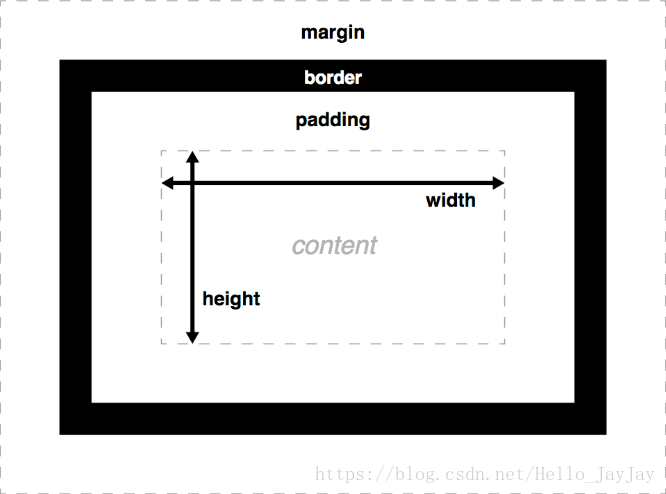
一、标准盒子模型

1.width和height设置内容框的宽度和高度;
2.padding表示一个css框的内边距——这一层位于内容框的外边缘与边界的内边缘之间;
3.border是一个分隔层,位于内边距的外边缘以及外边距的内边缘之间;
4.margin代表css框周围的外部区域,成为外边距,他在布局中推开其他的css框。
注意:“外边距塌陷”:当两个框彼此接触时,它们的间距将取两个相邻外边界的最大值,而非两者的总和。比如以下代码:
当给<main>的margin-bottom赋值20px、再给<footer>的margin-top赋值15px,此时,<main>和<footer>的距离是20px,而不是35px。
<div id="wrapper">
<header>Header</header>
<main>Main content</main>
<footer>Footer</footer>
</div>
#wrapper main {
margin-bottom: 20px;
}
#wrapper footer {
margin-top: 15px;
}
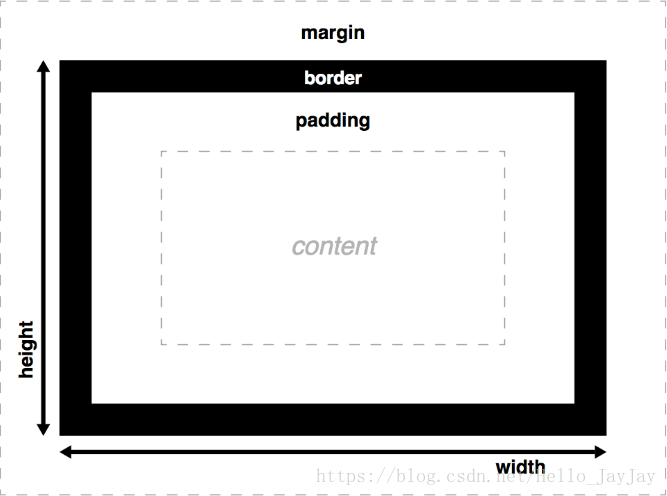
二、box-sizing 属性
/* 关键字 值 */
box-sizing: content-box;
box-sizing: border-box;
/* 全局 值 */
box-sizing: inherit;
box-sizing: initial;
box-sizing: unset;
设置box-sizing:border-box后:

三、溢流(overflow)
有三个值:
auto: 当内容过多,溢流的内容被隐藏,然后出现滚动条来让我们滚动查看所有的内容。hidden: 当内容过多,溢流的内容被隐藏。visible: 当内容过多,溢流的内容被显示在盒子的外边(这个是默认的行为)
四、背景裁剪(Background clip)
.default { background-clip: border-box; }
.padding-box { background-clip: padding-box; }
.content-box { background-clip: content-box; }
对应效果:






















 252
252

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








