Vue常用指令的练习
v-for的使用
v-for用于循环输出当前元素
<p v-for="n in 10">文本....文本{{n}} {{n}} {{n}}</p>
约等同于:
for(n=1; n<=10; n++){
随意的使用n变量
dom.append ( `<p>文本....文本....${n}</p>` )
}
还可用于遍历的过程,同时访问数组中的元素与元素对应的下标:
<p class="item" v-for="(m, i) in movies" :key="i">{{m}}</p>
约等同于:
for ( i=0; i < movies.length; i++ ){
let m = movies [ i ]
dom.append ( `<p> ${m} </p>` )
}
:key
v-for 指令一般都需要配合一个 v-bind:key (简写: :key ) 来为当前每一个列表项添加一个唯一标识符,目的是为了提高列表更新时的 DOM 渲染性能。 如果当前列表中已经包含很多列表项了,将会通过key的值检测需要渲 染的列表项是否已经渲染过,(判断当前已经渲染的列表项中的key与需要渲染的列表数据中列表项的key是否有相 同的,有的话就不再重绘DOM了)。
:key="" 一般将什么数据设置为 key?
< div v-for="( n, i ) in data" :key="i" > < /div > // 下标作为key
< div v-for="( n, i ) in data" :key="n.id" >< /div > // 使用对象的唯一属性
案例:购物车案例(代码写在App.vue中)
<template>
<div>
<!-- v-for指令的用法,访问对象数组 -->
<div class="food-item"
v-for="(item,i) in foods" :key="item.id">
<div style="width:10%">{{i}}ID:{{item.id}}ID</div>
<div style="width:60%">名称:{{item.name}}</div>
<div style="width:10%">¥{{item.price}}</div>
<div style="width:10%">
<button :disabled="item.num==1" @click="item.num--">-</button>
{{item.num}}
<button @click="item.num++">+</button>
</div>
<div style="width:20%">商品小计:¥{{item.price * item.num}}</div>
<div style="width:15%">小计:¥{{item.price * item.num}}</div>
<div>
<button @click="foods.splice(i,1)">删除</button>
</div>
</div>
总计:¥{{getTotalPrice()}}元
总计:¥{{total}}元
</div>
</template>
<script>
export default {
data() {
return {
foods:[
{id:1001, name:'小炒肉', price: 15, num:5},
{id:1002, name:'剁椒鱼头', price: 125, num:3},
{id:1003, name:'煲仔饭', price: 16, num:3},
{id:1004, name:'周黑鸭', price: 40, num:6},
{id:1005, name:'糖醋鱼', price: 33, num:7},
],
}
},
// computed 用于定义计算属性,在此定义的函数称为计算属性
computed : {
total() {
// return 用于提供计算属性的返回值
return this.getTotalPrice()
}
},
methods :{
getTotalPrice() {
// array. reduce(回调函数,基础值)
// 该方法将会遍历数组中的每个元素,对每个元素处理后的结果进行合并
// 回调函数包含的前两个参数:(上次计算的结果,本次迭代的对象)
// 迭代过程中将会针对每一个元素计算结果,将结果作为处理下一个元素的参数
// 基础值:第一次计算时的初始值
// return 0 + food[0].price * food[0].sum
// return 第一轮的结果 + foods[1].price * foods[1].num
// return 第二轮的结果 + foods[2].price * foods[2].num
// return 第三轮的结果 + foods[3].price * foods[3].num
return this.foods.reduce((sum,food) =>{
return sum + food.price * food.num
}, 0)
}
},
}
</script>
<style lang="scss" scoped>
.item {
display: inline-block;
margin-left: 10px;
padding: 5px 10px;
background-color: pink;
color: black;
}
.food-item {
width: 900px;
display: flex;
height: 30px;
align-content: center;
border: 1px solid black;
margin: 5px;
}
</style>
Vue中的计算属性(案例见上图购物车案例)
vue中提供了一种特殊的属性的语法定义:计算属性。这种属性本质是函数,但是在 Template中可以作为属性来直接访问。如果计算属性中相关的变量有变化,将会立即影响计算属性的结果,也会实时更新UI。
// computed 用于定义计算属性,在此定义的函数称为计算属性
computed : {
total() {
// return 用于提供计算属性的返回值
return this.getTotalPrice()
}
},
访问计算数学,语法类似访问data中声明的属性,只不过该属性在 computed 中声明为方法,需要执行返回才可以返回属性值。该属性值也会因为涉及到的变量的改变而动态改变。
<div> {{ total }} </div>
表单元素与双向数据绑定 v-model
假设有如下输入框:
< input type = " text " v-model = "form.name" >
< button > 提交表单 < /button >
data() {
return {
form:{
name:'', // 用于 双向绑定 用户名输入框的value值
}
}
}
如上写法,即可实现输入框中填写的内容与data中声明的变量之间的双向数据绑定:
1. 如果用户在输入框中输入内容,则data中的变量将会实时更新。
2. 如果程序将data中的变量进行了修改(this.name=xx),那么输入框中的内容也会改变。
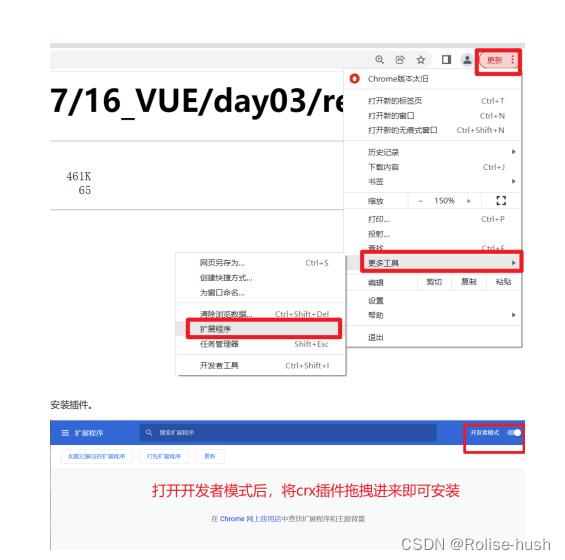
基于Chrome浏览器安装的vue的扩展插件:
插件链接:https://pan.baidu.com/s/1pEE0Xi5mkFlypToLxKJ_RQ?pwd=l0lj
提取码:l0lj

