一、项目初始化
每个vue的前端项目都要进行如下操作:
- 安装vuecli脚手架(只需要初始化1次)
- vue create xx创建vue项目
- 配置的实现选择路由
- 配置安装element-ui
- 安装axios,方便请求后端接口
- 初始化git本地仓库
- 把本地仓库代码推送到远程服务器(可以选择github或者码云)
步骤截图演示:
第一步:1.1 通过vue-ui创建vue项目(此项包含路由)
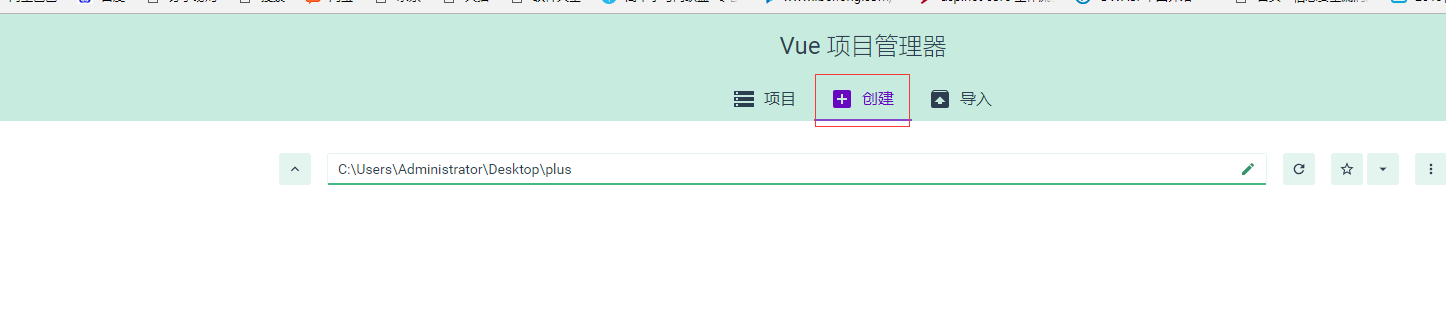
桌面新建plus文件夹,使用vscode打开,打开命令行工具,运行vue-ui,打开界面化的管理平台。
自己创建项目,选择好项目的位置

