提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
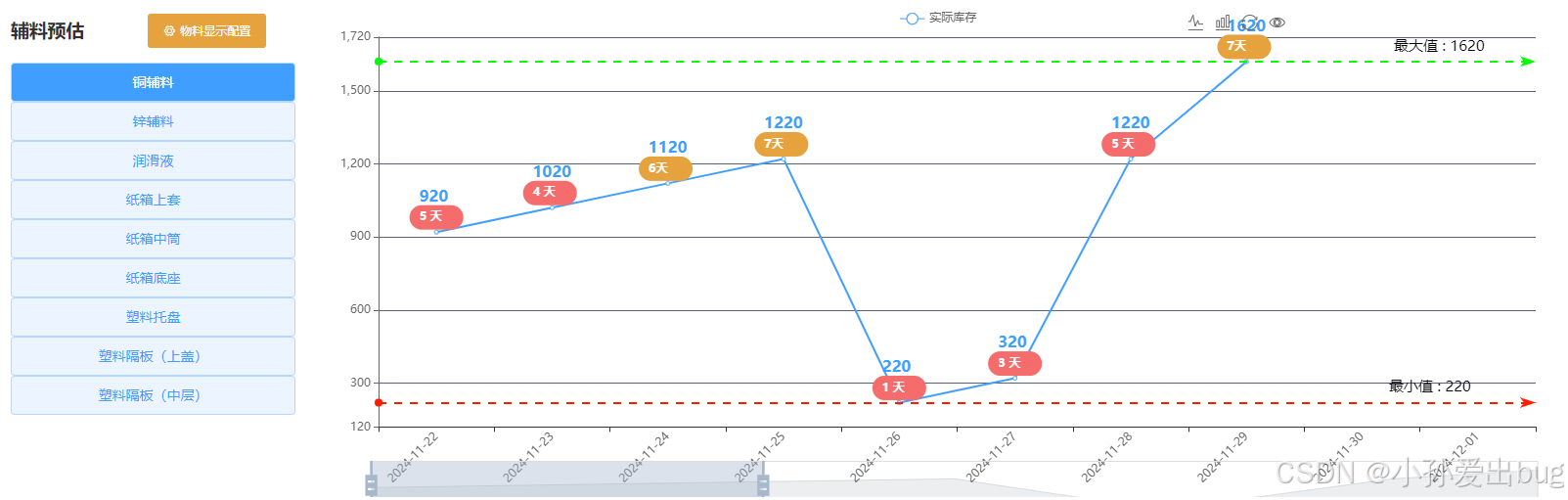
vue2+Echarts 折线图默认展示数据 样式修改调整
提示:以下是本篇文章正文内容,下面案例可供参考
一、效果展示

二、代码介绍
- 首先通过
echarts.init(this.$refs.MMZ414A)初始化了一个 Echarts 实例,并将其赋值给fullScreen变量。 - 定义了一个包含日期、数值1、数值2的数据列表
list。 - 设置了图表的配置项
option,包括工具栏、标题、数据缩放、提示框、图例、X 轴、Y 轴、网格和系列。 - 在
fullScreen.setOption(option)中将配置应用到图表实例中。 - 监听了窗口大小变化事件,实时调整图表大小。
- 在路由切换前,判断是否从全屏状态返回,如果是则调整图表大小。
三、完整代码
代码如下(示例):
<template>
<div>
<basic-container>
<el-row>
<el-col :span="5">
<div style="display: flex">
<h3>辅料预估</h3>
<el-button
style="margin-left: 20%; height: 35px; margin-top: 5%"
type="warning"
icon="el-icon-setting"
size="small"
@click="handleButtonClick()"
>物料显示配置</el-button
>
</div>
<div class="button-group">
<el-button
v-for="(item, index) in typeButton"
:key="index"
:class="{ active2: activeType === index }"
type="primary"
plain
@click="handleTypeClick(index, item)"
>
{{ item.dictValue }}
</el-button>
</div>
</el-col>
<el-col :span="19">
<div
ref="MMZ414A"
:style="{ width: '100%', height: '500px', paddingTop: '10px' }"
></div>
</el-col>
</el-row>
</basic-container>
<el-dialog
v-draggable
append-to-body
title="库存预估物料显示配置"
:visible.sync="configure"
>
<RodEstimation @configureType="configureType" :activeNameType="activeNameType" />
</el-dialog>
</div>
</template>
<script>
import echarts from "echarts";
import { selectDataHttp1 } from "@/api/MMZ/MMZ410";
import RodEstimation from "@/components/MMZ410/RodEstimation.vue";
import Axios from "axios";
export default {
components: {
RodEstimation,
},
data() {
return {
activeNameType:'second',
configure: false,
activeButton: 0, // 初始无选中
activeType: 0,
typeButton: [],
time: [],
actual: [],
Num: 0,
itemid: "",
color: null,
};
},
mounted() {
Axios.get("/api/ZTMM/ntmm-dict/dictionary?code=accessories").then((res) => {
this.typeButton = res.data.data;
this.itemid = res.data.data[0].dictKey;
this.selectDataHttps();
});
},
methods: {
configureType(row) {
// console.log(row, "row");
if (row == 1) {
this.configure = false;
}
},
handleButtonClick() {
this.configure = true;
},
handleTypeClick(index, item) {
this.activeType = index;
this.itemid = item.dictKey;
this.selectDataHttps();
},
selectDataHttps() {
selectDataHttp1(this.itemid).then((res) => {
if (res.data.code == 200) {
this.time = res.data.data.dates;
this.actual = res.data.data.qtys;
// 计算数组的总和
const sum = this.actual.reduce(
(accumulator, currentValue) =>
Number(accumulator) + Number(currentValue),
0
);
// 获取数组的长度
const length = this.actual.length;
this.Num = sum / length;
this.Num = Number(this.Num);
this.Echarts();
this.$message.success(res.data.msg);
} else {
this.$message.warning(res.data.msg);
}
});
},
Echarts() {
const fullScreen = echarts.init(this.$refs.MMZ414A);
console.log(this.actual, "this.actual");
let list = [
["2024-11-21", 820, 4],
["2024-11-22", 920, 5],
["2024-11-23", 1020, 4],
["2024-11-24", 1120, 6],
["2024-11-25", 1220, 7],
["2024-11-26", 220, 1],
["2024-11-27", 320, 3],
["2024-11-28", 1220, 5],
["2024-11-29", 1620, 7],
];
