watach函数:
与vue2.x的配置功能一致
监视指定的一个或多个响应式数据, 一旦数据变化, 就自动执行监视回调
默认初始时不执行回调, 但可以通过配置immediate为true, 来指定初始时立即执行第一次
通过配置deep为true, 来指定深度监视
watchEffect函数:
不用直接指定要监视的数据, 回调函数中使用的哪些响应式数据就监视哪些响应式数据 默认初始时就会执行第一次, 从而可以收集需要监视的数据 监视数据发生变化时回调
watchEffect 是不支持 deep 参数的,也就是说它不会对数据进行深度监听。 watchEffect 中的回调函数只会监听使用到的响应式数据的变化, 如果这些响应式数据是对象或数组,只有它们的引用发生变化时才会触发回调函数执行。
<template>
<div style="font-size: 14px;">
<h2>测试watch监视 和 watchEffect</h2>
fistName: <input v-model="user.firstName"/><br>
lastName: <input v-model="user.lastName"/><br>
fullName3: <input v-model="fullName3"><br>
fullName4: <input v-model="fullName3"><br>
</div>
</template>
<script lang="ts">
// vue3.0 版本语法
import {
defineComponent,
reactive,
ref,
watch,
watchEffect
} from 'vue'
export default defineComponent({
setup () {
const user = reactive({
firstName: '张',
lastName: '三'
})
const fullName3 = ref('')
const fullName4 = ref('')
/* watchEffect: 监视所有回调中使用的数据*/
watchEffect(() => {
console.log('watchEffect')
fullName4.value = user.firstName + '-' + user.lastName
})
/*
使用watch的2个特性:
深度监视
初始化立即执行
*/
watch(user, () => {
fullName3.value = user.firstName + '-' + user.lastName
}, {
immediate: true, // 是否初始化立即执行一次, 默认是false
deep: true, // 是否是深度监视, 默认是false
})
/*
watch一个数据
默认在数据发生改变时执行回调
*/
watch(fullName3, (value) => {
console.log('watch')
const names = value.split('-')
user.firstName = names[0]
user.lastName = names[1]
})
/*
watch多个数据:
使用数组来指定
如果是ref对象, 直接指定
如果是reactive对象中的属性, 必须通过函数来指定
*/
watch([() => user.firstName, () => user.lastName, fullName3], (values) => {
console.log('监视多个数据', values)
})
return {
user,
fullName3,fullName4
}
}
})
</script>
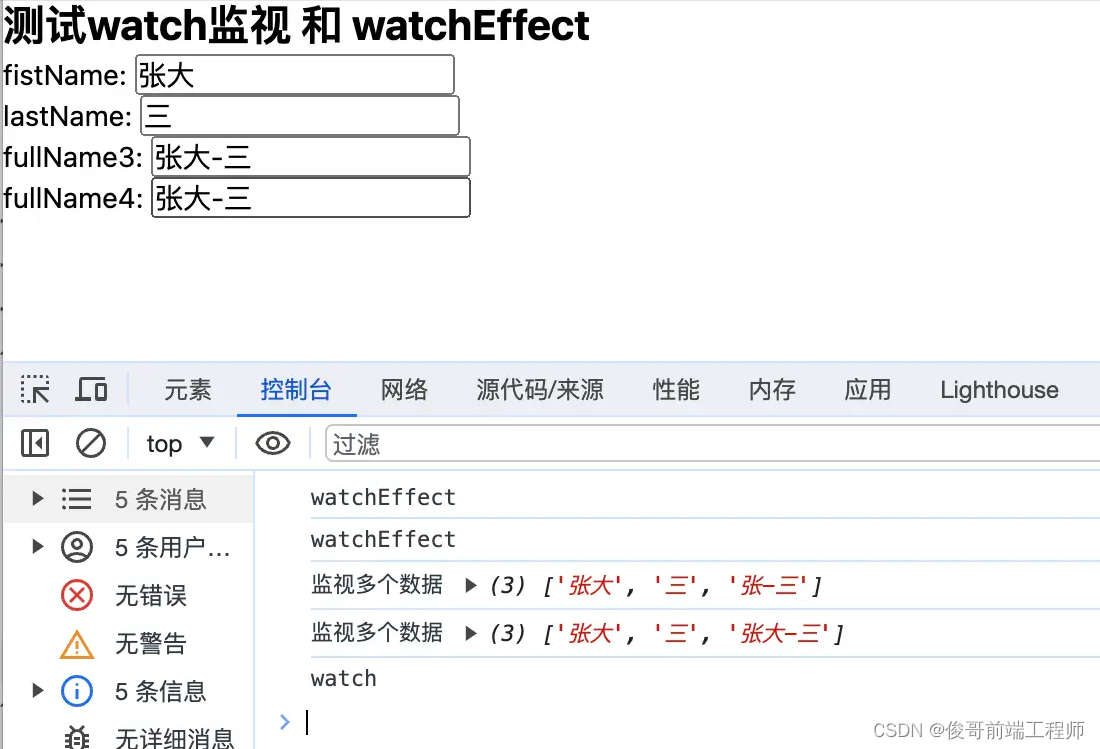
初始页面效果执行了一次watchEffect:

在fistName输入了'大'字后页面效果:

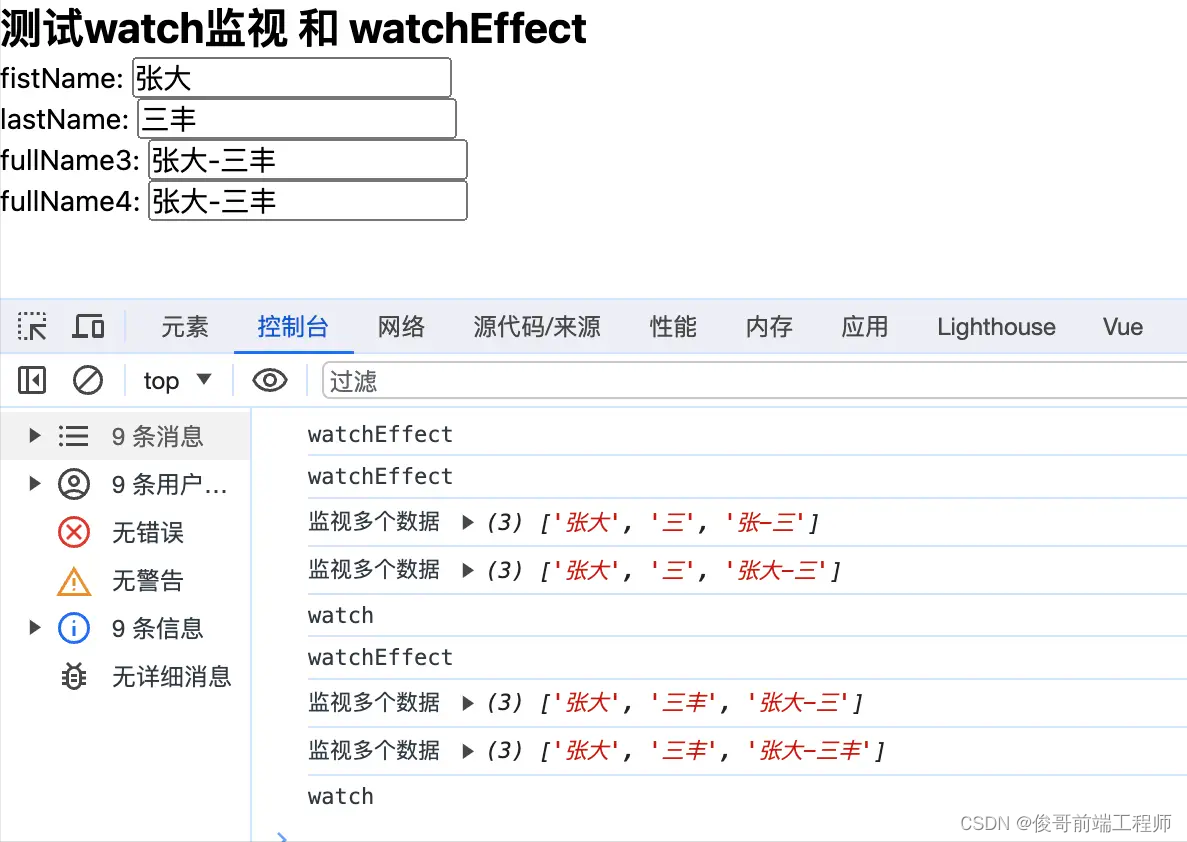
再在lastName输入了'丰'字后页面效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!





 本文详细比较了Vue3.0中的watch和watchEffect函数,介绍了深度监视、初始执行和数据变化回调的用法,适合前端开发者了解和学习Vue3的新特性。
本文详细比较了Vue3.0中的watch和watchEffect函数,介绍了深度监视、初始执行和数据变化回调的用法,适合前端开发者了解和学习Vue3的新特性。
















 1017
1017

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








