
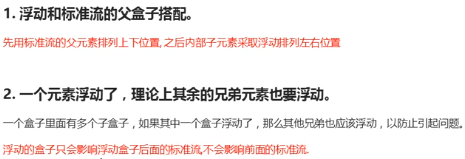
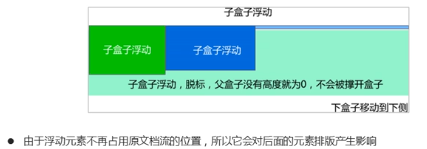
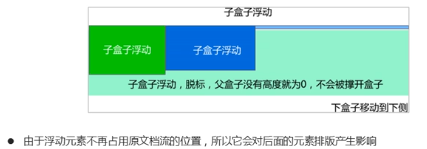
- 之前我们都是用父盒子来限定高度的,在实际开发中,我们可能不一定知道具体的高度。 但是,由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占位置,最后父级盒子高度为0,就会影响下面的标准流盒子。

- 清楚浮动后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
2.清除浮动:

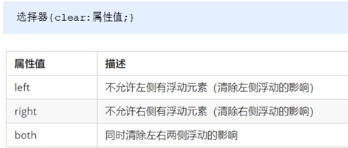
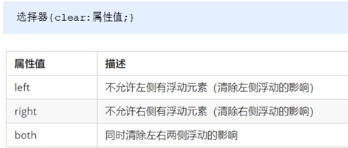
清楚浮动的策略是:闭合浮动。
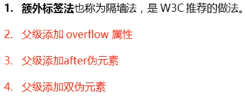
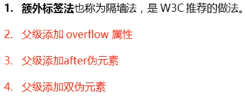
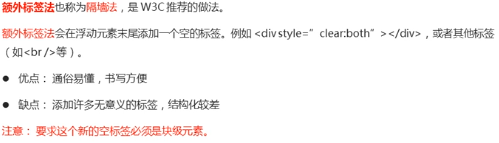
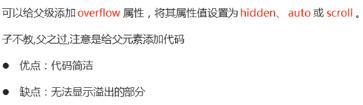
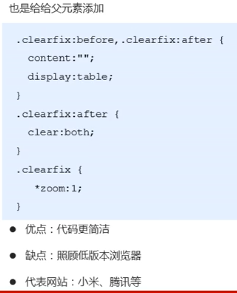
主要的几种方法:

总结:

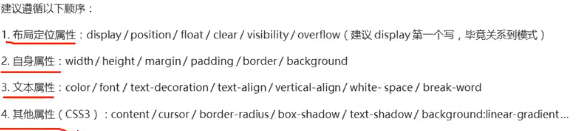
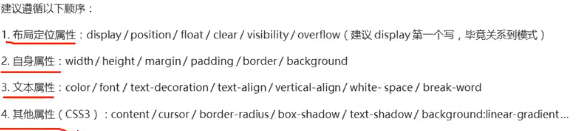
3.css书写顺序:

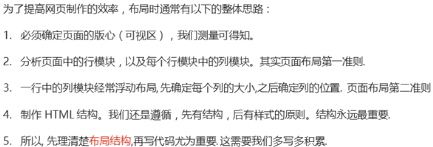
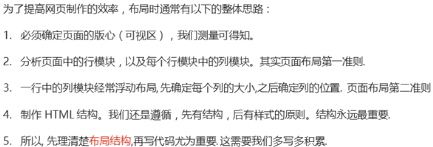
4.页面的布局:

 本文讨论了在CSS布局中使用浮动可能导致的问题,特别是当父元素高度塌陷时如何通过清除浮动来解决这一问题。介绍了几种常见的清除浮动的方法,并强调了这对维持标准流布局的重要性。
本文讨论了在CSS布局中使用浮动可能导致的问题,特别是当父元素高度塌陷时如何通过清除浮动来解决这一问题。介绍了几种常见的清除浮动的方法,并强调了这对维持标准流布局的重要性。


2.清除浮动:

清楚浮动的策略是:闭合浮动。
主要的几种方法:





总结:

3.css书写顺序:

4.页面的布局:

 877
877
 3万+
3万+
 343
343
 1万+
1万+
 2384
2384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