var option = {
// 右上角下载的按钮
toolbox: {
left: "70%",
show: true,
feature: {
// dataView: { show: true, readOnly: false },
magicType: { show: true, type: ["line", "bar"] },
restore: { show: true },
// saveAsImage: { show: true },
myFull: {
// 全屏
show: true,
title: "全屏",
icon: "path://M432.45,595.444c0,2.177-4.661,6.82-11.305,6.82c-6.475,0-11.306-4.567-11.306-6.82s4.852-6.812,11.306-6.812C427.841,588.632,432.452,593.191,432.45,595.444L432.45,595.444z M421.155,589.876c-3.009,0-5.448,2.495-5.448,5.572s2.439,5.572,5.448,5.572c3.01,0,5.449-2.495,5.449-5.572C426.604,592.371,424.165,589.876,421.155,589.876L421.155,589.876z M421.146,591.891c-1.916,0-3.47,1.589-3.47,3.549c0,1.959,1.554,3.548,3.47,3.548s3.469-1.589,3.469-3.548C424.614,593.479,423.062,591.891,421.146,591.891L421.146,591.891zM421.146,591.891",
onclick: (e) => {
const element = this.$refs.MMZ414A;
// 全屏查看
if (element.requestFullScreen) {
// HTML W3C 提议
element.requestFullScreen();
} else if (element.msRequestFullscreen) {
// IE11
element.msRequestFullScreen();
} else if (element.webkitRequestFullScreen) {
// Webkit
element.webkitRequestFullScreen();
} else if (element.mozRequestFullScreen) {
// Firefox
element.mozRequestFullScreen();
}
// 退出全屏
if (element.requestFullScreen) {
document.exitFullscreen();
} else if (element.msRequestFullScreen) {
document.msExitFullscreen();
} else if (element.webkitRequestFullScreen) {
document.webkitCancelFullScreen();
} else if (element.mozRequestFullScreen) {
document.mozCancelFullScreen();
}
},
},
// myTool1: {
// show: true,
// title: "跳转",
// icon: "path://M2,10L12,5L2,0L4,6L12,5L4,10L2,10Z",
// onclick: () => {
// this.$router.push({
// path: "/MMZ/MMZ411",
// });
// },
// },
},
},
title: {
text: "",
textStyle: {
color: "#fff",
fontWeight: "normal",
fontSize: 17,
},
left: "15%",
},
minInterval: 1, //Y轴间隙最少是+1
// max: max_value,
// min: min_value,
dataZoom: [
{
//滑动初始值
type: "slider",
height: 50,
show: this.time.length > 15 ? true : false,
startValue: this.time.length > 15 ? this.time.length - 15 : null,
endValue: this.time.length > 15 ? this.time.length : null,
},
],
tooltip: {
trigger: "axis",
show: true,
axisPointer: {
type: "shadow",
lineStyle: {
color: "#666",
},
},
// formatter: function (params) {
// list.forEach((item) => {
// if (params[0].name) params[0].name;
// });
// console.log(params, "item====");
// return `${params[0].name} <br>
// 预估量:${params[0].value}<br>
// <button v-if=''>1111</button>`;
// },
},
legend: {
data: ["实际库存"],
textStyle: {
fontSize: 12,
color: "#666",
},
},
xAxis: {
data: this.time,
axisLabel: {
interval: 0, // 控制标签显示间隔
textStyle: {
fontSize: 12, //文字的字体大小
color: "#666",
},
rotate: 45,
},
},
yAxis: {
type: "value",
// minInterval: 100, // 设置Y轴刻度间隔为2
// max: maxValue + 1000, // 调整Y轴最大值
// min: minValue, // 调整Y轴最小值
max: (val) => {
return val.max + 100;
},
min: (val) => {
return val.min == 0 ? val.min : val.min - 100;
},
splitLine: { show: false },
axisLine: {
onZero: true,
lineStyle: {
color: "#666",
},
},
splitLine: {
lineStyle: {
color: "#57617B", //分隔线颜色设置
