今天继续咱们的美食杰项目
一.介绍
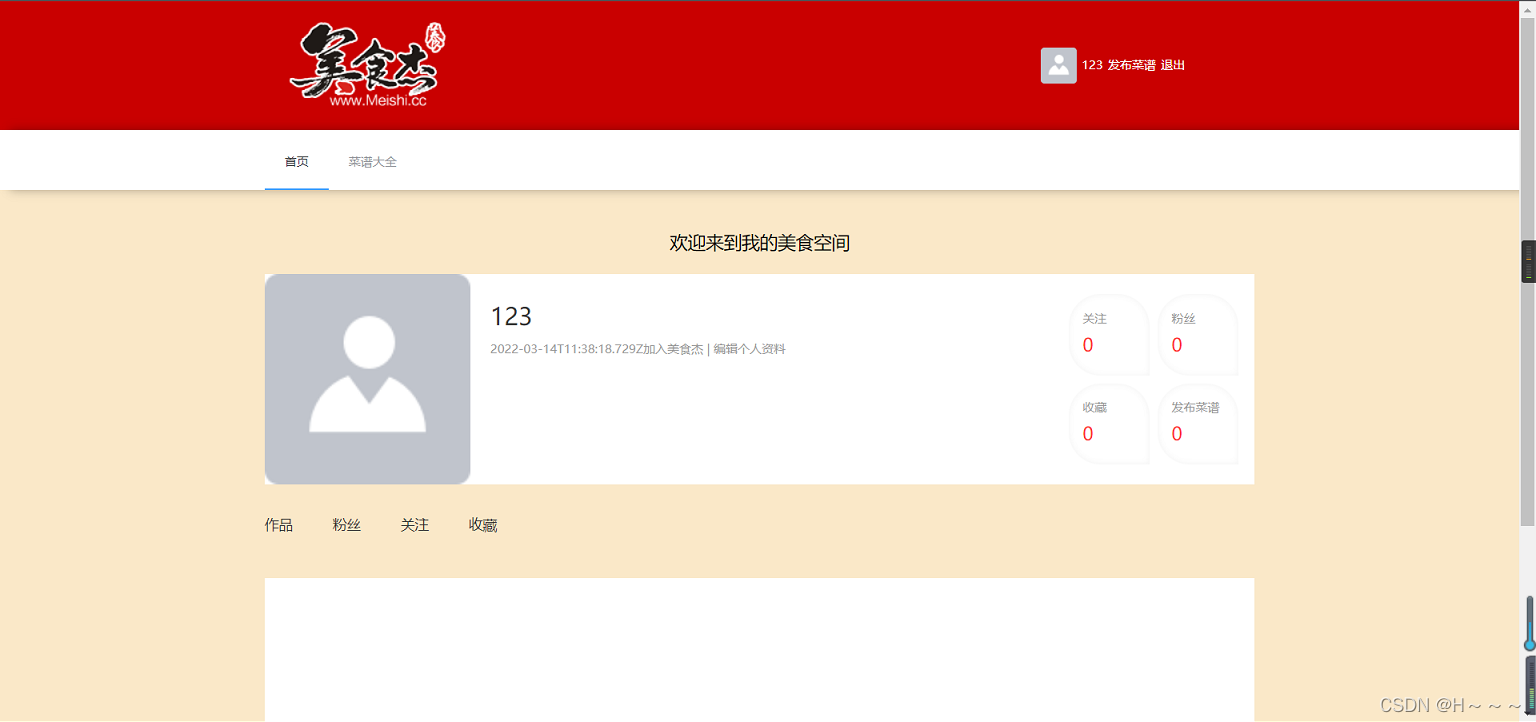
个人空间包含上面的基础信息和下面的发布、关注。但是今天只有上面的基础信息,嘻嘻,想看下面的记得关注作者,就可以看到下面的详细信息了

