实现前后端语音交互的Demo
在现代Web应用中,语音交互越来越受到关注。它不仅能提升用户体验,还能为特定人群提供更多便利。本文将介绍如何实现一个前后端语音交互的Demo,涵盖音频录制、语音识别、语言模型生成回复和语音合成等步骤。
一. 项目架构
我们将使用以下技术栈:
- 前端:HTML、JavaScript
- 后端:Flask、Whisper语音识别模型、Pyttsx3语音合成
- 语音识别模型:Whisper
- 语言模型:星火大模型(Spark AI)
数据流流程图
二. 实现流程
1. 准备工作
首先,确保你的开发环境中已经安装了以下依赖:
pip install torch torchaudio transformers flask flask-cors whisper pyttsx3 pydub
pip install --upgrade spark_ai_python
2. 前端实现
前端主要负责音频录制和播放,并与后端进行交互。我们使用 navigator.mediaDevices.getUserMedia 进行音频录制,并使用 fetch 将录音数据发送到后端。
核心步骤
-
获取麦克风权限:
在使用麦克风录音之前,我们需要确保浏览器支持navigator.mediaDevices.getUserMedia,并请求麦克风权限。如果不支持或者用户拒绝权限请求,则提示用户使用支持的浏览器并检查权限设置。if (!navigator.mediaDevices || !navigator.mediaDevices.getUserMedia) { alert('你的浏览器不支持麦克风访问,请使用支持的浏览器,如最新版本的 Chrome 或 Firefox。'); return; } -
开始录音:
获取麦克风权限后,创建一个MediaRecorder实例并开始录音。this.stream = await navigator.mediaDevices.getUserMedia({ audio: true }); this.mediaRecorder = new MediaRecorder(this.stream); this.mediaRecorder.start(); -
停止录音并生成音频 Blob:
当用户点击停止录音按钮时,停止录音并生成一个音频 Blob 对象,用于后续处理。this.mediaRecorder.addEventListener('stop', () => { const audioBlob = new Blob(this.audioChunks, { type: 'audio/wav' }); resolve(audioBlob); }); this.mediaRecorder.stop(); -
