1.传统网页布局的三种方式:
- 普通流(标准流)
- 浮动
- 定位
2.标准流:就是标签按照规定好默认方式排列。

3.多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4.float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。

5.浮动特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动),(俗称脱标)
- 浮动的盒子不再保留原先的位置。

- 浮动具有行内块元素的特点。如果给行内元素或是其他类型元素添加浮动,那么就会让此元素具有行内块元素相似的特点。
- 如果行内元素有了浮动,则不需要转换块级/行内块元素就可以直接给高度和宽度。
- 块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小就根据内容来决定。具有行内块元素特点。行内块内容不给宽度,就会以内容宽度来设置宽度。(行内元素同理)
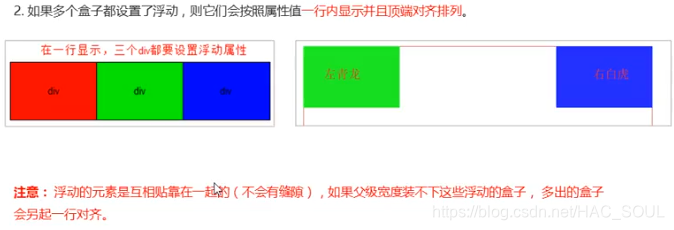
- 浮动的盒子中间是没有缝隙的,是紧挨在一起的。
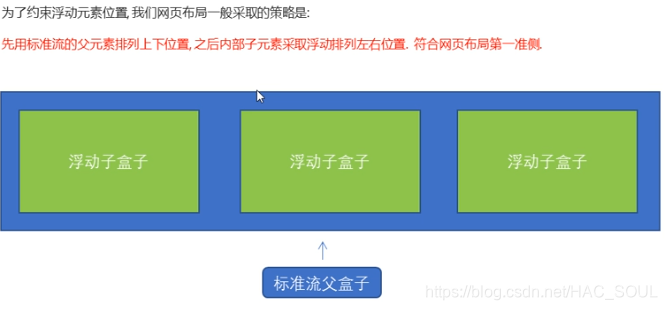
6.浮动盒子,一般配合标准流父级搭配使用。






 本文介绍了传统网页布局的三种核心方式:标准流、浮动和定位。详细解析了标准流的排列规则及浮动的工作原理,包括浮动如何使元素脱离标准流、浮动元素的特点以及如何配合父级元素使用。
本文介绍了传统网页布局的三种核心方式:标准流、浮动和定位。详细解析了标准流的排列规则及浮动的工作原理,包括浮动如何使元素脱离标准流、浮动元素的特点以及如何配合父级元素使用。

















 844
844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










