当你在设计SAP分析云可视化仪表盘时是不是经常无从下手?怎样的仪表盘设计才能稳准狠地传达信息?在本文中,会用色彩搭配,信息排布的“可读性”设计方法,手把手教你设计带你走向人生巅峰的仪表盘!
Readable (可读性) 的中文解释是: 可读性强的;通俗易懂的;清晰可辨的;易于识读的。在我们做可视化仪表盘的设计时,Readable 是经常出现的重要准则。界面的可读性可以帮助你更好地传达信息。
当我们谈论可视化仪表盘的设计时,可读性是最常提到的话题,因为交互设计的原则是为内容服务。
同样的,仪表盘设计的首要目标也是为内容服务,如果因为美观而忽略了可读性的本质,那么设计就毫无意义。
01 好的仪表盘会说话
许多新手开始设计他们的仪表盘时,陷入了一个误区,就是把所有的信息均匀地放在一个屏幕上,然后用所有他们能用的功能来装饰它。
我们理解在仪表盘中需要足够的信息。但是要注意,高信息密度和大量的颜色会使仪表盘的可读性降低。
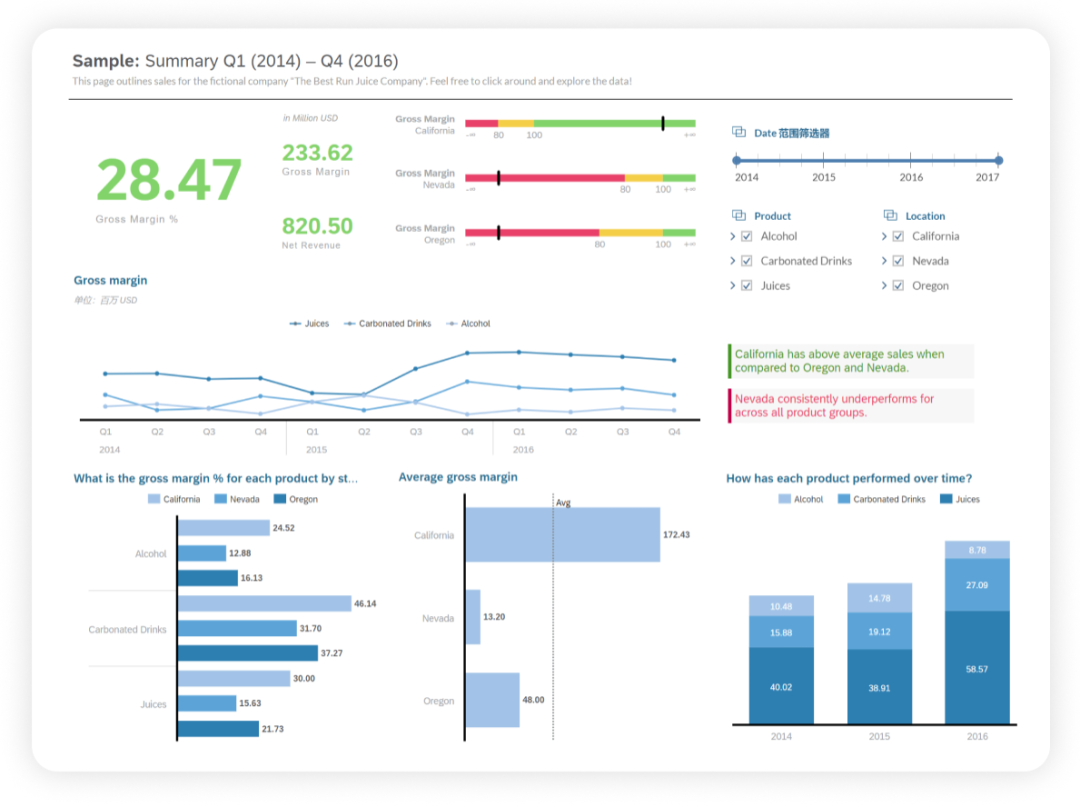
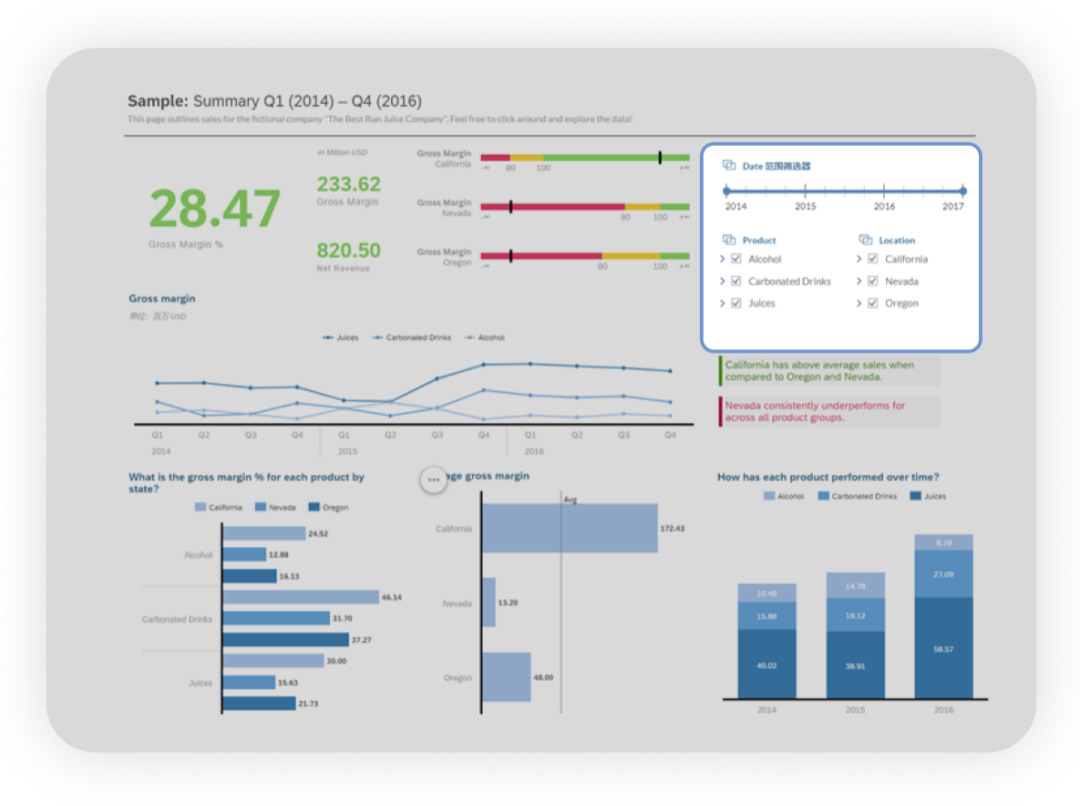
这里,我们使用一个虚构的公司“The Best Run Juice Company”的销售仪表盘作为案例:

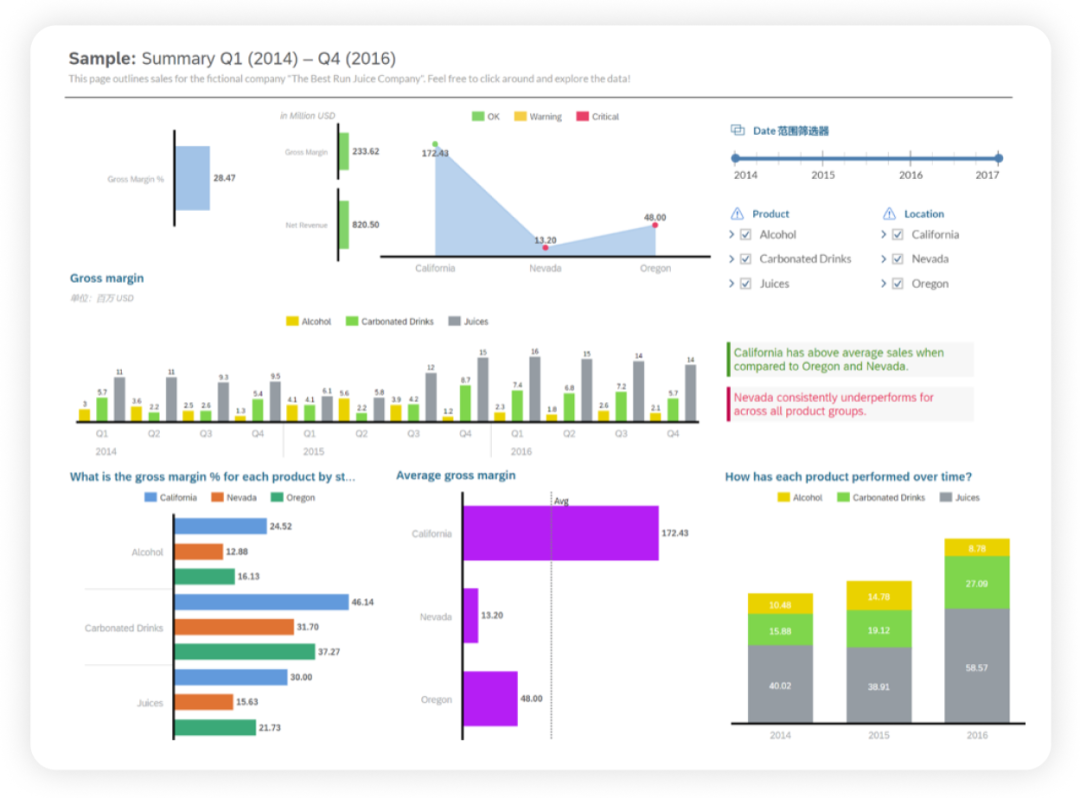
图1
在这个仪表盘中,设计师想要展示2014年Q1-2016年Q4的毛利率,净收益,和各个产地、产品对于毛利率的贡献等数据。(图1)
但,当我们第一次看图1时,往往会被淹没,你不知道该看什么,也不知道该把注意力放在哪里。
乍一看,它看起来信息非常密集,显示了大量的细节、尺寸和丰富的色彩,混合了柱状图、折线图等等。但不幸的是,设计师忽略了可读性。
那么我们如何避免这个问题?

