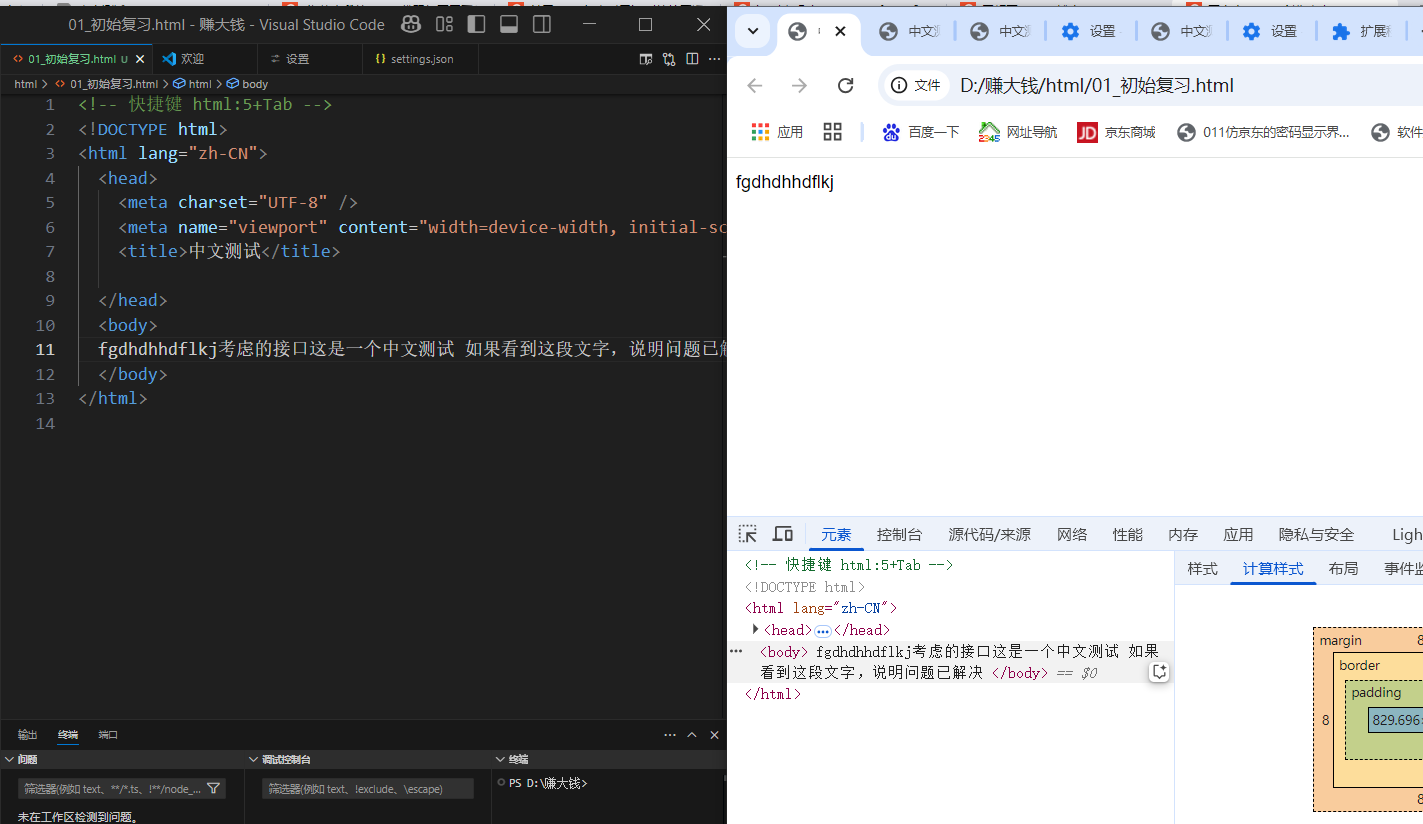
问题:使用vscode编写html中title和body的中文在vscode中不显示且在浏览器中也不显示

