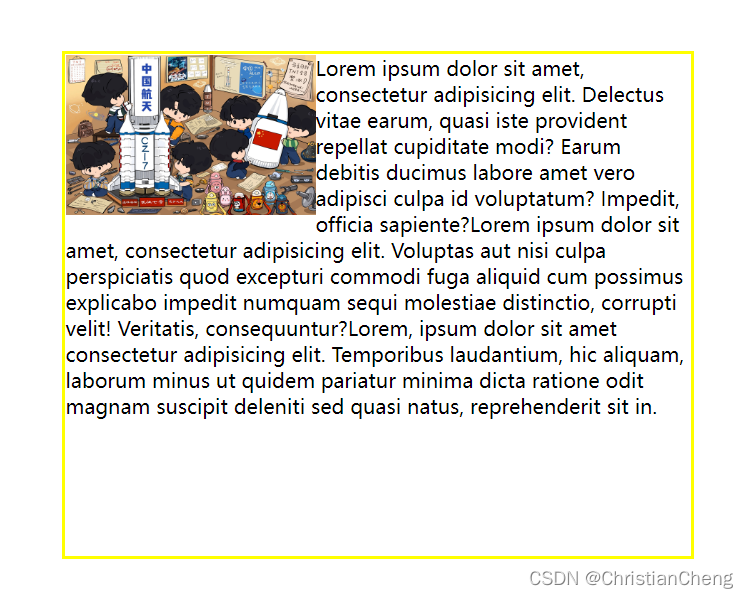
浮动最开始其实是做文本环绕的,因此给某个元素设置浮动后,本来布局在该元素下面的元素会跑上去,并且会压住下面的元素,但是却不会压住下面元素中的文字。
 后经常实现原本垂直排列的元素水平横向排列完成页面布局
后经常实现原本垂直排列的元素水平横向排列完成页面布局
属性:float:
可选值:
left------左浮动
right-----右浮动
none------不浮动



