1. WebSocket简介
WebSocket协议最初于2011年通过RFC 6455完成了标准定义,后来又通过RFC 7936、RFC 8307、RFC 8441等标准对协议进行了完善。WebSocket位于网络分层模型的应用层,是建立在TCP之上的双向通讯协议,可以在一个TCP连接上进行全双工通信;和HTTP不同的是,WebSocket通讯需要服务端和客户端先通过握手连接,连接成功后才能相互通信。
2. WebSocket的常用方法
鸿蒙封装的WebSocket操作类位于模块webSocket中,使用如下的方式导入:
import webSocket from '@ohos.net.webSocket';webSocket模块包括了众多的操作方法,就本文而言,重点需要掌握的是如下四个:
1)createWebSocket(): WebSocket
创建一个WebSocket对象,在使用WebSocket的方法以前需要创建该对象。
2)connect(url: string, options?: WebSocketRequestOptions): Promise<boolean>
连接到url指定的地址,可选参数options包含了连接需要的header信息,使用promise方法作为异步方法。
3)send(data: string | ArrayBuffer): Promise<boolean>
通过WebSocket连接发送数据data,使用Promise方式作为异步方法。
4)on(type: 'message', callback: AsyncCallback<string | ArrayBuffer>): void
订阅WebSocket连接的接收消息事件,使用callback方式作为异步方法。
3. WebSocket客户端通讯示例
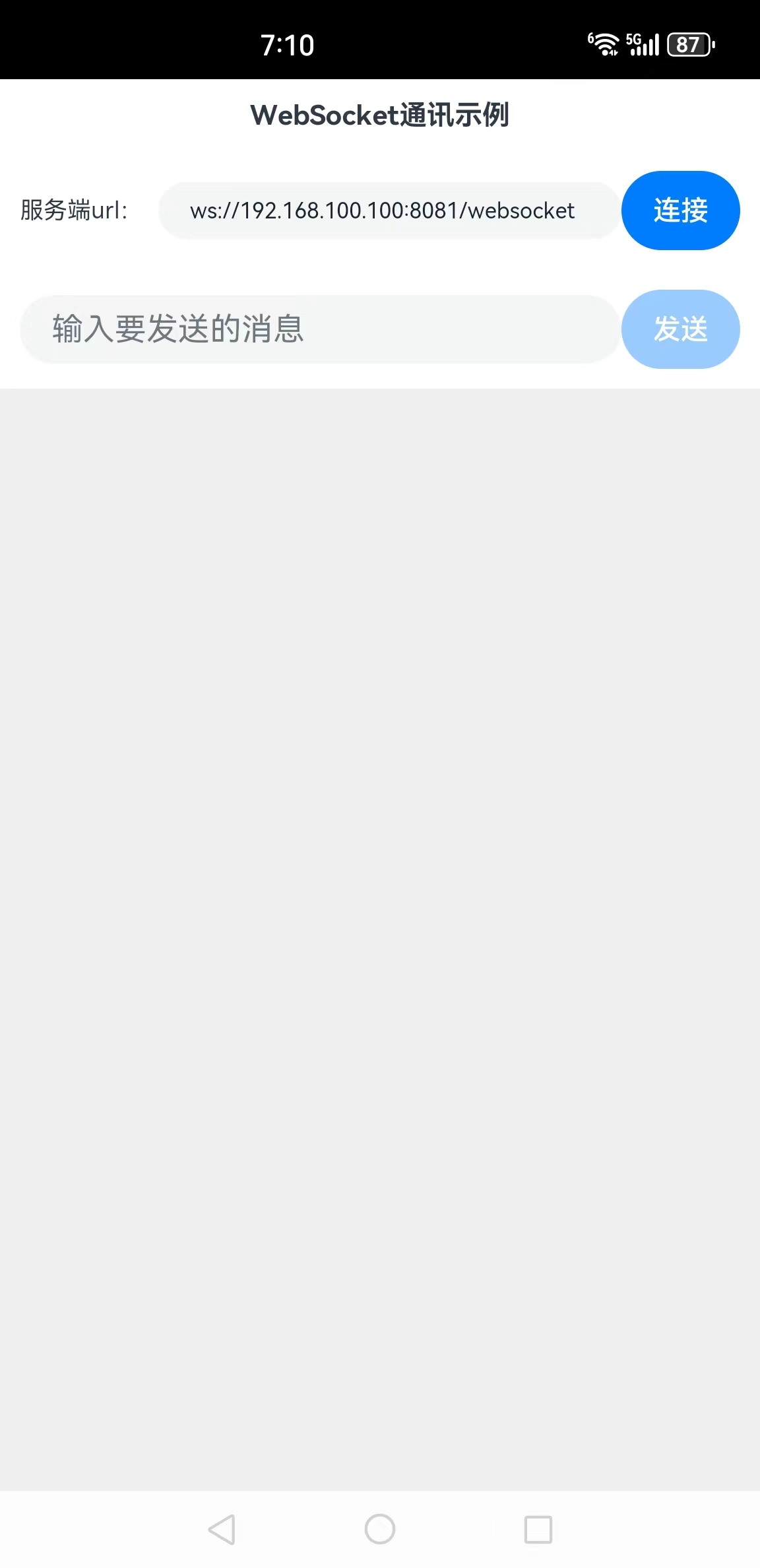
为演示WebSocket通讯的方式,本示例实现了一个使用WebSocket协议发送、接收消息的功能,运行后的初始界面如下所示:

应用启动后,单击“连接”按钮可以可以连接到指定的WebSocket服务器,输入要发送的信息,然后单击“发送”按钮,即可发送信息到服务器,架设服务器是一个回声服务器,就会把收到的信息发送给客户端。
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import webSocket from '@ohos.net.webSocket';
import util from '@ohos.util';
//执行websocket通讯的对象
let wsSocket = webSocket.createWebSocket()
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//要发送的信息
@State sendMsg: string = ''
//ws服务端地址
@




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 9668
9668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








