一、Nodejs简介
1、初识NodeJS
NodeJS是基于Chrome V8引擎的javascript运行环境。
2、模块
NodeJS中有很多内置API模块:fs、path、http、js内置对象、querystring、etc;不包含DOM和BOM无法操作。
3、学会NodeJS都能做什么?
1、可以基于Node的express框架做web应用开发
2、可以基于Electron框架,可以构建跨平台的桌面应用
3、可以基于restify框架。可以实行接口开发
4、可以对数据库操作和处理
二、安装NodeJS
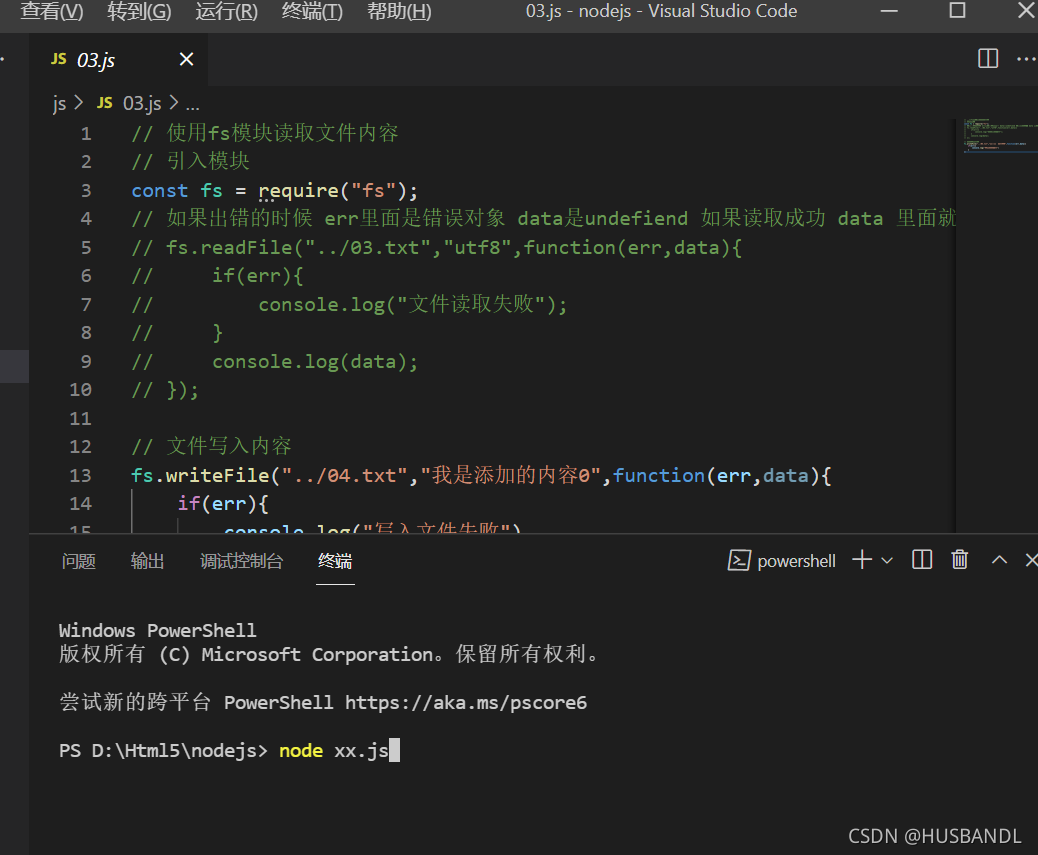
在网上搜索NodeJS中文版下载v16.13.0文档,然后按照提示安装;下载好可以通过cmd命令行,输入 node -v查看,在代码中使用则使用 ctrl+` 反引号,进入终端,然后输入 node xx.js 。
三、 fs文件系统模块
1、readFile读取文件
fs模块是NodeJS官方提供的专门操作文件的模块。
读取文件的语法:fs.readFile(path[,options],callback)
代码示例:
// 使用fs模块读取文件内容
// 引入模块
const fs = require("fs");
// 如果出错的时候 err里面是错误对象 data是undefiend 如果读取成功 data 里面就是数据
// 03.txt是自己新建,在里面输入内容
fs.readFile("../03.txt","utf8",function(err,data){
if(err){
console.log("文件读取失败");
}
console.log(data);
});
2、writeFile写入文件
语法:fs.writeFile(file,data[,options],callback)
代码示例:
// 引入模块
const fs = require("fs");
// 文件写入内容
// 04.txt可以新建也可以不新建,代码运行后会自己新建文件
fs.writeFile("../04.txt","我是添加的内容0",function(err,data){
if(err){
console.log("写入文件失败")
}
})
3、_dirname 自动获取文件所在的目录
// 引入模块
const fs = require("fs");
// 文件写入内容
// 04.txt可以新建也可以不新建,代码运行后会自己新建文件
fs.writeFile(_dirname + "../04.txt","我是添加的内容0",function(err,data){
if(err){
console.log("写入文件失败")
}
})
// _dirname 动态获取目录的方法 自动获取文件所在的地址
四、path路径模块
path模块是NodeJS官方提供的专门处理路径的模块
1、path.join()
path.join()方法可以把多个路径片段拼接成一个完整的路径
语法:path.join([...path])
