
在原来页面上打开的
<a href="https://www.baidu.com" target="_self">打开方式1</a>
新窗口中打开的
<a href="https://www.baidu.com" target="_blank">打开方式2</a>
性别:
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女" checked="checked"/>女
<br />
爱好:
<input type="checkbox" name="hobbits" value="read"/>读书
<input type="checkbox" name="hobbits" value="surf"/>上网
<input type="checkbox" name="hobbits" value="swim"/>游泳
<form action="form.html" method="get">
<input type="text" name="userName" id="userName"/><br />
<input type="submit" value="提交信息" />
<input type="reset" name="resetInfo" value="重置信息" id="resetInfo" />
<input type="button" name="common" value="一般按钮(没有效果)" />
</form>

多选框
| 属性 | 单选按钮 | 多选按钮 |
|---|---|---|
| 效果 | 只能选择一个信息 | 能选择多个信息 |
| Type | Radio | Checkbox |
| Name | 用于指定哪些单选框,多选框是一组的,所以是同一组的按钮,name值相同 | |
| Value | 同一组不同的信息,对应的value 不同 |
单选按钮:图片中的性别对应的是单选按钮。
多选按钮:图片中的爱好选择对应的是多选按钮。
<select>
<option>选项 1</option>
<option>选项 2</option>
<option selected="selected">选项 3</option>
<option>选项 n</option>
</select>
CSS
<div style="background-color: yellow; width: 500px; height: 100px;
border-style: solid; border-color: red"></div>
内部样式表:可以由它们组成:标签选择器+属性+值
选择器主要分为以下三种形式:
1)标签选择器
2)类选择器


3)ID选择器。


外部样式表:把这些属性从HTML文件中提取出来,放在一个新建的CSS文件中,并且将这个文件导入到HTML文件!

diy盒子

1)Border 值为边框的宽度,相当于现实中盒子的包装壳宽度。
2)Padding 值为内边距,指盒子内容距离盒子边框的距离。
3)Content 为盒子的主要内容。
4)Margin 值用于盒子与盒子之间,表示盒子与盒子之间的距离。

盒子模型中margin表示的是盒子与盒子之间的距离,盒子与盒子之间的位置关系可以分为上下左右,因此对应的margin也有四个不同的属性值:margin-top;margin-right;margin-bottom;margin-left。
1)margin:5px 表示div之间在"上右下左"四个方位都空出5px的距离。( 图1 )

2)margin:5px 4px表示div上下空出5px的距离,左右空出4px的距离。( 图2 )
3)margin:5px 4px 3px 表示上空出5px,左右各空出4px,下空出3px。( 图3)

Padding:内边距,指定内容到边框之间的距离,这样的距离包括上,右,下,左四个方向。对应的属性分别为:padding-top,padding-right,padding-bottom,padding-left 。(属性与值的具体写法参照margin)

清除浮动:
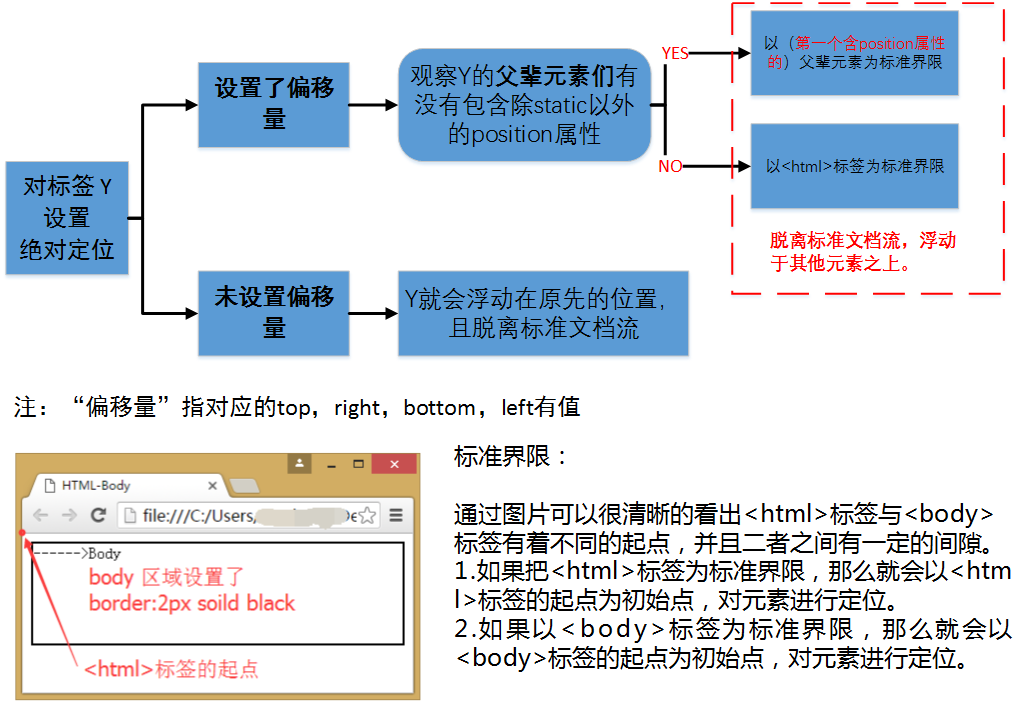
position: absolute;
Position表示定位方式;Absolute对应的定位方式是绝对定位!当元素被设置了除static,relative以外的position属性值,元素就会脱离标准文档流。
Position属性的三种定位方式:
1)静态定位
2)相对定位
3)绝对定位
| 定位方式 | 属性值 | 对应效果 | 标准文档流 |
|---|---|---|---|
| 静态定位 | Static | 没有定位,按照正常的形式展示 | 不脱离 |
| 相对定位 | Relative | 相对于自身原有位置进行偏移 | 不脱离 |
| 绝对定位 | Absolute | 相对于static定位以外的第一个父元素进行定位 | 脱离 |
| Fixed | 设定的目标位置不会随滚动条的滑动而改变 | 脱离 |


| 情况 | 链接效果(自定义) |
|---|---|
| 未被鼠标点击的样式 | 字体颜色为白色 |
| 被鼠标点击过的样式 | 字体颜色为蓝色 |
| 鼠标悬停在链接之上且不点击 | 背景颜色为白色且字体为黑色 |
| 鼠标按住链接,且不放开 | 背景颜色为黑色且字体为白色 |
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试为伪类PageC</title>
<style type="text/css">
a{
/*祛除连接下划线*/
text-decoration: none;
background-color: #2EA6FF;
margin: 0px;
padding: 5px;
/*设置字体大小*/
font-size:20px;
}
a:link{
/*未点击之前为白色*/
color: white;
}
a:visited{
/*浏览过的链接为蓝色*/
color: blue;
}
a:hover{
/*鼠标置于链接上时 字体颜色为黑色,背景为白色*/
background-color: white;
color: black;
}
a:active{
/*鼠标按住链接且不放开时 字体颜色为白色,背景为黑色*/
background-color: black;
color: white;
}
</style>
</head>
<body>
<a href="#1">首页</a><a href="#2">讯飞输入法</a><a href="#3">讯飞语点</a><a href="#4">灵犀</a><a href="#5">开心熊宝</a>
</body>
</html>
未访问的(link),已访问的(visited),活动的(active),鼠标悬停的(hover)。
首页 讯飞输入法 讯飞语点 灵犀 开心熊宝
未访问的(link),已访问的(visited),活动的(active),鼠标悬停的(hover)。
*a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。a:active 必须被置于 a:hover 之后,才是有效的。伪类名称对大小写不敏感。*





















 3342
3342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








