上一篇我们说道分为两个板块,这次来的是留学板块,这个板块也是我们小组分工写的, 直接上图 (少说了一句,这些页面式样scss写会更方便看的更清晰)

如上图所示, 这个就是留学板块的首页样式,接下来介绍我写的哪些页面 我写了有2+2本科 韩国和新加坡,接下来我们一个一个说, 先说2+2本科上效果图

留学这个页面也是用用到了公共组件,有和首页一样的样式,头部和底部都是公共组件
这个页面也没什么难度,用HTML和Css就可以实现,但是底下这个常见问题有一点麻烦,他是需要定位的,每一个都是独立的,每一个都是不同的定点位置,下面我来给大家介绍一下.
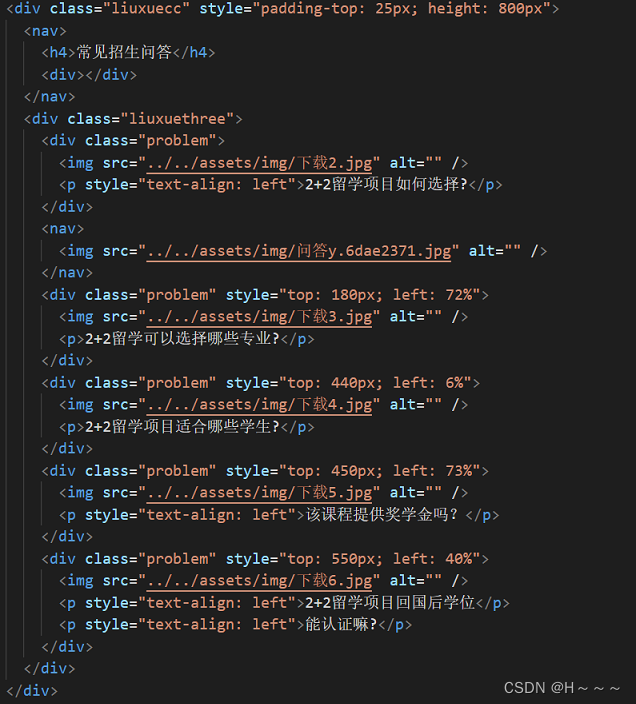
先上代码图:HTML

