一、JavaScript简介
1.什么是JavaScript
JavaScript简称JS,由网景公司开发的客户端脚本语言,不需要编译,可以直接运行。
Web前端三层:
- 结构层HTML,定义页面的结构
- 样式层CSS,定义页面的样式
- 行为层JavaScript用来实现交互,提升用户的体验
2.JavaScript作用
- 在客户端浏览器上动态的操作页面
- 在客户端浏览器上作数据的校验
- 在客户端上发送异步请求
二、引用方式
1.内联方式
在页面中使用script标签,在script标签中编写js代码
script标签可以放在页面的任意位置,一般放在head中
<script>
js代码
</script>
2.行内方式
在普通标签中编写js代码,一般需要结合事情的属性,如:onclick、onmouseover等
提示:什么是事件属性?……面向对象
eg:对象……外观修饰……CSS实现
行为、事件……某一事件发生的对象不一样,所引发的反应也不相同 多态性
<!--2.行内方式-->
<input type="button" value="点我" οnclick=alert("我被点,晕了")>
<!--<a href="" οnclick="alert('超链接被触发了')">超链接</a>-->
<a href="javascript:alert('超链接被触发')">超链接</a>
<div onmouseover="alert('走开')">把鼠标移上来</div>
3.外部方式
使用单独的 .js文件定义,然后在页面中使用script标签引入外部脚本文件
<!--3.外部方式-->
<script type="text/javascript" src="js/hello.js"></script>
注意:如果某个script标签用于引入外部js文件,则该script标签的标签体中不能在写js代码
代码:
<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
div{
width: 100px;
height: 100px;
background:#ccc;
}
</style>
<!--1.内联方式-->
<script>
// alert("hello JavaScript!");
</script>
<!--3.外部方式-->
<script type="text/javascript" src="js/hello.js"></script>
<head>
<body>
第一个JavaScript程序
<hr>
<!--2.行内方式-->
<input type="button" value="点我" οnclick=alert("我被点,晕了")>
<!--<a href="" οnclick="alert('超链接被触发了')">超链接</a>-->
<a href="javascript:alert('超链接被触发')">超链接</a>
<div onmouseover="alert('走开')">把鼠标移上来</div>
</body>
</html>
js中的代码;
alert('哈哈');
案例;


三、基本语法
1.变量
变量是用来存储常量的量
常量就是固定值……常数项
js是一门弱类型语言,声明变量时使用var关键字,不需要之ID那个变量的类型
语法:var 变量名=常量会表达式;
在ECMAScript 6规范中新增let关键字,也用于声明变量
使用 let 声明的变量支持块级作用域,而使用var声明的变量不支持块级作用域
注:在IDEA中配置ES版本:settings–>language & frameworks–>javascript–>javascript language version
变量的命名规则:
- 由字母、数字、下划线、汉字组成
- 由字母、下划线开头
- 不能和系统关键字重名
- 区分大小写
了解:变量名的命名:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script>
//变量
var name; //定义一个变量name
name = "tom"; //将字符串常量tom赋值给变量name
name = "alice";
// alert(name);
var age=18; //定义一个变量age,并将整数18常量赋值给age
//age整数变量 age中存放的是整数,age是整型常量
// alert(age);
var sex = "male"; //强烈不建议使用
// alert(sex);
{
// var x = 8;
// alert(x);
let y = 7;
// alert(y);
}
// alert(x);
// alert(y);
// 姓名 = "tom";
// alert(姓名);
// 1_age = 18; //数字开头的最后不显示(后台显示为错误)
Age = 19;
// alert(1_age);
alert(Age);
</script>
</head>
<body>
</body>
</html>
案例:

2、输入和输出
输出:
- alert()弹出警告框
- console.log()输出到浏览器的控制台
- document.write()输出到页面
输入:
-
prompt()弹出输入框,获取用户输入的数据
使用
typeof变量判断变量的类型使用
Number(变量)将字符串转换为数值
3、转义字符
常用转义字符:
\n换行\t缩进\"双引号\'单引号\\斜杠
4、注释
单行注释://
多行注释:/* 注释内容 */
5、编码规范
代码是区分大小写的
每个语句以分号结尾
代码缩进
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本语法</title>
<script>
//输出信息
// alert("嘿嘿");
// console.log("哈哈");
// document.write("嘻嘻");
// 输入
// var name=prompt("请输入你的姓名");
// console.log(name);
// var age=prompt("请输入你的年龄:");
// console.log(age,typeof age);
// age = Number(age);
// console.log(age,typeof age);
// console.log(age+2);
// 转义字符
console.log("he\'llo\n world"); // \n表示换行
// 注释
// 这是单行注释
/*
这是多行注释
*/
</script>
</head>
<body>
</body>
</html>
案例:

