目录
摘要
伴随着计算机科学技术的不断发展和创新,基于互联网的各类应用也逐渐引起人们的重视。express购物商城是通过互联网络上传种类繁多的商品,实现顾客远程选购商品的功能。顾客可以随时随地浏览店铺的商品,这是对传统商品销售的一种发展和革新。
在商品选购方面,传统的购买方式都是到店铺进行挨家选购,有时候购买某个商品的时候,要跑好几个门店,用户的体验度就会急剧下降,很多商家也开始开发商品预订及选购平台,这样的系统给用户带来了新的体验,尤其是在时间和空间上,让使用者不管身在何处,只要连上网就能够进行交易。此express购物商城的开发项目以express框架为基础,采用nodejs的开发方法,使用MySQL数据库,对本express购物商城的各个功能以及用户的需求做出了解释,然后根据用户商品交易的需求,再介绍了系统的总体设计以及其详细设计,给用户提供了express购物商城的总体结构的搭建方法。从而满足用户自主交易的需求。
关键词:购物商城 ;express框架;MYSQL数据库.
Abstract
With the continuous development and innovation of computer science and technology, various applications based on the Internet have gradually attracted people's attention. The express shopping mall uploads a wide variety of products through the internet, enabling customers to remotely select and purchase products. Customers can browse the store's products anytime and anywhere, which is a development and innovation of traditional product sales.
In terms of product selection, the traditional way of purchasing is to go to the store for door-to-door shopping. Sometimes, when purchasing a certain product, it is necessary to visit several stores, and the user experience will sharply decline. Many merchants have also started to develop product reservation and selection platforms, which bring new experiences to users, especially in terms of time and space, allowing users to conduct transactions as long as they are connected to the internet, no matter where they are. The development project of this express shopping mall is based on the express framework, using the nodejs development method and MySQL database to explain the various functions and user needs of this express shopping mall. Then, according to the user's product transaction needs, the overall design and detailed design of the system are introduced, providing users with the method of building the overall structure of the express shopping mall. So as to meet the needs of users for autonomous trading.
Keywords: express; MYSQL; express Cake Mall
1 绪论
如今的市场竞争日发激烈,每天都有许多店铺开张,但是不难发现,许多商铺在营业很短的时间内就会面临倒闭的问题。所以,提高营业效率和商品质量是每个企业必须面临并且必须解决的重大课题。
express购物商城能够有效解决顾客难买到优质商品的问题。顾客只需在商城内输入查询条件,或通过类别查询,快速而准确的找到需要的商品,然后下单购买,在家等待快递即可,极大的方便了购买的效率,省去了路途上人力物力的额外花销,同时还带动了物流业的发展。
express购物商城不仅可以大量减少人力、物力,降低了成本,而且突破了时间和空间的限制,使得商品交易活动可以在任何时间、任何地点进行,实现24小时营业,不需要营业员,商城可以被设置成一个自动售货机。同时,express购物商城更容易开拓销售渠道,从而大大提高了店铺的盈利。
近年来,国民经济的迅速发展带动了商界愈加激烈的竞争,市场就好比战场,商人只有找到合适的销售手段、方法,才能使商店营业不至于走下坡路,适者生存的自然法则在商界同样适用。以往的销售方式大多依靠简单的人力来解决。很多商户使用计算机进行工作,也只是在近几年才开始的,而且操作方式也只是停留在最简单的计算机操作上面,与互联网的概念相差甚远。当今的社会是“互联网+”时代,人多力量大未必能壮大企业、人口红利也已过时,精英化、知识经济已成必然趋势,企业要想更好地在市场中有立足之地,就要更加地效率化,科学化。随着科学技术的飞速发展,Internet这个工具已经成了普通百姓都可以触及的大众型媒体传播手段。
如今,不管是在国内国外,电子商务都以其成本低,效率高的优势迅速发展着。尤其实在欧美国家,其发展速度尤为显著,一度成为现代市场竞争的重点。
在我国,网上购物截止到2004年,中国互联网用户已经达到7950万人,有40.7%的网民都有网上购物的经历。这就说明了大概有3200万人网上购物的用户。在电子商务中,企业有的采用电子商务进行运营,很大的提高商务的效率。政府部门也在渐渐的使用电子商务代替原来的工作行为。另外,传统的报刊它作为传播信息的方式也在投入精力在自己的网站建设。相信不久电子商务会在企业之间形成非常好的开发前景。
1.3论文结构与章节安排
本express购物商城一共分为六个章节进行介绍,章节内容安排如下:
第一章:引言。第一章主要介绍了express购物商城课题研究的背景,express购物商城的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
第六章:总结。
Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用。Express 不对 node.js 已有的特性进行二次抽象,我们只是在它之上扩展了Web应用所需的功能。丰富的HTTP工具以及来自Connect框架的中间件随取随用,创建强健、友好的API变得快速又简单。
2 express购物商城系统分析
2.1 可行性分析
在分析了express购物商城的真实需求后,将express购物商城所需要的角色划分整理成了下图2-1和图2-2。
从开发工具来看,由于express购物商城是基于nodejs技术的,因此当前市面上的开发工具都可以来开发,这些功能强大的开发工具可以给我来设计毕设带来非常大的方便。
从express购物商城的本身技术来说,对于我来开发一个express购物商城这个毕设是不费事的。express购物商城的开发可以简单的分为前台模块、后台模块开发以及数据库开发。其中的大部分技术难点在我上学时已经使用过了,同时网络上很多技术点可以让我来借鉴。Web后台管理使用nodejs、express等技术,数据库使用mysql,因此为我在开发express购物商城这个毕设上省去了很多多余代码,这给我的毕设项目编写带来了极大的便利。
从用户体验来看,市面上很多被广泛使用的例如淘宝等电商案例可以让我来参考,因此我可以综合淘宝上的页面交互设计的优点,基于我的毕设项目特点来进行改版,最后达到令用户满意的页面交互体验。综上所述,从技术层面来看开发express购物商城是可行的。
从express购物商城的开发成本来看,express购物商城的设计和开发都是我自己完成的,没有其他成本上的开销。
从express购物商城的维护成本来看,express购物商城的开发遵循一套完整的代码编写规范,并且express购物商城的结构设计非常灵活,遵循高内聚低耦合的原则,因此易于维护和迭代开发。
在express购物商城上线之后,上线前期我会根据真实需求来调查,对使用我开发的express购物商城来制定一套符合的使用费。系统运行稳定后我会将推广范围到其他行业的中,他们可以自己来注册使用我的express购物商城,只需要缴纳一点点的定金,我会给他们引入广告投资和自营业务。
综合以上的分析,express购物商城所带来的经济效益将会带来极大的收益。并且随着我的推广,来使用我开发的express购物商城的市场将越来越大,express购物商城带来的利润也就越来越多。因此,从经济层面来看开发express购物商城的是可行的。
本次开发的express购物商城是比较简单的,只要会上网的用户就可以使用,进入系统以后,可以根据提示进行对应的操作,不管是系统的操作设计黑石系统的逻辑设计都相对简单,比如说用户想要购买某一个商品的时候,首先是要了解商品的各种参数,在了解的过程中,我们在这个页面中设置了醒目的购买菜单,方便用户购买,所以说在用户使用方面看来是比较容易操作的;再来看管理者管理部分,我们对系统价格的设置,各种参数的设置都是固定的,操作者只要进入后就能够实现增删改查,非常方便,综合来说,系统在操作上是可行的。
2.2 系统功能分析
2.2.1 功能性分析
按照express购物商城的角色,我划分为了用户模块和管理员管理模块这两大部分。
注册用户端:
(1)注册登录:当用户想要对系统中所实现的功能进行查询管理的时候,就必须进行登录到系统当中,如果没有账号的话,在登录界面,点击“注册”按钮就会跳转到注册的界面,根据提示填写好注册信息,添加提交,用户的信息在数据库中就添加完成了,然后再输入填写好的账号和密码进行登录;
(2)公告消息:点击“公告消息”这个菜单,可以查看到系统中所有添加的公告消息,如果想要了解某一公告信息的详细信息,点击后面的“详情”会进入详情查看界面,可以对公告信息进行详情查看、评论等操作;
(3)购物商城:点击“购物商城”这个菜单,可以查看到系统中所有添加的购物商城,支持通过关键词进行查询,如果想要了解某一购物商城的详细信息,点击后面的“详情”会进入详情查看界面,可以对购物商城进行添加购物车、购买、收藏、评论等操作;
(4)商城管理:点击前台“商城管理”这个菜单,可以查看到我的我的购物车,我的订单、我的地址等功能,点击即可进入详情进行编辑提交等操作。
(5)留言反馈:用户点击后台的“留言反馈”这个菜单进入详情页面填写留言,填写留言时系统自动带出标题、用户名、留言内容等信息提交留言反馈。
(6)我的账户:在前台点击“我的”下面的“我的账户”可以对个人资料+密码修改+自己收藏的信息进行管控。
(7)订单配送:点击查看个人的订单配送详情。
管理员管理模块:
(1)系统用户管理:管理员可以对系统中所有的用户角色进行管控,包含了管理员、普通用户等角色,如果需要添加新的用户,点击页面中的“添加”按钮根据提示输入上用户信息,点击“提交”以后在对应的用户界面就可以查看到了,可以点击用户后面的“删除”按钮直接删除某一用户。
(2)系统管理:进入后台首页工具栏点击“系统管理”这个按钮可以查看所有轮播图信息,可以进行详情查看、删除、查看评论等操作。
(3)商城管理:点击“商城管理”这个菜单,可以查看到购物商城、分类列表、订单列表、订单配送等功能,进行查询,添加、删除等操作。
(4)资源管理:进入后台首页工具栏点击“资源管理”这个按钮可以查看所有商品资讯及资讯分类等信息,可以进行详情查看、删除、查看评论等操作。
(5)系统管理:点击“系统管理”这个菜单,可以查看到系统中所有轮播图信息,可以进行详情查询,添加、删除等操作。
(6)个人信息:管理员和员工点击“个人信息”按钮,可以对个人的头像、昵称、手机号码等信息进行更新。
(7)修改密码:管理员和员工点击“修改密码”按钮,可以对登录密码进行更改,首先输入原密码,然后再输入新密码和确认密码,当原密码正确,输入两次新密码一致,则修改成功,否则给出错误提示信息。
2.2.2 非功能性分析
express购物商城的非功能性需求比如express购物商城的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1express购物商城非功能需求表
| 安全性 | 主要指express购物商城数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指express购物商城能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响express购物商城占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着express购物商城的页面展示内容进行操作,就可以了。 |
| 可维护性 | express购物商城开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.3 系统用例分析
通过2.2功能的分析,得出了本express购物商城的用例图:
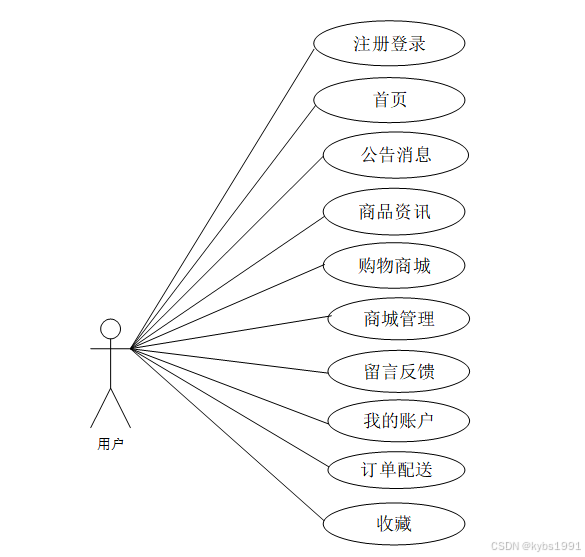
用户角色用例如图2-1所示。