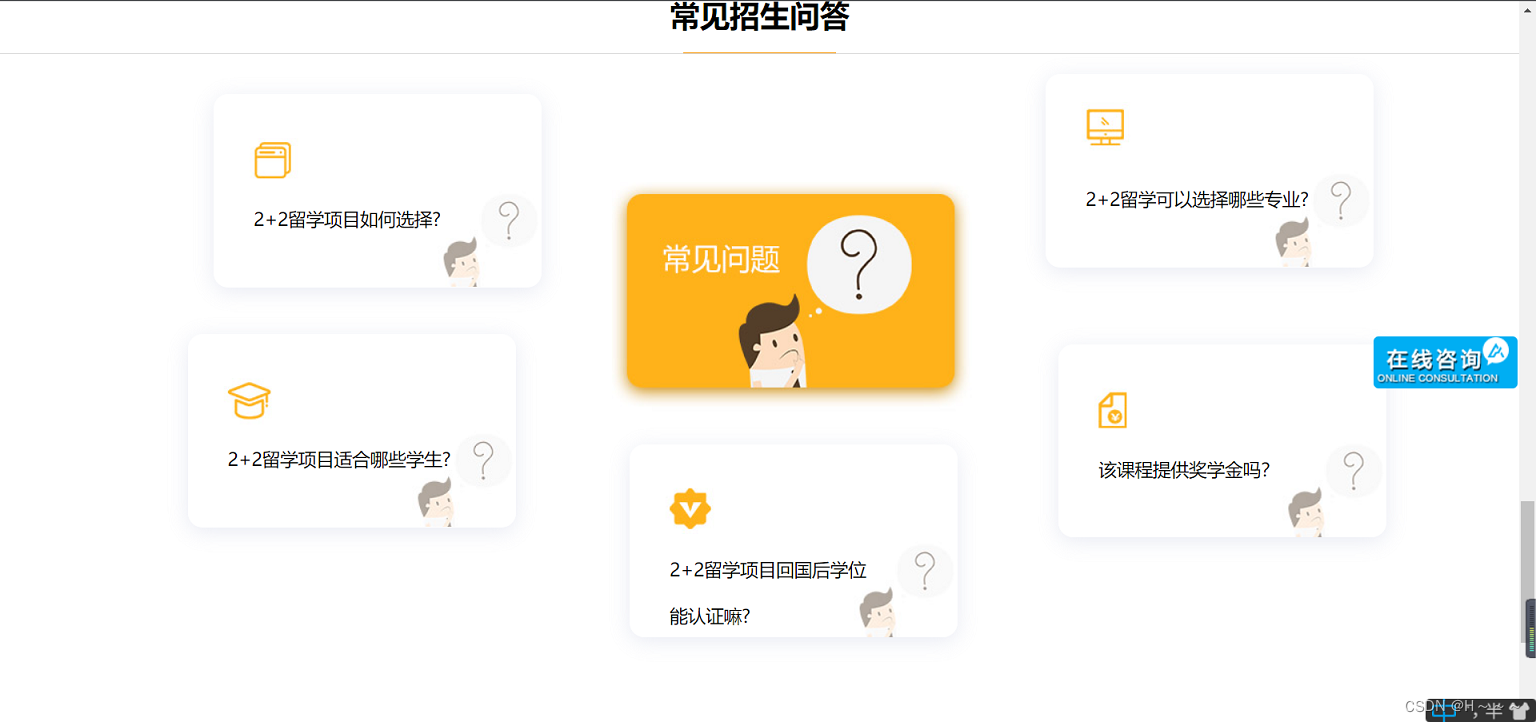
大家大眼一看基本上都图片吧, 其实这个页面上确实都是图,字很少,效果还是看着很不错的
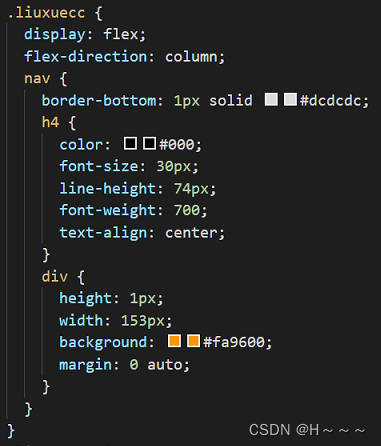
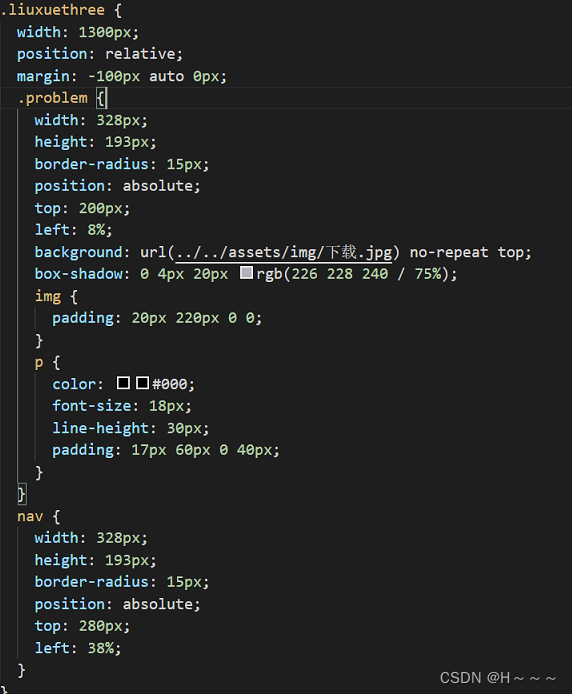
Css代码如下

这就是这个板块的代码展示,感兴趣的可以试一试,我把最后那个常见问题的代码放下面,这个是我感觉写着有点麻烦,有点小难度的一个地方,你们可以看一看
效果图展示

HTML代码

Css代码展示


这就是底部上面的那个常见问题的代码展示,当时写的时候就是移动的时候有点麻烦,其他的都很不错,
这个整体就是2+2本科的全部效果和代码展示
接下来我们说说韩国这个板块
先上效果图