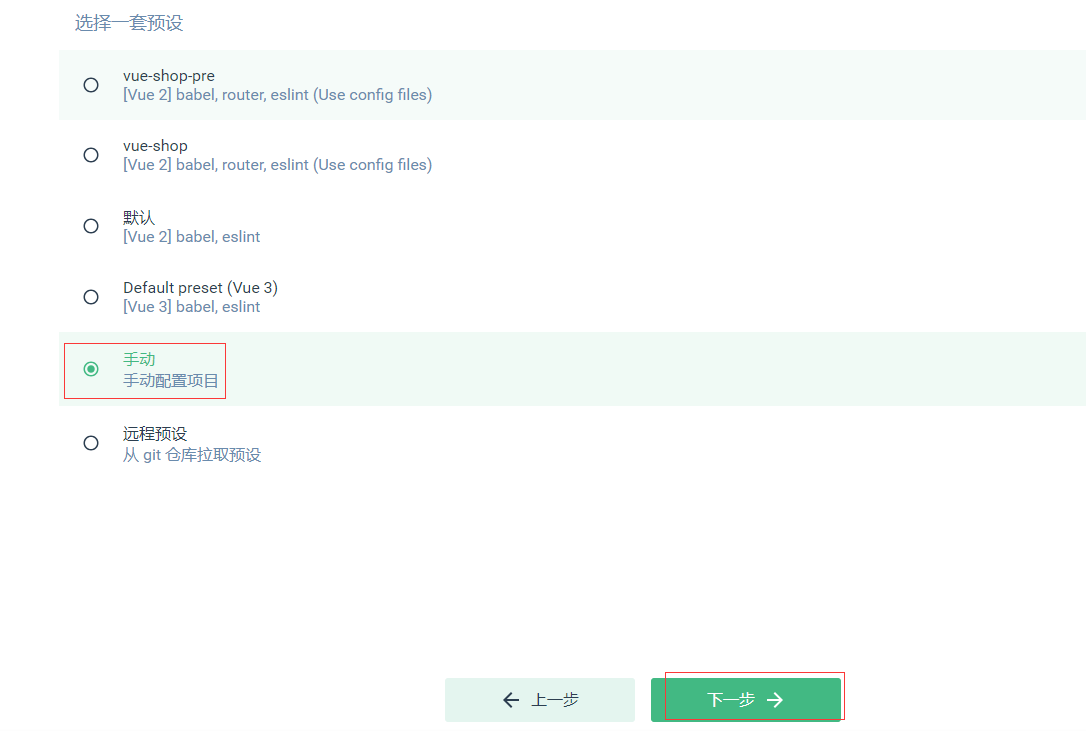
选择手动配置

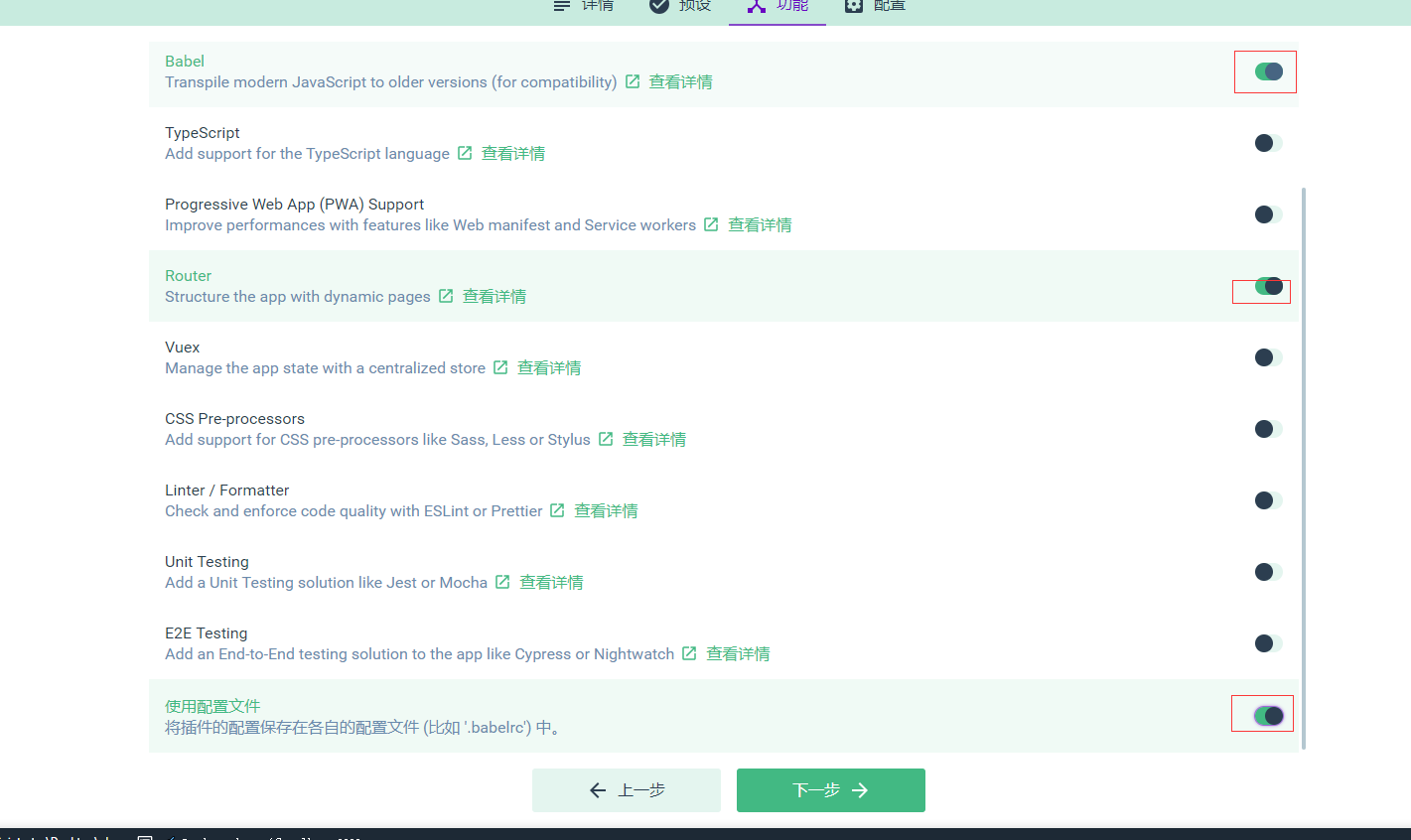
勾选配置的注意选择babel、router和配置文件

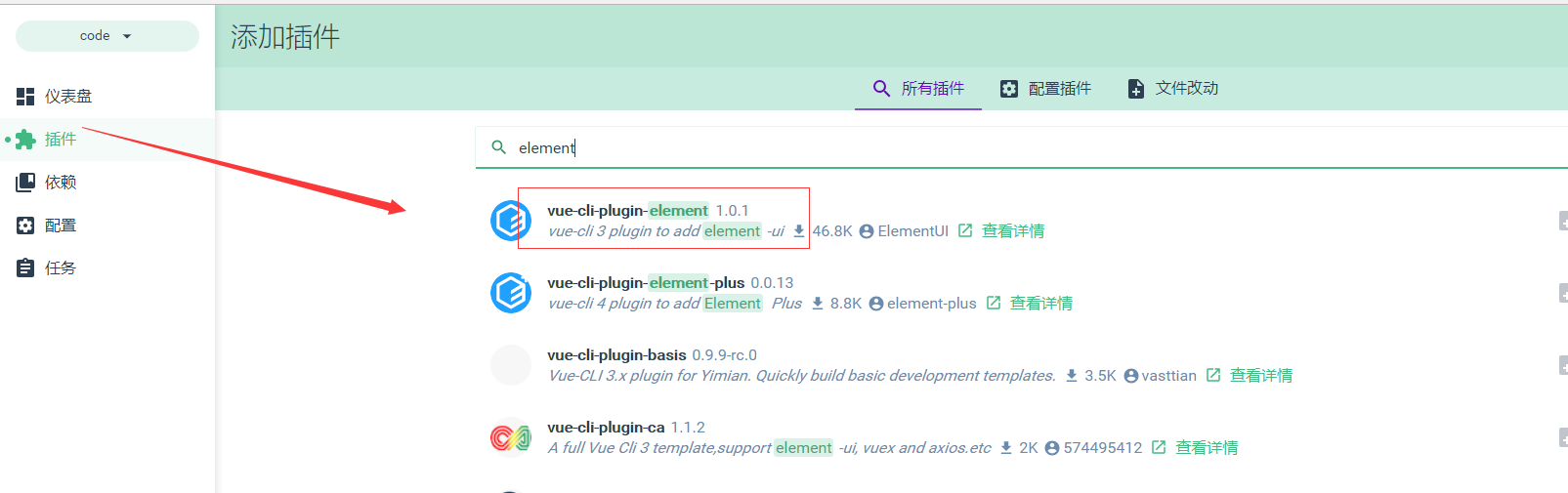
