一.问题来源
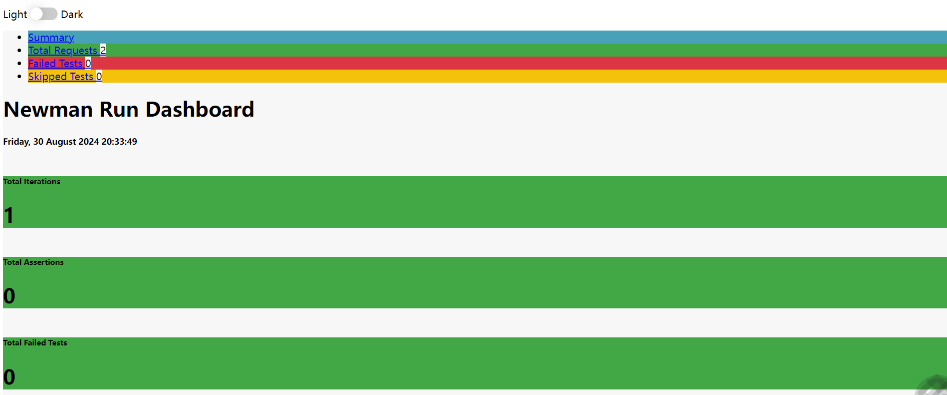
我们在使用reporter-htmlextra-export导出生成测试报告时会出现排版混乱问题,是因为生成的html文件的内联的css样式存在问题
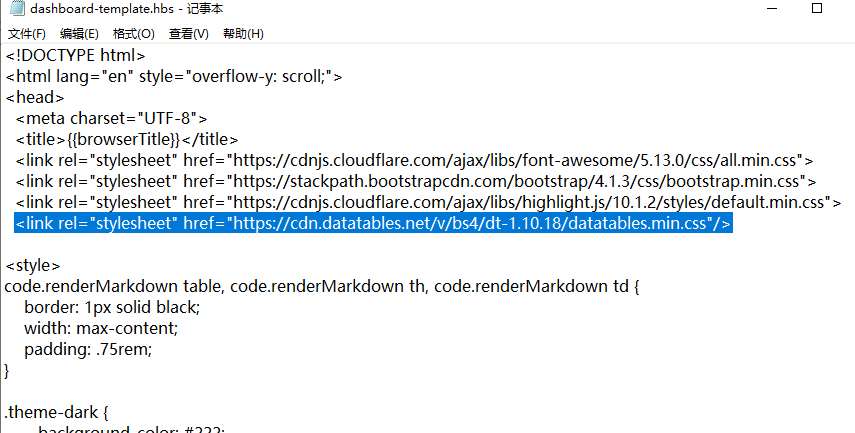
存在问题的css样式:
<link rel="stylesheet" href="https://cdn.datatables.net/v/bs4/dt-1.10.18/datatables.min.css"/>

二.解决方案
1.打开Windows PowerShell

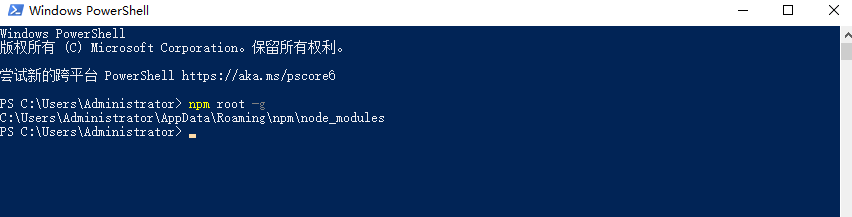
2. 输入指令npm root -g查找全局安装的包的位置
npm root -g

3.根据全局node安装包的位置找到newman-reporter-htmlextra包

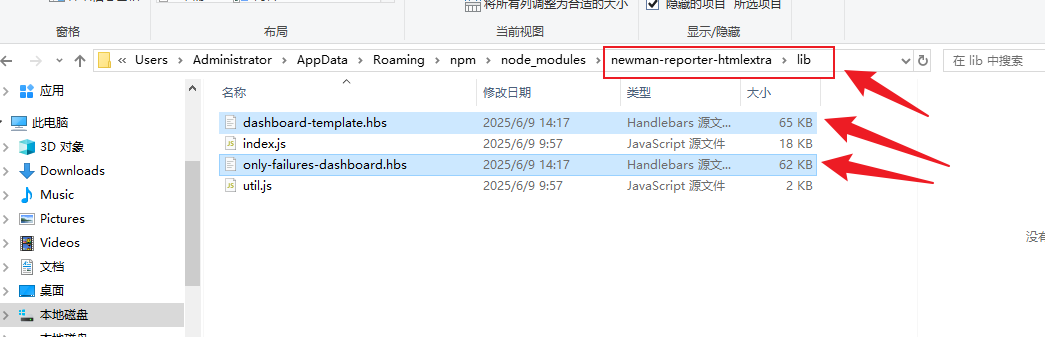
4.进入newman-reporter-htmlextra\lib文件夹找到相关文件
newman-reporter-htmlextra\lib

5.通过记事本打开dashboard-template.hbs和only-failures-dashboard.hbs文件修改内联的css,
之前说过下方选中这个内联的css存在问题