图2-1 express购物商城用户角色用例图
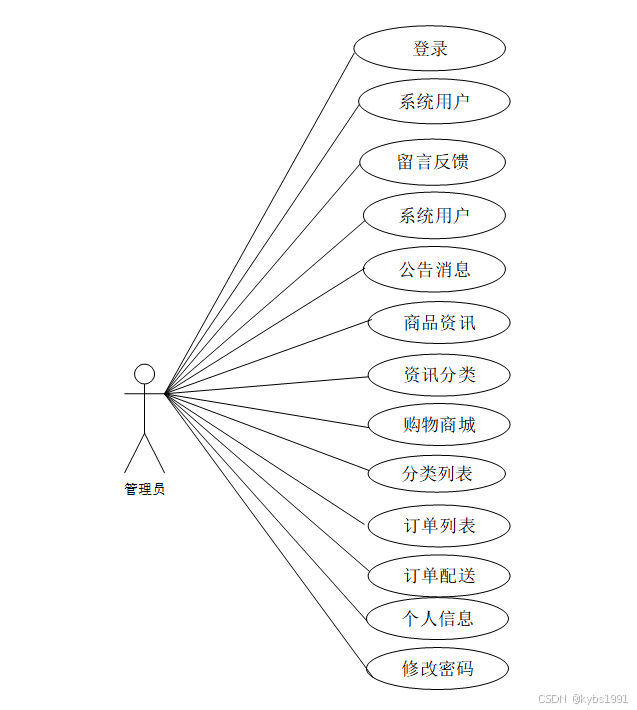
web后台管理上的管理员是维护整个express购物商城中所有数据信息的。管理员角色用例如图2-2所示。

2.4本章小结
本章主要通过对express购物商城的可行性分析、功能需求分析、系统用例分析,确定整个express购物商城要实现的功能。同时也为express购物商城的代码实现和测试提供了标准。
3 express购物商城总体设计
本章主要讨论的内容包括express购物商城的功能模块设计、数据库系统设计。
3.1 系统功能模块设计
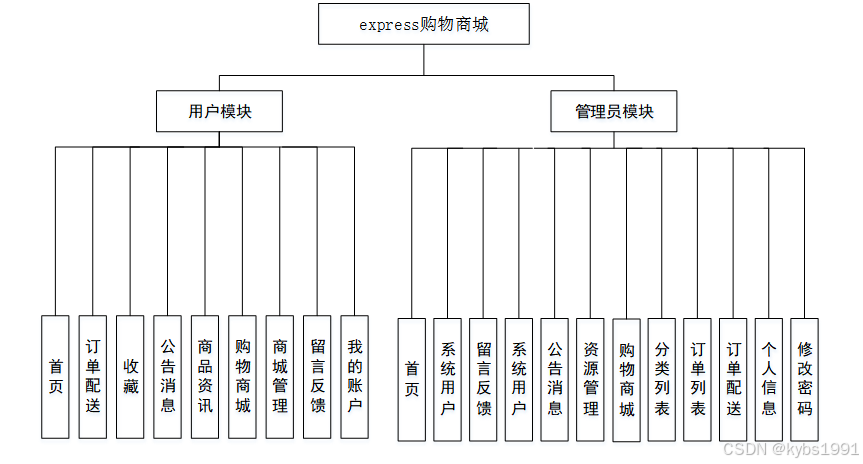
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本express购物商城中的用例。那么接下来就要开始对本express购物商城的架构、主要功能和数据库开始进行设计。express购物商城根据前面章节的需求分析得出,其总体设计模块图如图3-1所示。

图3-1 express购物商城功能模块图
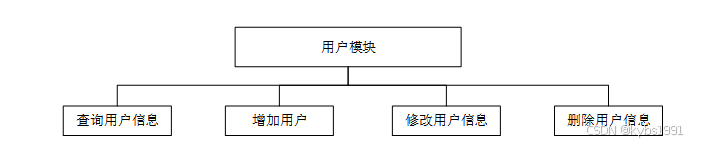
3.1.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:

图3-2用户用户模块结构图
3.1.3 评价管理模块设计
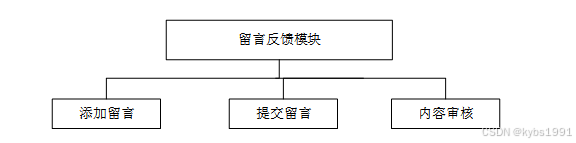
express购物商城是一个交流性质的公开平台,用户可以在线进行订单评价,所以需要专门设计一个留言反馈管理模块,具体的结构图如下:

图3-3留言反馈模块结构图
3.1.4商城管理模块设计
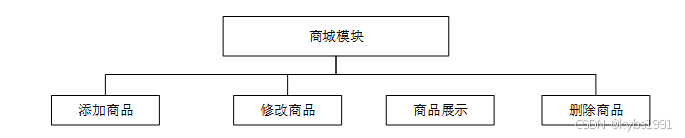
express购物商城是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

图3-4商城模块结构图
3.1.5订单管理模块设计
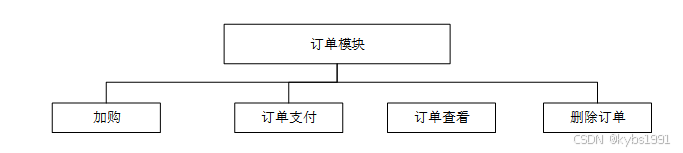
express购物商城最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

图3-5订单模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.2.1 数据库概念结构设计
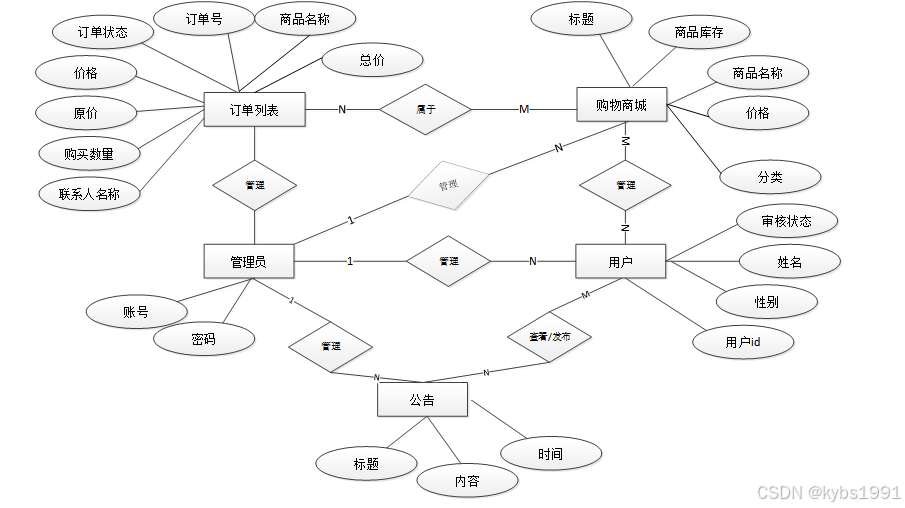
下面是整个express购物商城中主要的数据库表总E-R实体关系图。

