认识jQuery
jQuery的官方API文档地址是:http://api.jquery.com/
jQuery简介
**jQuery:**JavaScript和查询(Query),即是辅助JavaScript开发的库。其实就是这么一个一堆封装起来的函数的集合
eg:
///JavaScript
window.onload = function() {
// ...code...
};
//jQuery
//这段jQuery代码的意思是,为window对象绑定load事件,这个load方法接受的这个匿名函数会在window的load事件触发的时候执行。
$(window).load(function(){
// code2
});
函数$()
函数$():完全支持CSS选择器方法querySelector(),并且能够处理querySelector()方法能处理的所有参数类型。
//$()方法可以接受一个字符串类型的参数,使能够在页面中找到id为parent的DOM元素。
$(window).load(function(){
$("#parent").append("<span>Hello World!!</span>");
});
**JavaScript中标识符的命名规则:**JavaScript标识符必须以字母、下划线或美元符号( )开始,后续字符可以是字母、数字、下划线或美元符号。所以在 j Q u e r y 中 )开始,后续字符可以是字母、数字、下划线或美元符号。所以在jQuery中 )开始,后续字符可以是字母、数字、下划线或美元符号。所以在jQuery中也只是一个普通的变量而已。
将DOM对象包装成jQuery对象,我们已经见到两种了:
1)第一种是直接将一个DOM对象作为参数传递给$():
$(window)
这样函数$()会将window对象包装成一个jQuery对象然后返回。
2)第二种则是传递一个选择器的参数给$():
$('#parent')
jQuery 等同于 $
$实际上是一个函数,jQuery对象实际上是一个强大的初始化构造函数。
jQuery和$指向的是同一个对象

一个jQuery对象实际上是包含了一些DOM对象,外加jQuery自己提供了一些方法的集合。
jQuery对象是数组
jQuery对象实际上是一个数组,数组中的元素就是原始的DOM对象,所以我们从数据中获取到的就是原始的DOM对象:
$(window)[0]
可以将其与原始的window对比:
$(window)[0]===window
对比结果是true,说明它们是同一个对象。
如果这个jQuery数组对象中含有多个DOM元素怎么办呢?读取数组啊:
var lis = $(".list");
var origDOM = [];
for(var i = 0; i < lis.length; i++) {
origDOM[i] = lis[i];
}
jQuery选择器
纯JS查找DOM元素的方法
将jQuery当成一个数组读取,就能获取原始的DOM对象。
//getElementById是精确查找,其余的两个方法返回的结果都是数组
// 获取 id 为 parent 的 div 元素
parEl = document.getElementById('parent');
// 获取所有 tr 标签元素
trEls = document.getElementsByTagName('tr');
// 获取所有 class 为 list 的元素
listEls = document.getElementsByClassName('list');
querySelector方法返回在DOM树中查找到的匹配参数条件的第一个元素,而querySelectorAll方法则返回DOM树中匹配参数条件的所有结果。
使用jQuery查找DOM元素
eg:使用querySelectorAll方法查找到所有class属性为row的tr元素,然后为其class属性添加一个light值。
var rows = document.querySelectorAll('tr.row');
for (var i = 0; i < rows.length; i++) { //遍历结果集
rows[i].className += " light"; //为每个元素的class属性加上一个“light”
}
//jQuery会自动的遍历这个数组,并为其中的每个元素执行这个添加class的操作。
$(window).load(function() {
var rows = document.querySelectorAll('tr.row');
var jQueryObj = $(rows);
jQueryObj.addClass("light");
});
//jQuery
$(window).load(function() {
$('tr.row').addClass("light");
});
题1:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-418wzbnm-1672105336429)(C:\Users\maker\AppData\Roaming\Typora\typora-user-images\image-20220830154716358.png)]
层次查找
parent()方法
jQuery提供了一个parent()方法用于查找节点的直接父节点,如图所示,如果对节点div#navi调用这个方法,则查找到它的直接父节点就是div#cont。

除了查找直接父节点,还可以查找所有父节点。

parents()方法
除此之外,parents()方法还可以接受选择器,然后以该节点的所有父节点为范围,在其中根据选择器查找节点。

children()方法
children()方法可以用来查找指定元素的子节点,不过只能是直接子节点。

并且,也可以传递选择器给children()这个方法,然后会在直接子节点中根据选择器查找节点。
find()方法
children()方法只能查找元素的直接子节点,对于更深层次的子节点则无能为力,因此就需要一个方法,能够在所有的后代节点中进行查找的,也就是find()方法。

find()方法如果不传递参数,则其不会返回任何节点。
siblings()方法
最后一个是查找兄弟节点,即查找一个给定元素的所有兄弟节点,不论是排在前面还是后面的。