const path = require("path");
let str = "D:\Html5\nodejs\js";
let filename = "../html/00.html";
console.log(path.join(str,filename))
2、path.basename
path.basename()方法可以在提供的路径字符串中把文件名解析出来
语法:path.basename(path[,ext])
const path = require("path");
const str = "code/test/01.txt";
console.log(path.basename(str)); //01.txt 获取完整的文件名
console.log(path.basename(str, ".txt")); //01 获取排除后缀以后的文件名
3、path.extname
获取文件的后缀
语法:path.extname(path)
const path = require("path");
const str = "code/test/01.txt";
console.log(path.extname(str)); //.txt 获取文件的后缀
五、Http模块
使用步骤:
- 引入http模块
- 创建web服务器请求
- 监听客户端请求
- 启动服务器
模板:
const http = require("http");
const server = http.createServer();
server.on("request", (req, res) => {
console.log("请求服务器了");
});
server.listen(80, () => {
console.log("server is listen:127.0.0.1");
});
1、req 测试get请求
req是捕获到客户端请求到服务器的请求对象,属性:
- req.url 可以获取客户端请求的地址
- req.method 可以获取客户端请求的方式
代码示例:
// nodejs中的http模块连本地服务器
const http = require("http");// 引入模块
const server = http.createServer();// 创建本地服务示例
// 监听客户端发送的请求
server.on("request",(req,res)=>{
// req 是请求对象 获取前端发送过来的请求方式 req.mthod、请求地址 req.url
// res是响应对象 返回给客户端的内容
// console.log(req.url);
// console.log(req.method);
console.log(req.url);// 获取请求地址
console.log(req.method);// 获取请求方式
res.end("hello world");
});
server.listen("80",()=>{
console.log("本地服务已经启动 https://127.0.0.1 ");
