1:先在utils的index.js里面写个节流的方法:
export function debounce(func, wait, immediate) {
let timeout, args, context, timestamp, result
const later = function() {
// 据上一次触发时间间隔
const last = +new Date() - timestamp
// 上次被包装函数被调用时间间隔 last 小于设定时间间隔 wait
if (last < wait && last > 0) {
timeout = setTimeout(later, wait - last)
} else {
timeout = null
// 如果设定为immediate===true,因为开始边界已经调用过了此处无需调用
if (!immediate) {
result = func.apply(context, args)
if (!timeout) context = args = null
}
}
}
return function(...args) {
context = this
timestamp = +new Date()
const callNow = immediate && !timeout
// 如果延时不存在,重新设定延时
if (!timeout) timeout = setTimeout(later, wait)
if (callNow) {
result = func.apply(context, args)
context = args = null
}
return result
}
}
2:在utils目录下新建一个js文件,比如resize.js,代码如下
import { debounce } from '@/utils'
export default {
data() {
return {
$_sidebarElm: null,
$_resizeHandler: null
}
},
mounted() {
this.initListener()
},
activated() {
if (!this.$_resizeHandler) {
this.initListener()
}
this.resize()
},
beforeDestroy() {
this.destroyListener()
},
deactivated() {
this.destroyListener()
},
methods: {
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.$_resizeHandler()
}
},
initListener() {
this.$_resizeHandler = debounce(() => {
this.resize()
}, 100)
window.addEventListener('resize', this.$_resizeHandler)
},
destroyListener() {
window.removeEventListener('resize', this.$_resizeHandler)
this.$_resizeHandler = null
},
resize() {
//这里面的pieEcharts,lineEcharts,barEcharts是指我在页面中的eacharts的折线图 柱状图 饼图的实例名字,这个根据你们自己页面调整
const { pieEcharts, lineEcharts, barEcharts} = this
pieEcharts && pieEcharts.resize()
lineEcharts && lineEcharts.resize()
barEcharts && barEcharts.resize()
}
}
}
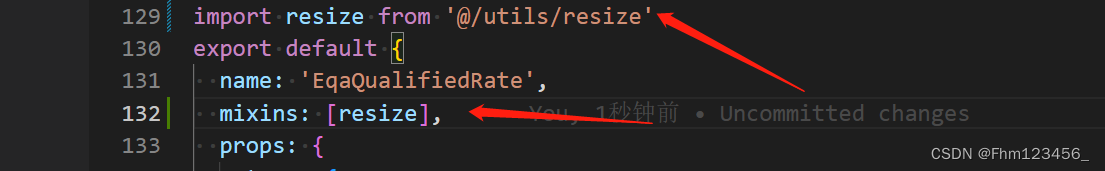
3:使用
在对应需要页面先引入:
 这样就封装好了
这样就封装好了




 文章介绍了如何在Vue项目中,通过在utils文件夹创建的debounce方法对窗口resize事件进行节流,确保在用户频繁缩放窗口时,仅执行一次图表组件的resize操作,如ECharts的更新。
文章介绍了如何在Vue项目中,通过在utils文件夹创建的debounce方法对窗口resize事件进行节流,确保在用户频繁缩放窗口时,仅执行一次图表组件的resize操作,如ECharts的更新。
















 942
942