使用jQuery操作DOM
toggleclass()方法
toggleclass()方法在jQuery中的描述为:为集合中的每个元素添加或移除一个或多个class,至于具体是添加还是移除则取决于当前这个元素中是否存在这个class值,或者由参数state的值决定增删。
这个方法可以接受参数,这个参数可以是一个字符串;也可以是一个函数,这个函数要能够返回以空格分隔的class名。此外还有一个可选的第二参数,是一个布尔值,用于决定是为这个元素添加class还是移除class。
eg: 对设置和移除所有
元素的 “main” 类进行切换:
//这串代码的意思就是:如果所有 <p> 元素有class=‘main’就去除,若没有则加上,
$("button").click(function(){
$("p").toggleClass("main");
});
//为下面的HTML中的li标签添加上class属性,class属性的值为bgcolor1~bgcolorn
$(window).load(function(){
var i = 0;
$('li').toggleClass(function() {
i++;
return 'bgcolor'+i;
});
});
attr()方法
jQuery为我们提供了attr()方法用于操作DOM的属性
attr(属性名)
//获取属性的值(取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回undefined )
attr(属性名, 属性值)
//设置属性的值 (为所有匹配的元素设置一个属性值。)
//HTML代码:
<p title="你最喜欢的水果是。">你最喜欢的水果是?</p>
<ul>
<li title="苹果汁">苹果</li>
<li title="橘子汁" value="123">橘子</li>
<li title="菠萝汁">菠萝</li>
</ul>
//使用attr(name)获取title值:
alert($("ul li:eq(1)").attr("title"));
//使用attr(name,value)修改title值为:不吃橘子
$("ul li:eq(1)").attr("title","不吃橘子");
alert($("ul li:eq(1)").attr("title"));
//为下面的列表中的第一个a标签,添加上href属性,值为“#1”。
$("a:contains('Item 1')").attr("href","#1")
css()方法
css(),该方法用来返回或设置元素的一个或多个属性。
语法一:取首个匹配元素的属性值 css.(“propertyname”);
eg:返回首个p元素的background-color值
$(“p”).css(“background-color”);
语法二:为所有匹配元素设置一个样式属性(值) css.(“propertyname”,“value”);
eg:为所有的p元素设置background-color值
$(“p”). css.(“background-color”,“yellow”);
语法三:利用“属性名/值”对所有匹配元素设置多个样式属性(值) css({“propertyname”:“value”,“propertyname”:“value”,…});
eg:为所有的p元素设置background-color 和 font-size属性并赋值
$(“p”).css({“background-color”:“yellow”,“font-size”:“200%”});
val()方法
val()这个方法用于获取第一个匹配的元素的值,或者用于设置所有匹配的元素的值。另外,这个val()方法主要是用于获取或设置表单字段的值。
eg:设置输入域的值:
HTML代码:
名称:
设置输入字段的值
JS代码:
$(document).ready(function(){
$("button").click(function(){
$("input:text").val("科大讯飞");
});
});
remove()方法
remove()方法:在目标节点上调用这个方法即可删除这个节点。
append()方法以及其他插入法
append()这个方法可以接受的参数类型可以是jQuery对象、字符串、节点对象等,将参数的内容插入到目标对象子节点的末尾。
可以将需要插入的节点直接以HTML字符串的形式传入。




这里调用insertBefore()方法的主体是待插入的对象,而不是插入的目标位置的对象。
insertAfter()方法与insertBefore是一对,不过插入的位置正好相反,这个是在后面插入的。

each( )方法和this关键字
each()方法
jQuery提供了一个each()方法用来替代for循环。
$(window).load(function(){
var pList = $('p');
for (var i = 0; i < pList.length; i++ ) {
var cont = $(pList[i]).text() ;
$(pList[i]).text(cont + cont.length);
}
});
//重点要注意这里出现的一个新的关键字“this”。这个each()方法实际上就是针对$('p')进行循环。那么每次循环都针对$('p')结果中的一项,在此处就是一个p节点,而this关键字,就是指这个p节点。也就是每次循环所针对的目标。就像我们的for循环中的pList[i]一样。
$(window).load(function(){
$('p').each(function() {
var cont = $(this).text();
$(this).text(cont + cont.length);
});
});
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MpRS5QiV-1672105336432)(C:\Users\maker\AppData\Roaming\Typora\typora-user-images\image-20220830172221007.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8jQChUGe-1672105336433)(C:\Users\maker\AppData\Roaming\Typora\typora-user-images\image-20220830172403706.png)]
jQuery中的事件处理
on方法
jQuery提供了一个on方法,这个方法用于绑定事件,它接受一个字符串作为事件的名称,后面接受一个函数,作为这个事件的处理程序。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-27HyJ8Gp-1672105336433)(C:\Users\maker\AppData\Roaming\Typora\typora-user-images\image-20220902165340348.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Qht2xddO-1672105336433)(C:\Users\maker\AppData\Roaming\Typora\typora-user-images\image-20220902165609128.png)]
事件
jQuery为许多事件的绑定提供了便捷方法,比如click()、dbclick()、mouseenter()、mouseleave()都是常用的jQuery绑定事件的方法。
快捷方式如.on( “change”, handler )则对应的快捷方法为.change( handler )