关闭所有浏览器页面,重新打开chrome后,访问 http:// localhost : 8080, f12打开控制台,如下图选择vue:

即可使用该插件查看当前页面中vue对象的状态。
<table>
<tr>
<td>姓名:</td>
<td><input type="text" v-model="name"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" v-model="age"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" value="m" v-model="detail.sex">男
<input type="radio" value="f" v-model="detail.sex">女
</td>
</tr>
<tr>
<td>爱好</td>
<td>
<input type="checkbox" value="dan" v-model="detail.hobby">玩单杠
<input type="checkbox" value="hua" v-model="detail.hobby">玩花绳
<input type="checkbox" value="qiu" v-model="detail.hobby">荡秋千
<input type="checkbox" value="ban" v-model="detail.hobby">玩滑板
<input type="checkbox" value="basketball" v-model="detail.hobby">打篮球
</td>
</tr>
<tr>
<td>籍贯:</td>
<td>
<select v-model="detail.jiguan">
<option value="hb">河北</option>
<option value="hn">湖南</option>
<option value="jx">江西</option>
<option value="zj">浙江</option>
<option value="sx">陕西</option>
<option value="gd">广东</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td><button @click="submit">提交</button></td>
</tr>
</table> data() {
return {
name :"",
age:"",
detail:{
hobby:[],
jiguan:'hb'
}
}
}自定义指令
vue官方提供了很多指令来对页面元素进行特殊处理:v-text , v-html 等。vue 提供了自定义指令的语法,可以让开发者自己创造指令完成特殊的需求:
< p v-red > 文本 < /p >
如上述语法,即是 自定义指令 的使用。该指令的功能将会使得vue解析出元素时,自动将元素的字体颜色改为红色。如果希望该自定义指令生效,则必须向vue注册该指令,并且编写该指令的功能。
有参数的自定义指令
< p v-color = " ` #f03361 ` " > 这段文字用于测试自定义指令 v-blue < /p >
directives :{
// el:绑定了v-color 的dom元素
// 在此指定自定义指令的指令名称 --方法名
// 传入的参数el即是描述绑定了v-red指令的dom元素
color(el,bindings) {
console.log(bindings)
el.style.color = bindings.value
},
blue(el){
el.style.color ="blue"
},
red(el) {
console.log(el)
el.style.color = 'red'
}
},
Axios
封装了网络请求的基础模块:XHR 和 fetch
由于原生Ajax 请求代码较为复杂,所以经常会封装后使用:
1、jQuery

简化了原生发送请求时的代码量,抹平了一些技术细节与浏览器兼容性问题。
2、axios:一款专业的用promise封装而来的网络请求库。API 更加简洁。
Axios的官方网站: axios中文网|axios API 中文文档 | axios
安装axios
基于脚手架项目,安装axios模块,需要在项目的根目录下执行命令:
npm install axios
npm i axios
基于 axios 发送 get 请求
// 引入axios
import axios from 'axios'
// 调用get方法发送get请求
let url = ' http://ip:port/api '
let params = 'name=zs&pwd=1234'
axios.get(url, params).then(res=>{
// .then()中的回调方法,将会在请求成功,获取响应后自动执行
// res就是请求成功后,axios封装的响应数据对象
}).catch(err=>{
// 如果请求失败,执行catch中的回调方法
})
案例:
<template>
<div>
<button @click="getActors">发送请求:访问演员列表</button>
<br><br>
<div class="item" v-for="item in actors" :key="item.id" >
<img :src="item.actor_avatar" width="100px">
<p>{{item.actor_name}}</p>
</div>
</div>
</template>
<script>
// 引入axios
import axios from 'axios'
export default {
data(){
return {
actors: [],
}
},
methods: {
getActors() {
// 调用get方法发送get请求
let url ="https://web.codeboy.com/bmdapi/movie-actors?page=1&pagesize=100"
axios.get(url).then(res=>{
console.log(res)
this.actors = res.data.data //将演员数组存入data.actors
})
}
},
}
</script>
<style lang="scss" scoped>
.item {
display: inline-block;
width: 110px;
text-align: center;
padding: 5px;
border: 1px solid #ccc;
}
</style>注意:引入接口时,如果出现跨域问题,可以试试将 https 变成 http 。





 本文介绍了Vue.js中关键指令的使用方法,包括v-for循环输出、v-model双向数据绑定及自定义指令的创建,同时还讲解了计算属性的定义与应用。
本文介绍了Vue.js中关键指令的使用方法,包括v-for循环输出、v-model双向数据绑定及自定义指令的创建,同时还讲解了计算属性的定义与应用。

















 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










