float:left; 会导致脱离正常文档流,对布局产生影响,一下将举例介绍四种清除浮动的方法
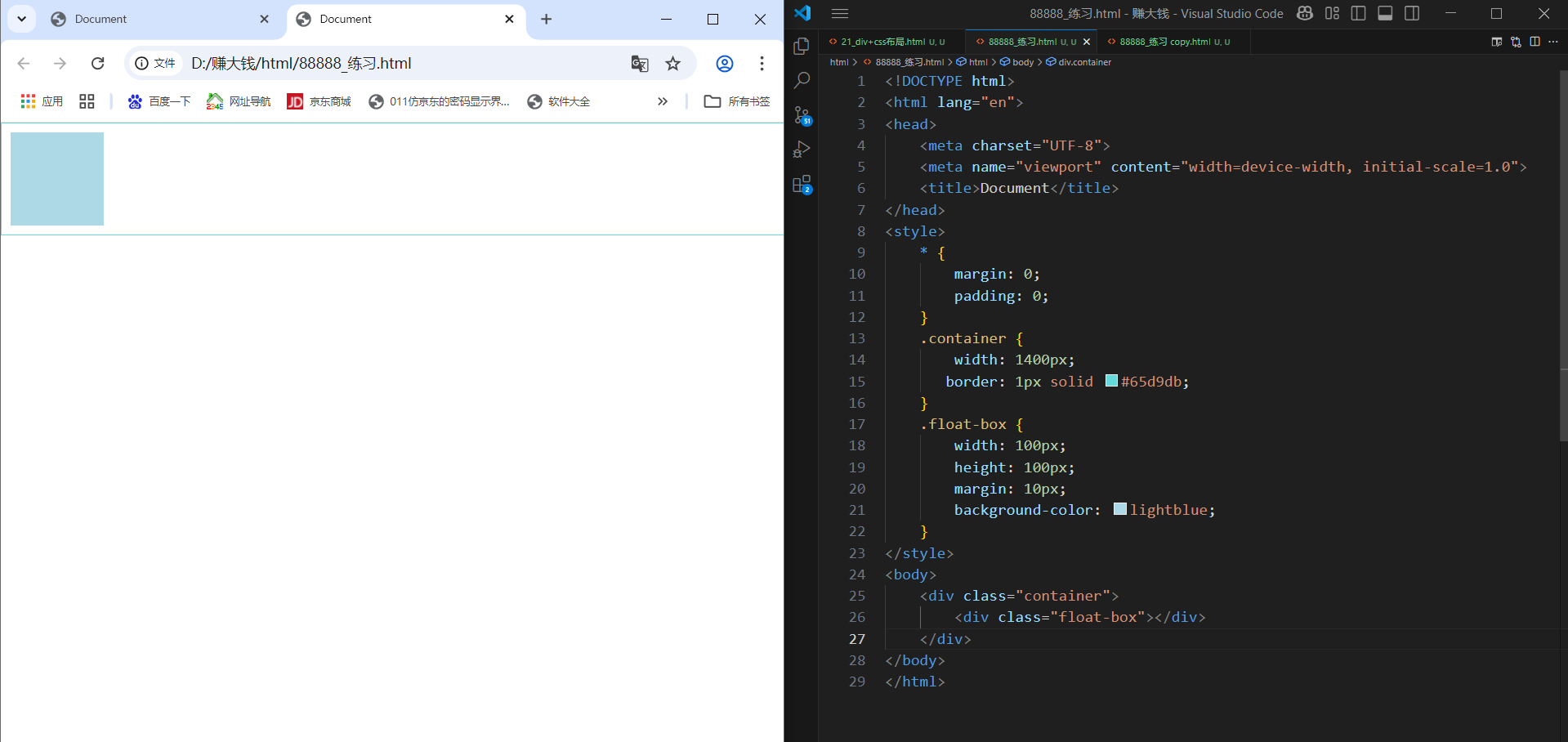
正常展示(当前父元素的高度是由子元素撑起来的)

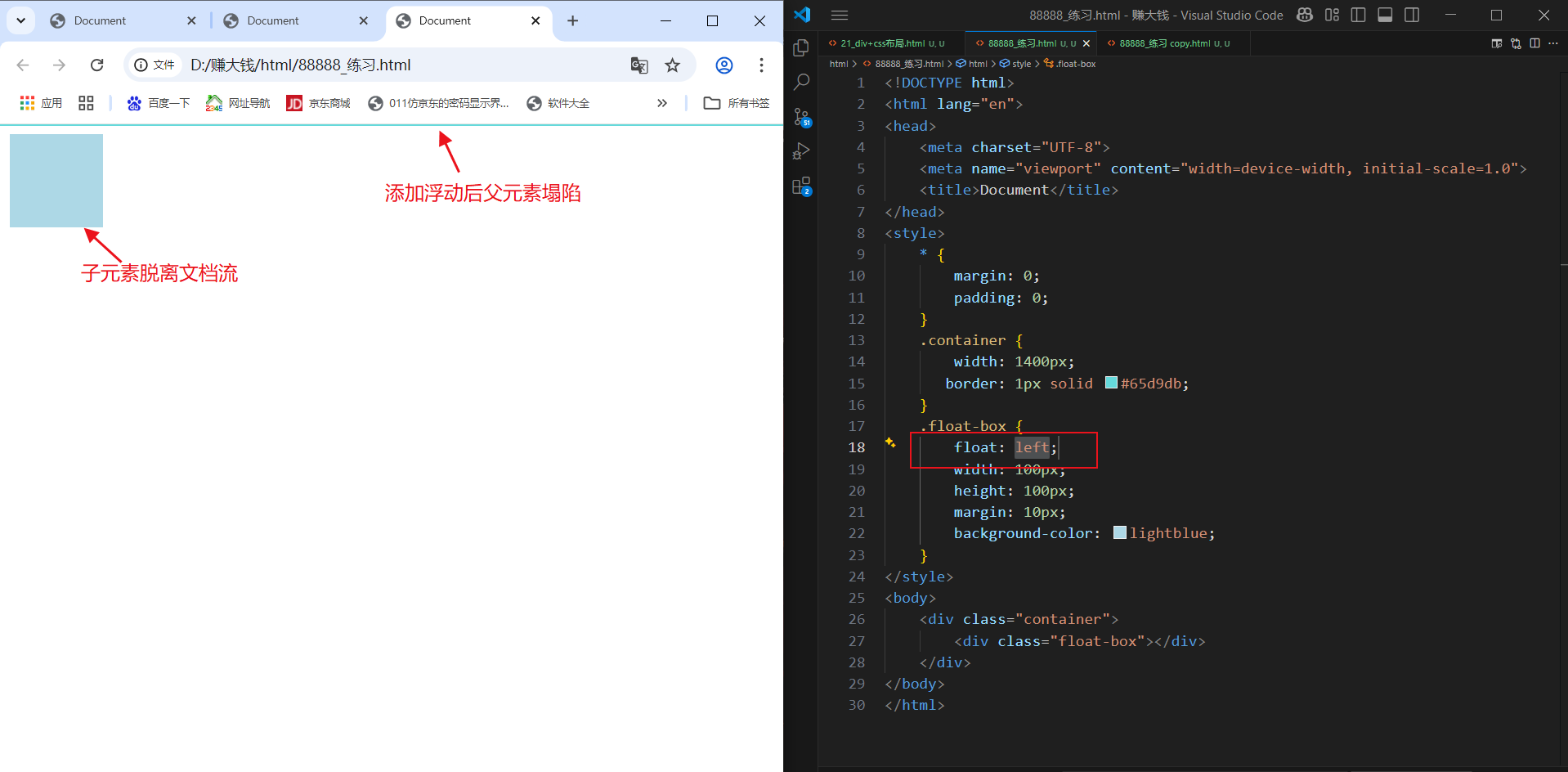
给子元素添加浮动导致 父元素塌陷

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 1400px;
