一、条件搜索
商品条目一旦多了起来,就不能一页一页的翻找。需要设置条件,根据条件搜索条目。
二、代码实现
在原来的查找所有productList的功能基础上添加条件参数,设置条件查询。
2.1 JSP页面修改
product_list.jsp
添加 searchDiv 代码,如下图所示。为搜索前端页面展示

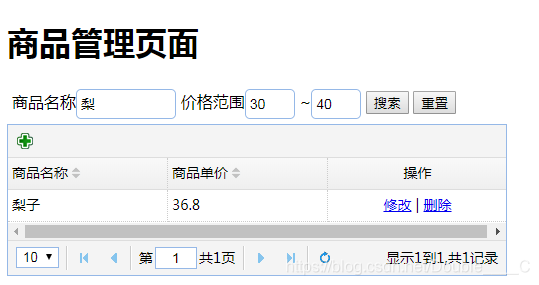
效果如下:

新增的div中对应的js代码:
function resetSearch(){
//重置数据
$('#searchForm').form('clear');
}
function search(){
//条件搜索
$('#dg').datagrid('load',{
pName: $('#pName').val(),
sPrice:$('#sPrice').val(),
ePrice:$('#ePrice').val()
});
}
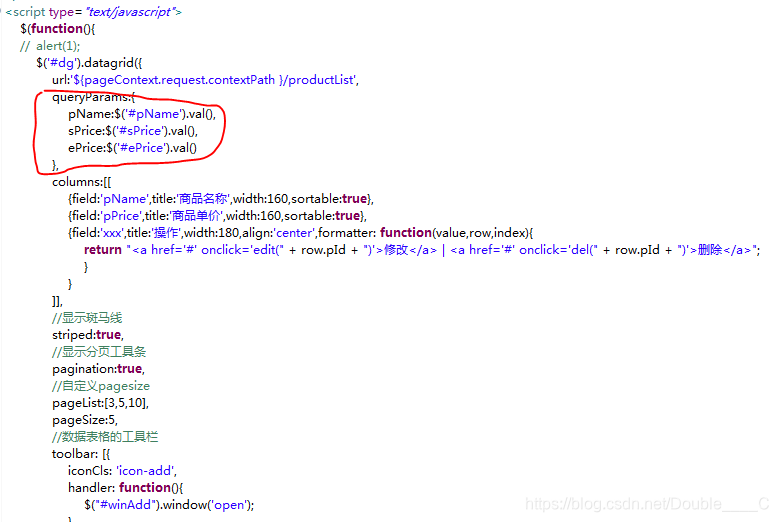
查找所有商品数据的js中增加以下代码,传递条件参数给后台程序

2.2 Controller层代码修改
//带分页的JSP页面
@RequestMapping("/productList")
@ResponseBody
public EasyUIDateGridResult getProductList(Integer page, Integer rows, @RequestParam String pName,
@RequestParam Double sPrice, @RequestParam Double ePrice) {
EasyUIDateGridResult result = productService.getProductList(page, rows, pName, sPrice, ePrice);
return result;
}
添加了条件查询的三个参数, pName、sPrice、ePrice
2.3 Service层修改
Service接口层就不放上来了,只是更改参数
Service实现层修改如下:
/**
* 根据当前页面和行数实现分页,可带条件查询
*/
@Override
public EasyUIDateGridResult getProductList(Integer page, Integer rows, String pName, Double sPrice, Double ePrice) {
//使用pageHelper设置分页信息
if(null == page) page = 1;
if(null == rows) rows = 5;
PageHelper.startPage(page, rows);
//设置example对象条件,查询所有list
TbProductExample example = new TbProductExample();
Criteria criteria = example.createCriteria();
//设置商品名模糊查询条件
if(null != pName && !"".equals(pName)) {
criteria.andPNameLike("%" + pName + "%");
}
//设置商品价格下限查询条件
if(null != sPrice && !"".equals(sPrice)) {
criteria.andPPriceGreaterThan(sPrice);
}
//商品价格上限查询条件
if(null != ePrice && !"".equals(ePrice)) {
criteria.andPPriceLessThan(ePrice);
}
List<TbProduct> list = mapper.selectByExample(example);
//获取分页信息
PageInfo<TbProduct> info = new PageInfo<>(list);
//分装到EasyUIDateGridResult
EasyUIDateGridResult result = new EasyUIDateGridResult();
//设置总纪录数
result.setTotal((int)info.getTotal());
//设置list
result.setRows(info.getList());
return result;
}
主要增加了以下部分来设置条件查询:
Criteria criteria = example.createCriteria();
//设置商品名模糊查询条件
if(null != pName && !"".equals(pName)) {
criteria.andPNameLike("%" + pName + "%");
}
//设置商品价格下限查询条件
if(null != sPrice && !"".equals(sPrice)) {
criteria.andPPriceGreaterThan(sPrice);
}
//商品价格上限查询条件
if(null != ePrice && !"".equals(ePrice)) {
criteria.andPPriceLessThan(ePrice);
}
以上就完成了条件搜索功能的实现。搜索时datagrid会带参重载,即完成了搜索结果的展示。
三、搜索效果
搜索商品名含1的

新增以下商品:

价格条件搜索:

价格+商品名搜索:

大于价格搜索:

以上是条件查询功能的添加。
其他功能后面再完善。





 本文详细介绍了在SSM(Spring、SpringMVC、MyBatis)框架下如何实现条件搜索功能。首先解释了条件搜索的需求背景,接着在JSP页面上添加了searchDiv,展示了前端搜索界面,并提供了相关JS代码。然后,逐步讲解了Controller层和Service层的代码修改,以接收和处理条件查询参数。最后,展示了不同条件下的搜索效果,包括商品名、价格范围等条件的组合搜索。
本文详细介绍了在SSM(Spring、SpringMVC、MyBatis)框架下如何实现条件搜索功能。首先解释了条件搜索的需求背景,接着在JSP页面上添加了searchDiv,展示了前端搜索界面,并提供了相关JS代码。然后,逐步讲解了Controller层和Service层的代码修改,以接收和处理条件查询参数。最后,展示了不同条件下的搜索效果,包括商品名、价格范围等条件的组合搜索。
















 1894
1894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