})
2、post请求
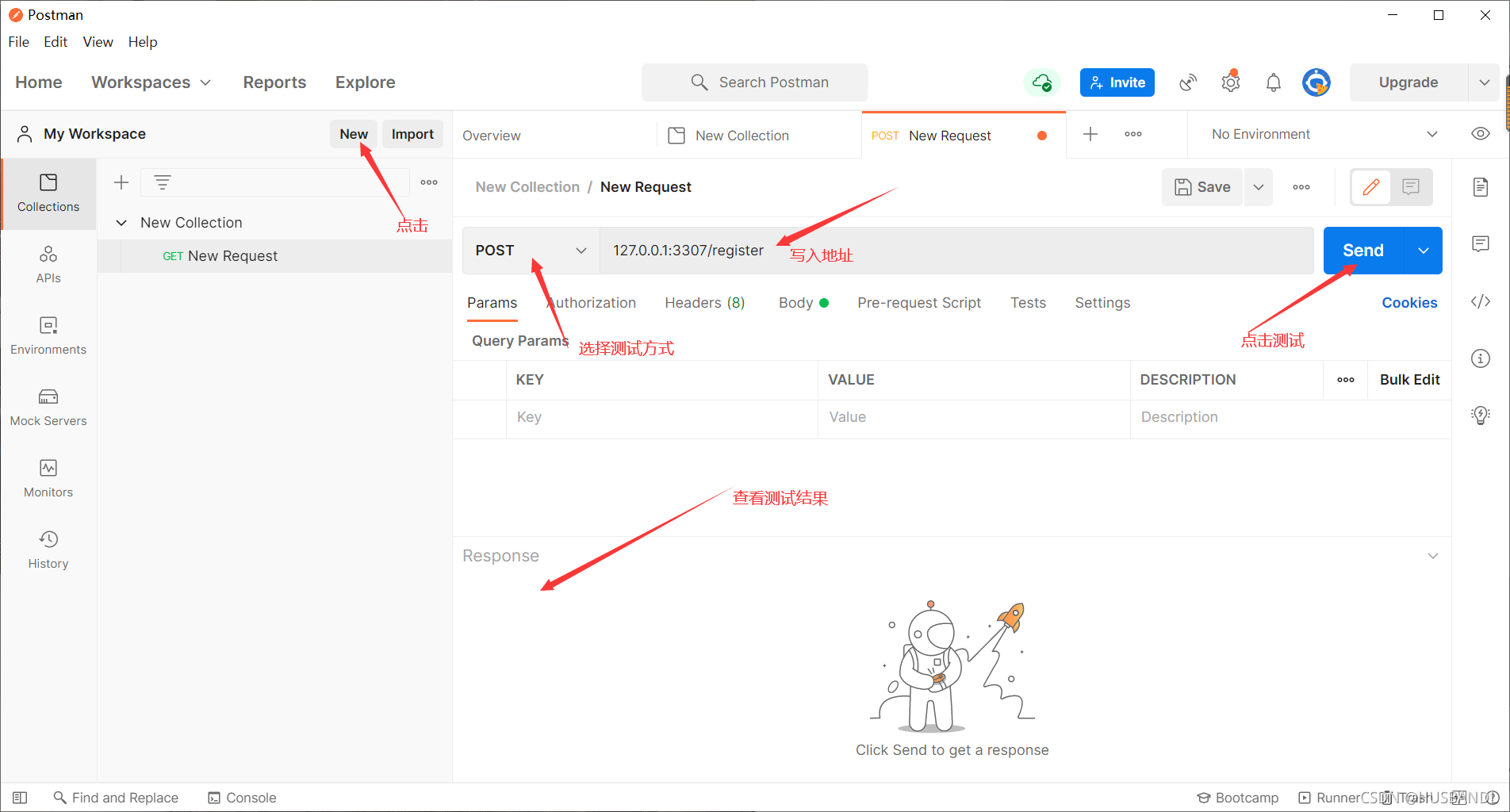
测试post请求需要借用一个软件 postman;这个可以在网上搜索出来,他是一个接口测试工具,他可以模拟用户发起的各类HTTP请求
3、res 响应内容 响应乱码
代码出现改动可以ctrl+c退出,然后再启动服务。
代码示例:
// nodejs中的http模块连本地服务器
const http = require("http");// 引入模块
const server = http.createServer();// 创建本地服务示例
// 监听客户端发送的请求
server.on("request",(req,res)=>{
// 设置响应头
res.setHeader("Content-Type", "text/html;charset=utf-8");// 解决响应乱码问题
res.end("中国chane")
});
server.listen("80",()=>{
console.log("本地服务器已经启动 https://127.0.0.1 ");
})
4、不同地址响应不同内容
代码示例:
// nodejs中的http模块连本地服务器
const http = require("http");// 引入模块
const server = http.createServer();// 创建本地服务示例
// 监听客户端发送的请求
server.on("request",(req,res)=>{
// req 是请求对象 获取前端发送过来的请求方式 req.mthod、请求地址 req.url
// res是响应对象 返回给客户端的内容
// console.log(req.url);
// console.log(req.method);
// console.log(req.url);
// console.log(req.method);
// res.end("hello world");
// 解决响应乱码
res.setHeader("Content-Type", "text/html;charset=utf-8");
// / /index.html 首页 /detail.html 详情页 404页面
if(req.url == "/"||req.url=="/index.html"){
res.end("首页内容");
}else if(req.url=="/detail.html"){
res.end("详情页");
}else{
res.end("404页面")
}
});
server.listen("80",()=>{
console.log("本地服务已经启动 https://127.0.0.1 ");
})
六、包管理工具
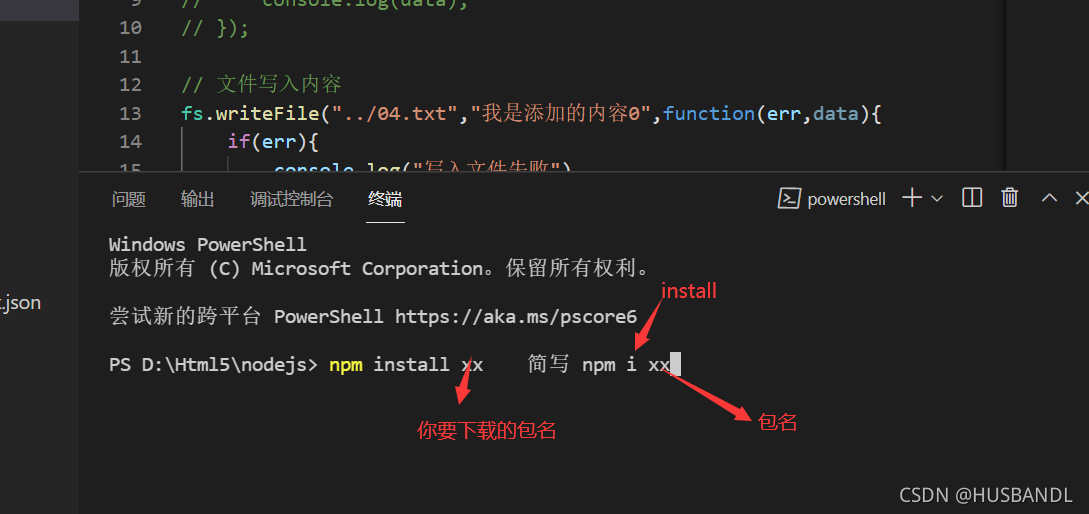
包就是我们所说的模块或者软件;下载方式也是通过 ctrl+` 反引号,进入终端,在终端中输入命令。下载命令
