1. 在computed中定义计算属性方法根据已有的数据进行计算返回一个要显示的新数据
2. 在页面中使用{{计算属性名}}来显示返回的数据
3. computed: 内部有缓存, 多处读取只计算一次
4. 计算属性默认相当于只有getter来根据已有数据计算返回一个新数据值, 也可以指定setter来监视我们主动修改当前计算属性值
<template>
<div style="font-size: 14px;">
fistName: <input v-model="user.firstName"/><br>
lastName: <input v-model="user.lastName"/><br>
fullName1: <input v-model="fullName1"/><br>
fullName2: <input v-model="fullName2"><br>
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { defineComponent, reactive, computed, } from 'vue'
export default defineComponent({
setup () {
const user = reactive({
firstName: '张',
lastName: '三'
})
// 只有getter的计算属性
const fullName1 = computed(() => {
console.log('fullName1',fullName1)
return user.firstName + '-' + user.lastName
})
// 有getter与setter的计算属性
const fullName2 = computed({
get () {
console.log('fullName2 get')
return user.firstName + '-' + user.lastName
},
set (value: string) {
console.log('fullName2 set')
// fullName2的值发生改变后,将值拆分回传给user身上的firstName和lastName
const names = value.split('-')
user.firstName = names[0]
user.lastName = names[1]
}
})
return {
user,
fullName1,
fullName2,
}
}
})
</script>
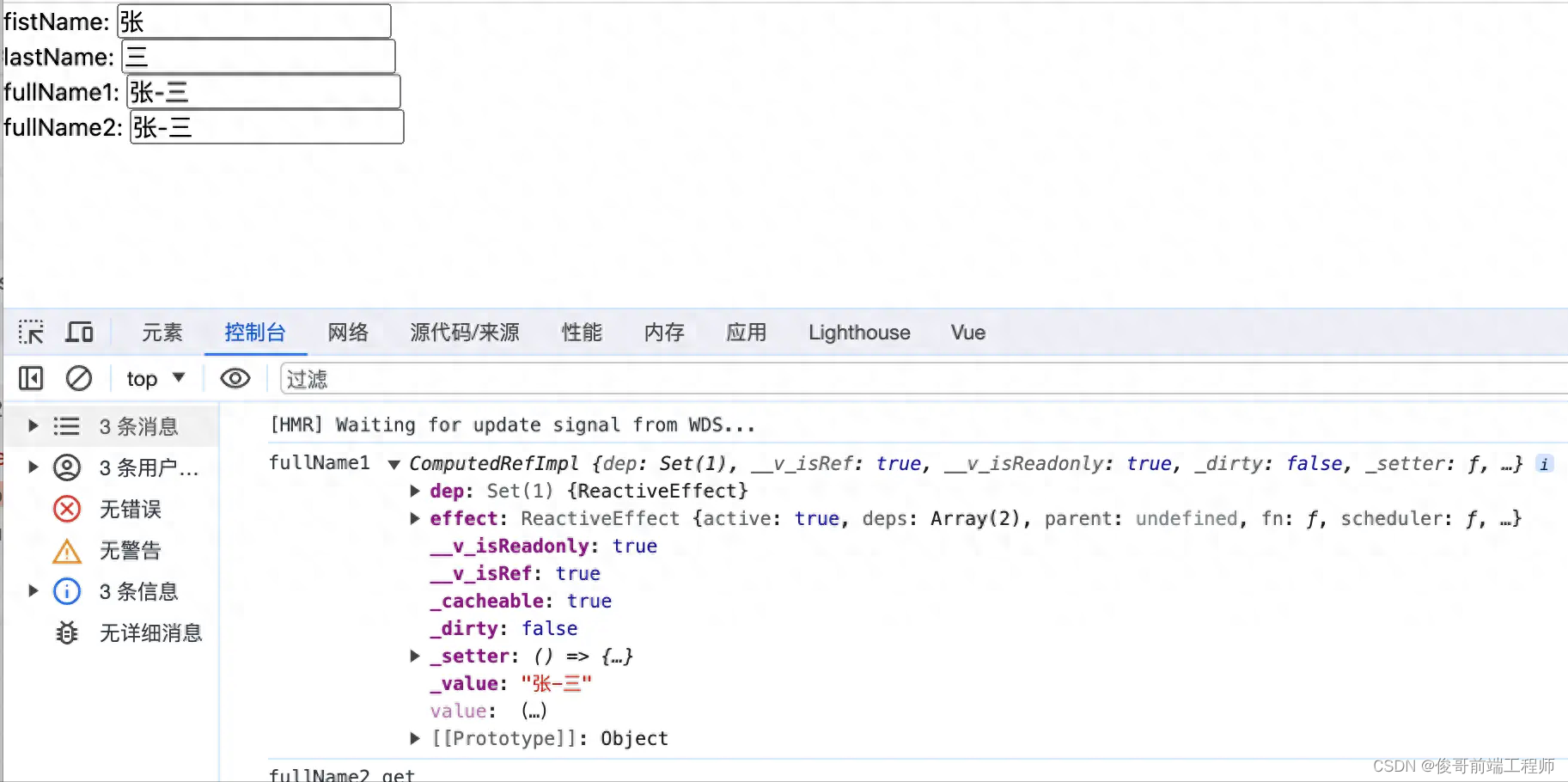
初始页面效果:

