【1】主轴对齐方式
属性名为justity-content 不能单一的说控制水平方向对齐,可以改变主轴处于水平还是垂直!
属性值 1flex-start默认从起点开始 2flex-end从终点开始
3center沿主轴居中排列
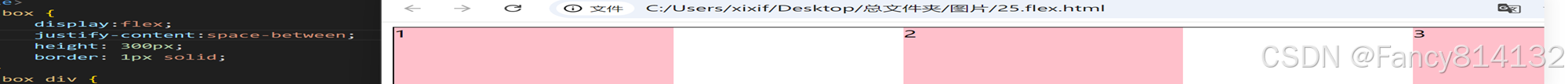
4space-between将父级剩余尺寸(即父级减子级)分配给间距;弹性盒子之间的间距相等 (出现在之间两头没有)
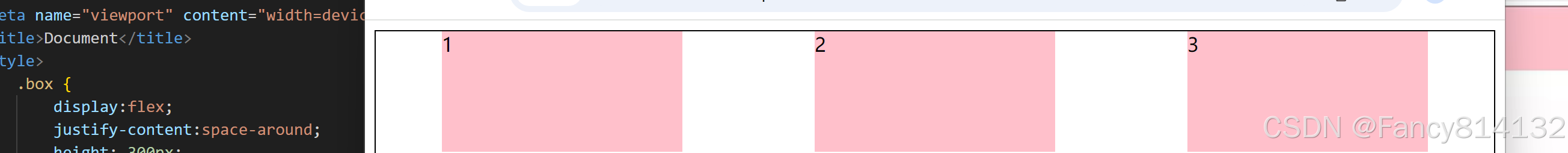
 4space-around把间距平均分配到盒子的两侧 (弹性盒子之间的间距是两端间距的2倍)
4space-around把间距平均分配到盒子的两侧 (弹性盒子之间的间距是两端间距的2倍)
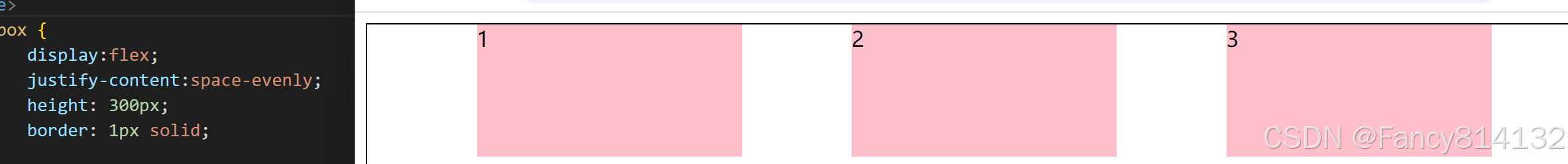
 5space-evenly 每个间距相等
5space-evenly 每个间距相等  【2】侧轴对齐方式
【2】侧轴对齐方式
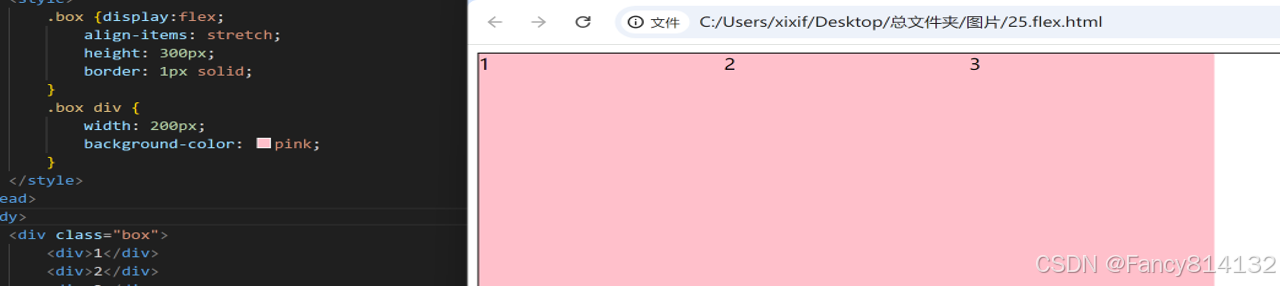
属性名1(所有)align-items给弹性容器的设置
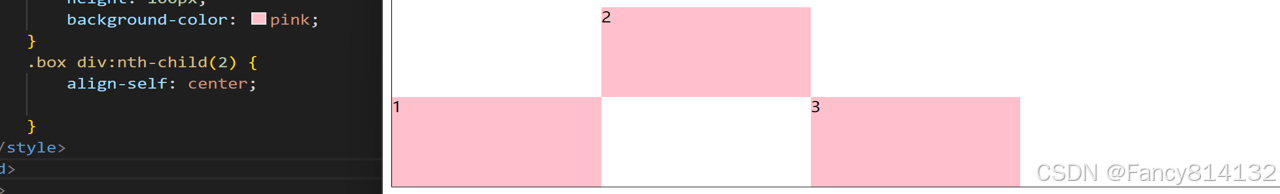
2(某个)align-self给弹性盒子设置 【两者属性值相同】
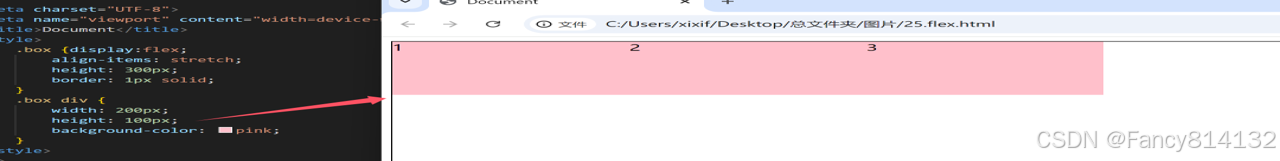
若弹性盒子设置侧轴方向 弹性盒子不会铺满容器

没有设置侧轴默认拉伸!
2center 沿侧轴居中排列
3flex-start从开始依次排列
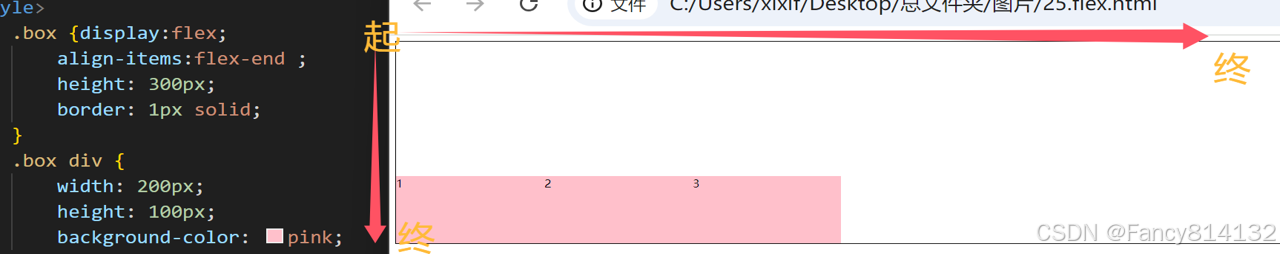
3flex-end从终点开始排列
 对与“某个”则需要结构伪类选择器 例如.类名:nth-child(2) {align-self:属性值}!不能与所有的搞混
对与“某个”则需要结构伪类选择器 例如.类名:nth-child(2) {align-self:属性值}!不能与所有的搞混




















 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








