uni-app使用软件:hbuliderx,下载地址:HBuilderX-高效极客技巧 (dcloud.io)
新建项目,略。
在pages里新建两个页面,login和register。

在两个页面里写点东西,以便分清,其他不写,后面写。


页面标题栏部分的设置都是在pages.json里写。
添加login和register两个页面在其中。

在每个页面下添加 “style”,就可以开始写样式。

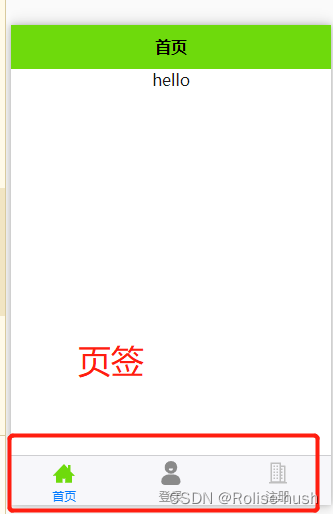
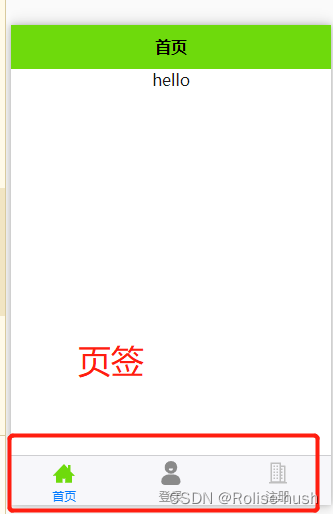
添加页签栏
在全局样式下加 tabBar


 uni-app搭建登录注册页面
uni-app搭建登录注册页面
 本文介绍如何使用HBuilderX创建uni-app项目,并通过实例演示如何建立登录与注册页面的基本结构及样式设置。
本文介绍如何使用HBuilderX创建uni-app项目,并通过实例演示如何建立登录与注册页面的基本结构及样式设置。
uni-app使用软件:hbuliderx,下载地址:HBuilderX-高效极客技巧 (dcloud.io)
新建项目,略。
在pages里新建两个页面,login和register。

在两个页面里写点东西,以便分清,其他不写,后面写。


页面标题栏部分的设置都是在pages.json里写。
添加login和register两个页面在其中。

在每个页面下添加 “style”,就可以开始写样式。

添加页签栏
在全局样式下加 tabBar


 3182
3182
 411
411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