四、核心语法
1、数据类型
常量:具体值,不变的量……常数项
变量:变化的值,存储常量的量
基础数据类型:
- string字符串
- number数值(NaN表示非数字Not a Number,其自身是number类型,表示数值的不正常状态)
- boolean布尔
- null空类型
- undefined未定义类型
类型转换
-
转换number
使用Number()、parselnt()、perseFloat()
-
转换为字符串
拼接空字符串
-
转换为布尔boolean
使用Boolean
注:0、空字符串、null、undefined、NaN会被转换为false,其他值会被转换为true
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型</title>
<script>
/*
数据类型
*/
var name = 'tom';
var age = 18;
var height = 180.5;
var flag = true;
var hobby = null;
var date = new Date();
var arr = new Array();
var sex; //定义一个变量,但没有赋值
// console.log(typeof name);
// console.log(typeof age);
// console.log(typeof height);
// console.log('hello'-5); //返回NaN
// console.log(typeof flag);
// console.log(typeof hobby); //如果数据是 null ,Date , Array等,返回object
// console.log(typeof date);
// console.log(typeof arr);
// console.log(typeof sex);
/*
类型转换
*/
//1.转换为number
var a = '12';
// console.log(a,typeof a);
//方式一:使用Number()
// a = Number(a);
// console.log(a,typeof a);
// a = Number('12.5');
// a = Number('12abc');
// a = Number('abc12');
//2.方式二:parseInt()
// a = parseInt('12');
// a= parseInt('12.5'); //在转换时 会去掉小数部分
// a = parseInt('12abc'); //按照字符的顺序依次分析
// a = parseInt('abc12');
//3.方式三:parseFloat
// a = parseFloat('12');
// a = parseFloat('12.5');
// a = parseFloat('12abc');
// a = parseFloat('abc12');
//将数值转换为字符串
// var a = 12;
// console.log(a,typeof a);
// a = a + ''; //后接一个空字符串
// console.log(a,typeof a);
//将布尔类型的值转换为数字
// var a;
// a = Number(false); //在js中true用1或非0表示,false用0表示
// console.log(a,typeof a);
/*
转换为布尔
*/
// var a = Boolean(0);
// var a = Boolean('');
// var a = Boolean(null);
// var a = Boolean(undefined);
// var a = Boolean(NaN);
// var a = Boolean(4);
var a = Boolean('tom');
var name;
name = 'tom';
if(name){
console.log(name);
}
// console.log(a,typeof a);
</script>
</head>
<body>
</body>
</html>
案例:

2、运算符
算术运算符:+、-、*、/、%求余、**乘方、++、–
比较运算符:>、>=、<、<=、、=、!=
赋值运算符:=、+=、-=、*=、/=、%=
逻辑运算符:&&并且、||或者、!非
条件运算符:条件?表达式1:表达式2
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算符</title>
<script>
//算数运算符
//+、-、*、/、%求余、**乘方、++、--
// var a = 5;
// var b = 3;
// var c = '2';
// var d = true;
//
// console.log(a+b);
// console.log(a-b);
// console.log(a*b);
// console.log(a/b);
// console.log(a%b);
// console.log(a**b); //a的b次方
// console.log(a-c); //当变量c为数字字符时,会自动将数字字符转换为数值
// console.log(a+d);
// var a = 1;
// console.log(a++); //先使用a 中的值,再让a 自加,在原值的基础上加1减1 表达式会返回变化前 a 的值,然后自加 a = + 1
// console.log(a);
// console.log(++a); //表达式返回变化后 a 的值,先自加减,再返回值
// console.log(a); //自加自减表达式执行完a的值是多少?
//2.比较运算符
// var a = 1;
// var b = true;
// console.log(a>b);
// console.log(a<b);
// console.log(a>=b);
// console.log(a<=b); //返回值Boolean true false
// console.log(a==b); //判断a和b的值是否相同 只是判断a和b的内容是否相等
// console.log(a===b); //全等于 既要判断内容,也要判断数据类型
// console.log(a+b);
// console.log(a===b); //在js中true表示1,false表示为0
//3.赋值运算符
// var a = 8;
// a +=2; //a= a + 2
// a -= 2; //a = a - 2
// console.log(a);
//4.逻辑运算符
var x = true;
var y = false;
// console.log(x && y); // &&并且运算符 两边为真才为真,一边为假就是假
// console.log(x || y); // || 或运算符 两边为假才为假,一边为真就是真
//逻辑运算短路问题
a = 20;
b = 5;
console.log(a && b); //0---false
console.log(a || b);
//5.条件运算符
console.log(a>b?a+b:a-b);
</script>
</head>
<body>
</body>
</html>
案例:

运算的其他方式:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>运算的其他方式</title>
<script>
//使用Math对象进行数学运算,用法:Math.方法名(参数)
//1.绝对值
console.log(Math.abs(-5));
//2.幂运算
console.log(Math.pow(2,4));
//3.四舍五入
console.log(Math.round(123.556)); //在js中不可以指定四舍五入到第几位
//4.向上取整,向下取整
console.log(Math.ceil(3.5)); //取大于等于3.5的最小整数
console.log(Math.floor(3.5)) //取小于等于3.5的最大整数
//5.生成一个[0.0,1)之间随机浮点数
console.log(Math.random()); //以当前系统时间为随机数种子
//6.最大值,最小值
console.log(Math.max(23,2,55,5,-3));
console.log(Math.min(23,2,55,5,-3));
//7.圆周率的值
console.log(Math.PI);
</script>
</head>
<body>
</body>
</html>
案例:

3、选择结构
if…else…、switch
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择结构</title>
<script>
//if …… else语句
var age = 25;
if(age>=60)
{
console.log('老年');
}
else if(age>=30)
{
console.log('中年');
}
else if(age>=16)
{
console.log('少年');
}
else
{
console.log('童年');
}
//switch语句
var day = '星期五' ;
switch(day){
case'星期一':
console.log('吃油条');
break;
case'星期二':
console.log('吃包子');
break;
case'星期三':
case '星期四':
console.log('吃饼子');
break;
case'星期五':
console.log('吃条子');
break;
default:
console.log('减肥!');
break;
}
</script>
</head>
<body>
</body>
</html>
案例:

4、循环结构
while、do…while、for、for…in
break、continue
break:退出整个循环
continue结束本次循环,返回到条件判断处继续进行下一次执行循环的条件判断
var str='welcome'; //可以将字符串看作是由多个字符组成的集合
for(var index in str)
{
// console.log(index); //输出了str的索引
console.log(str[index]);
}
代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>循环结构</title>
<script>
//while当型循环
var i = 1;
var sum = 0;
while(i<=100)
{
sum+=i;
i++;
}
console.log(sum);
//do .. while
var i = 1;
var sum = 0;
do
{
sum+=i;
i++;
}while(i<=101);
//for
var sum = 0;
for(var i = 1;i <=100;i++)
if(i%7!=0)
sum+=i;
console.log(sum);
//for .. in 对集合进行遍历
var str='welcome'; //可以将字符串看作是由多个字符组成的集合
for(var index in str)
{
// console.log(index); //输出了str的索引
console.log(str[index]);
}
s = 'abc';
document.write(s[0]);
document.write(s[1]);
document.write(s[2]);
//break和continue
for(var i = 1;i <=10;i++)
{
if(i % 2 == 0)
break;
console.log(i)
}
</script>
</head>
<body>
</body>
</html>
案例;