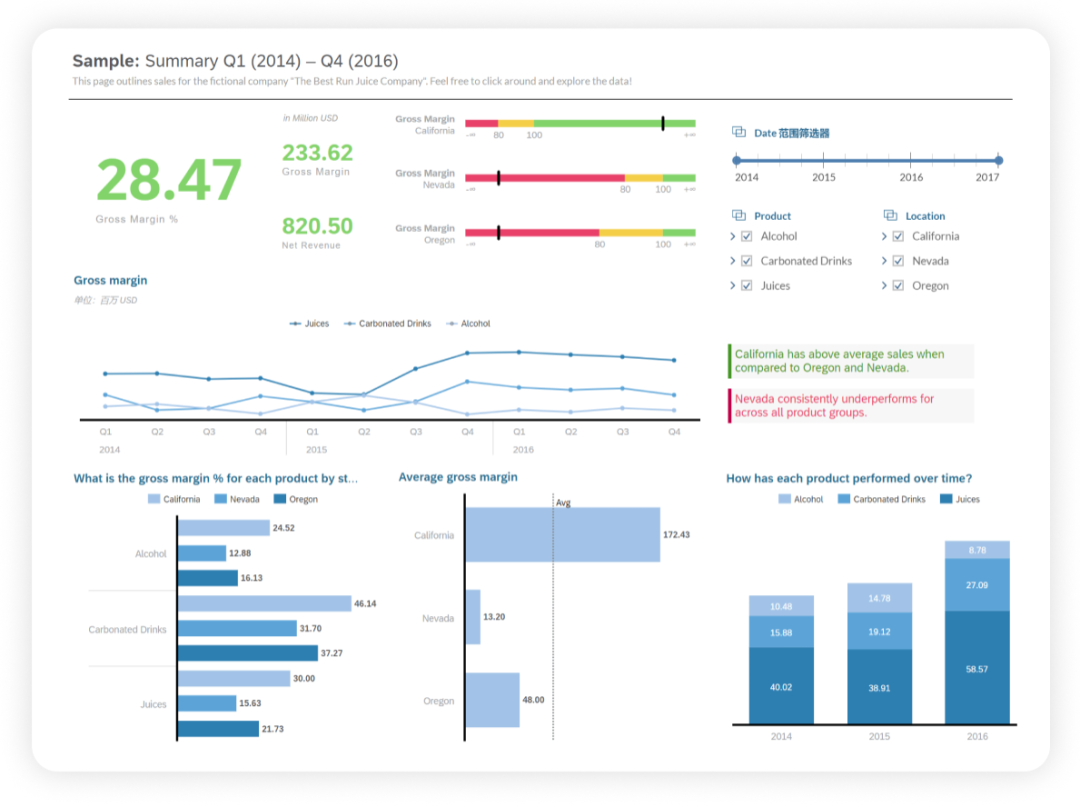
图2
当我们用同一个数据集制作图2仪表板时,就会看到图1的症结所在。
人们常说,好的仪表盘可以在5秒内向你传达信息,优秀如图2就可以直观地传达信息。
它使用了两组简单且典型的颜色:

警示色系

红黄绿的配色是含有警示语意的颜色 。就像我们在马路上见到的红绿灯一样 。使用这样的配色可以使我们的数据清晰地传达目前主要的短板和强项。

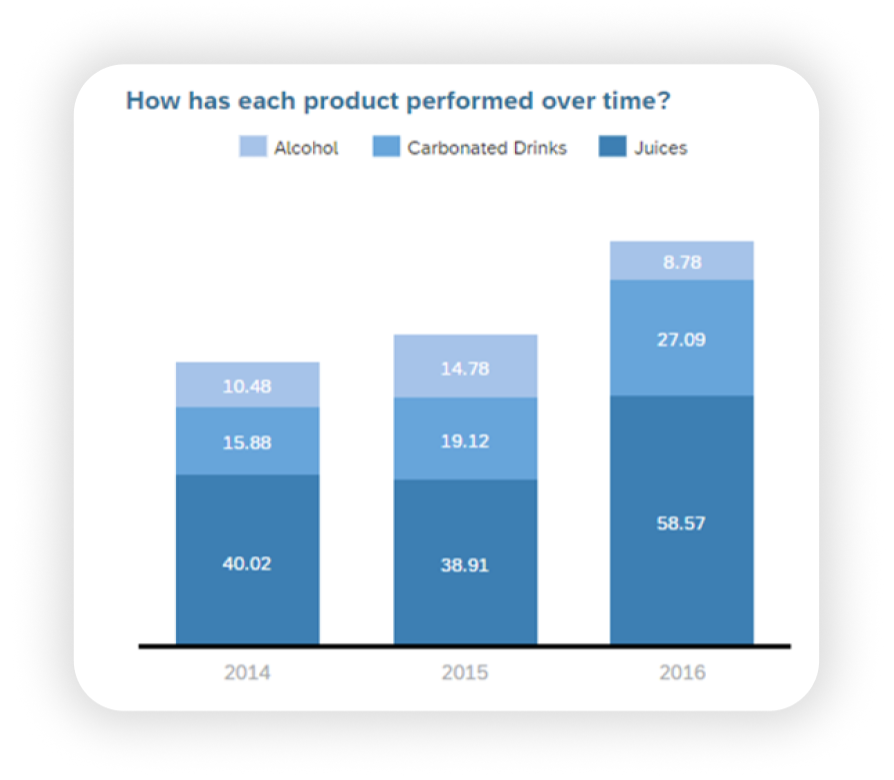
图3
如,对于图3来说加利福尼亚是产品销售利率的的主要的贡献项。
蓝色系

蓝色系的配色是冷静又理智的,使用蓝色色系可以安静详细地叙述故事,但又不至于成为画面的焦点。

图4
在图4中,我们可以看到作者是如何通过改变同一种颜色的浓度说明在数据中主要的贡献者 。当颜色的浓度与数值对应时 ,抽象的概念也能轻松传达。
02 仪表盘的信息层次实践
在 SAP分析云中,两个通行的仪表盘设计原则是Fiori标准和国际商业通信标(IBCS)。
主要涵盖的界面是:监测页面,计划页面和汇报页面。今天,我们着重讲一讲汇报页面的展开方式。

汇报页面信息排布

图5 汇报页面
针对人类的阅读习惯而言, 汇报页面的信息主要有两种罗列模式 :
-
重要信息靠左侧(顶部对齐)
-
重要信息靠中间(顶部对齐)

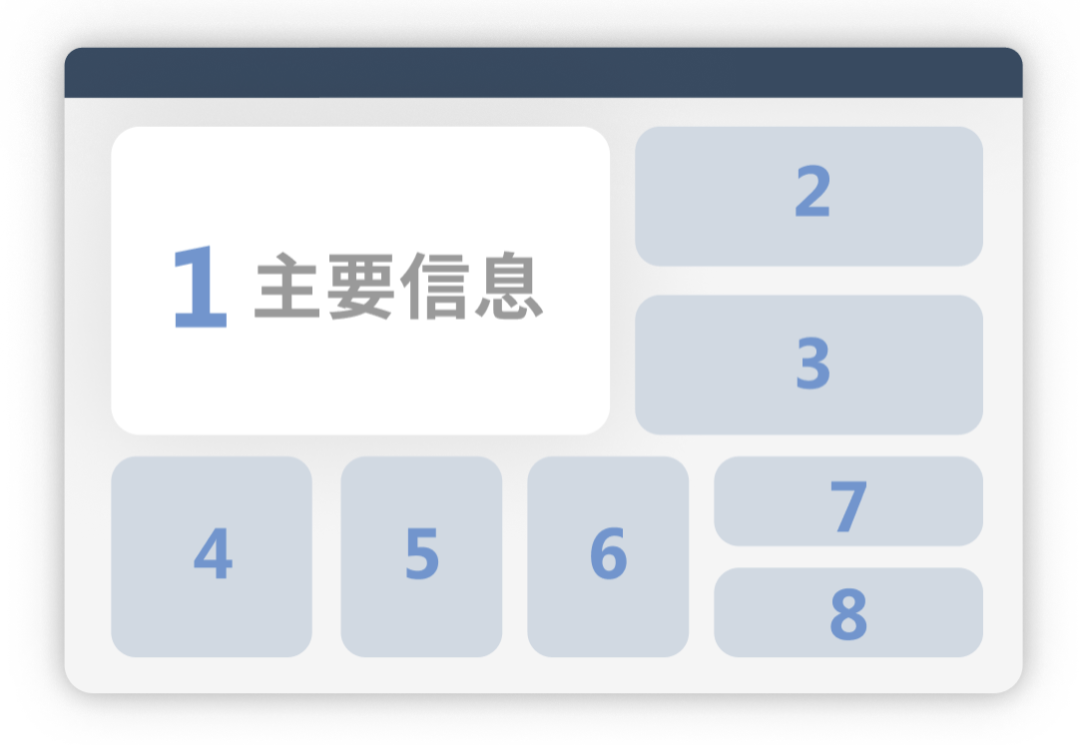
图6 左对齐版式
当信息在左侧(顶部对齐)的时候 ,我们会按照书本的阅读方式, 从左到右,从上到下的准则排列需要的展现的信息框 ,如:上图 1-8顺序所示。

