
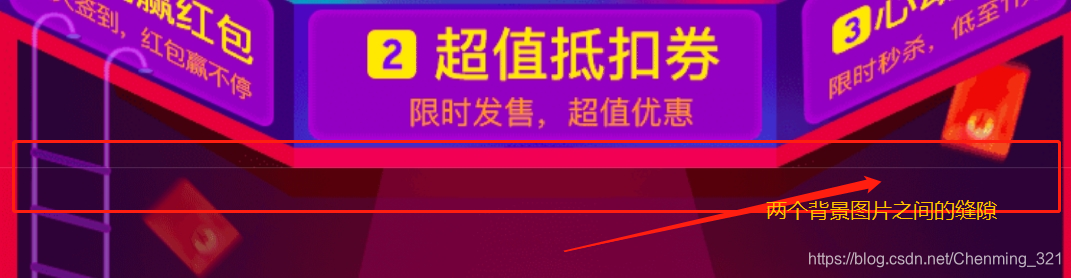
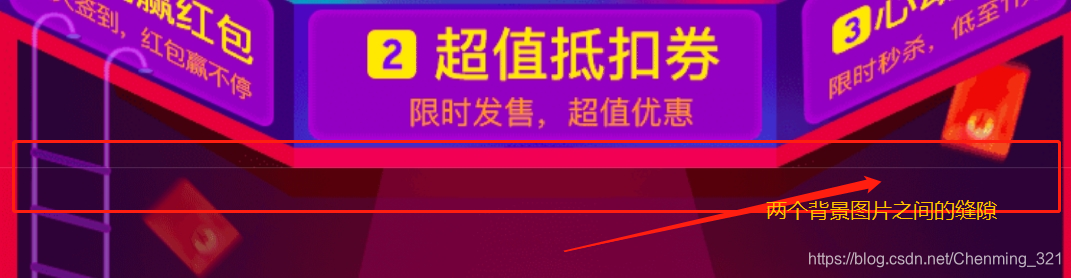
解决方法:
1.在div上加上:margin-top:-0.01rem;不一定是0.01rem;反正是负数;(最小数)
或者:
将图片:background-size: cover;铺满整个盒子即可;
根据自身代码条件做参考哈;
希望对您有帮助~
 本文介绍了解决网页布局中Div与图片间距问题的方法,通过调整CSS属性如使用负margin或设置图片背景大小为cover,确保元素紧密排列,适用于前端开发人员优化页面布局。
本文介绍了解决网页布局中Div与图片间距问题的方法,通过调整CSS属性如使用负margin或设置图片背景大小为cover,确保元素紧密排列,适用于前端开发人员优化页面布局。

解决方法:
1.在div上加上:margin-top:-0.01rem;不一定是0.01rem;反正是负数;(最小数)
或者:
将图片:background-size: cover;铺满整个盒子即可;
根据自身代码条件做参考哈;
希望对您有帮助~

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