将音频 Blob 发送到后端:
使用fetch将生成的音频 Blob 发送到后端进行处理。const formData = new FormData(); formData.append('audio', audioBlob, 'audio.wav'); fetch('/process_audio', { method: 'POST', body: formData })
3. 后端实现
后端主要负责处理前端发送的音频数据,进行语音识别和生成回复,并将回复转换为音频返回给前端。
核心步骤
-
加载 Whisper 模型:
我们使用 Whisper 模型进行语音识别。在初始化时,加载指定的 Whisper 模型。model = whisper.load_model("large") -
语音识别:
接收到前端发送的音频文件后,使用 Whisper 模型进行语音识别,提取音频中的文本。result = model.transcribe(audio_path, language='zh') user_text = result['text'] -
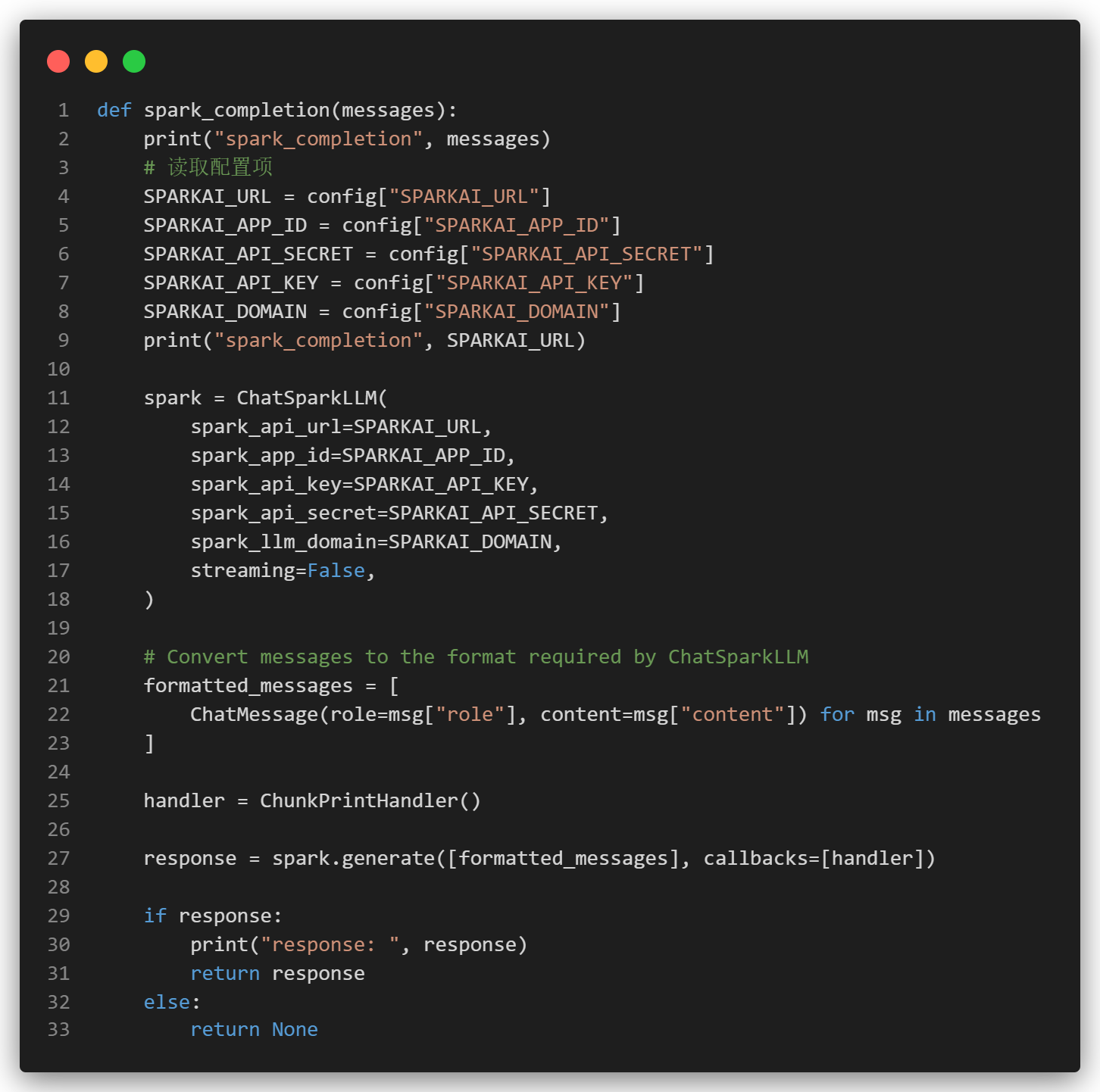
生成回复文本:
将识别出的文本发送给星火大模型,生成回复文本。来此处申请相关API接口

-
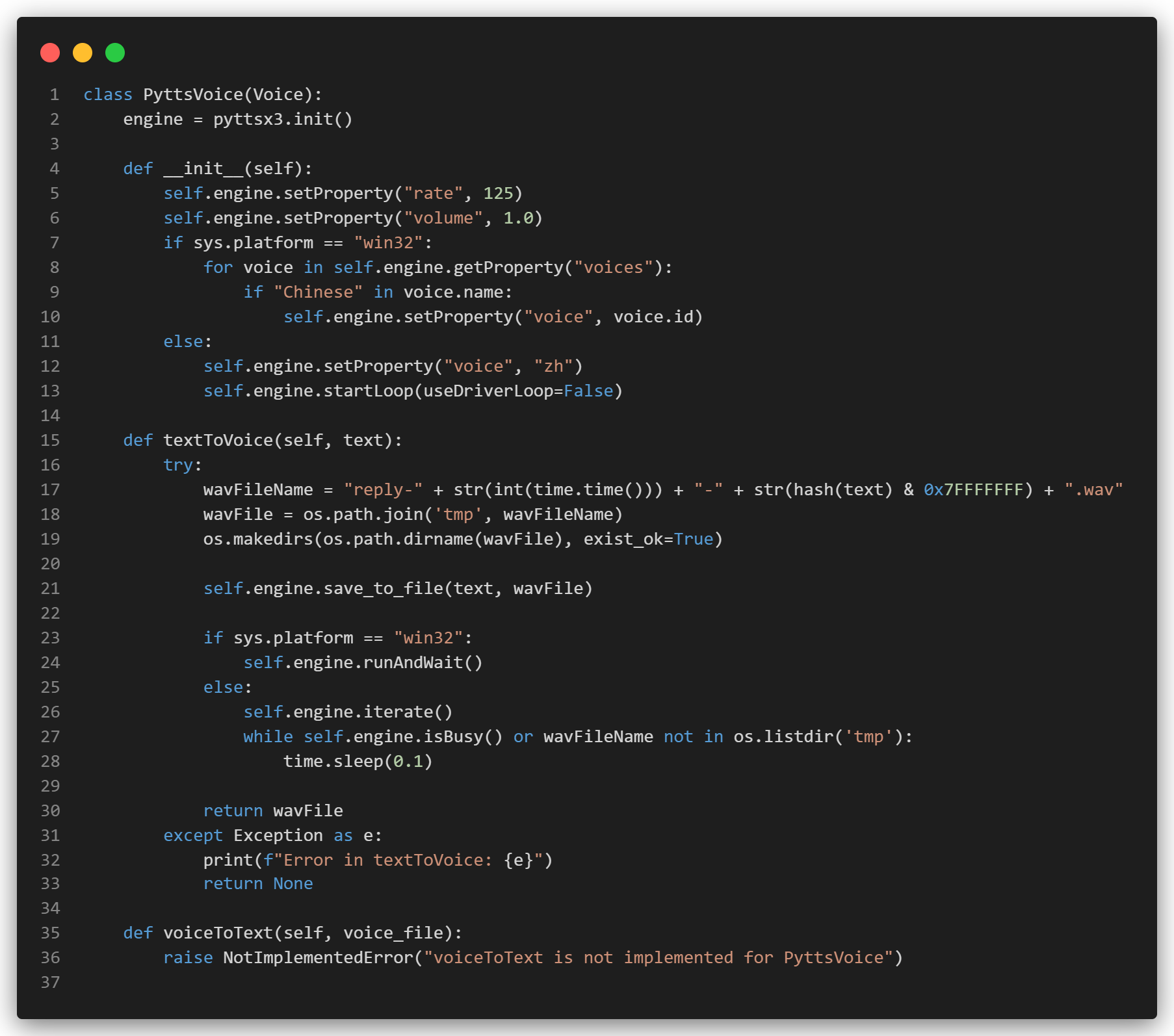
文本转语音:
使用 Pyttsx3 将生成的回复文本转换为语音文件。我们实现了一个PyttsVoice类,封装了 Pyttsx3 的使用,并处理了在 Windows 和 Linux 平台上的兼容性。
-
返回音频回复:
将生成的语音文件读取为二进制数据,并以 JSON 格式返回给前端。with open(tts_path, 'rb') as f: audio_data = f.read() return jsonify({ "transcript": user_text, "reply": reply_text, "audio": audio_data.hex() # 转换音频数据为十六进制字符串 })
配置文件
为了避免泄露敏感信息,我们将配置项存储在 config.json 文件中,并通过 .gitignore 忽略 config.json
{
"SPARKAI_URL": "wss://spark-api.xf-yun.com/v3.5/chat",
