理想基本布局

实际效果

找问题
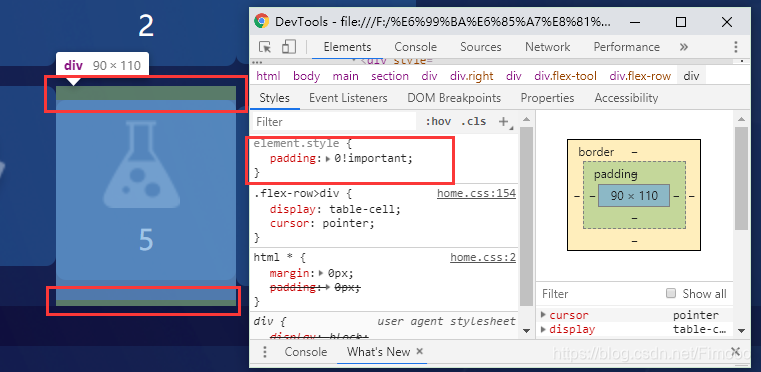
放大n倍观察



然后天真的开始找padding的问题…
可是我的代码里没有设置padding

粗暴!important去掉padding试试…只是试验一下是不是padding引起的

OK,不是
看着这么错落有序的…排列(隐隐的是另一种有序…)
有没有可能是table布局的隐形设置呢?
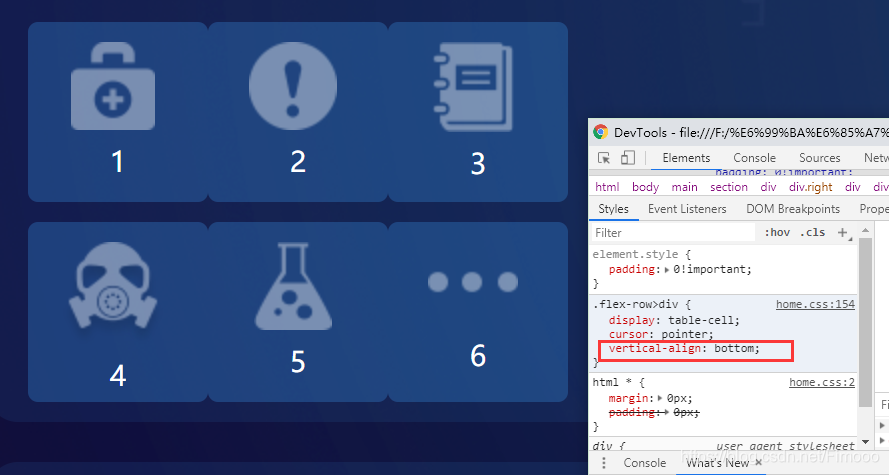
我拿出了…vertical-align

vertical-align:bottom\middle\top都可以
vertical-align:baseline为默认值,不可以对齐
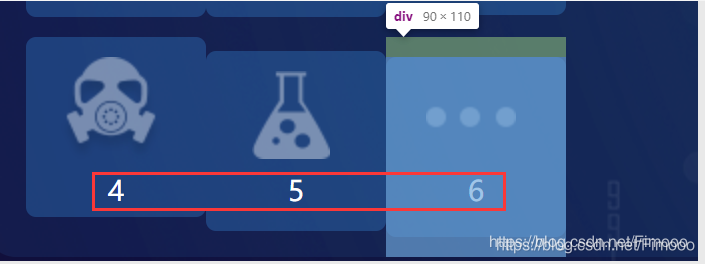
仔细看,可以发现,之前看起来的不对齐,实际上文字是对齐的!

总结
- 有padding不一定是真的padding,而是对齐方式引起的留白被归为padding
- table布局的对齐需要配合
vertical-align更保险







 本文探讨了在table布局中出现的对齐问题,通过分析实际效果与理想基本布局的差异,作者发现并非由padding引起。经过放大观察,确定是table布局的隐形设置导致的对齐问题。最终总结指出,对齐方式引起的留白可能导致视觉上的不对齐,而并非真正的padding问题。
本文探讨了在table布局中出现的对齐问题,通过分析实际效果与理想基本布局的差异,作者发现并非由padding引起。经过放大观察,确定是table布局的隐形设置导致的对齐问题。最终总结指出,对齐方式引起的留白可能导致视觉上的不对齐,而并非真正的padding问题。
















 3757
3757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