第二步:插件中搜索element-ui并安装

注意选择按需导入
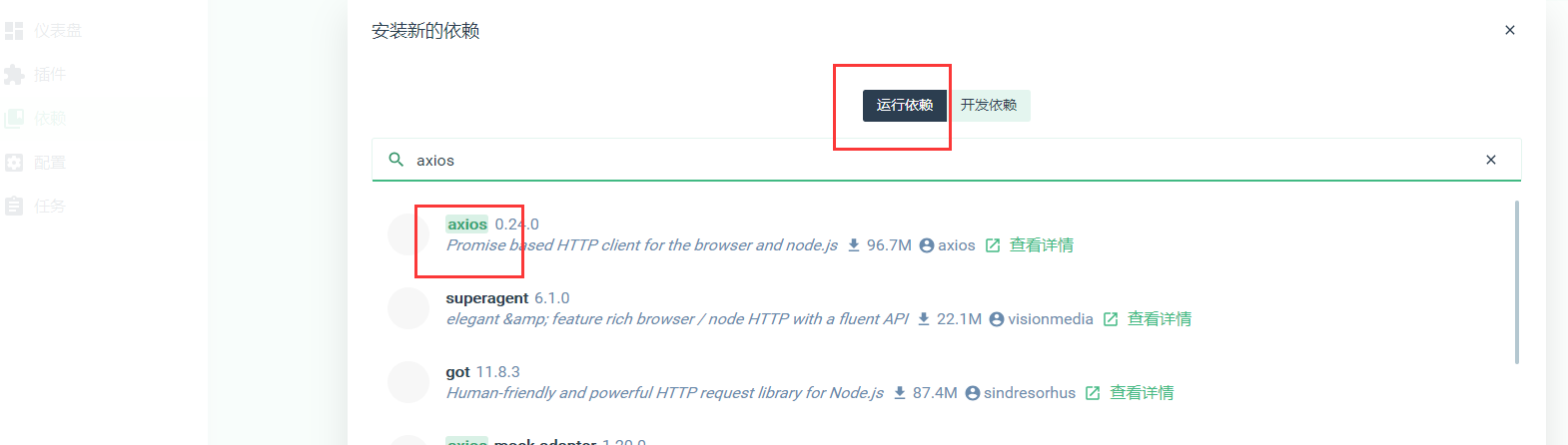
第三步:依赖中搜索axios并安装

注意选择运行依赖
第四步:配置git
码云服务器是国内的,相对运行速度较快,网址如下:
码云官网
- 码云平台注册并登录