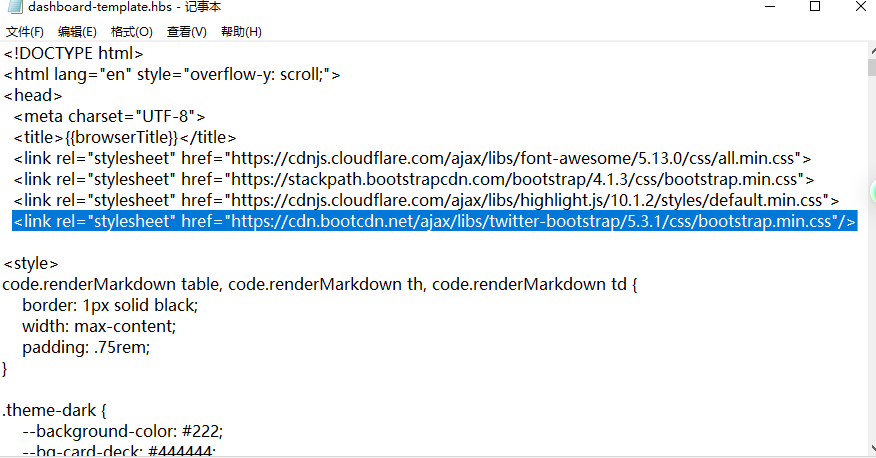
选中它,将它替换成下方的引入样式,dashboard-template.hbs和only-failures-dashboard.hbs两个文件都需要这样操作
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.3.1/css/bootstrap.min.css"/>

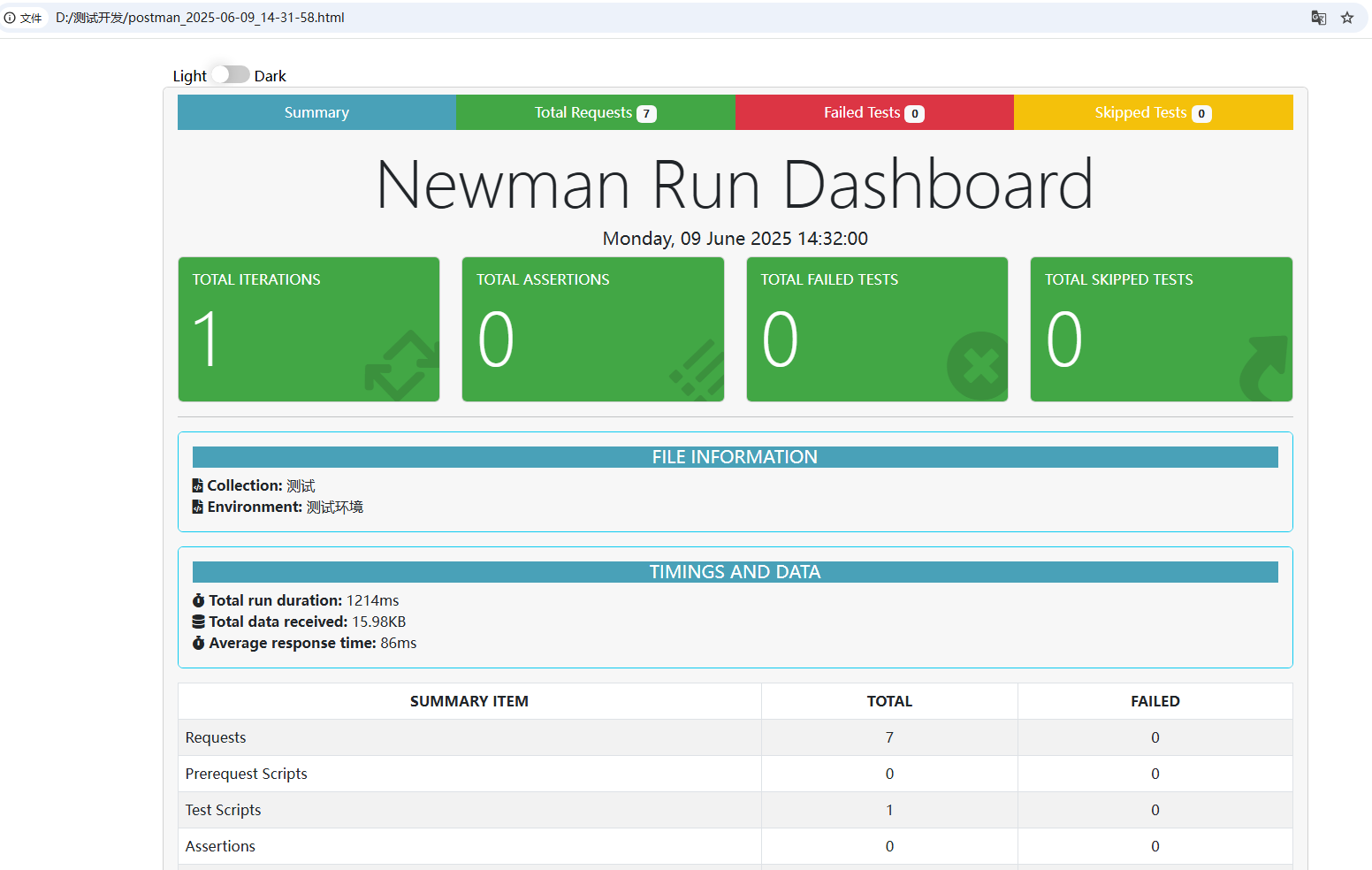
6.保存完成,重新导出,查看结果

备注: 此方法是通过更改本地newman-reporter-htmlextra包的源代码实现
 Postman Newman测试报告排版混乱解决方案
Postman Newman测试报告排版混乱解决方案























 1956
1956

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