**
这个韩国也是用HTML和CSS布局出来的,这些页面用盒子模型就比较方便布局,就有一个轮播图,需要用到JS来帮忙实现效果, 话不多说,上图
**
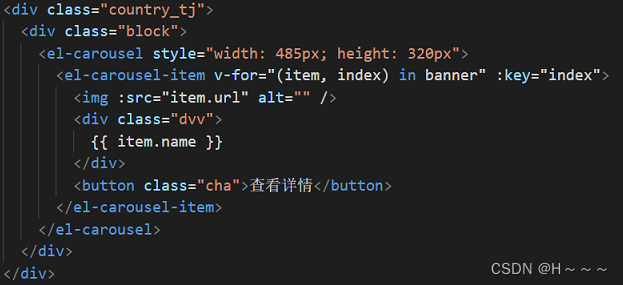
HTML代码如下

这段代码有点长,但是都是很有用的资源哦, 大家可以参考参考,动起小手试一试
CSS代码如下

css也是很有用的资源哦,大家可以参考参考,动手实践实践
重要的来了, 轮播图代码来了,
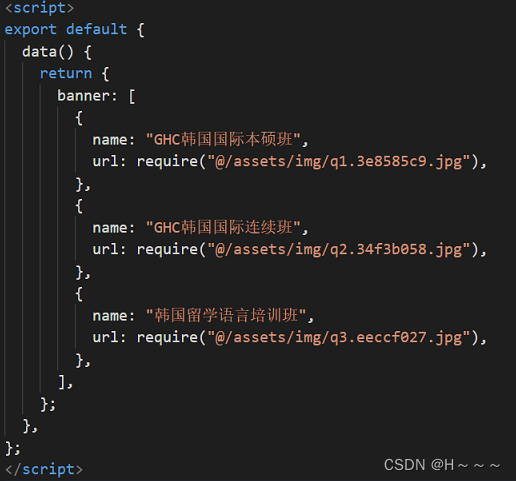
JS代码如下

这里是需要给它设置一个数组, 然后把名字写上,还有地址也要加上, 要写三个不一样的, HTML是要遍历的,遍历这个空数组,代码如下


其他的就没什么难度啦,可参考上面css和html的代码,
新加坡和韩国都是一样的,效果基本相似,效果图如下

代码也是很相似的,大家可以看一下,如下图
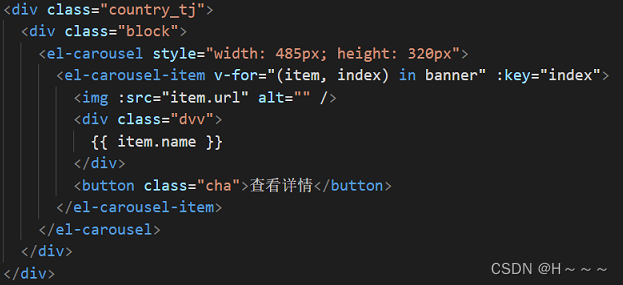
HTML:

CSS代码如下:

HTML和CSS代码如图所示,大家可以参考一下
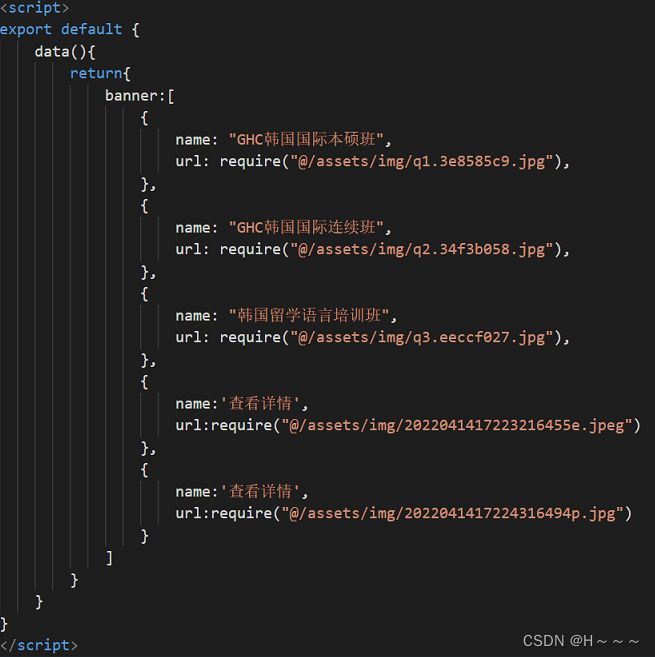
新加坡也有轮播图,跟韩国还是有点区别的,也是需要运用JS,也是要创一个空数组,来接收字和图片, 代码如下






















 3620
3620

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