当一个事件被触发时,浏览器捕获到这个事件的触发,就将这个事件触发过程中的一些相关信息,比如事件的类型,事件发生的元素、鼠标的坐标等等信息封装在一个对象中,并将这个对象传递给事件处理函数。
冒泡事件
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件。
阻止事件进行冒泡
1、通过返回false来取消默认的行为并阻止事件冒泡。
$("form").bind(
"submit",
function() {
return false;
}
);
2、通过使用 preventDefault() 方法只取消默认的行为。
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);
3、通过使用 stopPropagation() 方法只阻止一个事件冒泡。
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);
ready事件和load事件

网页加载,构造DOM树是需要时间的,如果说DOM树还没有加载完成,就已经运行了对DOM树操作的js代码,会怎样?
这样就导致了一些问题了,由于一些绑定事件处理以及对DOM操作的失败,必然会导致页面的交互性出问题
window对象表示的是浏览器窗口,当window加载完成时,则表示页面中的所有内容都加载完成了,包括构建DOM树,下载样式表文件,下载JS文件,下载网页中的图片等资源。

不同于window的load事件,在jQuery中的document的ready事件并不是DOM中原生存在的事件,而是通过DOMContentLoaded事件构造出来的。
下图中说明了document的ready事件与window的load事件的区别:
也就是说,一般情况下,我们只需要将我们的JS代码放到document的ready的事件处理函数中即可,如果有需要对图片文件进行操作的JS代码,才需要放到window的load事件的处理函数中。

$(document).ready(function(){
// ...code...
});
jQuery中的动画效果
使用jQuery的hide()和show()方法隐藏和显式元素是通过设置元素的css属性中的display属性实现的。
语法:
$(element).effect();
eg:
//将index.html中存在三个颜色各异的方块,请在document的ready事件处理中为其中的id为green的方块添加一个click事件,使其点击之后进行隐藏。为其中id为red的方块添加一个click事件,使点击red方块时,可以显示green方块。
$(document).ready(function(){
$('#green').click(function(){
$('#green').hide();
});
$('#red').click(function(){
$('#green').show();
});
});
//当鼠标移入时,这个区块就在1秒(1000ms)内变淡,然后隐藏:
$("#red").fadeOut(1000);
//当鼠标移入时,这个区块在1秒内颜色变深,显示完成:
$('#red').fadeIn(1000);
在jQuery中,函数()能够实现元素显示和隐藏的互换:toggle()
animate()方法
jQuery为我们提供了一个animate()方法,允许我们提供一些CSS属性的值,来实现自定义的动画效果。
//让一个图片,通过在一定的时间内修改其尺寸,来模拟心动的情形。
$(window).load(function(){
$('img').mouseenter(function() {
$('img').animate({
height: "+=100px",
width: "+=100px"
}, 1000);
});
$('img').mouseleave(function() {
$('img').animate({
height: "-=100px",
width: "-=100px"
}, 1000);
});
$('img').trigger('mouseenter');
$('img').trigger('mouseleave');
setInterval(function(){
$('img').trigger('mouseenter');
$('img').trigger('mouseleave');
}, 2000);
});
document的ready是等DOM树加载完成就触发,而window的load事件则是等页面中的所有内容都加载完成之后再触发。
AJAX
http请求
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网服务器传输超文本到本地浏览器的传送协议。HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)
HTTP工作原理
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口
HTTP三点注意事项:
1.HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。
2.HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。
\3. HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。
一个完整的http事务
1)域名解析 -->
-
发起TCP的3次握手 -->
-
建立TCP连接后发起http请求 -->
-
服务器响应http请求,浏览器得到html代码 -->
5)浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) -->
6)浏览器对页面进行渲染呈现给用户 -->
HTTP 请求格式
HTTP请求格式主要有四部分组成,分别是:请求行、请求头、空行、消息体,每部分内容占一行。

请求行:请求行是请求消息的第一行,由三部分组成:分别是请求方法(GET/POST/DELETE/PUT/HEAD)、请求资源的URI路径、HTTP的版本号。如:
GET /index.html HTTP/1.1
请求头:请求头中的信息有和缓存相关的头(Cache-Control,If-Modified-Since)、客户端身份信息(User-Agent)等等。如:
Cache-Control:max-age=0
Cookie:gsScrollPos=; _ga=GA1.2.329038035.1465891024; _gat=1
If-Modified-Since:Sun, 01 May 2016 11:19:03 GMT
User-Agent:Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.84 Safari/537.36
消息体:请求体是客户端发给服务端的请求数据,这部分数据并不是每个请求必须的。
HTTP 响应格式
服务器接收处理完请求后返回一个HTTP相应消息给客户端。HTTP响应消息的格式包括:状态行、响应头、空行、消息体。每部分内容占一行。