图3-6 express购物商城总E-R关系图
通过上一小节中express购物商城中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | address_id | int | 10 | 0 | N | Y | 收货地址: | |
| 2 | name | varchar | 32 | 0 | Y | N | 姓名: | |
| 3 | phone | varchar | 13 | 0 | Y | N | 手机: | |
| 4 | postcode | varchar | 8 | 0 | Y | N | 邮编: | |
| 5 | address | varchar | 255 | 0 | N | N | 地址: | |
| 6 | user_id | mediumint | 8 | 0 | N | N | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | default | bit | 1 | 0 | N | N | 0 | 默认判断 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | cart_id | int | 10 | 0 | N | Y | 购物车ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | img | varchar | 255 | 0 | N | N | 0 | 图片: |
| 4 | user_id | int | 10 | 0 | N | N | 0 | 用户ID: |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | state | int | 10 | 0 | N | N | 0 | 状态:使用中,已失效 |
| 8 | price | double | 9 | 2 | N | N | 0.00 | 单价: |
| 9 | price_ago | double | 9 | 2 | N | N | 0.00 | 原价: |
| 10 | price_count | double | 11 | 2 | N | N | 0.00 | 总价: |
| 11 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 12 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 13 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 14 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | goods_id | mediumint | 8 | 0 | N | Y | 产品id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品和html的<title>标签中 | |
| 3 | img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 5 | price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 6 | price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 7 | sales | int | 10 | 0 | N | N | 0 | 销量:[0,1000000000] |
| 8 | inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 9 | type | varchar | 64 | 0 | N | N | 商品分类: | |
| 10 | hits | int | 10 | 0 | N | N | 0 | 点击量:[0,1000000000]访问这篇产品的人次 |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 12 | img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 13 | img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 14 | img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 15 | img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 16 | img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 17 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 18 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 19 | customize_field | text | 65535 | 0 | Y | N | 自定义字段 | |
| 20 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 21 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 22 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 23 | user_id | int | 10 | 0 | Y | N | 0 | 添加人 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | int | 10 | 0 | N | Y | 商品分类ID: | |
| 2 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 3 | name | varchar | 255 | 0 | Y | N | 商品名称: | |
| 4 | desc | varchar | 255 | 0 | Y | N | 描述: | |
| 5 | icon | varchar | 255 | 0 | Y | N | 图标: | |
| 6 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 7 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | logistics_delivery_id | int | 10 | 0 | N | Y | 物流配送ID | |
| 2 | order_number | varchar | 64 | 0 | Y | N | 订单号 | |
| 3 | product_name | varchar | 64 | 0 | Y | N | 商品名称 | |
| 4 | purchase_quantity | varchar | 64 | 0 | Y | N | 购买数量 | |
| 5 | total_transaction_amount | double | 11 | 2 | Y | N | 0.00 | 交易总额 |
| 6 | the_date_of_issuance | date | 10 | 0 | Y | N | 发货日期 | |
| 7 | delivery_number | varchar | 30 | 0 | Y | N | 配送订单 | |
| 8 | ordinary_users | int | 10 | 0 | Y | N | 0 | 普通用户 |
| 9 | shipping_address | varchar | 64 | 0 | Y | N | 收货地址 | |
| 10 | delivery_status | varchar | 64 | 0 | Y | N | 配送状态 | |
| 11 | signing_status | varchar | 64 | 0 | Y | N | 签收状态 | |
| 12 | recommend | int | 10 | 0 | N | N | 0 | 智能推荐 |
| 13 | contact_name | varchar | 255 | 0 | Y | N | 联系人名字 | |
| 14 | merchant_id | int | 10 | 0 | Y | N | 商家id | |
| 15 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 16 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | message_feedback_id | int | 10 | 0 | N | Y | 留言反馈ID | |
| 2 | regular_users | int | 10 | 0 | Y | N | 0 | 普通用户 |
| 3 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 4 | message_category | varchar | 64 | 0 | Y | N | 留言类别 | |
| 5 | message_time | datetime | 19 | 0 | Y | N | 留言时间 | |
| 6 | message_content | text | 65535 | 0 | Y | N | 留言内容 | |
| 7 | reply_content | text | 65535 | 0 | Y | N | 回复内容 | |
| 8 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | order_id | int | 10 | 0 | N | Y | 订单ID: | |
| 2 | order_number | varchar | 64 | 0 | Y | N | 订单号: | |
| 3 | goods_id | mediumint | 8 | 0 | N | N | 商品id:[0,8388607] | |
| 4 | title | varchar | 32 | 0 | Y | N | 商品标题: | |
| 5 | img | varchar | 255 | 0 | Y | N | 商品图片: | |
| 6 | price | double | 10 | 2 | N | N | 0.00 | 价格: |
| 7 | price_ago | double | 10 | 2 | N | N | 0.00 | 原价: |
| 8 | num | int | 10 | 0 | N | N | 1 | 数量: |
| 9 | price_count | double | 8 | 2 | N | N | 0.00 | 总价: |
| 10 | norms | varchar | 255 | 0 | Y | N | 规格: | |
| 11 | type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 12 | contact_name | varchar | 32 | 0 | Y | N | 联系人姓名: | |
| 13 | contact_email | varchar | 125 | 0 | Y | N | 联系人邮箱: | |
| 14 | contact_phone | varchar | 11 | 0 | Y | N | 联系人手机: | |
| 15 | contact_address | varchar | 255 | 0 | Y | N | 收件地址: | |
| 16 | postal_code | varchar | 9 | 0 | Y | N | 邮政编码: | |
| 17 | user_id | int | 10 | 0 | N | N | 0 | 买家ID: |
| 18 | merchant_id | mediumint | 8 | 0 | N | N | 0 | 商家ID: |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 21 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 22 | state | varchar | 16 | 0 | N | N | 待付款 | 订单状态:待付款,待发货,待签收,已签收,待退款,已退款,已拒绝,已完成 |
| 23 | remark | text | 65535 | 0 | Y | N | 订单备注 | |
| 24 | delivery_state | varchar | 16 | 0 | Y | N | 未配送 | 发货状态:未配送,已配送 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | regular_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | user_age | varchar | 64 | 0 | Y | N | 用户年龄 | |
| 5 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | sensitive_vocabulary_id | int | 10 | 0 | N | Y | 敏感词汇ID | |
| 2 | sensitive_vocabulary | varchar | 64 | 0 | Y | N | 敏感词汇 | |
| 3 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | shopping_mall_id | int | 10 | 0 | N | Y | 购物商城ID | |
| 2 | product_size | varchar | 64 | 0 | Y | N | 商品尺码 | |
| 3 | product_color | varchar | 64 | 0 | Y | N | 商品颜色 | |
| 4 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 5 | cart_title | varchar | 125 | 0 | Y | N | 标题:[0,125]用于产品html的标签中 | |
| 6 | cart_img | text | 65535 | 0 | Y | N | 封面图:用于显示于产品列表页 | |
| 7 | cart_description | varchar | 255 | 0 | Y | N | 描述:[0,255]用于产品规格描述 | |
| 8 | cart_price_ago | double | 8 | 2 | N | N | 0.00 | 原价:[1] |
| 9 | cart_price | double | 8 | 2 | N | N | 0.00 | 卖价:[1] |
| 10 | cart_inventory | int | 10 | 0 | N | N | 0 | 商品库存 |
| 11 | cart_type | varchar | 64 | 0 | N | N | 未分类 | 商品分类: |
| 12 | cart_content | longtext | 2147483647 | 0 | Y | N | 正文:产品的主体内容 | |
| 13 | cart_img_1 | text | 65535 | 0 | Y | N | 主图1: | |
| 14 | cart_img_2 | text | 65535 | 0 | Y | N | 主图2: | |
| 15 | cart_img_3 | text | 65535 | 0 | Y | N | 主图3: | |
| 16 | cart_img_4 | text | 65535 | 0 | Y | N | 主图4: | |
| 17 | cart_img_5 | text | 65535 | 0 | Y | N | 主图5: | |
| 18 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 19 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | upload_id | int | 10 | 0 | N | Y | 上传ID | |
| 2 | name | varchar | 64 | 0 | Y | N | 文件名 | |
| 3 | path | varchar | 255 | 0 | Y | N | 访问路径 | |
| 4 | file | varchar | 255 | 0 | Y | N | 文件路径 | |
| 5 | display | varchar | 255 | 0 | Y | N | 显示顺序 | |
| 6 | father_id | int | 10 | 0 | Y | N | 0 | 父级ID |
| 7 | dir | varchar | 255 | 0 | Y | N | 文件夹 | |
| 8 | type | varchar | 32 | 0 | Y | N | 文件类型 |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | user_id | mediumint | 8 | 0 | N | Y | 用户ID:[0,8388607]用户获取其他与用户相关的数据 | |
| 2 | state | smallint | 5 | 0 | N | N | 1 | 账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 | user_group | varchar | 32 | 0 | Y | N | 所在用户组:[0,32767]决定用户身份和权限 | |
| 4 | login_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 上次登录时间: |
| 5 | phone | varchar | 11 | 0 | Y | N | 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 | |
| 6 | phone_state | smallint | 5 | 0 | N | N | 0 | 手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 | username | varchar | 16 | 0 | N | N | 用户名:[0,16]用户登录时所用的账户名称 | |
| 8 | nickname | varchar | 16 | 0 | Y | N | 昵称:[0,16] | |
| 9 | password | varchar | 64 | 0 | N | N | 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 | |
| 10 | | varchar | 64 | 0 | Y | N | 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 | |
| 11 | email_state | smallint | 5 | 0 | N | N | 0 | 邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 13 | open_id | varchar | 255 | 0 | Y | N | 针对获取用户信息字段 | |
| 14 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | group_id | mediumint | 8 | 0 | N | Y | 用户组ID:[0,8388607] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000] |
| 3 | name | varchar | 16 | 0 | N | N | 名称:[0,16] | |
| 4 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该用户组的特点或权限范围 | |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | register | smallint | 5 | 0 | Y | N | 0 | 注册位置: |
| 9 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 10 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
整个express购物商城的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 express购物商城详细设计与实现
express购物商城的详细设计与实现主要是根据前面的express购物商城的需求分析和express购物商城的总体设计来设计页面并实现业务逻辑。主要从express购物商城界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 首页界面
当进入express购物商城的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 首页界面图
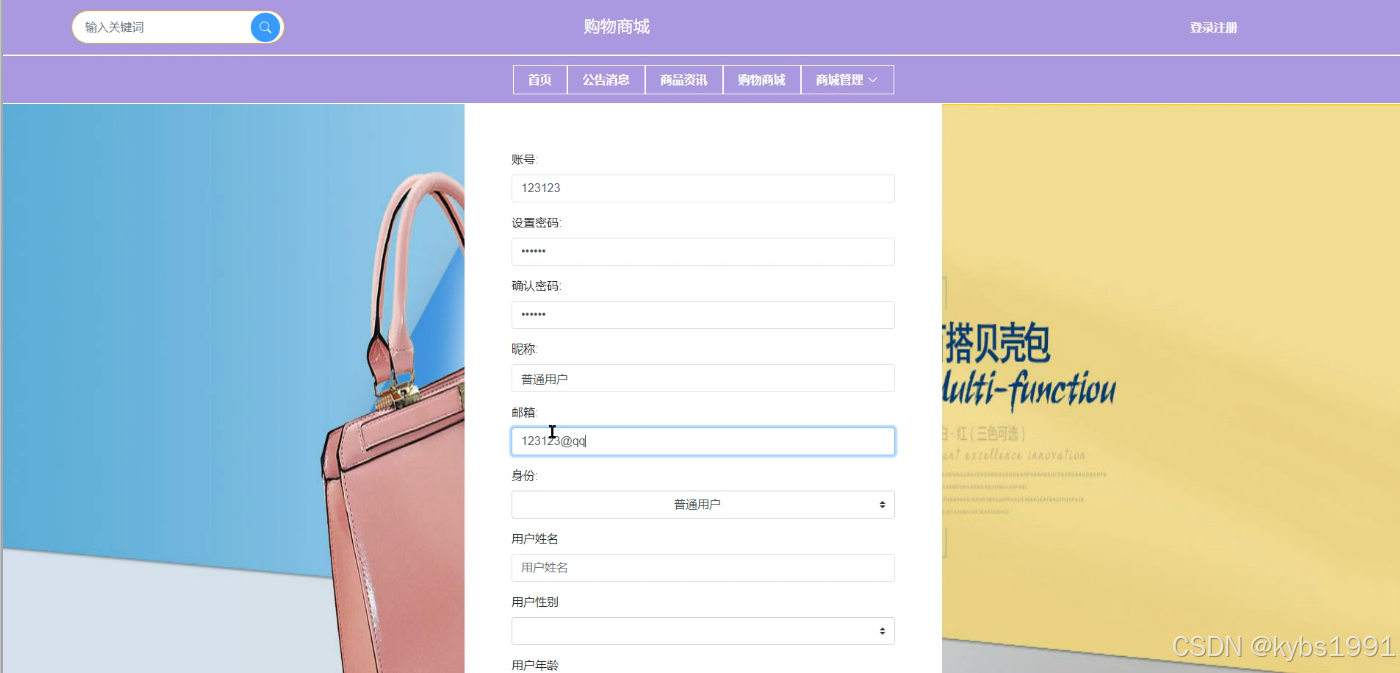
4.1.2 用户注册界面
普通的用户只支持对首页部分内容的浏览,想要购买或者查看搜索商品就必须登录到系统,如果你没有本express购物商城的账号的话,添加“注册”根据提示输入好用户信息后,点击“注册”按钮后,系统会对输入的信息进行验证,验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2 用户注册界面图
用户注册的关键代码如下。
Register.prototype.index = async function(req,res) {
var group_list = await $.services["user_group"].get_list({}, Object.assign({}, this.config));
return await res.render(this.config.tpl + "index.html", {
group_list
});
};
Register.prototype.api = async function(req) {
var user = $.services.user;
var body = req.body;
var username = body.username;
var obj = await user.get_obj({
username
});
if (obj) {
return {
error: {
code: 70000,
message: "账户名已存在",
},
};
} else {
var password = md5(body.password);
var nickname = body.nickname;
var user_group = body.user_group;
var email = body.email;
var email_state= body.hasOwnProperty('email_state') ? body.email_state : 0;
var phone = body.phone;
var phone_state= body.hasOwnProperty('phone_state') ? body.phone_state : 0;
var bl_reg = await user.add({
username,
password,
nickname,
user_group,
email,
email_state,
phone,
phone_state
});
if (bl_reg) {
return {
result: "注册成功"
};
} else {
return {
error: {
code: 70000,
message: "注册失败",
},
};
}
}
};
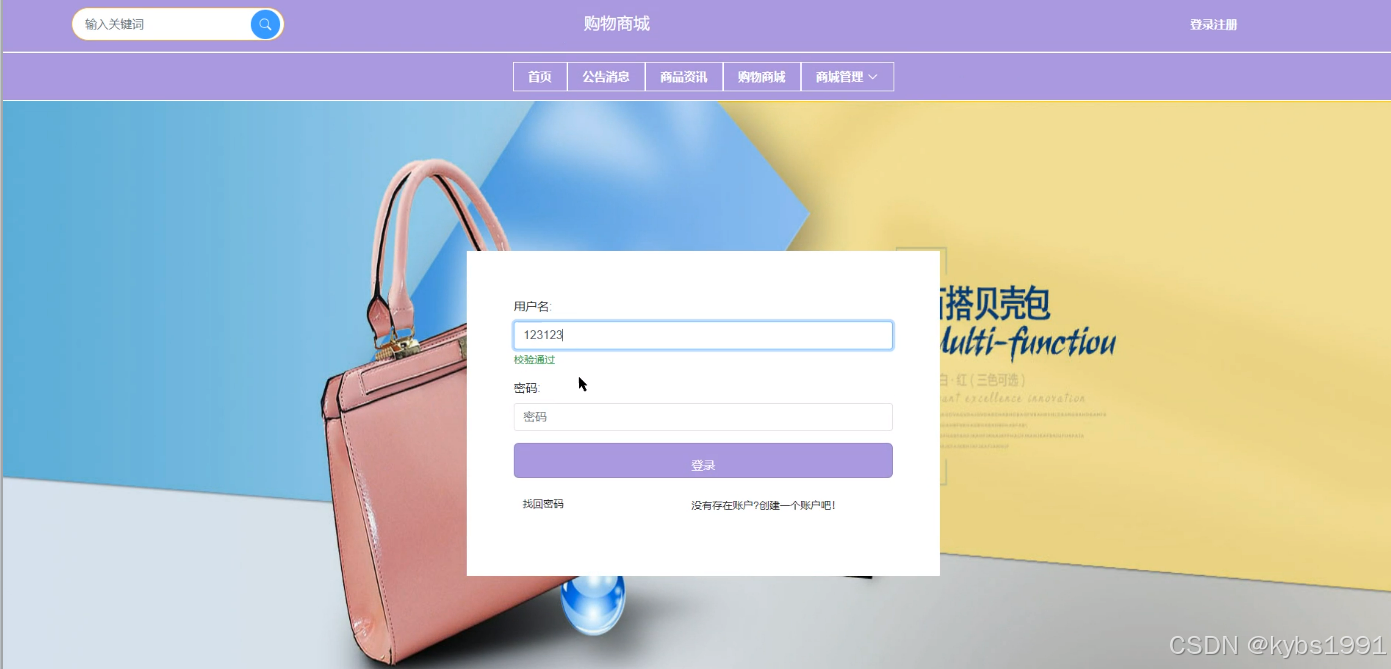
4.1.3 用户登录界面
express购物商城中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到express购物商城的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
用户登录的关键代码如下。
Login.prototype.api = async function(req) {
var body = req.body;
var obj = await $.services["user"].get_obj({
username: body.username
},{like:false});
if (obj) {
var group = await $.services["user_group"].get_obj({
name:obj.user_group
})
if (group){
if (group.name!=="管理员"){
var sql = "select examine_state from "+ group.source_table +" WHERE user_id = " + obj.user_id;
var userExamine = await $.mysql.run(sql);
if (userExamine && userExamine.length > 0 && userExamine[0].examine_state!=="已通过"){
return {
error: {
code: 70000,
message: "该用户审核未通过"
},
};
}
}
if (obj.state!==1){
return {
error: {
code: 70000,
message: "用户非可用状态,不能登录"
},
};
}
var password = md5(body.password);
if (password === obj.password) {
req.session.user = obj;
var date = Date.parse(new Date());
var token = md5(obj.user_id + "_" + date);
await $.services["access_token"].add({
token,
info: JSON.stringify(obj),
user_id:obj.user_id
});
obj.token = token;
return {
result: {obj}
};
} else {
return {
error: {
code: 70000,
message: "密码错误"
},
};
}
}else {
return {
error: {
code: 70000,
message: "用户组不存在"
},
};
}
} else {
return {
error: {
code: 70000,
message: "账户不存在"
}
};
}
};
4.1.4网站公告界面
用户在点击导航栏上面的公告信息后,就可以搜索查看公告信息,公告信息界面如下图4-4所示。

