前几天刚更新过对淘宝镜像的更新,虽然设置成功了,但是最近感觉还是很慢,在创建vue项目、下载element、vuex、vue_router、fontawsome等发现还是很慢,下载到最后进度条的时候,还是会卡主,要几分钟才能够下载好。
经过查询之后发现:淘宝的 npm 镜像切换新域名了
新的镜像:https://registry.npmmirror.com
更改如下:
1、设置npm的镜像地址为https://registry.npmmirror.com
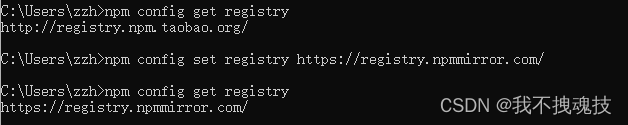
npm config set registry https://registry.npmmirror.com/2、查看npm的镜像地址
npm config get registry
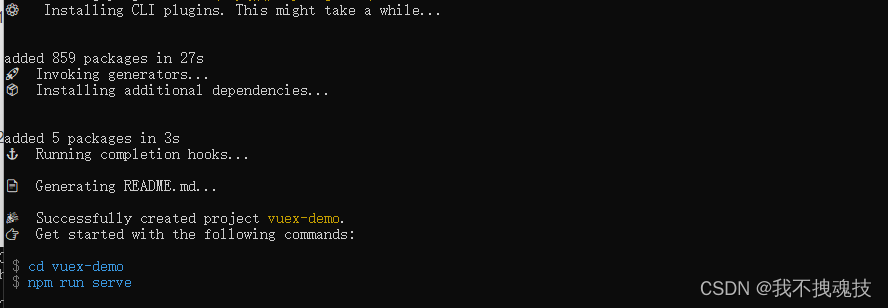
更改之后大概半分钟左右就创建好vue项目





 博主更新淘宝镜像后仍觉下载慢,创建vue项目等卡顿。查询发现淘宝npm镜像切换新域名https://registry.npmmirror.com,设置该镜像地址并查看后,创建vue项目速度大幅提升,约半分钟即可完成。
博主更新淘宝镜像后仍觉下载慢,创建vue项目等卡顿。查询发现淘宝npm镜像切换新域名https://registry.npmmirror.com,设置该镜像地址并查看后,创建vue项目速度大幅提升,约半分钟即可完成。
















 13万+
13万+










