1.<html>标签内可以定义文档主语言:
<html lang="en-US">2.无序列表(Unordered List),包含在<ul></ul>之间,<li></li>为子项:
<ul>
<li>milk</li>
<li>eggs</li>
<li>bread</li>
<li>humous</li>
</ul>3.有序列表(Ordered List):包含在<ol></ol>之间,<li></li>为子项:
<ol>
<li>apple</li>
<li>pen</li>
<li>apple pen</li>
</ol>4.嵌套列表(Nesting Lists):<ol></ol>、<ul></ul>、<li></li>嵌套使用:
<ol>
<li>apple</li>
<li>pen</li>
<li>apple pen</li>
<ul>
<li>list1</li>
<li>list2</li>
</ul>
</ol>5.href转到文档对应id处:
<h2 id="Mailing_address">Mailing address</h2>
<p>Jump <a href="html1.html#Mailing_address">mailing address</a>.</p>6.<a href="../test.txt" download="test.txt">download the file</a>:download属性提供默认下载文件名
7.<a href="mailto:123456@qq.com">发送邮件</a>:点击链接发送邮件,还可添加多个收件人、抄送、邮件标题、邮件内容等:
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>8.上标和下标:<sup></sup>和<sub></sub>:
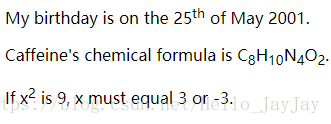
<p>My birthday is on the 25<sup>th</sup> of May 2001.</p>
<p>Caffeine's chemical formula is C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>.</p>
<p>If x<sup>2</sup> is 9, x must equal 3 or -3.</p>效果:

9.基本结构
- 标题:
<header>. - 导航栏:
<nav>. - 主要内容:
<main>, 具有代表性的内容段落主题可以使用<article>,<section>, 和<div>元素. - 侧栏:
<aside>; 经常嵌套在<main>中. - 页脚:
<footer>.
10.<br>元素:在一个段落中创建一个换行。
11.<hr>元素:在文档中生成一条水平分割线。





 本文介绍了HTML标签的多种常见用法,包括定义文档主语言、创建无序列表、有序列表和嵌套列表,还提及了链接跳转、文件下载、邮件发送,以及上标下标、基本结构、换行和水平分割线等标签的使用。
本文介绍了HTML标签的多种常见用法,包括定义文档主语言、创建无序列表、有序列表和嵌套列表,还提及了链接跳转、文件下载、邮件发送,以及上标下标、基本结构、换行和水平分割线等标签的使用。
















 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