这个是个人空间的效果展示图
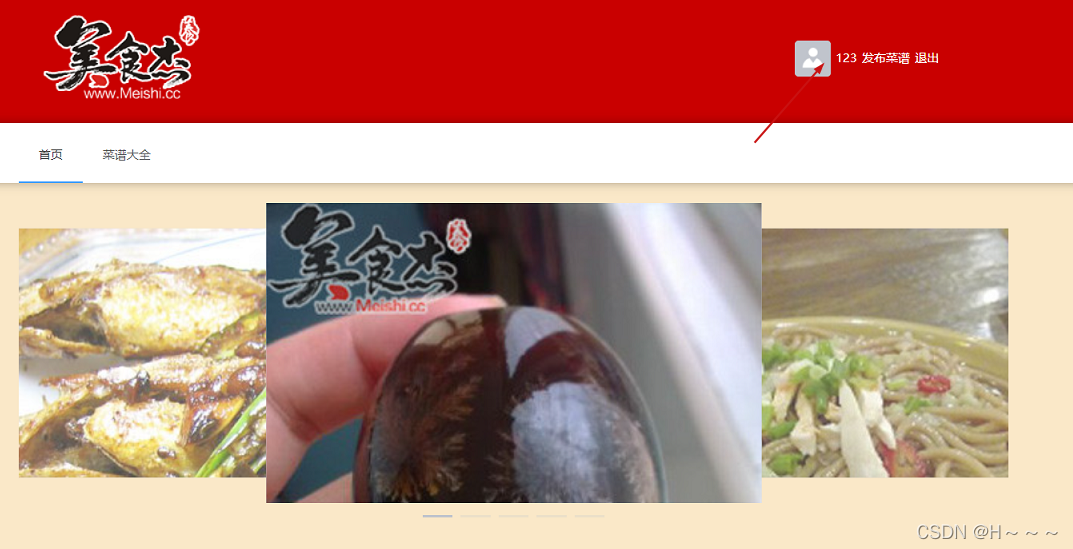
这个页面是通过主页点击详细信息跳转的

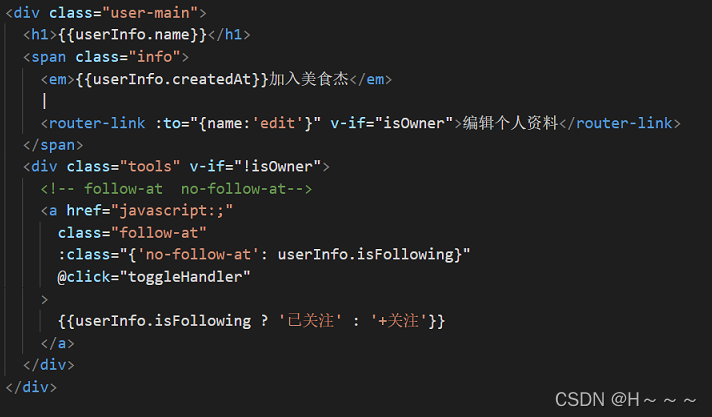
个人空间代码如下
<template>
<div class="space">
<h2>欢迎来到我的美食空间</h2>
<!-- <div>
{{userInfo}}
</div> -->
<div class="user-info">
<div class="user-avatar">
<img :src="userInfo.avatar" alt="">
</div>
<div class="user-main">
<h1>{{userInfo.name}}</h1>
<span class="info">
<em>{{userInfo.createdAt}}加入美食杰</em>
|
<router-link :to="{name:'edit'}" v-if="isOwner">编辑个人资料</router-link>
</span>
<div class="tools" v-if="!isOwner">
<!-- follow-at no-follow-at-->
<a href="javascript:;"
class="follow-at"
:class="{'no-follow-at': userInfo.isFollowing}"
@click="toggleHandler"
>
{{userInfo.isFollowing ? '已关注' : '+关注'}}
</a>
</div>
</div>
<ul class="user-more-info">
<li>
<div>
<span>关注</span>
<strong>{{userInfo.following_len}}</strong>
</div>
</li>
<li>
<div>
<span>粉丝</span>
<strong>{{userInfo.follows_len}}</strong>
</div>
</li>
<li>
<div>
<span>收藏</span>
<strong>{{userInfo.collections_len}}</strong>
</div>
</li>
<li>
<div>
<span>发布菜谱</span>
<strong>{{userInfo.work_menus_len}}</strong>
</div>
</li>
</ul>