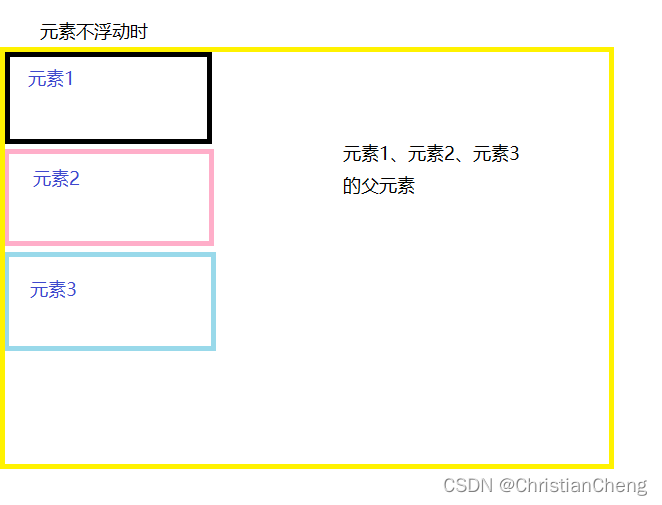
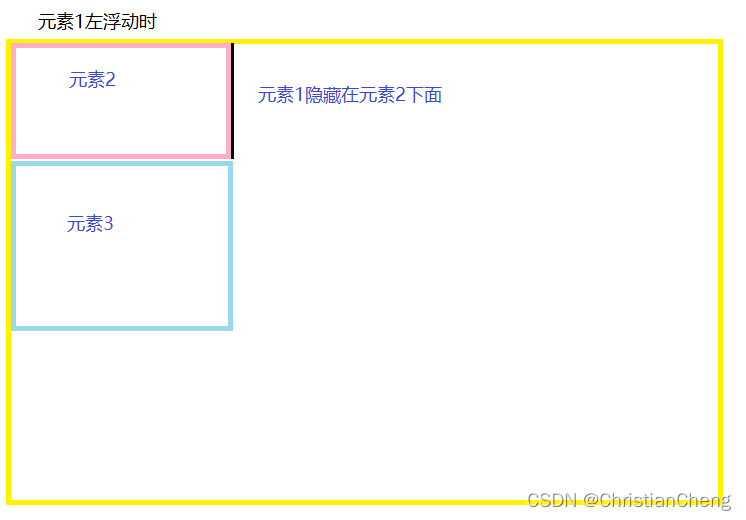
元素浮动特点:1、兄弟关系中,若前面元素浮动,后面元素不浮动,浮动元素在页面中不占位置(浮动元素脱离文档流,半脱离状态),后面元素会自动补位。
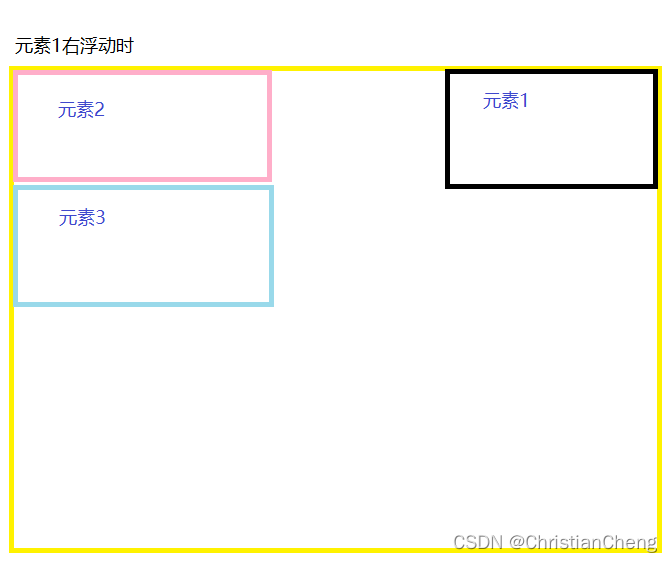
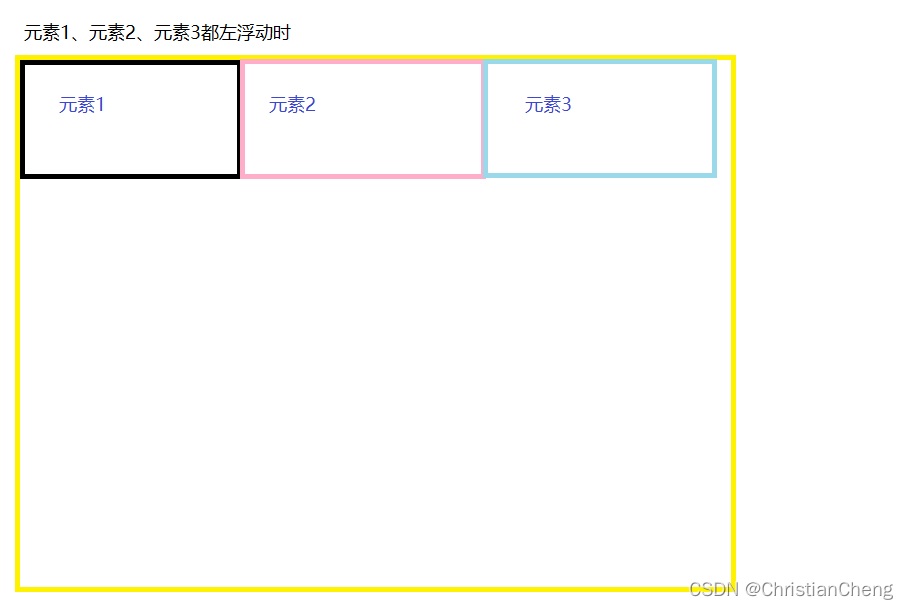
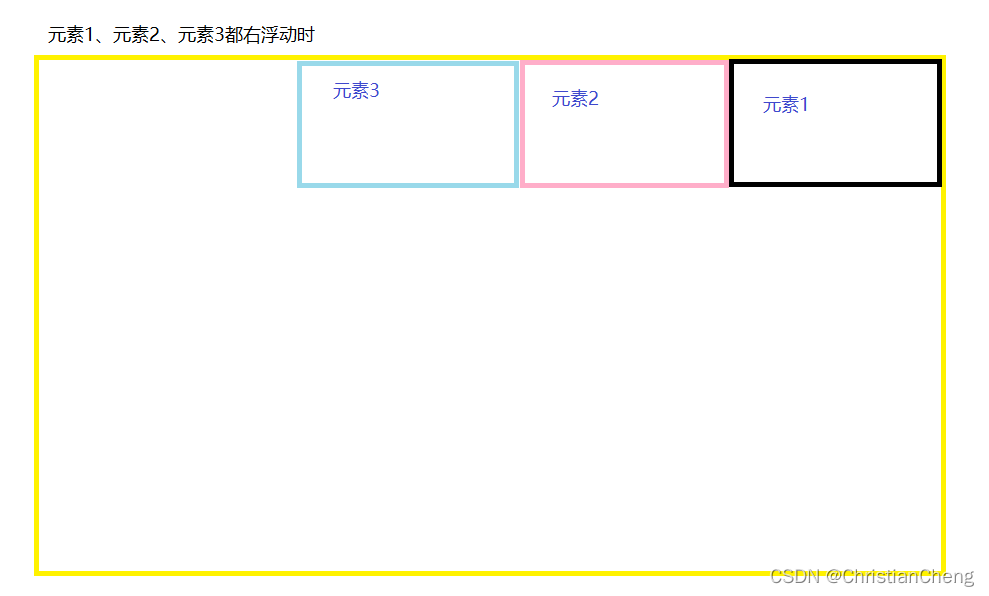
2、多个元素同时添加左浮动,元素依次从左往右排列;多个元素同时添加右浮动,元素依次从右往左排列。


