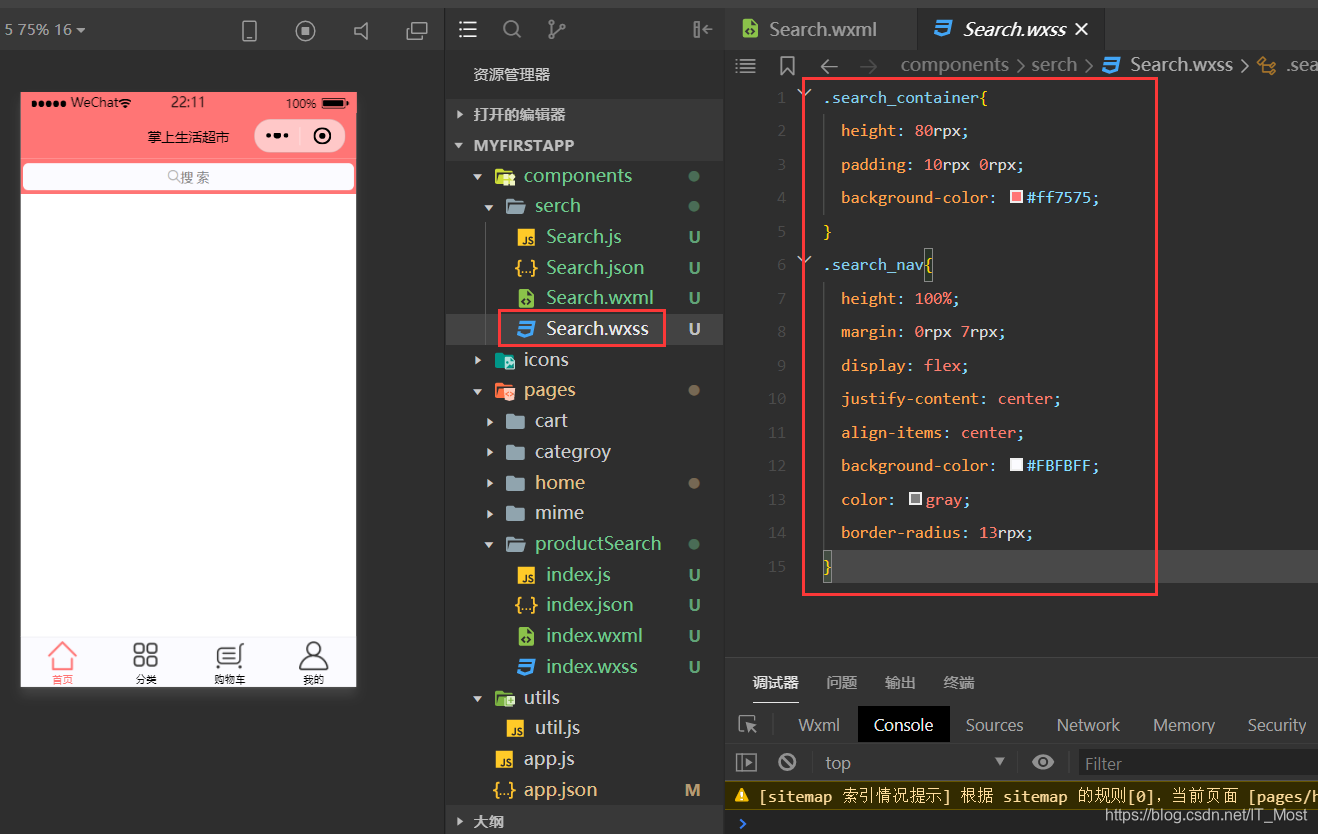
3.2 Search.wxss
组件样式。
.search_container{
height: 80rpx;
padding: 10rpx 0rpx;
background-color: #ff7575;
}
.search_nav{
height: 100%;
margin: 0rpx 7rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #FBFBFF;
color: gray;
border-radius: 13rpx;
}

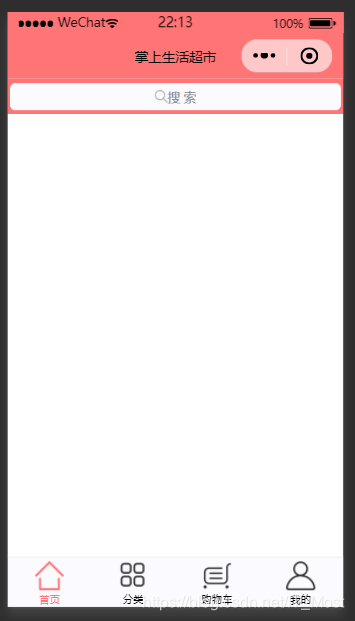
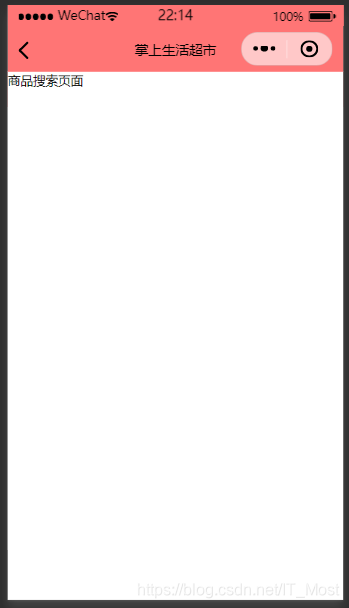
3.3 点击搜索框,跳转到商品搜索页面
 ----------------》
----------------》 
到此,我们就完成了home首页商品搜索的功能。后面再具体实现搜索数据渲染功能。
如果你有疑问或需要技术支持,关注公众号联系我吧~






 本文介绍了如何在微信小程序中创建并使用自定义Search组件,通过在home首页引入Search组件,实现了商品搜索功能。详细步骤包括创建组件、引入组件、完善组件样式及点击搜索框跳转到商品搜索页面。后续将实现搜索数据渲染功能。
本文介绍了如何在微信小程序中创建并使用自定义Search组件,通过在home首页引入Search组件,实现了商品搜索功能。详细步骤包括创建组件、引入组件、完善组件样式及点击搜索框跳转到商品搜索页面。后续将实现搜索数据渲染功能。


















 9595
9595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