npm install 包名 默认安装的最新的版本
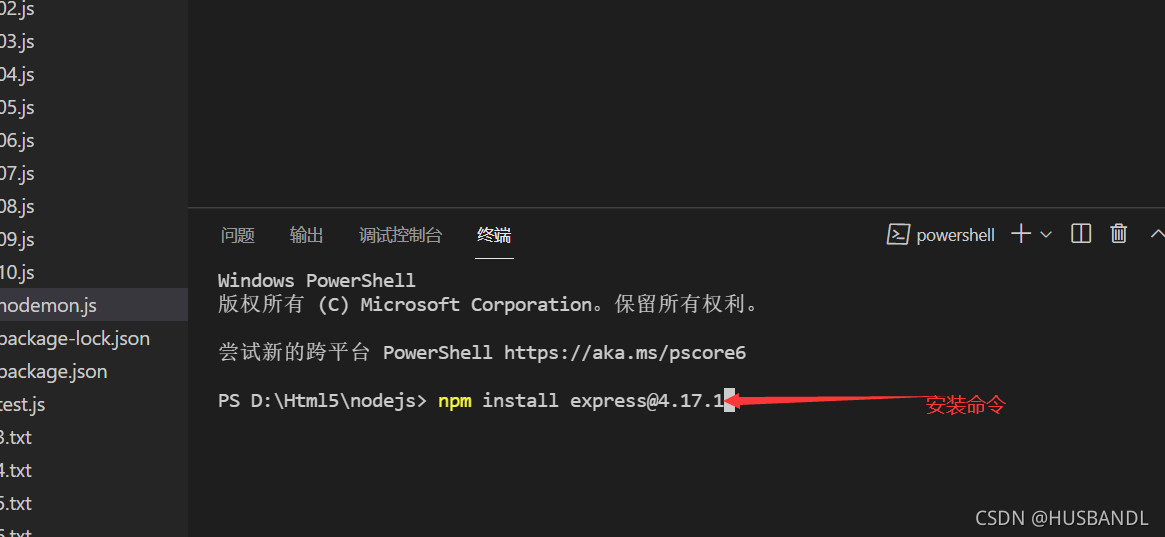
npm install 包名@版本号 可以安装指定版本 
七、express
express是一个Node js web应用开发框架。
1、基础使用

代码模板:
// 用express框架搭建web服务
const express = require("express");//1、引入框架
const app = express();//2、创建服务实例
//app.use(express.static("./test"));
// 启动服务
app.listen("80",() => {
console.log("服务器已经启动了 127.0.0.1");
});
2、express的get和post请求
代码示例:
const express = require("express");
const app = express();
// 发送get请求 /product 在地址栏输入到127.0.0.1的后面
app.get("/product",(req,res)=>{
res.send("get请求获取数据信息");
});
// 发送post请求 /product/add 在地址栏输入到127.0.0.1的后面
app.post("/product/add",(req,res)=>{
res.send("post请求获取添加功能")
});
// 启动服务
app.listen("80",()=>{
console.log("服务已经启动了 127.0.0.1")
});
通过postman来测试,在地址栏输入相应的地址命令。
3、获取请求参数 get请求获取参数
req.query可以获取客户端请求的参数
app.get("/user", (req, res) => {
let msg = req.query;
res.send({ code: 200, msg: msg, status: 1 });
});
动态参数:
// 发送get请求
app.get("/user/:id/:name", (req, res) => {
let msg = req.params;
res.send({ code: 200, msg: msg, status: 1 });
});
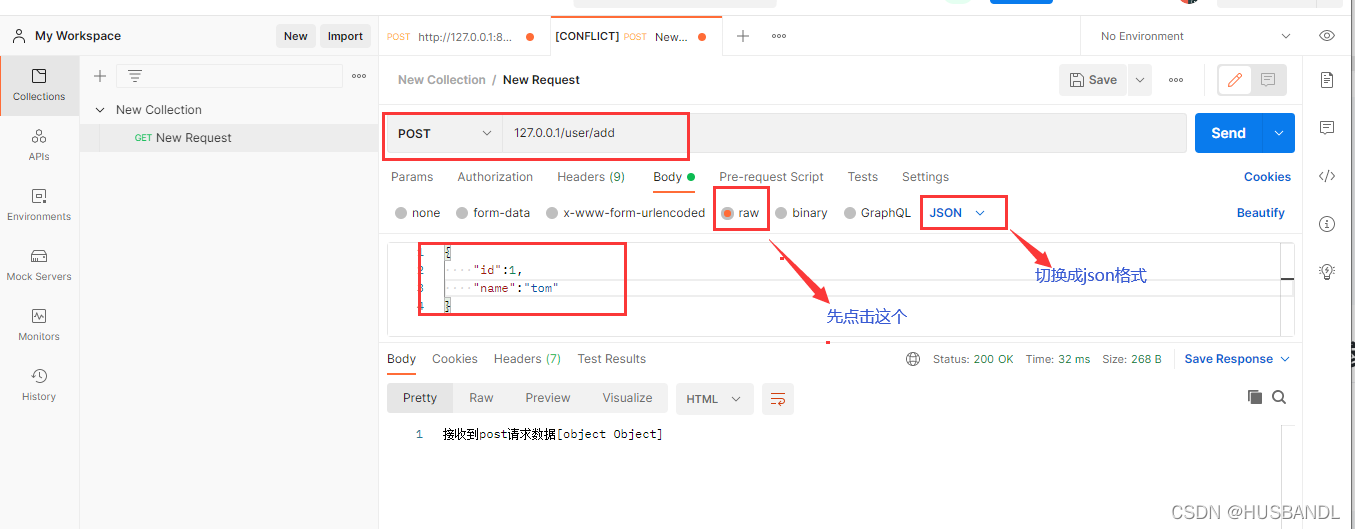
4、获取post请求的参数
- 传递json格式
const express = require("express");
const app = express();
// 使用中间件把数据转换成json格式,后面req.body才能正常接收到
app.use(express.json());
app.post("/user/add", (req, res) => {
const body = req.body; //获取post请求的数据
console.log(body);
res.send("接收到post请求数据" + body);
