计算属性
接下来我会分别用插值语法、methods方法、计算属性来做这个姓名组合的案例
1.姓名案例_插值语法实现
首先我们来看用插值语法简单的实现一下姓名组合的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{firstName}}-{{lastName}}</span>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data:{
firstName:"张",
lastName:"三"
},
})
</script>
</body>
</html>


如果我们只要输入框里的前三位这个 ,则需要在插值语法中调用 slice()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{firstName.slice(0,3)}}-{{lastName}}</span>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data:{
firstName:"张",
lastName:"三"
},
})
</script>
</body>
</html>


注意:如果以后业务逻辑更多,插值语法实现虽然不报错,但是也不推荐这样写,而是用的计算属性

 2.姓名案例_methods实现
2.姓名案例_methods实现
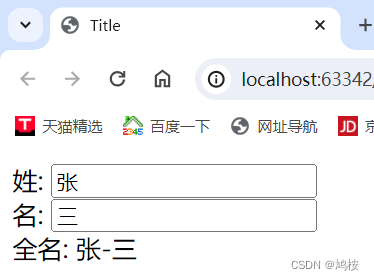
接下来我们再用methods来实现姓名组合这个案例,与插值语法不同的是插值模板里加入的是methods对象里的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName()}}</span>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data:{
firstName:"张",
lastName:"三"
},
methods:{
fullName(){
return this.firstName + "-" + this.lastName
}
}
})
</script>
</body>
</html>

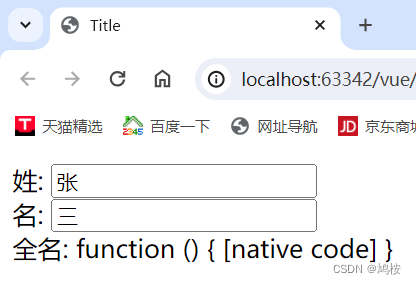
注意: {{}}里调用函数一定要加括号(),如果不加括号就会变成:


3.姓名案例_计算属性实现
首先什么是属性?

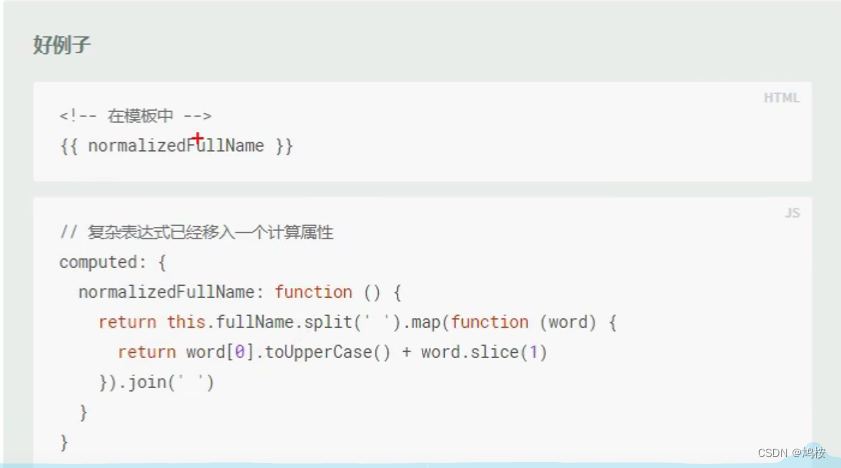
那什么叫计算属性呢?所谓的计算属性就是拿着你已经写完的属性去加工,去计算,然后生成一个全新的属性。这就是计算属性;
如果要计算属性则需要添加配置对象 computed:{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName}}</span>
</div>
<script type="text/javascript">
new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三"
},
computed: {
fullName: {
get() {
return this.firstName + "-" + this.lastName
}
}
}
})
</script>

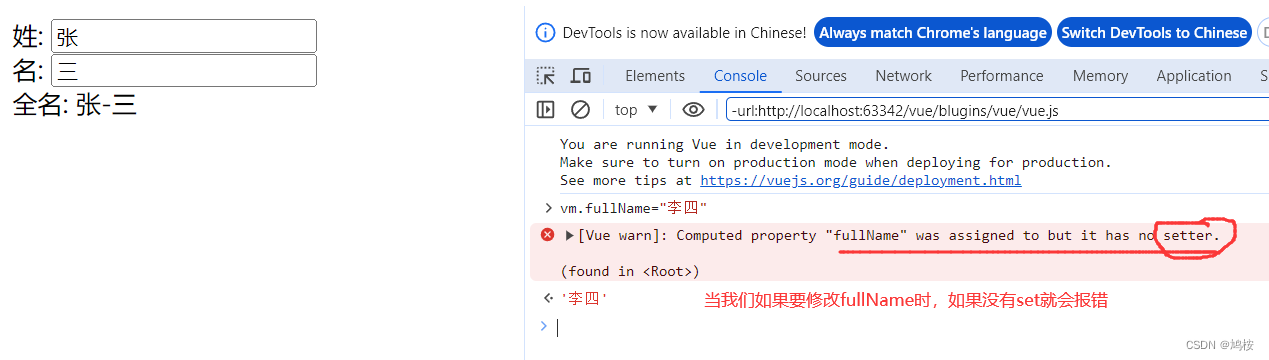
但如果我们想用调试器去修改fullName这个计算属性会报错,因为我们还没有写上set函数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName}}</span>
</div>
<script type="text/javascript">
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三"
},
computed: {
fullName: {
get() {
return this.firstName + "-" + this.lastName
},
set(value) {
// 因为我们姓和名使用“-”隔开。所以将字符串用“-”拆开并装进一个数组
const arr = value.split("-")
// 然后当fullName这个计算属性变化时,firstName和lastName也会改变
this.firstName=arr[0]
this.lastName=arr[1]
}
}
}
})
</script>
</body>
</html>

