盒模型由由四部分组成,分别为:
content ------------> 内容,元素的宽高
padding ------------> 内边距
border -------------> 边框
margin --------------> 外边距
内边距:内容与边框之间的间距
设置不同方向内边距
padding-方向词
方向词:
top------上
right-----右
bottom-----下
left-------左
元素背景颜色会蔓延到内边距上
padding值是额外加在元素原有大小之上的,如想保证元素大小不变,需从元素宽或高上减掉后添加的padding属性值。
外边距:元素边框与边框之间的间距(支持负值),可以更改元素位置
设置不同方向上外边距
margin-方向词:
方向词:
top------上
right-----右
bottom-----下
left-------左
margin:0 auto;一个有宽度的元素容器在其父元素内水平居中。
margin的特殊取值
- 两个元素水平排列,两个元素之间的间距margin可以相加;
- 两个元素垂直方向上下排列,外边距margin重叠,取最大值。如果想要外边距实现相加,给任意元素添加一个父元素并使用overflow:hidden;
- 父子关系中,子元素添加margin-top会作用在父元素上。
解决方法:
1、给父元素添加一个1px的透明边框border:1px solid transparent;
2、给元素添加浮动或者给父元素添加overflow:hidden;
3、给父元素添加padding-top
4、给父元素使用定位position: absolute;
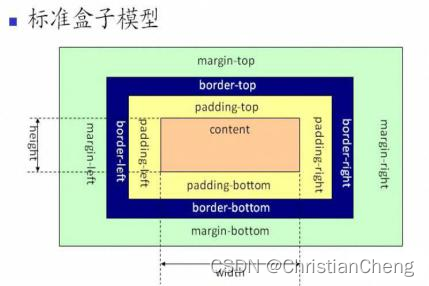
盒模型分类:
W3C官方盒模型(标准盒模型)
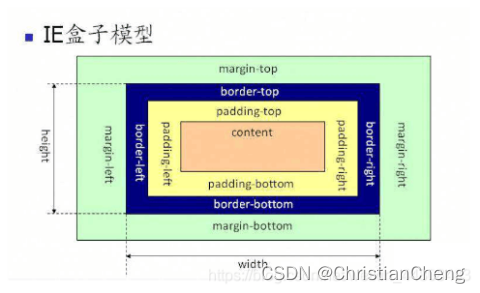
IE怪异盒模型


标准盒模型的计算:
盒子的宽度=内容宽+左右内边距+左右边框宽+左右外边距
盒子的高度=内容高+上下内边距+上下边框高+上下外边距
IE怪异盒模型
元素触发怪异盒,元素需要通过box-sizing属性才能触发怪异盒
box-sizing
取值:
content-box (内容盒子,W3C官方盒模型,标准盒模型,默认)
bored-box(触发盒模型,改变了元素盒模型的计算方式)
元素设置的width、height里面包含了内边距(padding)和边框(border)宽高
IE怪异盒模型的计算:
盒子的宽度=内容宽(显示内容宽+左右内边距+左右边框宽)+左右外边距
盒子的高度=内容高(显示内容高+上下内边距+上下边框宽)+上下外边距
 掌握盒模型:标准与IE怪异,内容布局全解析
掌握盒模型:标准与IE怪异,内容布局全解析




 本文详细讲解了盒模型的构成,包括内容区、内边距、边框和外边距,区分标准盒模型与IE怪异盒模型,并介绍了如何理解和应用它们来控制元素布局。特别关注了盒模型计算方法、宽度高度计算、特殊取值和解决外边距问题的技巧。
本文详细讲解了盒模型的构成,包括内容区、内边距、边框和外边距,区分标准盒模型与IE怪异盒模型,并介绍了如何理解和应用它们来控制元素布局。特别关注了盒模型计算方法、宽度高度计算、特殊取值和解决外边距问题的技巧。

















 641
641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