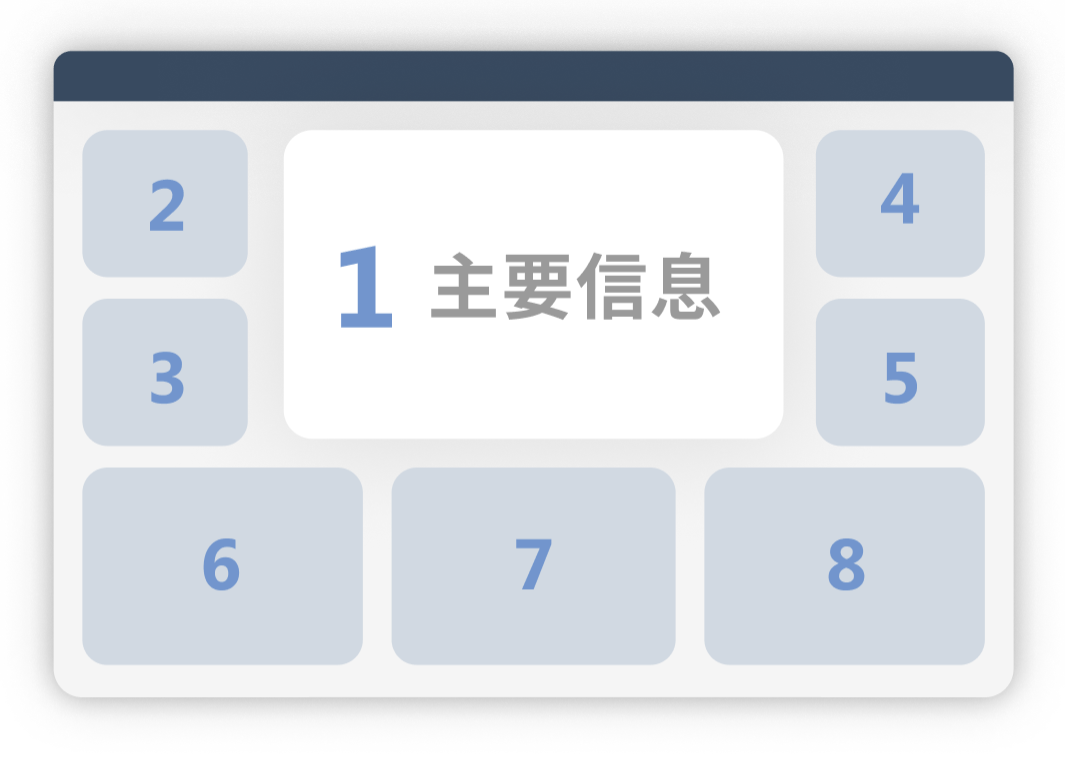
图7 中间对齐版式
当主要信息在中间时(顶部对齐),信息的排列顺序是围绕着主要信息,如图7 。
操作栏排布

图8 操作栏右置
对于需要进行交互的面板而言,我们一般会把需要操作的页面放在右侧并顶部对齐 ,这样做即为左侧的主要信息展示区域腾出了位置,也可以提升右手鼠标使用者的操作体验(反之亦然)。
同时要注意的是,最好可以将操作栏与被操作的数据栏相齐平(水平对齐或纵向对齐) 这样操作者更容易注意到两者的关联。
03 本期小结
通过本期的介绍,相信大家一定都了解了什么叫做“可读性”,以及具有可读性仪表板的色彩与信息排布方式。
百看不如一试,快将学到的知识应用到仪表板的设计操作中吧。





 本文介绍如何运用色彩搭配和信息排布提升SAP分析云仪表盘的可读性,包括使用警示色系突出关键数据,利用蓝色系平静叙述背景信息,并讨论了信息层次实践。
本文介绍如何运用色彩搭配和信息排布提升SAP分析云仪表盘的可读性,包括使用警示色系突出关键数据,利用蓝色系平静叙述背景信息,并讨论了信息层次实践。

















 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