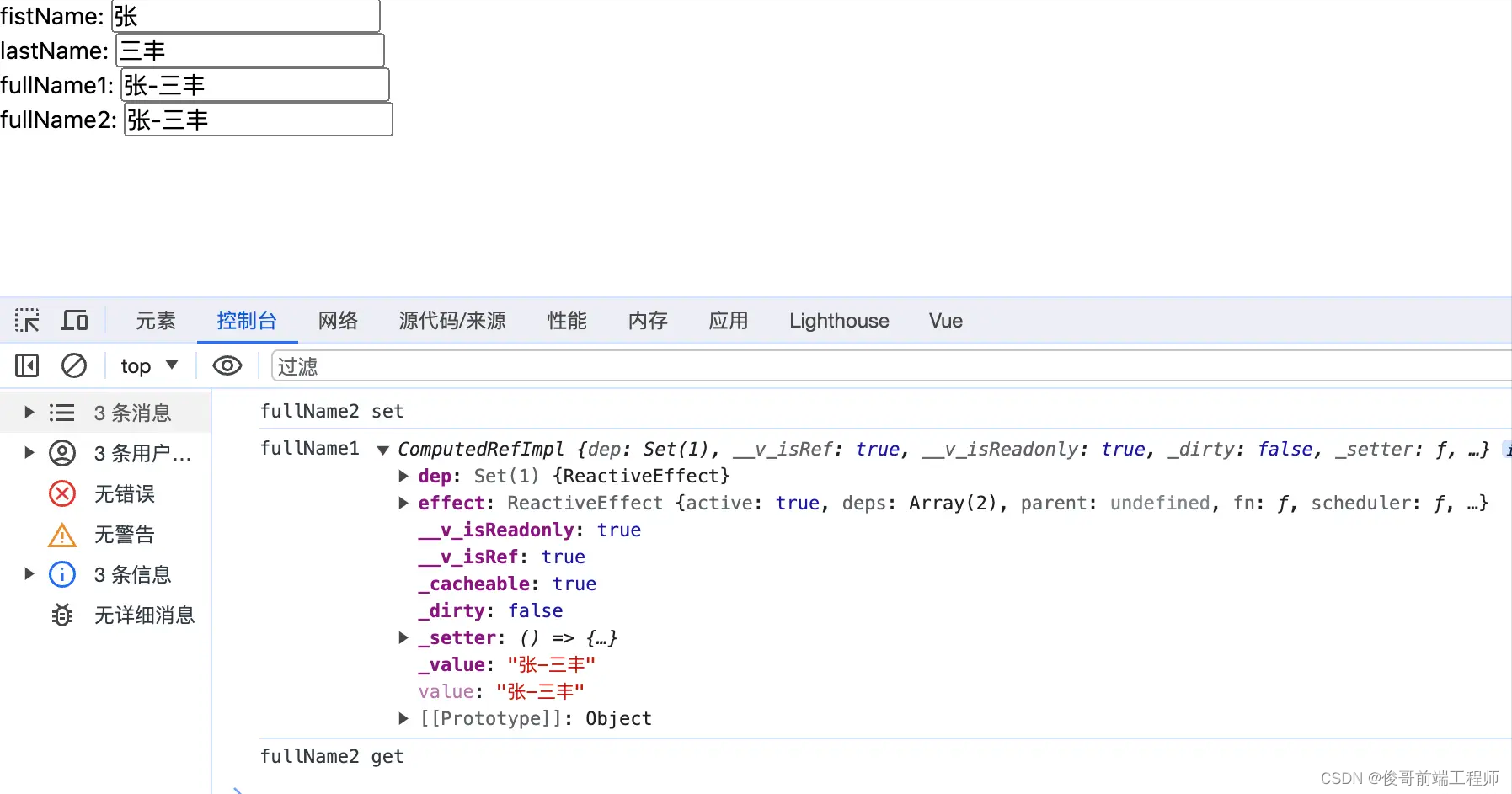
在fullName2的输入框中输入了'丰'字后的页面效果:

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!





















 1108
1108

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