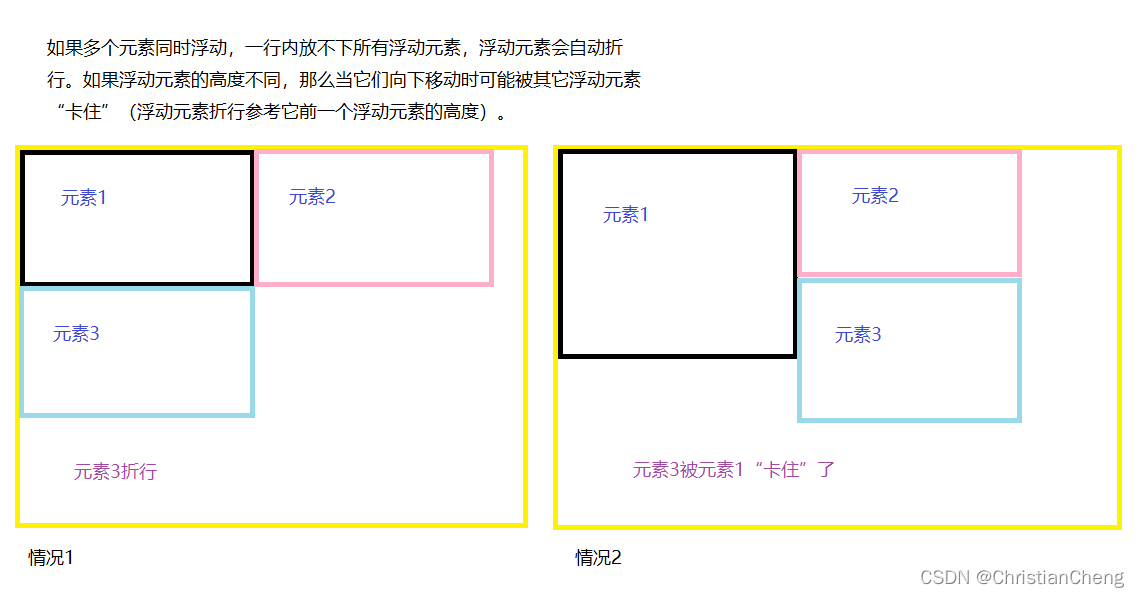
3、页面中多个元素同时浮动,一行内放不下所有浮动元素,浮动元素会自动折行。浮动元素折行参考它前一个浮动元素的高度。

前面元素浮动,后面元素不浮动,如果不想后面元素自动补位,需要给补位元素添加清除浮动属性
属性:clear (写在补位元素上面)
取值:
left-------清除前面左浮动元素带来的影响
right-------清除前面右浮动元素带来的影响
both--------清除前面浮动元素带来的影响
元素浮动带来的影响
父子关系中,子元素添加浮动,父元素没有固定的高度,会造成父元素高度产生问题----------称之为父元素高度塌陷
解决方法:
1、给父元素添加具体的高度
弊端:父元素中继续添加其他元素,会造成元素溢出效果。
2、给补位元素添加clear属性,让补位元素不去补位。
3、如果父元素中只有一个元素且浮动,需要在浮动元素后面添加一个补位元素(常用div)并添加clear属性来清除浮动。
4、在父元素上添加overflow:hidden(超出隐藏)
原理:overflow:hidden触发BFC机制,形成一个独立区域(块级格式化上下文),与区域外面互不影响,区域内浮动元素高度参与计算
5、万能清除法
高度塌陷元素:after{content:".";clear:both;display:block;height:0;overflow:hidden;visibility: hidden;opacity:0;}




 本文详细讲解了浮动元素在网页布局中的行为,包括浮动的定义、特点、兄弟关系影响及解决父元素高度塌陷的方法,如使用clear属性、overflow属性和清除浮动技巧。
本文详细讲解了浮动元素在网页布局中的行为,包括浮动的定义、特点、兄弟关系影响及解决父元素高度塌陷的方法,如使用clear属性、overflow属性和清除浮动技巧。
















 100
100

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