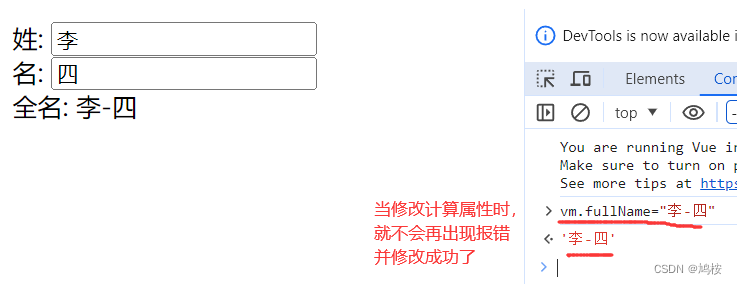
当我们如果不修改只读取的时候,可以使用简写模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br>
名: <input type="text" v-model="lastName"><br>
全名: <span>{{fullName}}</span>
</div>
<script type="text/javascript">
const vm = new Vue({
el: "#root",
data: {
firstName: "张",
lastName: "三"
},
computed: {
fullName() {
return this.firstName + "-" + this.lastName
}
}
})
</script>
</body>
</html>
4.总结
计算属性:
1.定义:该属性不存在,要通过已有属性计算得来
2.原理:底层借助了object.defineproperty方法提供的getter和setter
3.get函数什么时候执行?
(1)初次读取时会执行一次
(2)当依赖的数据发生改变时会被再次调用
4.优势:与methods相比,内部有缓存机制(复用),效率更高,调试方便
5.注意:
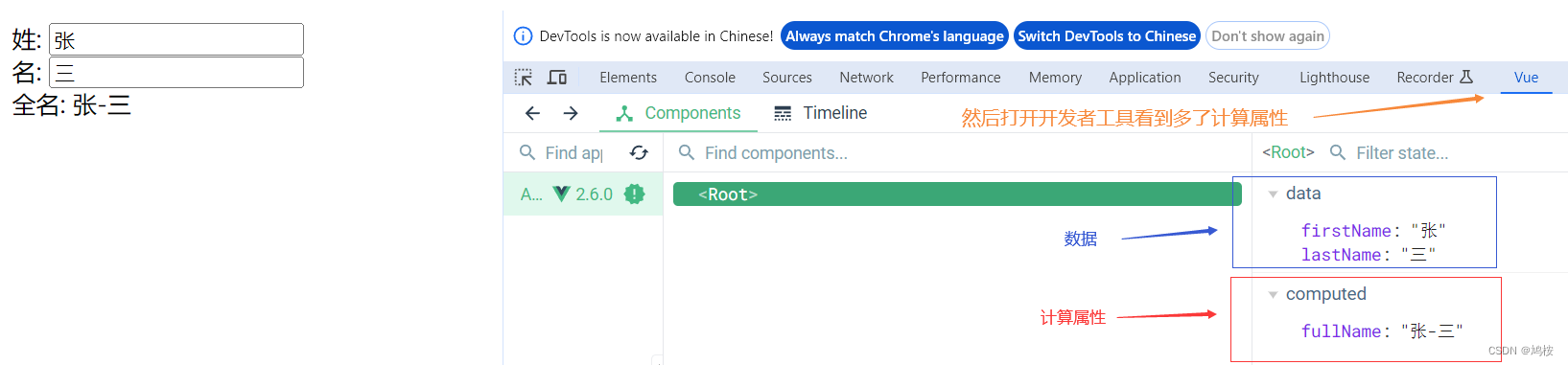
(1)计算属性最终会出现再Vue上,直接读取即可
(2)如果计算属性要被修改,那必须要写set函数去响应修改,且set中要引起计算时依赖的数据发生变化





 本文介绍了如何在Vue中使用插值语法、methods和计算属性来组合姓名,强调了计算属性的复用性、效率和设置setter的重要性。
本文介绍了如何在Vue中使用插值语法、methods和计算属性来组合姓名,强调了计算属性的复用性、效率和设置setter的重要性。
















 1万+
1万+