图4-4公告信息界面图
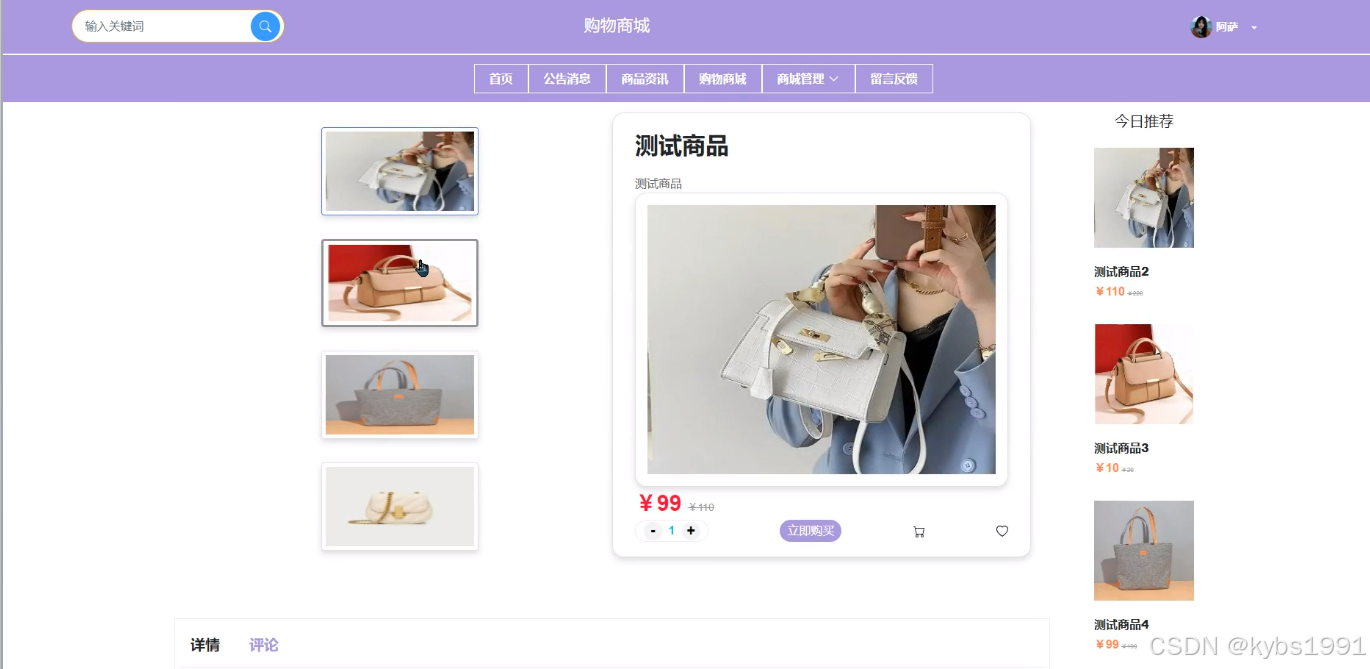
4.1.5 购物商城界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、描述、分类、价格等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品展示展示页面如图4-5所示。