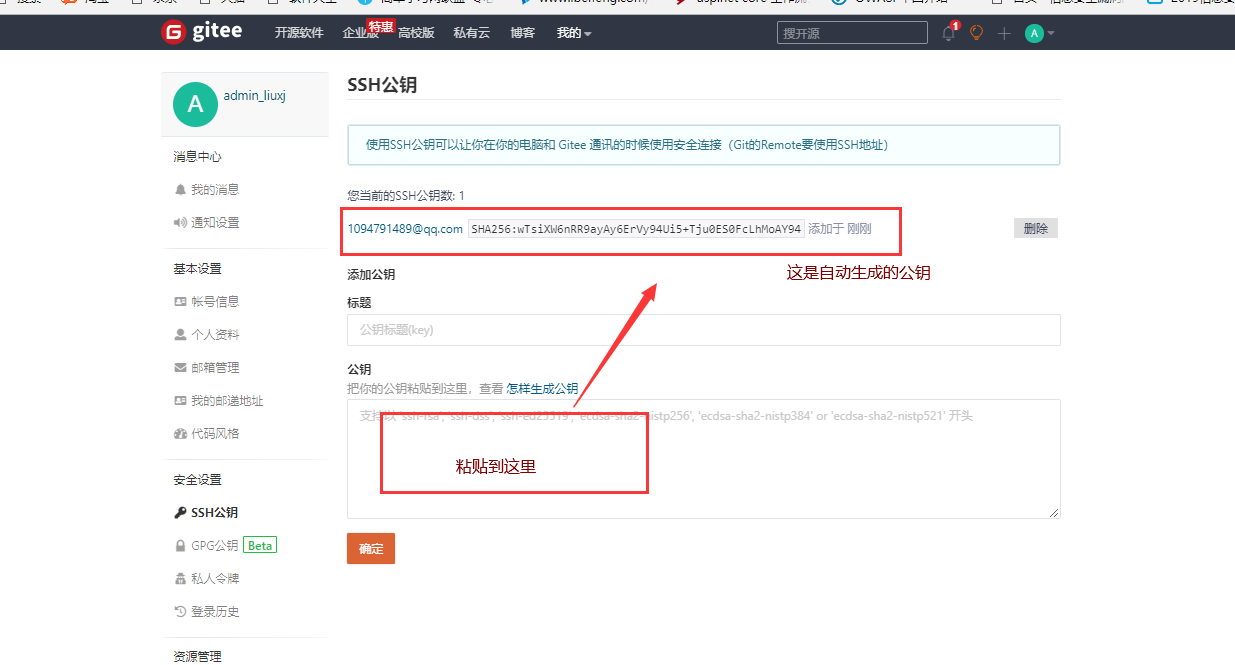
- 配置公钥
点击设置,配置ssh公钥

ssh-keygen -t ed25519 -C "1094791489@qq.com"
输入上面的命令回车三次,c盘用户下面的.ssh文件中能看到你生成公钥(把.pub后缀的文件内容复制粘贴到码云的公钥配置里面)