</div>
<!-- v-model="activeName" -->
<el-tabs class="user-nav">
<el-tab-pane label="作品" name="works"></el-tab-pane>
<el-tab-pane label="粉丝" name="fans"></el-tab-pane>
<el-tab-pane label="关注" name="following"></el-tab-pane>
<el-tab-pane label="收藏" name="collection"></el-tab-pane>
</el-tabs>
<div class="user-info-show">
<!-- 作品 & 收藏 布局 -->
<!-- <menu-card :margin-left="13"></menu-card> -->
<!-- 粉丝 & 关注 布局 -->
<!-- <Fans></Fans> -->
<router-view ></router-view>
</div>
</div>
</template>
实现效果就是,把userInfo数据渲染到页面上,基本上就是这样实现
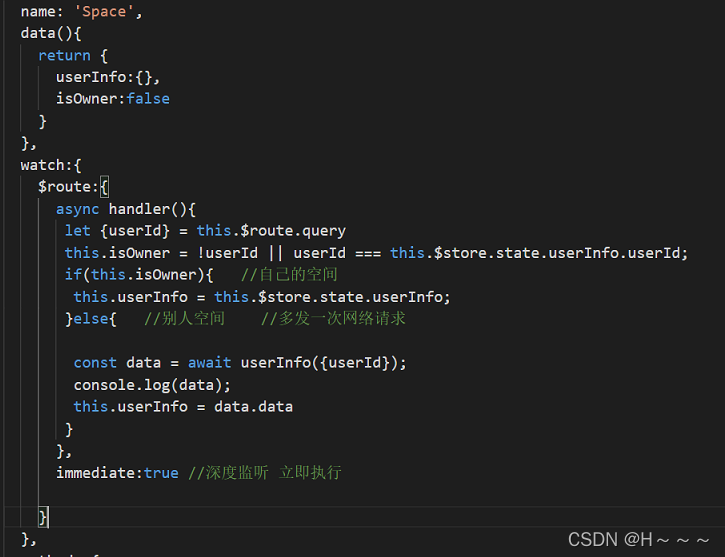
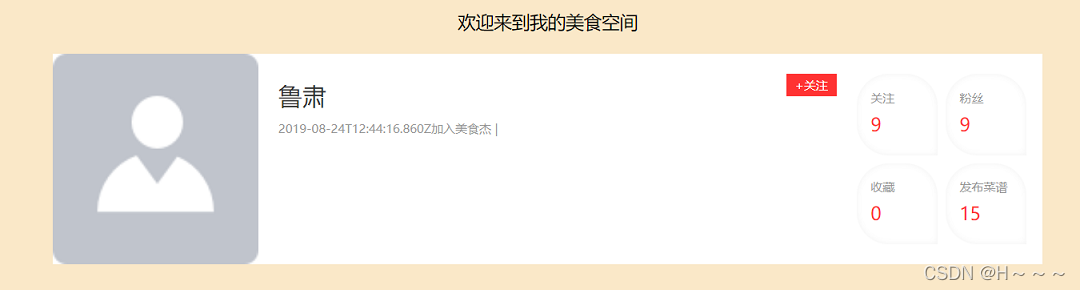
接下来就是需要判断了,点击这个路由里的参数,判断这个参数是否有值.有值的话就是别人空间,没有值就是自己空间
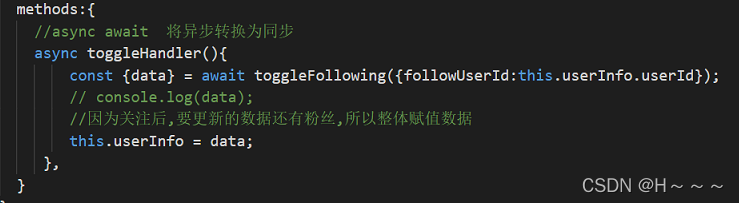
详细代码如下

下一步就是点击关注,点击关注数量+1,取消关注数量-1



以上代码就是这样实现的,有不会的小伙伴们,记得咨询作者,今天就到这里了,晚安各位!




 本文介绍了美食杰项目的个人空间功能实现,包括显示基础信息,并展示了个人空间的页面效果。内容涉及从主页跳转到个人空间的逻辑以及如何根据路由参数判断是他人空间还是自己的空间。同时讲解了关注功能的实现,点击关注会增加关注数,取消关注则减少关注数。对于遇到问题的读者,作者鼓励咨询交流。
本文介绍了美食杰项目的个人空间功能实现,包括显示基础信息,并展示了个人空间的页面效果。内容涉及从主页跳转到个人空间的逻辑以及如何根据路由参数判断是他人空间还是自己的空间。同时讲解了关注功能的实现,点击关注会增加关注数,取消关注则减少关注数。对于遇到问题的读者,作者鼓励咨询交流。
















 1020
1020