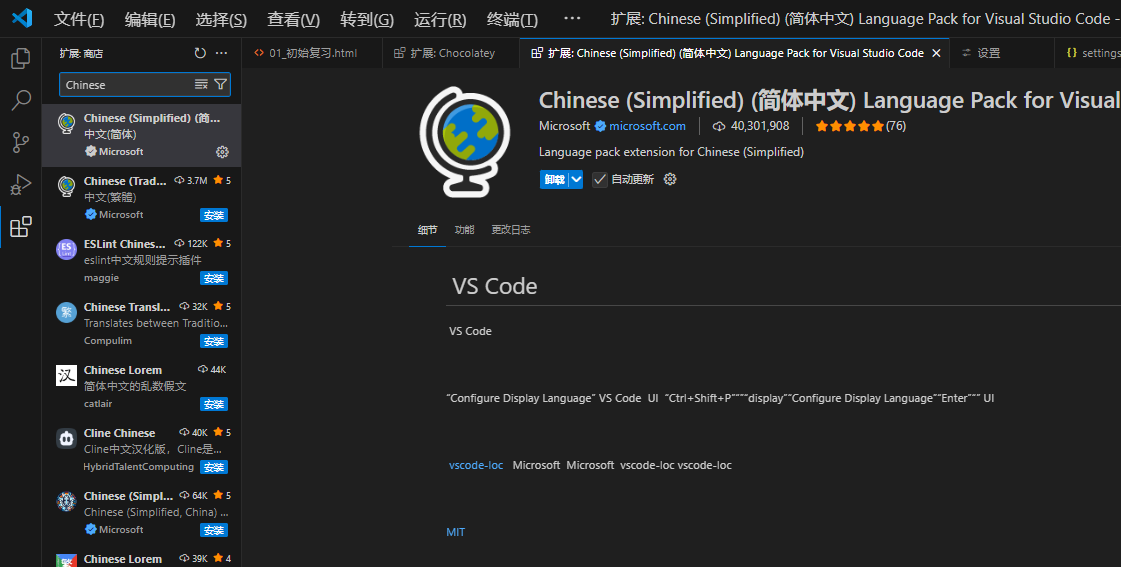
找到扩展,下载Chinese (Simplified)

方案一:检查HTML文件中的字符编码
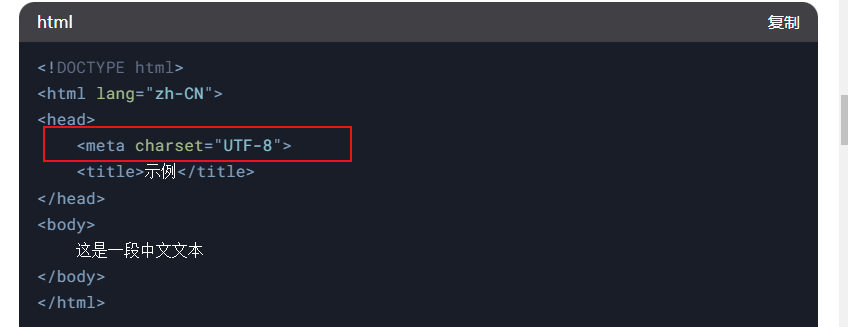
在HTML文件的<head>标签内,必须明确声明UTF-8编码:
关键点:<meta charset="UTF-8">必须存在且位于<head>顶部。
顺带就检查一下文件是否保存,是否安装live server(这个插件)自动刷新

方案二:系统缺失中文字体
-
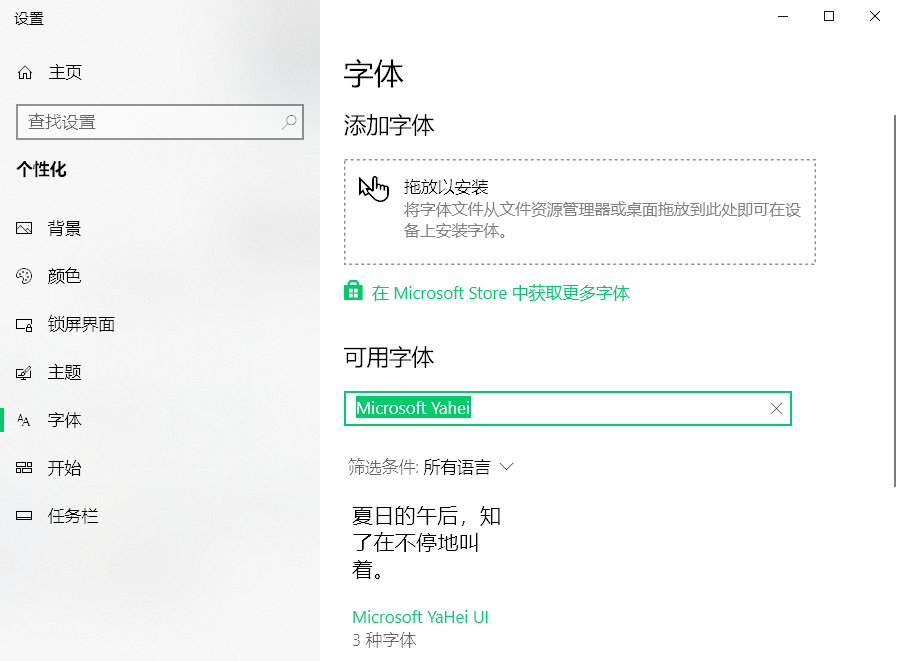
Windows系统:
打开「控制面板」→「字体」,检查是否存在Microsoft YaHei或SimHei
-
macOS系统:
打开「访达」→「应用程序」→「字体册」,检查PingFang SC是否存在 -
解决方案:
如果系统字体缺失,可手动安装开源中文字体(如思源黑体)
方案三:原浏览器存在字体配置问题
假设还是不显示,可以尝试换一个浏览器运行,我这个地方是因为原浏览器存在字体配置问题