border: 1px solid #65d9db;
}
.float-box {
float: left;
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
}
</style>
<body>
<div class="container">
<div class="float-box"></div>
</div>
</body>
</html>
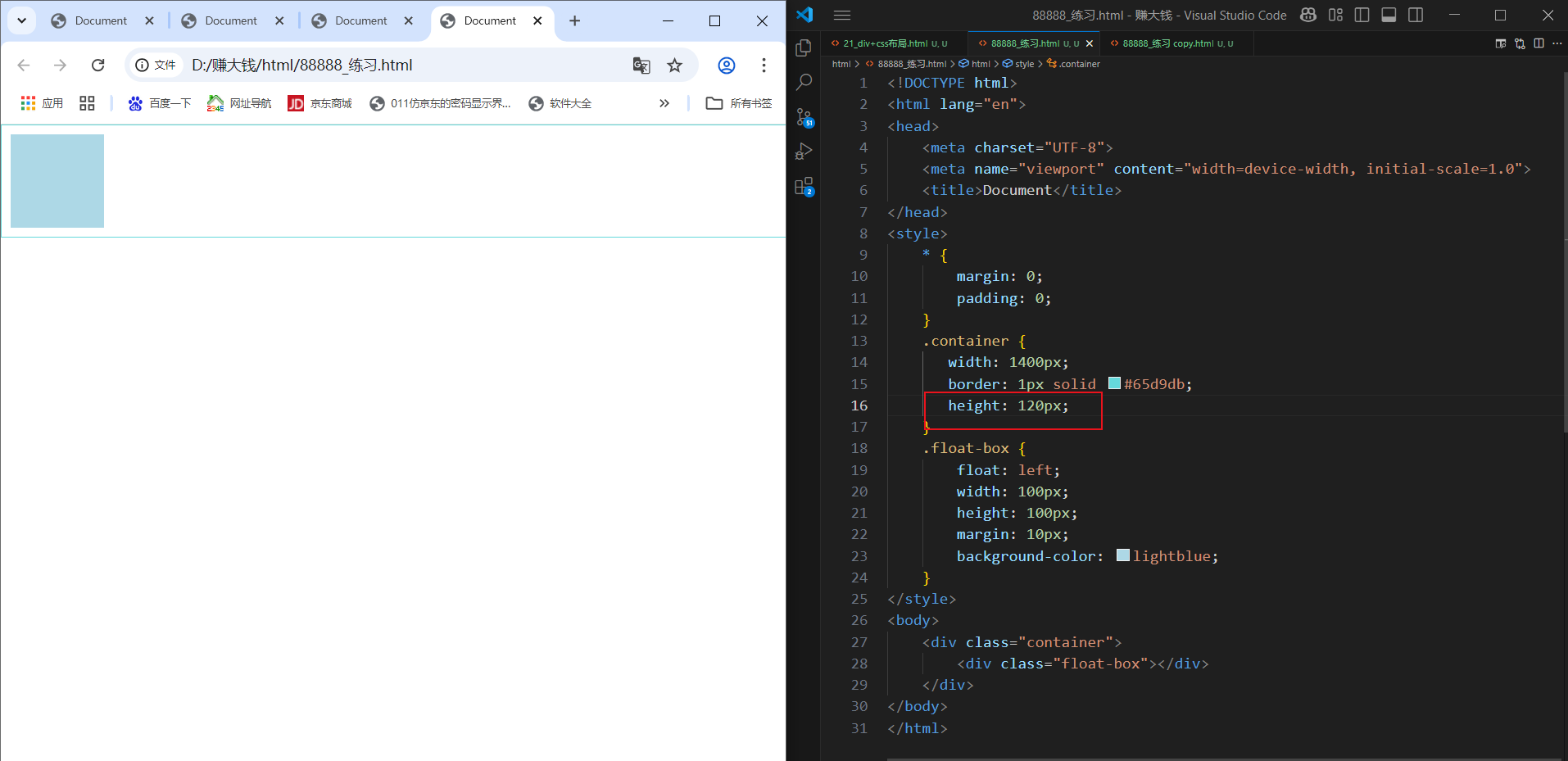
方法一:给浮动的父元素添加高度(不推荐)

缺点:不知道后续会增加多少子模块,这种方法可作为了解,不推荐在工作中使用。
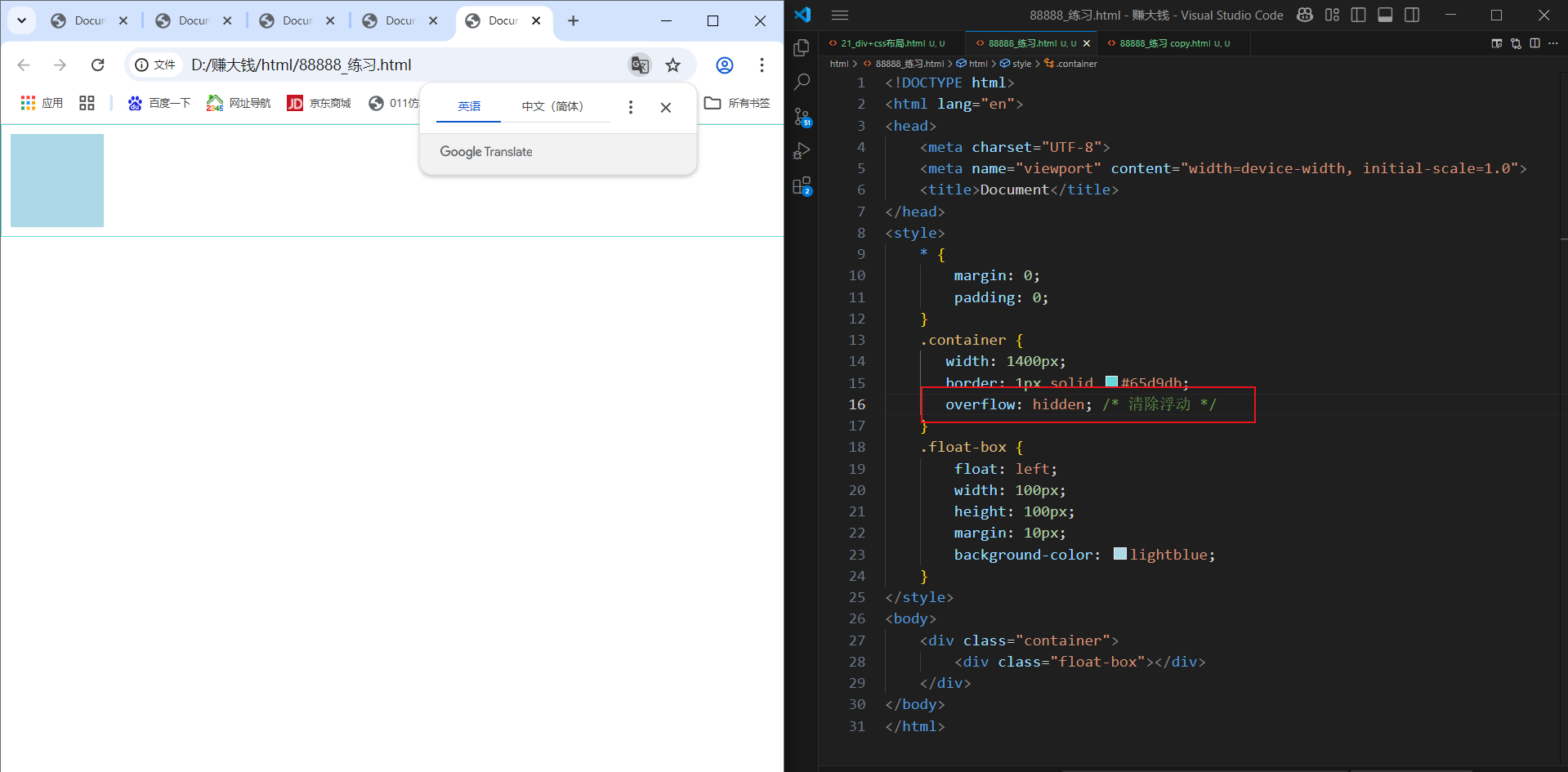
方法二:BFC(推荐)
给浮动的父元素设置 overflow:hidden; 或者是overflow:auto;