图4-5 购物商城界面图
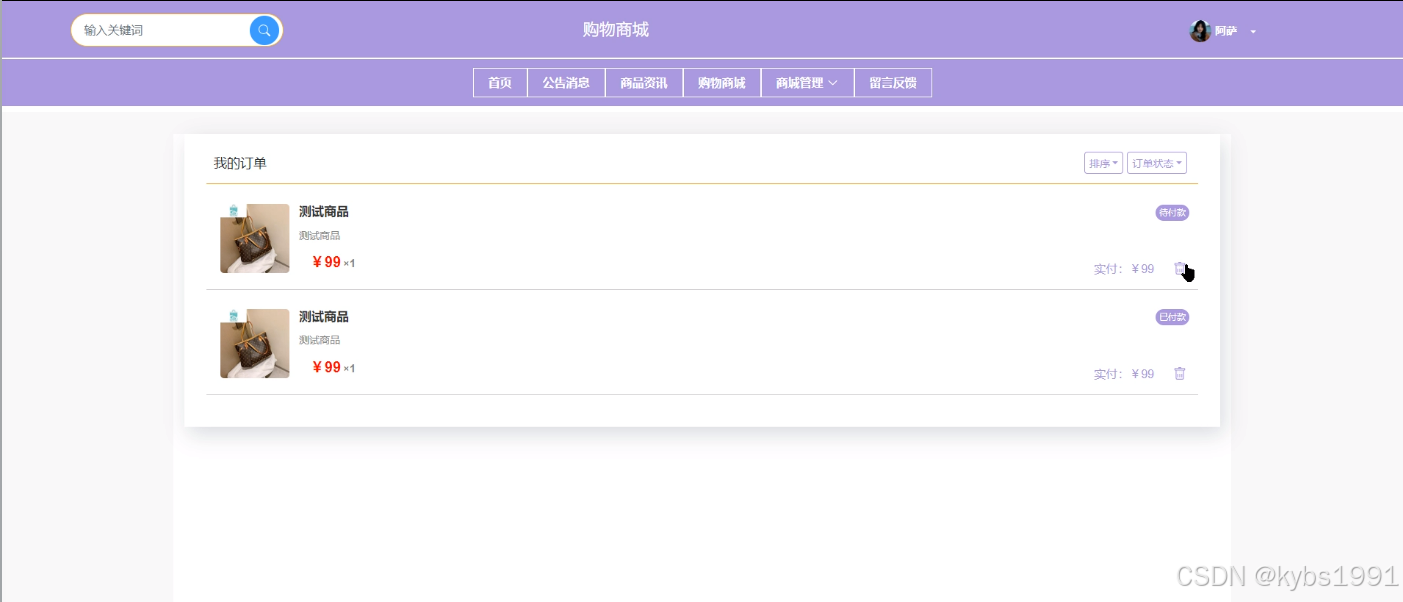
4.1.6 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-6所示。

图4-6 我的订单界面图
我的订单的关键代码:
db: "mysql",
web: {
port: 5000,
host: "0.0.0.0"
},
mysql: {
host: "127.0.0.1",
user: "root",
password: "root",
database: "projectxxxxx",
log: false,
timezone:"08:00"
}
}
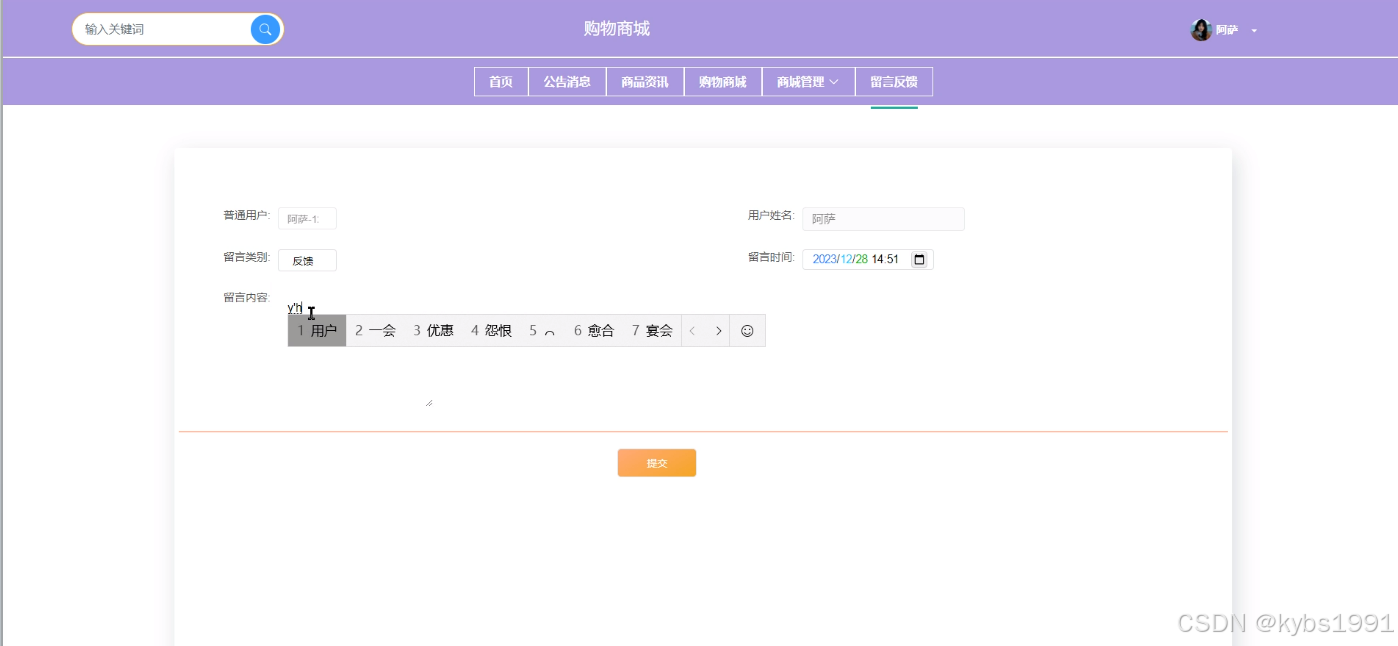
4.1.7留言反馈界面
点击“留言反馈”这个菜单进入详情页面填写留言,填写留言时系统自动带出标题、用户名、留言内容等信息提交留言反馈,界面如下图4-7所示。