状态行:状态行位于相应消息的第一行,有HTTP协议版本号,状态码和状态说明三部分构成。如:
HTTP/1.1 200 OK
响应头:响应头是服务器传递给客户端用于说明服务器的一些信息,以及将来继续访问该资源时的策略。
Connection:keep-alive
Content-Encoding:gzip
Content-Type:text/html; charset=utf-8
Date:Fri, 24 Jun 2016 06:23:31 GMT
Server:nginx/1.9.12
Transfer-Encoding:chunked
响应体:响应体是服务端返回给客户端的HTML文本内容,或者其他格式的数据,比如:视频流、图片或者音频数据。

其中每一块的功能如下:
1、Controls控制Network的外观和功能。
2、Filters控制Requests Table具体显示哪些内容。
3、Overview显示获取到资源的时间轴信息。
4、Requests Table按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
5、Summary显示总的请求数、数据传输量、加载时间信息。
下面我们主要讲Requests Table这一块的内容,header中的信息就在这一块。
Name:资源名称,点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing。
Status(&Text):针对该请求服务器返回的状态码及描述该状态码的简短信息。
Type:该资源的类型。
Size:资源的大小。
Time: Time就是从请求开始到接到最后一个字节所经历的时间;而Latency为请
求开始到接收第一个字节所经历的时间。此处的请求开始指的是该请求的状态从stalled(阻塞)状态开始。
Timeline(waterfall):该列呈现出了每个请求从阻塞状态到完成请求所经历的阶段,和整个页面从加载到完成过程中其中资源的加载流。
Initator:初始化该请求的对象或进程,有以下几种情况:
Parser:请求由Chrome的HTML解析器时发起的。
Redirect:请求是由HTTP页面重定向发起的。
Script:请求是由Script脚本发起的。
Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
HTTP状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含HTTP状态码的信息头(server header)用以响应浏览器的请求。
HTTP状态码的英文为HTTP Status Code。
下面是常见的HTTP状态码:
1XX:信息类,表示是收到浏览器请求,正在进一步处理中。
2XX:成功,表示用户请求被正确接收,理解和处理。
eg:200 - 请求成功
3XX:重定向,表示请求没有成功,客户必须采取进一步动作。
eg:301 - 资源(网页等)被永久转移到其它URL
4XX:客户端错误,表示提交的请求有错误。
eg:404 - 请求的资源(网页等)不存在
5XX:服务器错误,表示服务不能完成对请求的处理
eg:500 - 内部服务器错误
web服务器
WEB服务器也称为WWW(WORLD WIDE WEB)服务器,主要功能是提供网上信息浏览服务。
Web服务器是可以向发出请求的浏览器提供文档的程序。
1、服务器是一种被动程序:只有当Internet上运行在其他计算机中的浏览器发出请求时,服务器才会响应。
2 、最常用的Web服务器是Apache和Microsoft的Internet信息服务器(Internet Information Server,ⅡS)。
3、Internet上的服务器也称为Web服务器,是一台在Internet上具有独立IP地址的计算机,可以向Internet上的客户机提供WWW、Email和FTP等各种Internet服务。
Web服务器的协议
1)应用层使用HTTP协议。
2)HTML文档格式。
3)浏览器统一资源定位器(URL)。
4)为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS。为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
常见的服务器有以下几种:
1)Apache服务器:Apache使用广泛,开放源代码,支持多个平台,相比其他服务器占的内存较大,是重量级产品。
2)Microsoft IIS 服务器:微软的,包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,要使用它需要购买对应的商业window server操作系统。
3)Nginx服务器:(发音同engine x)俄罗斯的一个站点开发的,相比于Apache服务器,Nginx占用内存小且较稳定。
4)Tomcat服务器:(汤姆猫服务器)也是开放源代码的,运行servlet和JSP Web应用软件基于Java,比绝大多数的商业用的软件服务器要好。
AJAX
异步的JavaScript和XML请求。