执行下面的命令进行验证
ssh -T git@gitee.com
如果报错请执行下面的命令
git pull origin master --allow-unrelated-histories
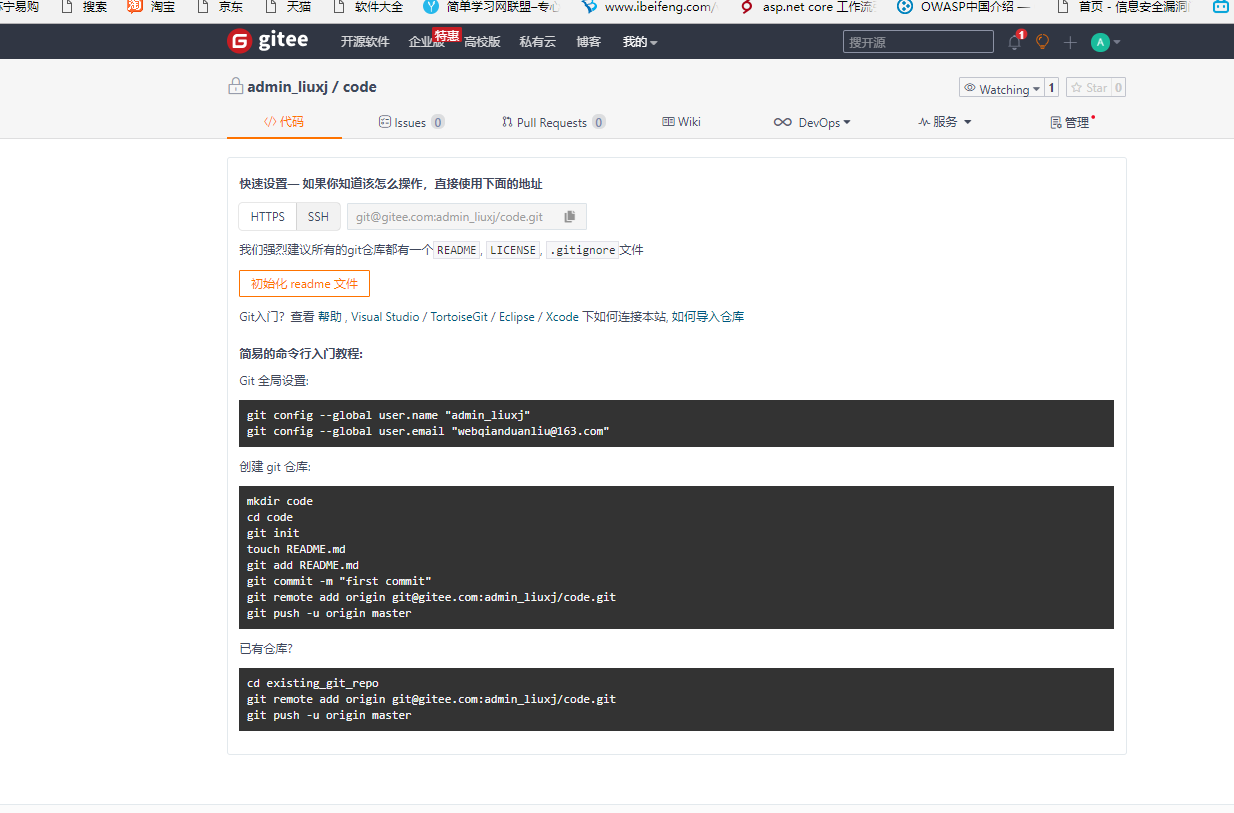
- 码云创建远程仓库
码云上点击+号创建一个远程仓库以后,按照下面的提示进行配置

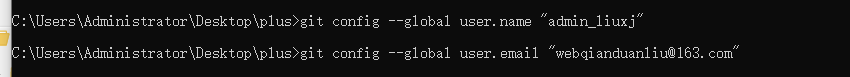
- 配置用户名和密码
git config --global user.name "admin_liuxj"
git config --global user.email "webqianduanliu@163.com"

执行下面的命令
git remote add origin git@gitee.com:admin_liuxj/code.git
git push -u origin master

此时你打开你的码云就能看到我们刚刚推送到远程仓库的代码了
如果出现问题可以试试下面的方法推送:
git push -f --set-upstream origin master
第五步:启动后端服务
5.1导入mysql
navicat中新建test数据库,然后把资料中提供的mysql.db导入你的navicat.

5.2 postman测试端口
打开vue_api_server文件夹,cd进去,执行npm install安装好所有的依赖,然后执行 node app.js跑起来后端服务。
访问根地址:
http://127.0.0.1:8888/api/private/v1/
比如:你的登录功能的接口地址是:
/login




















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