图4-7留言反馈界面图
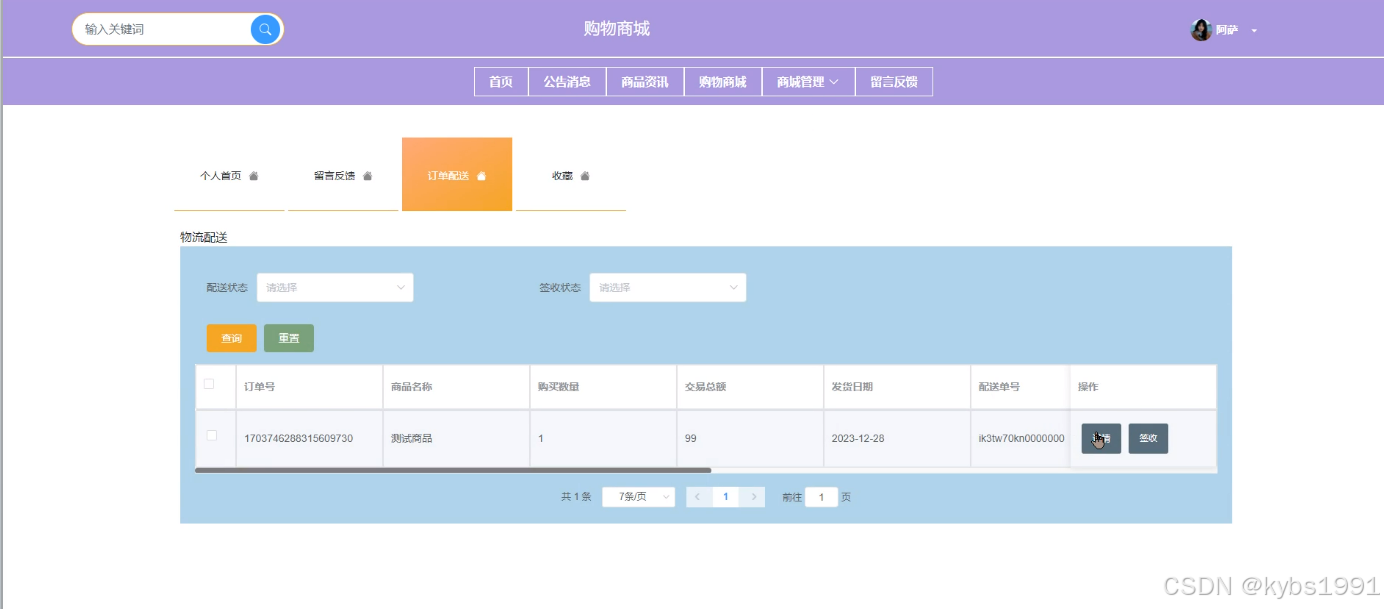
用户点击“订单配送”,能够看到订单配送商信息。界面如下图4-8所示。

图4-8订单配送界面图
4.2管理员功能模块
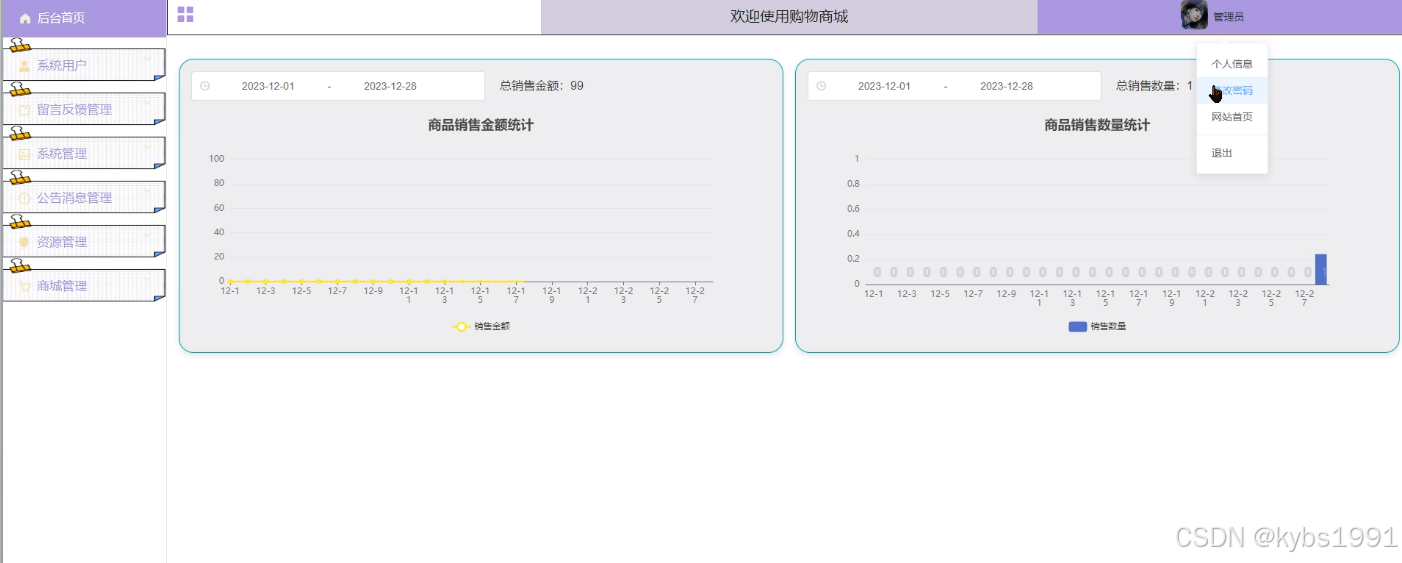
4.2.1管理员功能界面
管理员登录购物商城,功能为:首页、系统用户(管理员、普通用户)、留言反馈管理、系统管理、公告消息、资源管理(商品资讯、资讯分类)、商城管理(购物商城、分类列表、订单列表、订单配送)、个人信息、修改密码等功能,如下图4-9所示:

图4-9管理员功能界面图
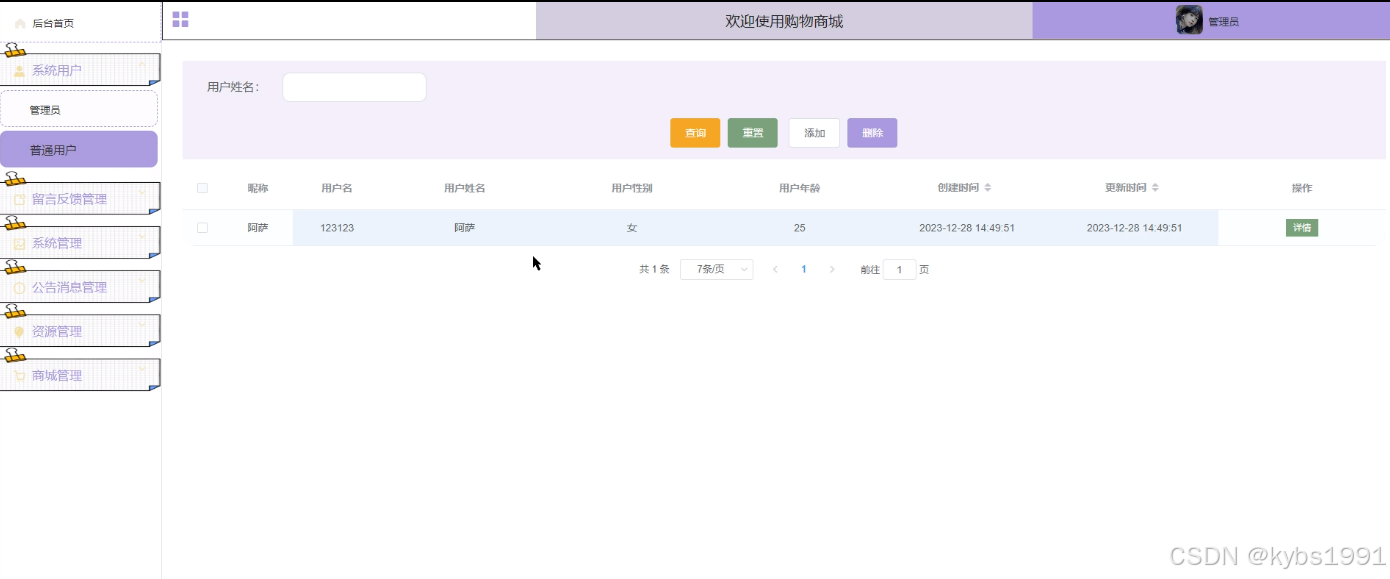
4.2.2系统用户界面
购物商城中的管理人员在“系统用户”这一菜单是中可以对注册的管理员、普通用户进行管控,界面如下图4-10所示。