});
app.listen("80", () => {
console.log("服务已经启动了 127.0.0.1");
});

- 获取url-encoded提交数据
const express = require("express");
const app = express();
// 使用中间件把数据转换成json格式,后面req.body才能正常接收到
// app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.post("/user/add", (req, res) => {
const body = req.body; //获取post请求的数据
//console.log(body);
res.send(body);
});
app.listen("80", () => {
console.log("服务已经启动了 127.0.0.1");
});
5、nodemon
nodemon是一个小工具,他会根据代码的变动、更新,自动重启node服务
命令:
- npm install nodemon -g 安装nodemon工具
- nodemon xx.js 会用nodemon工具打开js文件,自动监听代码的变化
八、路由
1、定义
路由是指客户端的请求和服务器处理函数之间的映射关系
以往我们都是直接把路由挂在app上,这样如果路由比较多,会造成代码的拥挤,所以我们把路由单独抽出来作为一个模块。
2、路由模块
// 把路由定义的代码放在这里
// 把路由定义挂载到路由对象中
const express = require("express");
const router = express.Router();// 创造路由对象
// 导入router_handler/user.js
const userHandler = require("../router_handler/user");
// 路由定义
//router.get("/xx",(req,res)=>{})
// 注册
router.post("/register",userHandler.register);
// 登录
router.post("/login",userHandler.login);
// 把路由对象导出去 module.exports = xx
module.exports = router
const express = require("express");
const app = express();
// 导入路由模块
const router = require("./router");
// 注册路由
app.use(router);// 同时这里还可以加前缀 app.use("/api",router)
// 启动服务
app.listen("80", () => {
console.log("服务已经启动 http://127.0.0.1");
});
然后再postman里面测试。
九、中间件