在Ajax中的A表示Asyncronous(即异步),表明请求并不会阻塞其他事件的发生。也就是说,浏览器一边正常的与用户进行交互,另一边,则等待数据从服务器返回之后,将其显示到页面上。
这里的XML是表示在请求和响应的过程中主要使用XML格式来传输数据。不过这仅是其中的一种方式而已。
Ajax的核心是XMLHttpRequest对象,它是Ajax实现的关键——发送异步请求、接收响应及执行回调都是通过它来完成的。
Ajax的优势
不需要插件支持、优秀的用户体验、提高web程序的性能、减轻服务器和带宽的负担
AJAX的具体实现
AJAX功能通过浏览器提供的XMLHttpRequest对象实现,所以首先创建一个XMLHttpRequest对象。
var xhr = new XMLHttpRequest();
然后为xhr设置一个事件回调函数:
xhr.onreadystatechange = function() {}
我们之前说过使用AJAX来加载数据是异步的,也就是说,当我们的请求发送出去之后,会继续做别的事情,不会等待响应。那么等响应回来了由谁去处理呢?
因此,我们为这个响应事件设置一个回调函数,当响应回来之后,触发这个事件,然后就调用相应的函数来处理。
然后再设置这个xhr对象的请求方式,请求路径:
xhr.open("get", url, true);
然后最关键的一步是将构造好的这个请求,发送出去:
xhr.send(null);
然后看看这个onreadystatechange事件处理函数:当响应返回时,响应信息仍然在我们之前创建的这个xhr对象中,我们通过解析这个对象,来获取响应的相关信息。
在这个事件处理函数中,我们根据响应的状态码来判断响应是成功还是失败,如果成功则解析数据,进行后续处理,如果失败,则给出错误信息。
使用jQuery实现AJAX

$(window).load(function() {
var aj = $.ajax( {
url: 'http://wthrcdn.etouch.cn/weather_mini?city=北京',
type:'get',
dataType:'json',
success:function(data) {
$('body').text(data);
console.log(data);
},
error : function() {
alert("异常!");
}
});
});
这里屏幕上会打印一个对象 ,我们需要在控制台中才看到结果
,我们需要在控制台中才看到结果

url: "test.php",
type: "post",
data: {
username: $("#username").val(),
content: $("#content").val()
},
success: function (data) {
var data = JSON.parse(data);
var username = data.username;
var content = data.content;
var txtHtml = "<div><span><b>" + username + "说:</b></span><span>" + content + "</span></div>";
$("#resText").html(txtHtml);
data里面的内容:$(“#username”).val()可以理解为获取id为username的元素,即本项目中的input,通过val()方法获取输入的值
success里面的内容,var data = JSON.parse(data),这是因为PHP代码中通过echo输出的是JSON格式的字符串,我们需要将它转换成对象,这就需要JSON.parse()方法。通过这样一个方法之后得到的是一个对象,通过调用例如本项目的data.username就能得到username的值了
$(“#resText”).html(txtHtml),找到id为resText的元素,在其内部插入txtHtml所指代的内容,于是就出现了这样的效果。
跨域请求的问题

所谓的域,可以理解成域名,如果这个XHR所在的页面与请求的接口是在同一个应用下面,那么就不存在跨域的问题,它们是在同一个域下面,例如这里都在本地(localhost:8080)。
又如请求发起的XHR和请求的目标都是在wikipedia.org下面,则也不存在跨域的问题。

而如果请求的发起XHR所在的页面和目标不在一个域下面,就存在了跨域的问题:

$(window).load(function() {
var cityString = "London";
var wikiUrl = 'http://en.wikipedia.org/w/api.php?action=opensearch&search='
+ cityString + '&format=json&callback=wikiCallback';
var aj = $.ajax( {
url:wikiUrl,
type:'get',
dataType:'json',
success:function(data) {
console.log("ajaxFromSameSource");
console.log(data);
},
error : function() {
alert("异常!");
}
});
});
//解决方法
$(window).load(function() {
var cityString = "London";
var wikiUrl = 'http://en.wikipedia.org/w/api.php?action=opensearch&search='
+ cityString + '&format=json&callback=wikiCallback';
$.ajax({
url: wikiUrl,
dataType: "jsonp",
success: function( data ) {
console.log(JSON.stringify(data));
}
});
});
相较于之前使用jQuery实现对于普通JSON接口访问的方式,实现JSONP的方式与之最大的区别在于两个参数的配置:type和dataType。
在实现JSONP的方式中,没有了type的选项,并且dataType变成了jsonp。除此之外,基本没有什么变化。
jQuery除了提供了.ajax()方法外,还提供了.post()、.get()、.getJSON()等方法,但这些方法无非就是对.ajax()方法的一些封装,使得代码编写起来更简介而已。
jQuery插件
jQuery插件的种类
- 封装对象方法的插件
这类插件是将对象的方法封装起来用于通过选择器获取的jQuery对象进行操作,是最常见的一种插件。
例如:我们可以编写一个color()方法的jQuery插件。
- 封装全局函数的插件
把独立的函数加到jQuery命名空间之下。
例如:常用的jQuery.ajax()方法以及去除首位空格的jQuery.trim()方法,都是以这种方法加到jQuery命名空间之下的。
- 选择器插件
虽然jQuery选择器十分强大,但还是会需要扩充一些自己喜欢的选择器。
例如:color(red)来选择所有红色字的元素之类的想法。
jQuery.fn.extend()函数方法
用于扩展封装对象的插件
jQuery.extend()方法
用于扩展封装全局函数的插件和选择器插件
这两个方法都接受一个参数,类型为Object。Object对象的“名/值对”分别代表“函数或方法名/函数主体”。
语法:jQuery.extend(target,obj1,…[objN])
解释:用一个或多个其他对象来扩展一个对象,然后返回被扩展对象。
例如:
//合并setting对象和option对象,修改并返回setting对象。
var settings = { validate:false,limit:5,name:"foo"};
var options = { validate:true,name:"bar"};
var newOptions = jQuery.extend(settings,options);
//结果为:
newOptions = { validate: true,limit:5,name:" bar "};
jQuery.extend()方法还经常被用于设置插件方法的一系列默认参数,
jQuery代码如下:
function foo(options){
options=jQuery.extend({
name:"bar";
length:5,
dataType:"xml" /*默认参数*/
},options /*options为传递的参数*/
)};
解释:若用户调用foo()方法的时候,在传递的参数options对象中设置了相应的值,那么使用设置的值,否则使用默认值。代码如下:
foo({name:"a",lengeh:"4",dataType:"json"});
foo({name:"a",lengeh:"4"});
foo({name:"a"});
foo();
通过使用jQuery.extend()方法可以很方便地用传入的参数来覆盖默认值。此时,对方法的调用保持一致,只不过传入的是一个映射而不是一个参数列表。这种机制比传统的每个参数都要去检测的方式不仅灵活而且简洁。
封装jQuery对象方法插件
功能:
1) 设置匹配元素的颜色
2) 获取匹配的元素(元素集合中的第一个)的颜色。
名字:jquery.color.js
方法:jQuery.fn.extend()
框架:
;(function($) {
$.fn.extend({
"color":function(value){
//这里写插件代码
}
});
})(jQuery);
这里给这个方法提供了一个参数value。若调用方法时传递了value参数,那么用这个值设置字体颜色,否则获取匹配字体颜色的值。
第一个功能,设置字体颜色。
调用jQuery提供的css()方法,直接写成this.css(“color”,value)即可.
注:
1.插件内部的this指向jQuery对象并非普通的DOM对象。
2.若插件不需要返回字符串之类的特定值,应当使其具有可链接性。为此,直接返回这个this这个对象,由于css()方法也会返回调用它的对象,即此外的this,因此可以将代码写成:
;(function($) {
$.fn.extend({
"color":function(value){
return this.css("color",value);
}
});
})(jQuery);
第二个功能,若没有参数传递,则获取集合对象中的第一个对象的color的值。
由于css()方法本身具有返回第一个匹配元素的样式值功能,所以无需通过eq来获取第一个元素。因此,只需要判断value是否为underfined即可。实际上,css()内部已经具有判断value是否为underfined的机制,所以最终代码就是之前的代码。
eg
<!DOCTYPE html>
<html>
<head>
<title>测试jquery.color.js</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
//插件编写
;(function($) {
jQuery.fn.extend({
"color":function(value){
return this.css("color",value);
}
});
})(jQuery);
//插件应用
$(function(){
//把所有的div的字体颜色都设为红色
alert( $("div").color("red")+"\n返回object证明得到的是jQuery对象。");
})
</script>
</head>
<body>
<div style="color:red">red</div>
<div style="color:blue">blue</div>
<div style="color:green">green</div>