-
解决步骤
-
Chrome:
-
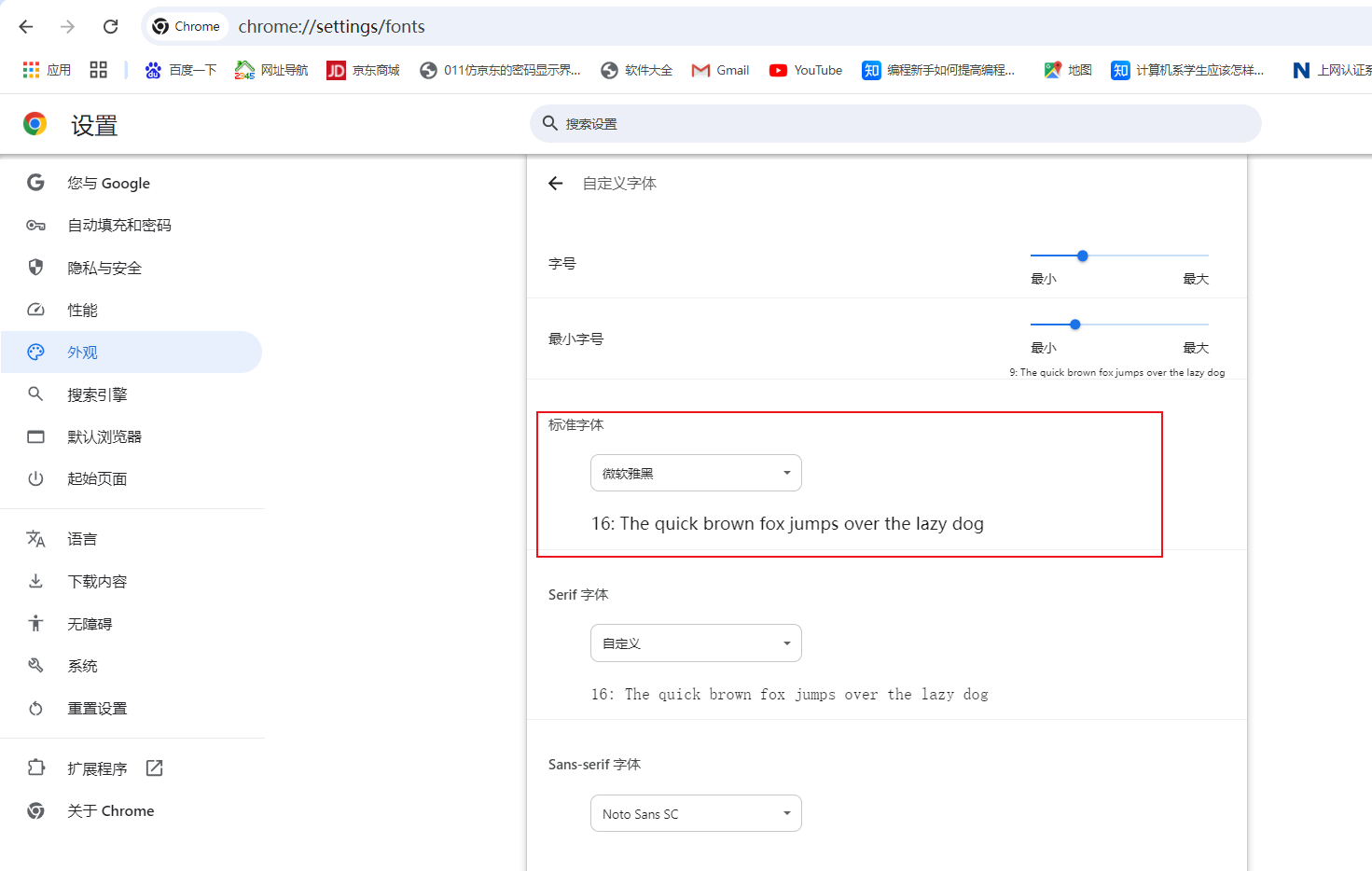
地址栏输入
chrome://settings/fonts→ 确保: -
标准字体:
Microsoft YaHei(Windows)或PingFang SC(macOS) -
Serif/Sans-serif 字体:同样选择中文字体
-

 VScode中文不显示问题及解决办法
VScode中文不显示问题及解决办法





















 3181
3181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