中间件是客户端把请求发送给客户端以后要经过层次的中间件的处理,才能获得响应结果
1、全局中间件
const express = require("express");
const app = express();
// 设置全局中间件
app.use((req, res, next) => {
let into = "测试消息";
req.dd = into;
next();
});
app.get("/product", (req, res) => {
res.send("get请求" + req.dd);
});
app.post("/product", (req, res) => {
res.send("post请求" + req.dd);
});
// 启动服务
app.listen("80", () => {
console.log("服务已经启动 http://127.0.0.1");
});
2、局部中间件
const express = require("express");
const app = express(); //创建服务对象
// 定义局部中间件
const middle = (req, res, next) => {
console.log("局部中间件");
next();
};
app.get("/product/list", middle, (req, res) => {
res.send("展示商品列表");
});
app.post("/product/add", (req, res) => {
res.send("添加商品列表");
});
app.listen("80", () => {
console.log("服务已经启动了 127.0.0.1");
});
注意:
- 写中间件必须添加next()函数放行
- 中间件函数可以挂载到app上,也可以定义在局部
- 中间件必须在路由之前写
3、第三方中间件(经常使用)
第三方中间件是一个第三方的中间件包 body-parser
命令:
- npm install body-parser
- require("body-parser")
- app.use(parser.urlencoded({ extended: false }))
// 利用express快速搭建本地服务
const express = require("express");// 引入框架包
const app = express();
app.use(
session({
secret:"test123",
resave:false,
saveUninitialized:true
})
)
// 中间件
app.use(express.urlencoded({ extended: false }));
app.listen("3307",()=>{
console.log('服务已经启动了 http://127.0.0.1:3307');
});
十、node连库
第一步先安装MySQL的第三方模块 npm install mysql
1、连库