},
},
},
grid: {
containLabel: true,
top: 30,
left: 10,
right: 10,
bottom: 8,
},
series: [
{
name: "实际库存",
// data: this.actual,
data: list,
type: "line",
color: "#409EFF",
label: {
show: true,
position: "top",
color: "#409EFF",
formatter: (params) => {
if (params.value[2] > 5) {
return [
`{value|${params.value[1]}}`,
`{button|${params.value[2]}天}`,
].join("\n");
} else {
return [
`{value|${params.value[1]}}`,
`{div|${params.value[2]} 天}`,
].join("\n");
}
},
rich: {
div: {
borderRadius: 15,
padding: [5, 10],
color: "#fff",
fontWeight: "bold",
textAlign: "center",
verticalAlign: "middle",
backgroundColor: "#F56C6C",
width: 35,
height: 15,
lineHeight: 15,
},
value: {
color: "#409EFF",
padding: [5, 10],
borderRadius: 5,
fontSize: 16,
fontWeight: "bold",
textAlign: "center",
verticalAlign: "middle",
},
button: {
backgroundColor: "#E6A23C",
borderRadius: 15,
padding: [5, 10],
color: "#fff",
fontWeight: "bold",
textAlign: "center",
verticalAlign: "middle",
lineHeight: 15,
width: 35,
height: 15,
},
},
},
markLine: {
label: {
show: true,
show: false,
position: "start",
formatter: "{b}",
},
lineStyle: {
type: "dashed",
color: "#FF1D00",
width: 2,
},
data: [
{
type: "max",
name: "最大值",
lineStyle: {
color: "#00FF00",
},
label: {
position: "end",
padding: [20, 0, 50, -150],
show: true,
color: "#000",
fontSize: 15,
formatter: function (params) {
// Access the maximum value directly from params
return `${params.name} : ${params.value}`; // Shows "最大值 + max数值"
},
},
},
{
type: "min",
name: "最小值",
lineStyle: { color: "#FF1D00" },
label: {
position: "end",
padding: [20, 0, 50, -150],
position: "right",
show: true,
color: "#000",
fontSize: 15,
formatter: function (params) {
// Access the maximum value directly from params
return `${params.name} : ${params.value}`; // Shows "最大值 + max数值"
},
},
},
{
yAxis: this.Num, // 自定义值
name: `平均值`,
lineStyle: {
color: "#409EFF",
},
label: {
position: "end",
padding: [20, 0, 50, -150],
position: "right",
show: true,
color: "#000",
fontSize: 15,
formatter: function (params) {
// Access the maximum value directly from params
return `${params.name} : ${params.value.toFixed(2)}`; // Shows "最大值 + max数值"
},
},
},
],
},
},
],
};
fullScreen.setOption(option);
window.addEventListener("resize", function () {
fullScreen.resize();
});
// 监听路由切换事件,在路由切换时重新调整echarts图表的大小
this.$router.beforeEach((to, from, next) => {
// 判断是否从全屏状态返回
// console.log(from, "from+_+_+_+_");s
if (from.name) {
// 调用echarts图表的resize方法
this.$nextTick(() => {
fullScreen.resize();
});
}
next();
});
},
},
beforeUnmount() {
this.$router.beforeEach(null);
},
};
</script>
<style scoped lang="scss">
.button-group {
height: 400px;
overflow-y: auto;
}
.button-group {
.el-button {
width: 89%;
display: block;
text-align: center;
margin-left: 0;
}
}
.active2 {
background: #409eff;
color: #fff;
}
.active1 {
color: #fff;
background: #409eff;
border-color: #b3d8ff;
}
</style>总结
整体来说,这段代码实现了一个基于 Echarts 的图表展示功能,并且包含了一些交互和响应式的设计。
重点:rich属性里自定义样式




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