图4-10系统用户界面图
系统用户关键代码如下:
var Service = require('../core/service.js');
class Auth extends Service {
constructor(config) {
super(Object.assign({
table: "auth",
size: 10
}, config));
}
}
module.exports = {
Auth
};
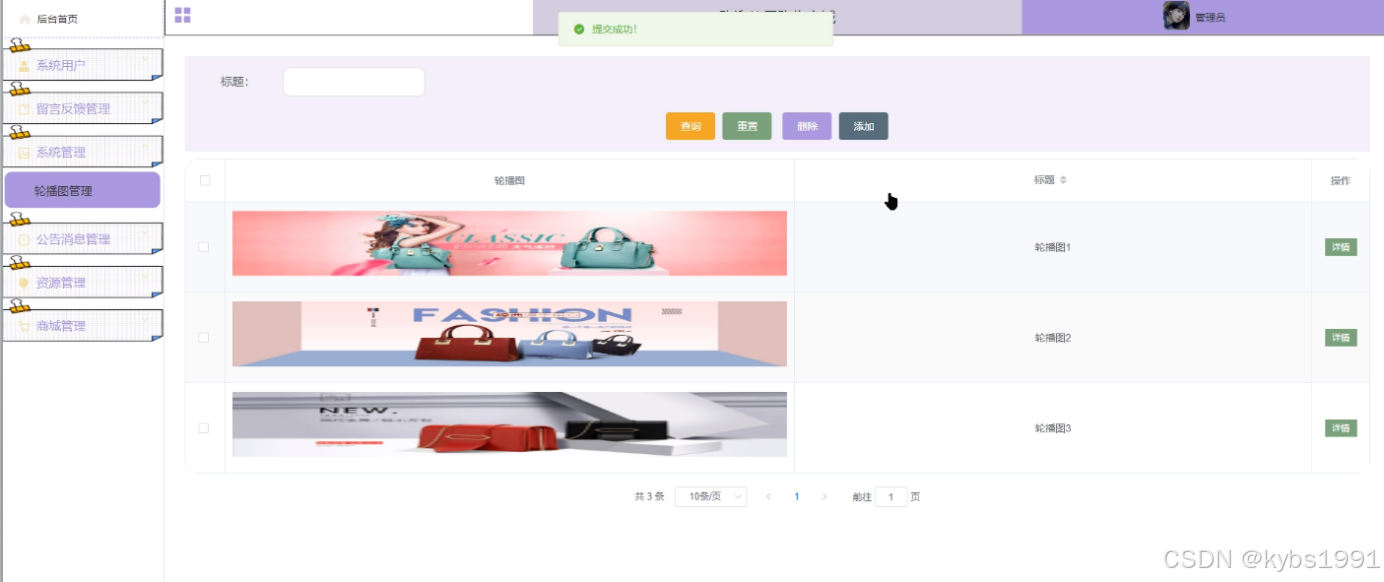
4.2.3轮播图管理界面
管理员可以对轮播图进行提交,还可以进行查询、重置、删除、添加等操作。界面如下图4-11所示。

图4-11轮播图管理界面图
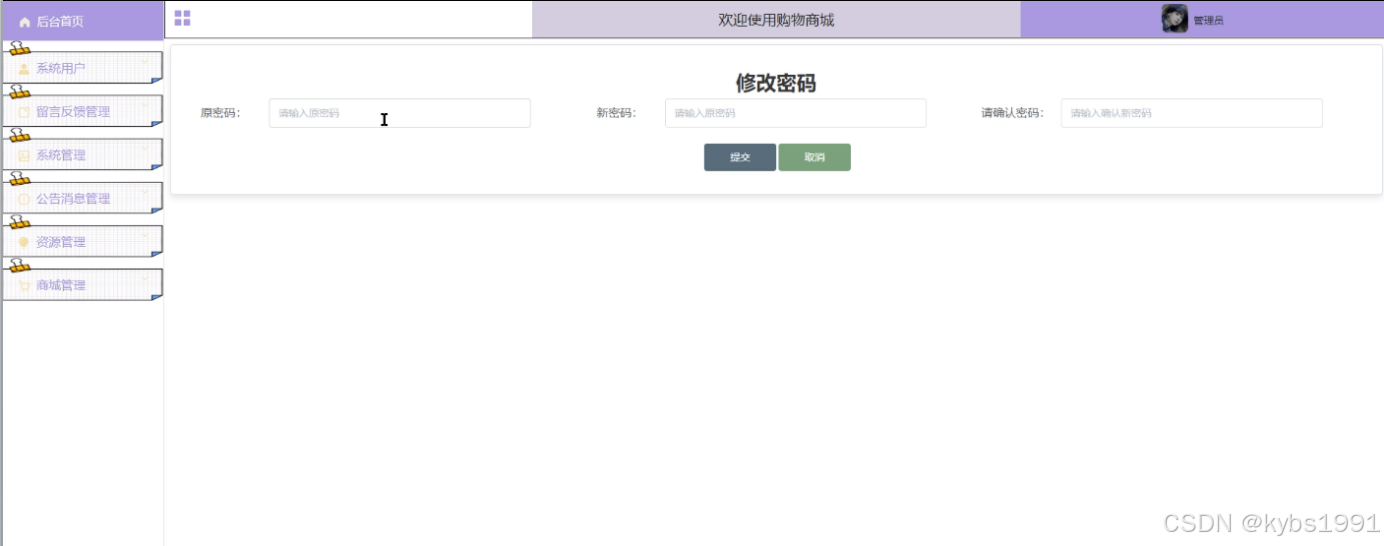
4.2.4 修改密码界面
修改密码:管理员和员工点击“修改密码”按钮,可以对登录密码进行更改,首先输入原密码,然后再输入新密码和确认密码,当原密码正确,输入两次新密码一致,则修改成功,否则给出错误提示信息。修改密码界面如下图4-12所示。

图4-12 修改密码界面图
密码修改代码如下:
Change_password.prototype.api = async function(req) {
var user = $.services.user;
var body = req.body;
var token = req.headers["x-auth-token"];
var access_token = await $.services["access_token"].get_obj({
token
});
var info = JSON.parse(access_token.info);
var username = info.username;
var o_password = md5(body.o_password);
var change_password = md5(body.password);
var obj = await user.get_obj({
username
});
if (obj) {
if (o_password == obj.password) {
var bl_for = await user.set({
username
}, {
password: change_password
});
if (bl_for) {
return {
result: "修改成功"
};
} else {
return {
error: {
code: 70000,
message: "修改失败",
},
};
}
} else {
return {
error: {
code: 70000,
message: "密码错误",
},
};
}
} else {
return {
error: {
code: 70000,
message: "账户不存在",
},
};
}
};
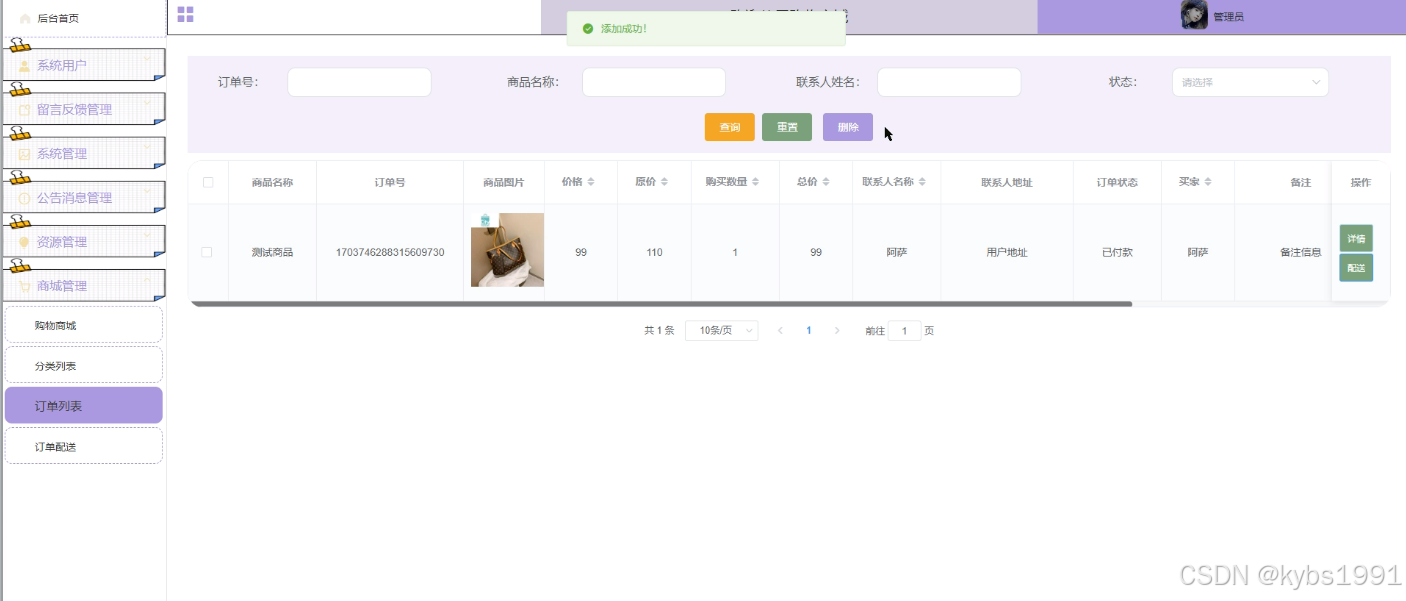
4.2.5 订单列表管理界面
管理员可以对express购物商城中的订单信息进行维护管理。界面如下图4-13所示。