//连库实现注册功能
var mysql = require("mysql");
// 创建连接对象
var connection = mysql.createConnection({
host:"localhost",
user:"root",//数据库账号
password:"root",// 密码
database:"proadmin"// 数据库名字
});
connection.connect();
2、查询功能
查
var sql = 'SELECT * FROM product';
connection.query(sql,function(err,result){
if(err){
console.log('[SELECT ERROR] - ',err.message);
return;
}
console.log('---------SELECT-------------');
console.log(result);
console.log('------------------------\n\n')
})
3、增加功能
增
var addSql = "INSERT INTO product(id,pname,price,address,salNum) VALUES (0,?,?,?,?)";
var addSqlParams = ['华为not7','1199.99','上海','12000']
connection.query(addSql,addSqlParams,function(err,result){
if(err){
console.log('[INSERT ERROR] - ',err.message);
return;
}
console.log('---------------INSERT-------------');
console.log('INSERT ID:',result);
console.log('---------------------------\n\n');
})
4、更新功能
改
var modSql = 'UPDATE product SET pname = ?,price = ?,address = ?';
var modSqlParams = ['苹果13','11199.99','广州'];
connection.query(modSql,modSqlParams,function(err,result){
if(err){
console.log('[UPDATE ERROR] - ',err.message);
return;
}
console.log('------------UPDATE---------------');
console.log('UPDATE affectedRows',result.affectedRows);
console.log('-------------------------------')
})
5、删除功能
var delSql = 'DELETE FROM product where id=1';