"SPARKAI_APP_ID": "YOUR_SPARKAI_APP_ID",
"SPARKAI_API_SECRET": "YOUR_SPARKAI_API_SECRET",
"SPARKAI_API_KEY": "YOUR_SPARKAI_API_KEY",
"SPARKAI_DOMAIN": "general"
}
运行项目
确保所有依赖项已安装,后端应用可以通过以下命令启动:
python app.py
前端页面可以在支持 HTTPS 的浏览器中通过以下地址访问:
https://your-domain-or-ip:6123/static/index.html
三. 踩坑点总结
-
HTTPS 协议:大多数现代浏览器只允许在 HTTPS 协议或
localhost上使用摄像头和麦克风等硬件设备。如果你在开发环境中使用 HTTP,可能会遇到navigator.mediaDevices为undefined的问题。建议在开发和生产环境中都使用 HTTPS。你可以使用ngrok、localhost.run或serveo.net等工具将本地服务器暴露为 HTTPS 服务。 -
权限问题:在调用
navigator.mediaDevices.getUserMedia时,需要处理用户拒绝权限请求的情况。可以通过捕获错误并提示用户检查权限设置来解决。 -
音频格式:确保录音和处理音频数据时使用正确的格式,如
audio/wav。使用不同格式可能导致无法正确处理音频数据。 -
异步操作:在处理异步操作时,确保正确处理 Promise 和回调,避免因未完成的异步任务导致的数据错误。
-
模型选择:根据实际需求选择合适的语音识别模型。Whisper 提供了多种大小的模型,可根据资源和性能需求进行选择。对于中文语音识别,建议使用
large模型或专门的中文识别模型。 -
文本转语音(TTS)服务:本文使用了 Pyttsx3 来实现文本转语音,确保了在 Windows 和 Linux 平台的兼容性。它的优点是离线运行,不需要网络连接,但需要配置
ffmpeg路径。
四. 完整代码
至此本篇博客介绍即结束,完整代码见GitHub仓库:https://github.com/YYForReal/voice-interation-demo,欢迎留下你的Star~


























 4301
4301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