<div style="color:yellow">yellow</div>
</body>
</html>
封装全局函数插件
这类插件是在jQuery命名空间内部添加一个函数。这类插件很简单,只是普通的函数,没有特别需要注意的地方。
例如新增两个函数,用于去除左侧和右侧的空格。
首先构建一个Object对象,把函数名和函数都放进去,其中的名/值对分别为函数名和函数主体,然后利用jQuery.extend()方法直接对jQuery对象进行扩展。得到如下代码:
;(function($) {
$.extend({
ltrim : function( text ) {
return (text || "").replace( /^\s+/g, "" )
},
rtrim : function rtrim( text ) {
return (text || "").replace( /\s+$/g, "" )
}
});
})(jQuery);
注:
1.(text||“”)部分是用于防止传递进来的text这个字符串变量处于未定义的特殊状态,如果text是undeined,则返回字符串"",否则返回字符串text。这个处理是为了保证接下来的字符串替换方法replace()方法不会出错。
2.运用了正则表达式替换首末的空格。
eg
<!DOCTYPE html>
<html>
<head>
<title>封装全局函数插件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
//插件编写
;(function($) {
$.extend({
ltrim : function( text ) {
return (text || "").replace( /^\s+/g, "" )
},
rtrim : function rtrim( text ) {
return (text || "").replace( /\s+$/g, "" )
}
});
})(jQuery);
//插件应用
$(function(){
$("#trimTest").val(
jQuery.trim(" test ") + "\n" +
jQuery.ltrim(" test ") + "\n" +
jQuery.rtrim(" test ")
);
})
</script>
</head>
<body>
<textarea id="trimTest" rows="5" cols="20"></textarea>
<p>第一行左右两侧空格被删除</p><br />
<p>第二行只有左侧空格被删除</p><br />
<p>第一行只有右侧空格被删除</p>
</body>
</html>
自定义选择器
jQuery提供了gt、lt和eq等选择器,但是却没有le(小于等于)、ge(大于等于)和between(两者之间)之类的选择器。
接下来,我们来实现between选择器。使用$(“between(2,5)”)实现获取索引值为3、4元素的功能。
首先我们参考一个选择器的例子:
$(“div:gt(1)”)
//gt()选择器在jQuery中的代码:
gt:function(a,i,m){
return i>m[3]-0;
}
//a:指向当前遍历的DOM元素。
//i:指的是当前遍历的DOM元素的索引值,从0开始。
//m:由jQuery正则解析引擎进一步解析后的产物,是一个数组。
//m[0]:在该例子中是:gt[1]这部分,是jQuery选择器进一步匹配的内容。
//m[1]:选择器的引导符匹配例子中的“:”,即冒号。
//m[2]:例子中的gt,确定调用哪一个选择器函数。
//m[3]:例子中的括号里的数字1,是编写选择器的一个重要参数。
参考以上代码,我们首先构建选择器函数。代码如下:
function(a,i,m){
var tmp = m[3].split(“,”);
return tmp[0]-0<i&&i<tmp[1]-0; //i>2&&i<5
}
注
\1. 将传递过来的m[3]以逗号为分隔符,转化成一个数组。此时m[3]的值为“2,5”是一个字符串,放在tmp中待用。
\2. 直接将得到的2和5与i进行比较,i大于2并且i小于5的元素进行保留。
此处用到了通过tmp[0]-0将本来的字符串转化为了数字2,在与i进行比较。
所以最终jQuery代码为:
;(function($) {
$.extend(jQuery.expr[":"], {
between : function( a , i ,m ) {
var tmp=m[3].split(",");
return tmp[0]-0<i&&i<tmp[1]-0;
}
});
})(jQuery);
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自定义选择器</title>
<script src="jquery.js"></script>
<script type="text/javascript">
//插件编写
;(function($) {
$.extend(jQuery.expr[":"], {
between : function( a , i ,m ) {
var tmp=m[3].split(","); //将传递进来的m[3]以逗号为分隔符,切成一个数组
return tmp[0]-0<i&&i<tmp[1]-0;
}
});
})(jQuery);
//插件应用
$(function(){
alert("执行前");
$("div:between(2,5)").css("background","white");
alert("执行后");
})
</script>
</head>
<body>
<div style="background:red">0</div>
<div style="background:blue">1</div>
<div style="background:green">2</div>
<div style="background:yellow">3</div>
<div style="background:gray">4</div>
<div style="background:orange">5</div>
</body>
</html>
插件-jQuery Validate
jQuery Validate 是一款功能强大的表单验证插件。用于客户端验证,大多数现代网站填写表单时,都采用这款插件。那么我们就不得不提到它的优点了。
优点:
1) 可以减少服务器的压力。
2) 缩短用户等待时间和提升用户体验。
步骤:
1) 首先我们要引入jQuery依赖
2) 其次我们引入jQuery Validate的主文件
3) 编写验证代码
案例名称:一个简单的登录表单
要求如下:
用户名:2-10位,必填
密码:2-16位,必填
eg
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证插件</title>
<style type="text/css">
body {
font-size: 36px;
line-height: 1.6;
}
p {
margin: 10px 0;
}
label {
display: inline-block;
min-width: 140px;
}
label.error {
margin-left: 10px;
color: red;
}
input,button {
font-size: 36px;
line-height: 35px;
