三、选择器
1、基础选择器
1.1 标签选择器
- 也称为元素选择器,使用HTML标签作为选择器名称
- 以标签名作为样式应用的依据
1.2 类选择器
- 使用自定义名称,以 .点号 作为前缀,然后通过HTML标签的class属性调用类选择器
- 以标签的class属性作为样式应用的依据
注意事项:
- 调用时不能添加 .点号
- 同时调用多个类选择器时以 空格 分隔
- 类选择器定义时,名称不能以数字开头
1.3 ID选择器
- 使用自定义名称,以 # 号作为前缀,然后通过HTML标签的id属性进行名称匹配
- 以标签的id属性作为样式应用的依据,一对一的关系
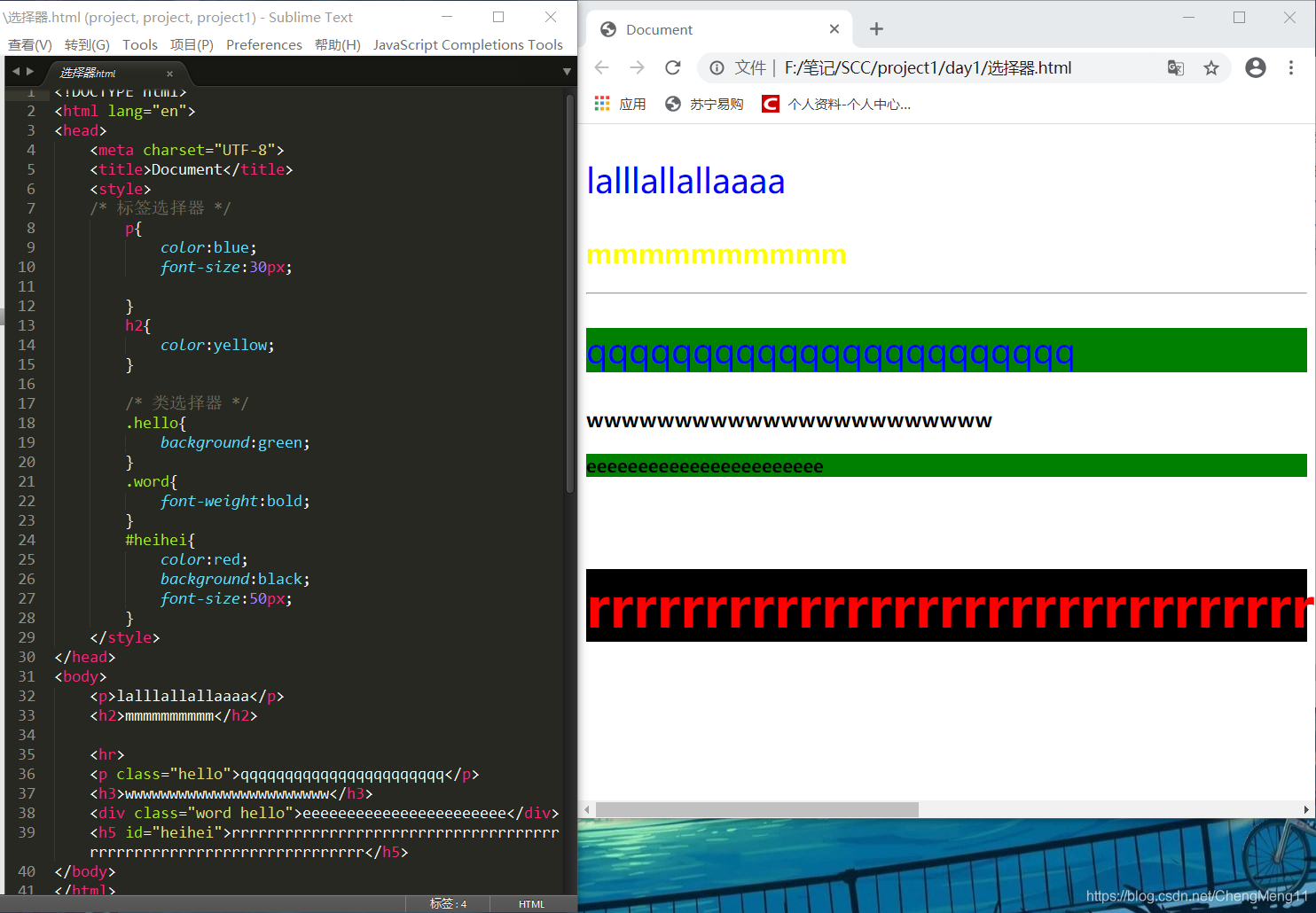
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/* 标签选择器 */
p{
color:blue;
font-size:30px;
}
h2{
color:yellow;
}
/* 类选择器 */
.hello{
background:green;
}
.word{
font-weight:bold;
}
#heihei{
color:red;
background:black;
font-size:50px;
}
</style>
</head>
<body>
<p>lalllallallaaaa</p>
<h2>mmmmmmmmmm</h2>
<hr>
<p class="hello">qqqqqqqqqqqqqqqqqqqqqqq</p>
<h3>wwwwwwwwwwwwwwwwwwwwwww</h3>
<div class="word hello">eeeeeeeeeeeeeeeeeeeeeee</div>
<h5 id="heihei">rrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrrr</h5>
</body>
</html>
案例:

想看我复盘的视频的话,请在B站搜索 bili_城班长 视频会在2天后上传成功 谢谢!




 本文深入讲解了CSS中三种基础选择器的使用方法:标签选择器、类选择器和ID选择器,包括它们的语法、应用方式及注意事项。
本文深入讲解了CSS中三种基础选择器的使用方法:标签选择器、类选择器和ID选择器,包括它们的语法、应用方式及注意事项。
















 320
320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








