echarts杂记
解读echarts配置项之样式(一)
关于坐标轴的样式与配置
都在yaxis与xaxis中,具体可以设置axislabel(坐标轴标签+可设置样式)、axistick(坐标轴刻度线+可设置样式)、axisline(坐标轴线+可设置样式)、name(坐标轴名)、data(数据)等。
关于echarts图表渲染四周留白问题
- 一般用
grid即可解决 - 饼图在
series中用radius和center - 地图在
series中用zoom解决。
自定义文本标题样式等
用rich即可自定义,不可以嵌套使用rich。
如:
//定义时
title:{
text:'{diyBlock|我}是真的很{pad|酷}',
textStyle:{
rich:{
diyBlock:{
fontSize:20,
color:red
},
pad:{
padding:[10,10]
}
}
}
}
关于自定义显示标签、提示框字符的内容
用formatter属性,可以是字符串可以是函数,用函数时,切记需要返回值。
如:
formatter:function(params){
return params.value
}
地图类
修复echarts地图的地名重叠、偏移等问题
注册地图数据
echarts的地图是用geojson格式来注册的!
- 如果是高精度的,可能得国土局审批这种,日常用的,可以在网上找geojson数据来注册地图。
- 全国三级下钻还是容易找到的,资源如下:全国三级下载资源
- 如果找到街道、乡镇一级的就要费时间,也许费时间也找不到,得费钱!通过我自己的一天查找,有一下几个渠道可以获得:
(1)淘宝,代下载地图,付钱就行
(2)水经注以及Bigemap地图下载器,找客服试用下载一个矢量数据,不过可能会失败(客服很精明,一般不给下数据),且这两个软件的免费试用版均不能下载矢量数据,只能下载图片…
(3)通过一些技术博文分享,有一些很老旧的数据…比如2010的全国街道数据。
(4)换不同关键词,多翻翻优快云,积分如果太贵,淘宝有0.88元每次的自助下载服务。数据为shp格式的,比较好找一些,可以后期自己转换geojson格式的。
shp文件是可以转json的
具体方法:参考链接
在线转换网址:网址
echarts地图的外边框样式实现
思路
采用双地图,上层地图展示数据,下层地图展示边框。
实现方法
在定义series中map的基础上,同时定义geo中的map,地图资源一样,geo中map设置边框。(geo作为下层地图)
代码
option={
geo:{
name: 'china',
type: 'map',
map: 'china',
data: data,
itemStyle: {
normal: {
areaColor: '#0a8ce1',
borderColor: '#55ffff',
// 地图边框阴影
shadowBlur: 5,
shadowColor: 'rgba(0,0,0,0.5)',
shadowOffsetX: -15,
shadowOffsetY: 0,
},
emphasis: {
areaColor: '#d0d161'
}
},
},
series: [{
name: 'china',
type: 'map',
map: 'china',
data: data,
tooltip: {
trigger: 'item',
formatter: '{b}'
},
label: {
normal: {
show: true,
textStyle: {
color: '#999',
fontSize: 13
}
},
emphasis: {
show: true,
textStyle: {
color: '#fff',
fontSize: 13
}
}
},
itemStyle: {
normal: {
areaColor: '#7f1414',
borderColor: '#99463b'
},
emphasis: {
areaColor: '#d0d161'
}
},
}],
//悬浮提示
tooltip: {
trigger: 'item',
formatter: '{b}'
},
//动画效果
animationDuration: 1000,
animationEasing: 'cubicOut',
animationDurationUpdate: 1000
});
}
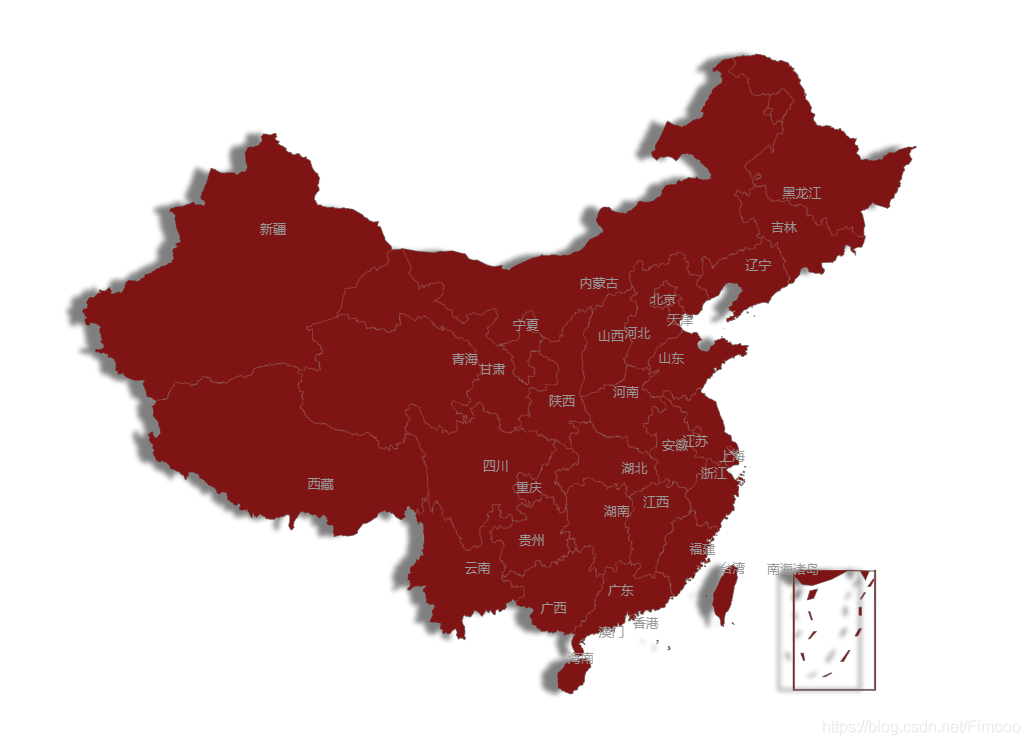
效果(外边框阴影效果)









 本文详细解读了echarts的配置项,包括坐标轴样式、图表留白解决方案、自定义文本标题和标签等内容。对于地图类问题,讨论了地名重叠的修复、地图数据注册以及外边框样式的实现,提供了相关资源和代码示例。
本文详细解读了echarts的配置项,包括坐标轴样式、图表留白解决方案、自定义文本标题和标签等内容。对于地图类问题,讨论了地名重叠的修复、地图数据注册以及外边框样式的实现,提供了相关资源和代码示例。
















 1372
1372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