图4-13订单列表管理界面图
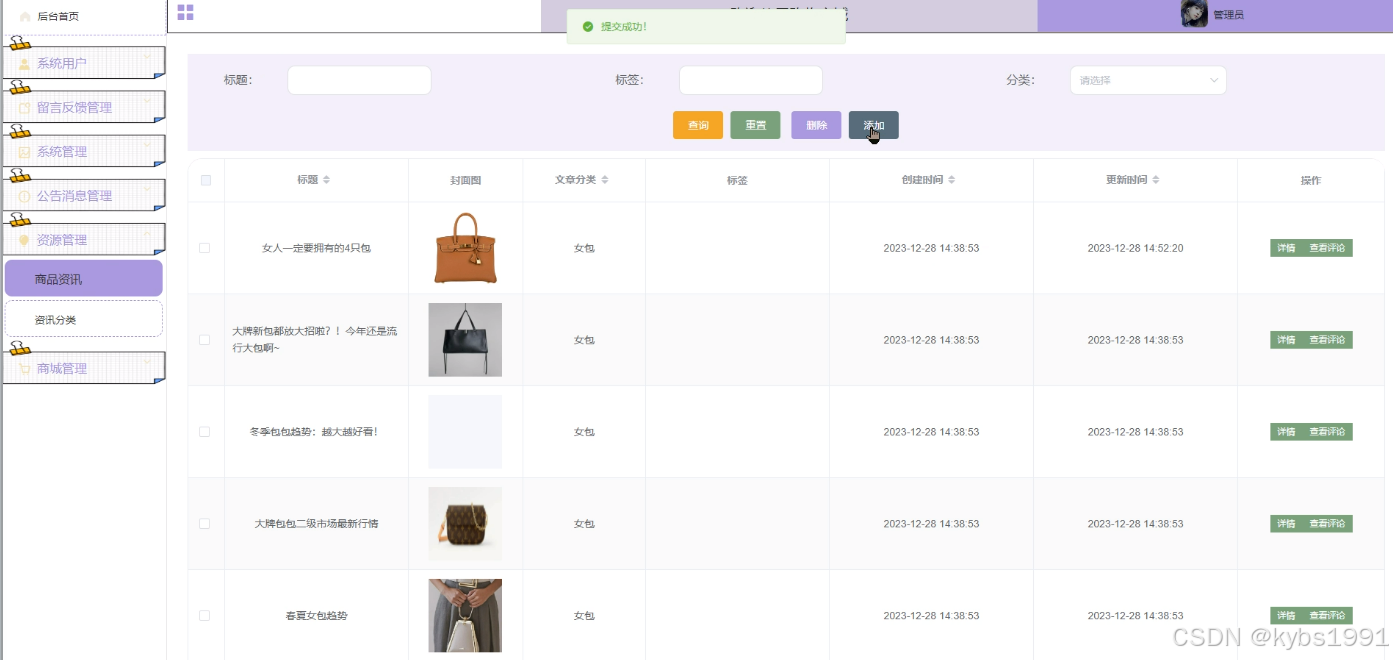
4.2.6商品资讯界面
管理员可以对express购物商城中的商品资讯信息进行增删改查。界面如下图4-14所示。

图4-14商品资讯界面图
商品资讯关键代码如下。
Controller.prototype.count = async function(req) {
var result = await this.service.count(req.query, this.config);
if (this.service.error) {
return {
error: this.service.error,
};
}
return {
result,
};
};
5系统测试
系统的前台、后台、数据库完成以后,这个系统才算是完成了一半,我们在这之后要对系统进行最后的一个阶段,那就是测试了,测试对一个系统来说是非常重要的,有的时候开发完一个系统,如果测试不合格的话,这个系统是没有办法进行投入使用的,所有我们要用测试对系统的功能进行检验,把不完善的功能尽量完善,把出现的bug解决掉,然后给用户呈现出一个完美的系统。通过对系统最后一步的测试,使得开发人员对自己的系统更加有信心,更加积极的为后期的系统版本的更新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品订单功能测试,如表5-1、5-2、5-3、5-4所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
商品查看功能测试:
表5-2 商品查看功能测试表
| 用例名称 | 商品查看 |
| 目的 | 测试商品查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击商品列表 |
| 预期结果 | 可以查看到所有商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加商品界面测试:
表5-3 管理员添加商品界面测试表
| 用例名称 | 商品发布测试用例 |
| 目的 | 测试商品发布功能 |
| 前提 | 拍卖者用户正常登录情况下 |
| 测试流程 | 1)拍卖者点击商品,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
商品订单功能测试:
表5-4商品订单功能测试表
| 用例名称 | 商品订单测试 |
| 目的 | 测试商品订单功能 |
| 前提 | 无 |
| 测试流程 | 1)在订单中进行商品订单支付。 2)点击支付按钮。 |
| 预期结果 | 页面显示支付成功 |
| 实际结果 | 实际结果与预期结果一致 |
5.3 系统测试结果
通过编写express购物商城的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品订单模块功能测试,通过这几大模块为express购物商城的后期推广运营提供了强力的技术支撑。
结论
至此论文结束,感谢您的阅读。在此我要感谢我的导师,虽然我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。虽然我在实习期间很忙,以至于很晚才开始进行论文撰写和编写程序的工作,但是在指导老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。也从导师身上看到了自己的不足,不论是在即使层面上还是在对待工作的态度上,倒数如同明镜一般照出了我的缺点我的不足。此外,我还要感谢在我实习期间在论文和程序上帮助过我的同学和社会人士,此前我对于express开发方面的一些知识还不了解,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测。没有他们我是不能顺利完成本次毕业设计的。至此,我的毕业设计就花上了一个圆满的句号了。
参考文献
[1]Armah K G ,Awonekai A E ,Owagu F U , et al. Customer Preference for Electronic Payment Systems for Goods: A Case Study of Some Selected Shopping Malls, Bolgatanga [J]. Asian Journal of Research in Computer Science, 2023, 16 (4): 257-270.
[2]Nusrat F ,Hossain N . Consumer Movement Dynamics Within Large Scale, Multi-Level Shopping Mall: An Exploratory Role of Tenant-Mix Strategy [J]. International Journal of Architecture, Arts and Applications, 2023, 9 (4):
[3]Sarkar I N ,Ahmed F ,Gul S . Deploying a Low-Cost Wi-Fi-Based Vehicular Ad Hoc Network in a Shopping Mall Parking Lot: An Empirical Study [J]. Electronics, 2023, 12 (22):
[4]N D O ,A T L ,B D O , et al. Indoor environmental conditions of selected shopping malls in Nigeria: A comparative study of microclimatic conditions, noise levels, and microbial burdens. [J]. The Science of the total environment, 2023, 906 167620-167620.
[5]张文豪. NodeJs添加代码版权信息命令工具的设计与实现 [J]. 现代计算机, 2023, 29 (14): 109-112.
[6]任建新,王一鸣,李鑫等. 基于Java Web的智慧商城购物系统设计 [J]. 信息技术与信息化, 2022, (07): 23-27.
[7]宋东翔,马伽洛伦,袁铭举等. 基于协同过滤和NodeJS的电影推荐系统研究 [J]. 信息与电脑(理论版), 2022, 34 (12): 143-145.
[8]金加卫,苗慧勇,张帅兵. 网购平台消费者购物行为影响因素研究——基于京东商城数据检验 [J]. 华北理工大学学报(社会科学版), 2022, 22 (03): 35-42.
[9]赵冲冲. 基于Dubbo框架的购物商城的设计和实现[D]. 北京交通大学, 2022. DOI:10.26944/d.cnki.gbfju.2022.000794
[10]焦自程. 基于uni-app框架的购物商城小程序的设计与实现 [J]. 信息与电脑(理论版), 2022, 34 (08): 168-170.
[11]杜雨荃,王晓菊,田立勤. 基于微信小程序的网上购物系统的设计与实现 [J]. 网络安全技术与应用, 2022, (04): 60-62.
[12]丁文林. 基于改进Apriori算法网上商城推荐系统的研究与设计[D]. 沈阳理工大学, 2022. DOI:10.27323/d.cnki.gsgyc.2022.000435
[13]刘欢. 基于微服务架构的商城购物系统的设计与实现[D]. 西安电子科技大学, 2021. DOI:10.27389/d.cnki.gxadu.2021.003338
[14]黄真真. 基于SSH的“ibook”书店商城设计与实现 [J]. 科技与创新, 2021, (16): 173-174+178. DOI:10.15913/j.cnki.kjycx.2021.16.077
[15]何贵涛. A线上购物商城服务营销优化研究[D]. 广西大学, 2021. DOI:10.27034/d.cnki.ggxiu.2021.000355
[16]陈荣鑫. 基于NodeJS+Express框架的学院会议室预定系统设计与开发 [J]. 信息与电脑(理论版), 2021, 33 (02): 95-97.
[17]遇宇. 基于Nodejs的定制化流程引擎设计与实现 [J]. 电脑编程技巧与维护, 2020, (11): 39-40+65. DOI:10.16184/j.cnki.comprg.2020.11.014
[18]袁江琛. Ajax+jQuery在网上商城购物车模块中的设计与实现 [J]. 电脑编程技巧与维护, 2020, (10): 34-35+68. DOI:10.16184/j.cnki.comprg.2020.10.014
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。
请关注点赞+私信博主,免费领取项目源码





















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