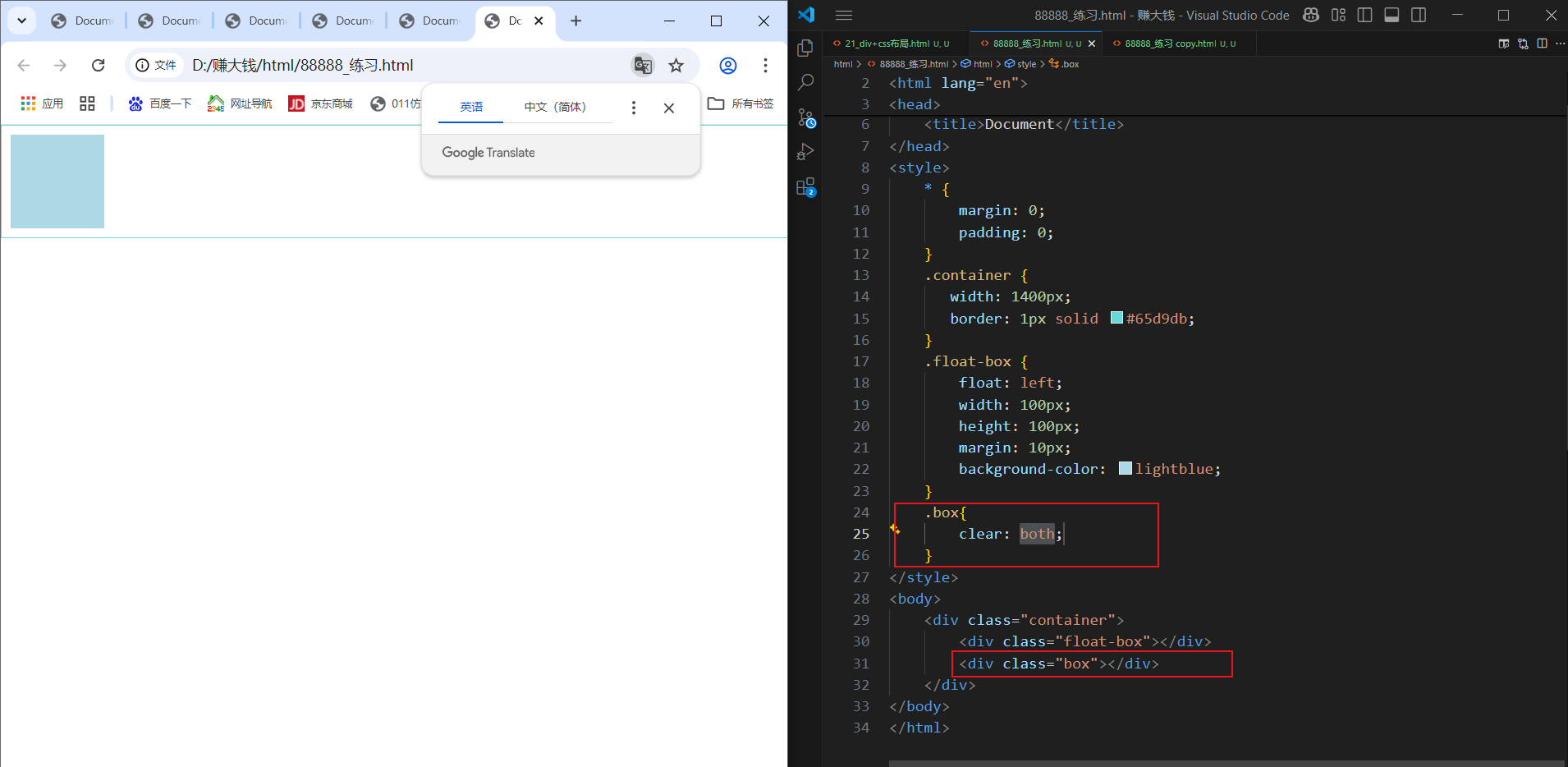
方法三:在浮动元素后面添加一个空标签,为这个标签加上 clear:both;

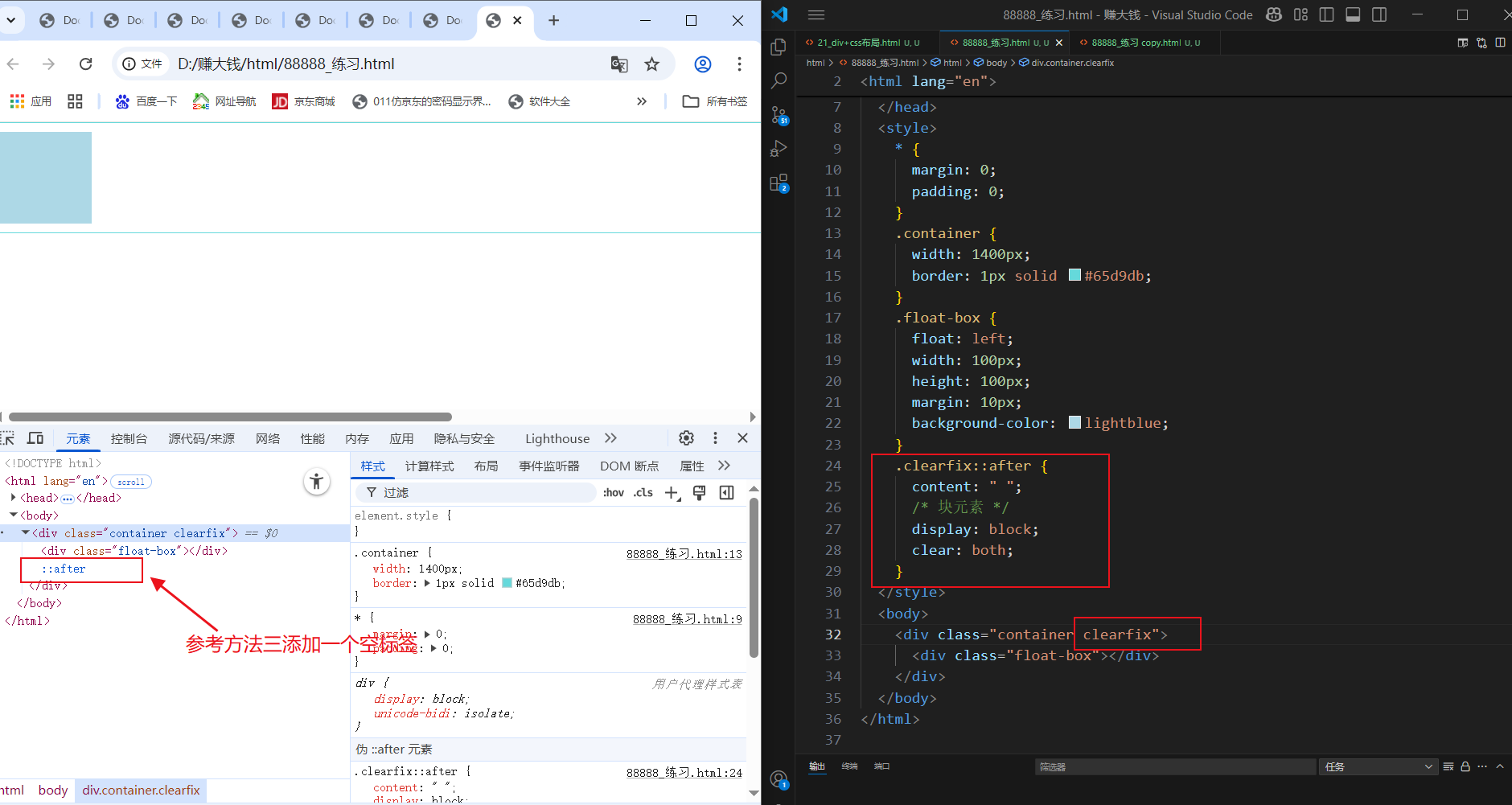
方法四(参考方法三):使用clearfix方法,给父元素添加一个伪元素,通过伪元素清除浮动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 1400px;
border: 1px solid #65d9db;
}
.float-box {
float: left;
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
}
.clearfix::after {
content: " ";
/* 块元素 */
display: block;
clear: both;
}
</style>
<body>
<div class="container clearfix">
<div class="float-box"></div>
</div>
</body>
</html>




















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