connection.query(delSql,function(err,result){
if(err){
console.log('[DELETE ERROR] - ',err.message);
return;
}
console.log('----------DELETE------------');
console.log('DELETE affectedRows',result.affectedRows);
console.log('----------------------------------');
})
十一、跨域和解决
跨域:首先一个完整的网址有https 协议、80 端口、www.text.com域名,这三个有任意一个不一样,就是跨域。
当出现 “Access-Control-Allow-Origin",就说明出现了跨域。
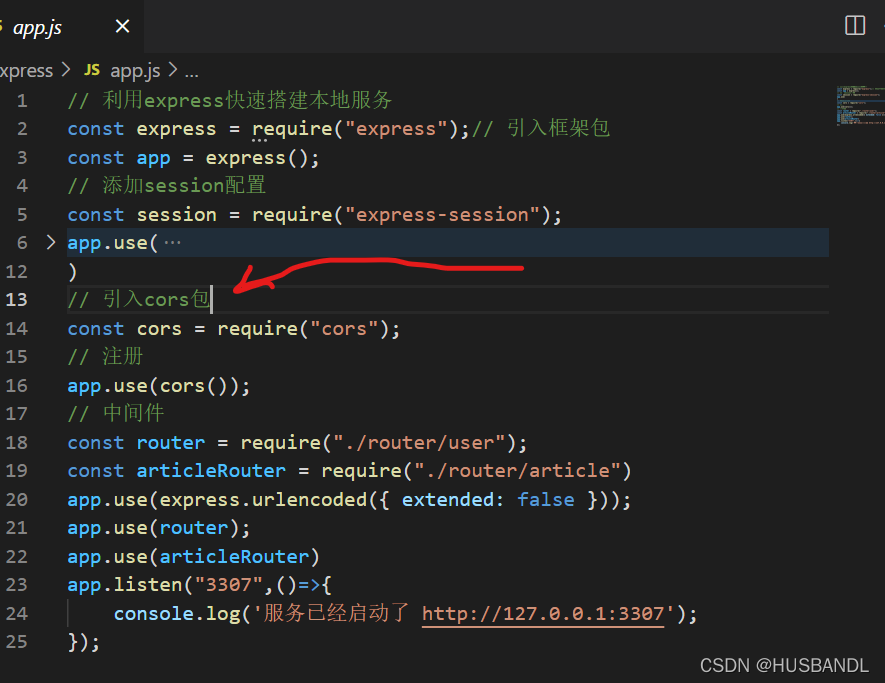
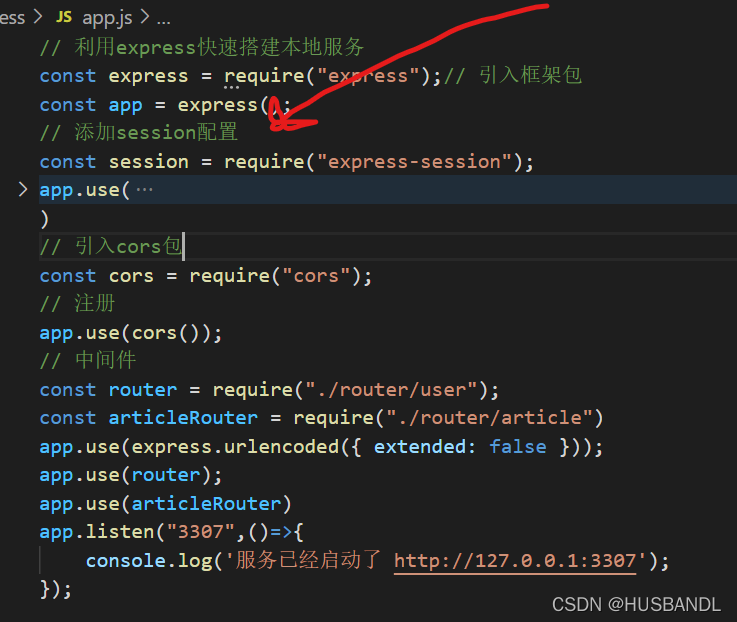
解决:下载一个第三方中间件
- npm install cors 安装这个包
- const cors=require('cors') 导入这个包
- app.use(cors())注册使用这个中间件 注意在路由定义之前注册

注意:IE10+、chrome 4.0+、fireFox3.5+以上才支持cors,并不是所有的浏览器都支持用cors解决跨域。
十二、http
http无状态解决:
- npm install express-session 安装这个包
- const session=require("express-session") 导入 添加配置项
- app.use(session({ secret:'xx', resave:false, saveUninitialized:true }))
- req.session.xx=要保持的数据
- req.session.xx可以获取保存在session中的数据
- req.session.destroy()可以清空当前用户保存在服务器中的所有session,一般用在退出登录功能的时候





 本文介绍了Node.js的基本概念,如模块、用途(web应用、桌面应用和接口开发)、安装方法,以及重点讲解了fs模块的文件操作、path模块的路径处理、Http模块的服务器搭建、Express框架的应用和包管理。还涉及了跨域处理、数据库操作、中间件使用和Node.js与其他库的整合。
本文介绍了Node.js的基本概念,如模块、用途(web应用、桌面应用和接口开发)、安装方法,以及重点讲解了fs模块的文件操作、path模块的路径处理、Http模块的服务器搭建、Express框架的应用和包管理。还涉及了跨域处理、数据库操作、中间件使用和Node.js与其他库的整合。
















 966
966

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