border: 1px solid #999;
min-width: 180px;
}
input.error {
border: 1px solid red;
}
input[type=submit],button {
margin-top: 20px;
font-size: 36px;
padding: 10px 0;
}
</style>
<script src="jquery.js"></script>
<script src="validate.js"></script>
<script>
$(document).ready(function(){
$("#demoForm").validate({
rules:{
username:{
required:true,
minlength:2,
maxlength:10
},
password:{
required:true,
minlength:2,
maxlength:16
}
},
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名最小为2位",
maxlength:"用户名最大为10位"
},
password:{
required:"必须填写密码",
minlength:"密码最小为2位",
maxlength:"密码最大为16位"
}
}
});
});
</script>
</head>
<body>
<form id="demoForm">
<fieldset>
<legend>用户登录</legend>
<p id="info"></p>
<p><label for="username">用户名</label><input type="text" id="username" name="username" /></p>
<p><label for="password">密码</label><input type="password" id="password" name="password" /></p>
<p><input type="submit" value="登录" /></p>
</fieldset>
</form>
</body>
</html>
validate基本验证方法
1) required 必填
eg:required:true 必输字段
2) remote 远程校验
eg:remote:“check.php” 使用ajax方法调用check.php验证输入值
3) minlength 最小长度
eg:minlength:10 输入长度最小是10的字符串(汉字算一个字符)
4) maxlength 最大长度
eg:maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
5) rangelength 长度范围
eg:rangelength:[5,10] 输入长度必须介于5和10之间的字符串")(汉字算一个字符)
6) min 最小值
eg:min:10 输入值不能小于10
7) max最大值
eg:max:5 输入值不能大于5
8) range 值范围
eg:range:[5,10] 输入值必须介于 5 和 10 之间
9) email Email格式
eg:email:true 必须输入正确格式的电子邮件
10) url URL格式
eg:url:true 必须输入正确格式的网址
11) date 日期
eg:date:true 必须输入正确格式的日期
12) dateISO ISO日期
eg:dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
13) number 数字
eg:number:true 必须输入合法的数字(负数,小数)
14) digits 整数
eg:digits:true 必须输入整数
15) equalTo 与另一个元素值相等
eg:equalTo:“#field” 输入值必须和#field相同
Validate的基本概念与方法
1) 两个概念
method:验证方法,指的是校验的逻辑。
eg:email方法,检查输入的文本是否符合email的规则
rule:验证规则,指的是元素和验证方法的关联。
eg:页面的一个id为email的文本框,需要带有email的验证方法
2) 一个方法
validate是插件的核心方法,定义了基本的校验规则和一些有用的配置项
eg:debug,若参数为true,那么表单不会提交,只进行检查,调试时十分方便
3) valid()方法
检查表单或某些元素验证是否有效。
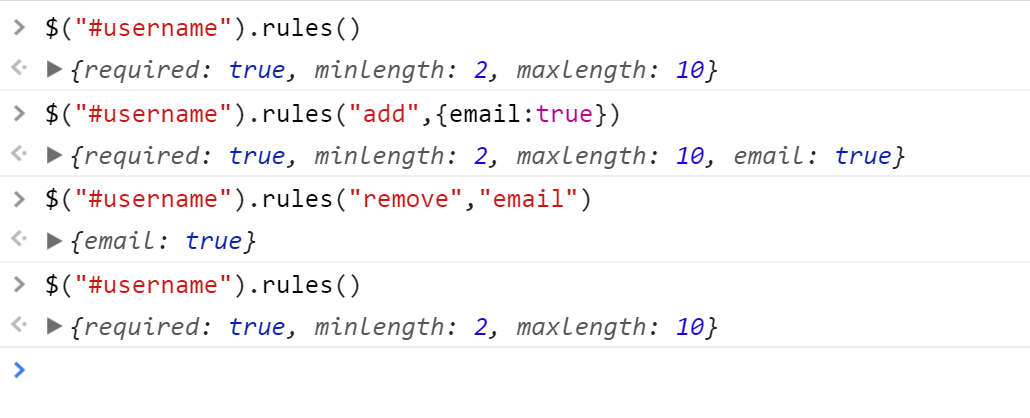
4) rules(“add/remove”,{object})
向表单元素增加/删除校验规则
使用如下图:
or=“password”>密码
## validate基本验证方法
1) required 必填
eg:required:true 必输字段
2) remote 远程校验
eg:remote:"check.php" 使用ajax方法调用check.php验证输入值
3) minlength 最小长度
eg:minlength:10 输入长度最小是10的字符串(汉字算一个字符)
4) maxlength 最大长度
eg:maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
5) rangelength 长度范围
eg:rangelength:[5,10] 输入长度必须介于5和10之间的字符串")(汉字算一个字符)
6) min 最小值
eg:min:10 输入值不能小于10
7) max最大值
eg:max:5 输入值不能大于5
8) range 值范围
eg:range:[5,10] 输入值必须介于 5 和 10 之间
9) email Email格式
eg:email:true 必须输入正确格式的电子邮件
10) url URL格式
eg:url:true 必须输入正确格式的网址
11) date 日期
eg:date:true 必须输入正确格式的日期
12) dateISO ISO日期
eg:dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
13) number 数字
eg:number:true 必须输入合法的数字(负数,小数)
14) digits 整数
eg:digits:true 必须输入整数
15) equalTo 与另一个元素值相等
eg:equalTo:"#field" 输入值必须和#field相同
## Validate的基本概念与方法
1) 两个概念
method:验证方法,指的是校验的逻辑。
eg:email方法,检查输入的文本是否符合email的规则
rule:验证规则,指的是元素和验证方法的关联。
eg:页面的一个id为email的文本框,需要带有email的验证方法
2) 一个方法
validate是插件的核心方法,定义了基本的校验规则和一些有用的配置项
eg:debug,若参数为true,那么表单不会提交,只进行检查,调试时十分方便
3) valid()方法
检查表单或某些元素验证是否有效。
4) rules("add/remove",{object})
向表单元素增加/删除校验规则
使用如下图:






















 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