5、数组
5.1定义方式
语法:
var arr = new Array();
var arr = new Array(值1,值2,...);
var arr = [值1,值2,...];
注意:
- 数组的长度会自动扩展
- 数组中 元素的默认值为undefined
- 使用length的属性来获取数组的长度
5.2常用方法
| 方法 | 描述 |
|---|---|
| sort() | 排序,默认按字符编号进行升序列,非string类型会自动转换为string,可自定义 比较规则 |
| reverse | 反转,将数组元素倒序排列 |
| join | 将数组中元素使用指定的分隔符连成字符串,默认通过逗号连接 |
| indexOf() | 返回指定元素在数组中首次出现的位置 |
| slice(begin,end) | 截取数组中索引从begin到end之间的元素,左闭右开,如果省略第二个参数,则表示截取到末尾 |
| toString | 将数组转换为字符串 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组(+常用方法)</title>
<script>
//第一种定义方式
// var arr = new Array();
// arr[0] = 12;
// arr[1] = 9;
// //...
// console.log(arr.length);
// console.log(arr[0]);
// console.log(arr[1]);
//第二种方式
// var arr = new Array('tom','jack','alice',);
// console.log(arr);
// console.log(arr[2]);
// console.log(arr[arr.length-1]);
// console.log(arr[arr.length]);
//第三种方式
// var arr = ['tom','alice','jack','mike'];
// console.log(arr[arr.length-1]);
// console.log(arr[0]);
//将1到100之间所有能被3整除的数字,放到数组nums中,输出这个数组,并统计这个数组
//第一种:
// var nums =[];
// var index = 0;
// for(var i = 1;i <=100;i++)
//
// if(i % 3 == 0)
// {
// nums[index] = i;
// index++;
// }
// console.log(nums);
//第二种:
// var nums =[];
// for(var i = 1;i <=100;i++)
//
// if(i % 3 == 0)
//
// nums[nums.length] = i;
//
// //每当向数组中添加元素时,length属性值都会改变
// console.log(nums);
/*
一维数组常用的方法
*/
// sort()的方法:正序排列
// 1.字母
// var arr = ['tom','jack','alice','mike'];
// console.log(arr); //未排序的输出结果
// arr.sort();
// console.log(arr); //排序后的输出结果
// 2.数字(了解即可)
// var arr = ['11','55','1','5425','515'];
// console.log(arr); //未排序的输出结果
// arr.sort();
// console.log(arr); //排序后的输出结果
// reverse的方法:倒叙排列
// var arr = ['tom','jack','alice','mike'];
// console.log(arr); //未排序的输出结果
// arr.reverse();
// console.log(arr); //排序后的输出结果
//join的方法:默认为逗号进行连接
// var arr = ['tom','jack','alice','mike'];
// console.log(arr); //未排序的输出结果
// console.log(arr.join('-')); //排序后的输出结果
//indexOf()
// var arr = ['tom','jack','alice','mike','jack','alice'];
// console.log(arr);
// console.log(arr.indexOf('jack'));
// console.log(arr.lastIndexOf('jack'));
//slice(start,end)
// var arr = ['tom','jack','alice','mike','jack','alice'];
// console.log(arr);
// console.log(arr.slice(1,5));
// console.log(arr.slice(1));
toString()
var arr = ['tom','jack','alice','mike','jack','alice'];
console.log(arr);
console.log(arr.toString());
</script>
</head>
<body>
</body>
</html>
案例:

5.3二维数组
二位数组可以看做 认为是一个特殊一维数组,即 一维数组中的每个元素又是一个一维数组
var arr = new Array(); //定了一个具有m行个元素的特殊的一维数组
arr[0] = new Array(); //第0行又n个元素
arr[1] = new Array(); //第1行有n个元素
arr[][]=值;
var arr = [
[值1,值2,......],
[值1,值2,......],
[值1,值2,......] //最后一个不用加 逗号
];
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>二维数组</title>
<script>
/*
二维数组常用的方法
*/
//特殊的一维数组
// var arr = new Array();
// arr[0] = new Array();
// arr[1] = new Array();
// arr[0][0]=12;
// arr[0][1]=9;
// arr[1][0]=10;
//
// console.log(arr);
var arr =[
[12,54,5,69],
[1,24,56,2],
[9,65,22,8]
];
// console.log(arr);
// console.log(arr[0][1]);
//遍历元素
for(var i = 0;i<arr.length;i++)
{
//循环输出每行的4个元素
for(var j = 0;j<arr[i].length;j++)
document.write(arr[i][j]+' ')
//输出每行的换行
document.write('<br>')
}
</script>
</head>
<body>
</body>
</html>
案例:

6、函数
6.1自定义函数
语法:
function 函数名(参数1,参数2,.....)
{
函数体;
}
注意:
- 第一函数时不需要指定参数的类型
- 实参个数和形参的个数可以不同,未指定实际参数时 形参的默认值为undefined
- 不需要指定返回值的类型,如果有返回值,直接使用return语句返回即可
- 如果函数中没有return语句返回值,则默认返回undefined
变量的作用域:
-
局部作用域
在函数中声明的变量,只能在函数内访问,函数运行结束变量自动销毁
-
全局作用域
在函数外声明的变量,在任何位置都可以访问
-
块级作用域
使用let关键字声明的变量,只能在声明它的代码内访问
代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义函数</title>
<script>
/*
自定义函数
*/
//1.定义函数
// function show()
// {
// console.log('嘿嘿');
// }
//
// function calc(num1,num2,num3) //形式参数
// {
// // console.log(num1,num2,num3);
// var sum = num1+num2+num3;
// // console.log(sum);
// return sum;
// }
//2.调用函数 有2个功能 1:返回值 2:执行函数体为目的 来实现某一具体功能
// show();
// var result = calc(12,6,3,5); //实际参数
// console.log(result);
//3.变量的作用域
// var c = 6; //全局变量(在函数外进行定义的变量)
// function fn()
// {
// var a = 5; //局部变量(在函数中进行定义的变量)
// console.log(a);
// console.log(c);
// } //定义函数
// fn(); //调用函数
function fn()
{
if(true)
{
var a = 5; //局部变量
// let a = 5; //块级变量
console.log(a);
}
console.log(a);
}
fn();
// {
// var d = 2; //全局变量
// let x = 4;
// console.log(x);
// }
// console.log(d);
// console.log(a);
// console.log(c);
</script>
</head>
<body>
</body>
</html>
代码:

6.2回调函数
不立即执行的函数调用,满足一i的那个条件时 会执行或者由别的代码调用执行,称为 回调函数callback,调用时 只写函数名,没有小括号和参数
应用:
- 作为事件绑定的函数
- 作为另一个函数的参数
代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>回调函数</title>
<script>
function f1()
{
console.log('111');
}
// f1();
//当我们单机窗口时执行f1函数
// window.onclick = f1;
/*
函数本身也是一种数据类型
数据类型有:string、number、boolean、null、undefined、function
*/
// console.log(typeof f1);
var a = f1;
// console.log(typeof a);
// a();
//将一个函数作为另一个函数的参数
function f2(x,y)
{
console.log(x);
// console.log(y);
y(); //这样就调用了f1函数
}
f2(5,f1); //当f1函数作为实际参数时,f1并没有执行,只是将f1函数体中的代码打印输出
/*
示例
*/
var arr = [12,4,23,6,26,86];
/*
定义一个比较器
升序: 如果第一个参数大于第二个参数,则返回正数
如果第一个参数小于第二个参数,则返回负数
如果第一个参数等于第二个参数,则返回0
*/
function compareFn(a,b)
{
return b-a;
// if(a>b)
// return;
// else if(a<b)
// return -1;
// else
// return 0;
}
// console.log(arr);
// arr.sort();
// console.log(arr);
// for(var index = 0 ; index<arr.length;index++)
// console.log(index,arr[index])
function show(index,value)
{
console.log(value,index);
// console.log(value);
}
arr.forEach(show);
</script>
</head>
<body>
</body>
</html>
案例:

6.3匿名函数
没有名字的函数,称为匿名函数,一般用于回调
应用场景:
-
用于函数的回调:
window.onclick = function () { console.log('1111'); } -
用于一次执行的函数,会自动换行,称为自执行函数
(function () { console.log(333); })();
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>匿名函数</title>
<script>
/*
1.一般用于回调
*/
// function show() {
// console.log('111');
//
// }
// window.οnclick=show;
window.onclick = function () {
console.log('1111');
};
function f1() {
console.log(222);
}
// var a = f1; //如果单纯要把f1赋值给a
var a = function () {
console.log(222);
};
var arr = [12,15,51,654,84];
// function show(value,index) {
// console.log(index,value);
// }
// arr.forEach(show);
arr.forEach(function (value,index) {
console.log(index,value);
});
//2.自执行函数
// function fn() {
// console.log(333);
// }
// fn();
(function () {
console.log(333);
})() //定义插件时来使用
</script>
</head>
<body>
</body>
</html>
案例:

6.4箭头函数
ES6中允许使用"箭头" =>定义函数,称为箭头函数,也叫lambda表达式,是一种特殊匿名函数
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭头函数</title>
<script>
/*
箭头函数的语法
参数 => 返回值
*/
// var a = function (x) {
// return x*2;
// }
// console.log(a(3)); //匿名的方式进行解决的方案
var a = x => x*2; //箭头函数的解决方法一 优点:语法简介
console.log(a(3));
//示例2: 如果我们的箭头函数没有参数或者没有2个以上的参数,则必须使用小括号表示参数部分
var a = function () { //function();
return 5 ;
};
var a = () => 5; // var a = () =>自己定义的数值;
console.log(a());
//示例3:
var a = function (x,y) {
var sum=x+y;
return sum;
// return x+y;
};
var a = (x,y) => {
var sum = x+y;
return sum;
};
// var a = function (x) {
// console.log(x);
// };
var a = x => console.log(x);
a(5);
// console.log(a(5));
//应用场景
var arr = [12,15,51,654,84];
arr.forEach((value,index)=>{
console.log(index,value);
});
window.onclick=()=>console.log(111);
</script>
</head>
<body>
</body>
</html>
案例:

五、复合函数
1.String
1.1定义方式
语法:
var str = 'welcome' to JS; //基本数据类型
var str = new String('welcome'); //引用数据类型String
使用length属性获取字符串的长度
1.2
常用方法:
| 方法名 | 说明 |
|---|---|
| CharAt() | 返回在指定索引位置的字符,也可以使用[索引]的方式 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置 |
| lastindexOf() | 返回某个指定的字符串值在字符串中最后出现的位置 |
| toLowerCase() | 将字符串转换为小写字符 |
| toUpperCase() | 将字符串转换为大写字符 |
| subString() | 提取字符串中两个指定索引号之间的字符 |
| replacee() | 将指定的这个词替换为新字符串 |
| split() | 将指定的字符串分隔字符串数组 |
| trim() | 去除字符串前后空格 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>String</title>
<script>
// var str = "welcome to JS";
// console.log(str.length);
// console.log(typeof str);
// var str = new String('welcome to JS');
// console.log(str.length);
// console.log(typeof str);
// var str = "welcome to JS";
// console.log(str.charAt(0),str.charAt(3),str[0],str[str.length-1]);
// var str = "welcome to JS hello world";
// console.log(str.indexOf('o'));
// console.log(str.lastIndexOf('o'));
//
// console.log(str.toUpperCase());
// console.log(str.toLowerCase());
//
// console.log(str.substring(1,4)); //从左边开始,右边结束,不包含右边
// console.log(str.substring(1)); //从1开始取至到末尾结束
//
// str = str.replace('JS','JavaScript'); //替换后,将副本赋值给str
// console.log(str.replace('JS','JavaScript'));
// console.log(str.split(' '));
// console.log(str.split(' ',3));
var str = " welcome to JS hello world";
console.log(str);
console.log(str.length);
str = str.trim();
console.log(str);
console.log(str.length);
</script>
</head>
<body>
</body>
</html>
案例:

2.Date
2.1定义方式
语法:
var date = new Date(); //定义一个日期对象,表示当前时间
var date = new Date(year,month,day,hour,minute,second); //参数为指定的年月日,时分秒
var date = new Date(millSeconds); //参数为当前时间与1970-1-1相差的秒数
2.2常用方法
| 方法名 | 说明 |
|---|---|
| getFullyYear() | 以四位数字返回年份 |
| getMonth() | 返回月份[0,11],0表示1月 |
| getDate() | 返回一个月中的某一天(1-31) |
| getHours() | 返回小时[0,23] |
| getMinutes() | 返回分钟[0,59] |
| getSeconds() | 返回秒数[0,59] |
| getMillseconds() | 返回毫秒(0,999) |
| getDay() | 返回一周中的某一天(0-6),0表示周日 |
| getTime() | 返回从1970-1-1 0:0:0至今的毫秒数 |
setXxx 方法与getXxx 方法类似,用于设置之对应的值。
代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Date(时间示例)</title>
<script>
// var date = new Date();
// console.log(typeof date);
// console.log(date);
// var date = new Date(2020,5,15,9,08,55);
// console.log(typeof date);
// console.log(date);
// var date = new Date(12315455653);
// console.log(typeof date);
// console.log(date);
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var d = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
let millseconds = date.getMilliseconds(); //表示 获得当前时间的毫秒数
console.log(millseconds);
let day = date.getDay(); //返回一周中第几年
// let time = date.getTime(); //返回从1970-1-1 0:0:0至今的毫秒数
// console.log(time);
// console.log(day);
// console.log(year,month,d,hour,minute,second);
var weekday = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var currentime = year + '年' + checkdDate(month) + '月' + checkdDate(d) + '日' + checkdDate(hour) + ':' + checkdDate(minute) + ':' + checkdDate(second) + ',' + weekday[day];
console.log(currentime);
function checkdDate(num){
if(num<10)
return '0'+num;
else
 return num;
}
</script>
</head>
<body>
</body>
</html>
案例:

3.JSON
3.1 JSON简介
JavaScript object Notation 是一种轻量级数据交换格式,用于表示JavaScript对象的一种方式
采用与编程语言无关的文本格式,易于阅读和编写,同时易于解析和生成
3.2 基本用法
语法:{"属性名":属性值,"属性名":属性值,...}
注意:
-
JSON结构是由一系列的
键值对所组成的,称为JSON对象 -
属性名必须使用双撇号括起来
使用:
-
简单的JSON对象
-
复合属性,属性的值也为JJSON对象
-
JSON对象的集合
3.3 JSON转换
-
JSON转换为字符串
var person = { "name":"hector", "age":18, "height":180.5 }; var str = JSON.stringify(person); -
字符串转换为JSON
var users = '[{"id":1,"username":"tom","password":"123"}, {"id":"2","username":"jack","password":"111"}]'; console.log(typeof users); var objs = JSON.parse(users);
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON对象</title>
<script>
//定义一个简单的JSON对象
var user = {
"id":1001,
"name":"tom",
"age":20,
"height":180.5,
"address":{
"province":"山西省",
"city":"太原市",
"district":"易泽区",
},
"ismarried":true
};
/*
访问方式: 对象名.属性名
*/
// console.log(user.name);
// console.log(user.height);
// console.log(user.address);
// console.log(user.address.city);
/*
JSPN对象的集合(JSON对象的数组)
*/
// var nums = [12,2,23,5,415,1];
var users = [
{
"id":9527,
"name":"tom",
"password":123,
"status":1
},
{
"id":9528,
"name":"tomA",
"password":111,
"status":1
},
{
"id":9529,
"name":"tomB",
"password":222,
"status":0
},
{
"id":9530,
"name":"tomC",
"password":333,
"status":1
},
];
for(var i=0;i<users.length;i++)
{
var u = users[i];
// console.log(u.name,u.password,u.status);
}
/*
3.JSON对象和字符串之间的转换
*/
//1.将JSON对象转换为字符串
// console.log(typeof user);
// console.log(user);
// var str = JSON.stringify(user);
// console.log(typeof str);
// console.log(str);
//2.字符串转换为JSON对象
// var str = "{'name':'tom','age':20,'sex':'男'}"; //会显示错误
var str = '{"name":"tom","age":20,"sex":"男"}';
var obj = JSON.parse(str);
// console.log(typeof str);
// console.log(str);
// console.log(typeof obj);
// console.log(obj);
var users = '[{"id":1,"username":"tom","password":"123"},{"id":"2","username":"jack","password":"111"}]';
console.log(typeof users);
var objs = JSON.parse(users);
console.log(objs);
</script>
</head>
<body>
</body>
</html>
案例:

4.对象类型
4.1 对象简介
补充:
1.对象:客观存在的并且可以相互区别的事物
eg:一个同学 一本书 页面上的命令按钮 复选框
2.描述一个对象
-
属性—外观,长相
-
方法—行为模式
-
事件—单机,双击
3.对象由三个基本特征:封装、继承和多态
对象类型可以理解为JAVA中的引用数据类型
JavaScript是面向对象的语言,但并不是人们常说的纯粹的面向对象的语言,因为它不支持某些特征
封装:封装体现了对象的信息隐蔽性(信息隐蔽是通过对象封装性来实现的)
继承:类的继承性 是类之间共享属性和操作的一种机制
类属性 类方法
对象属性 对象方法
对象可以继承类的属性和方法
4.2 创建对象
三种方式:
-
使用Object
//新创建的对象没有属性和方法 var 对象名 = new Object(); //为对象添加属性 对象名.属性名 = 属性值; //为对象添加方法 对象名.方法名 = function { 方法体; }; //调用属性和方法 对象名.属性名 或 对象名['属性名'] 对象名.方法名 -
使用构造函数,模拟类的定义,相当于自定义了一个类型
function 构造函数名 (参数1,参数2,...) {//为了区别与普通函数,构造函数名建议首字母大写 this.属性名=形参1; this.属性名=形参2; this.方法名=function() { 方法体; }; } -
使用JSON合适定义对象,一般只在JSON对象中定义属性
car JSON对象 ={ 属性名:属性值, //属性名和方法名可不用加引号 属性名:属性值, ... };
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对象类型</title>
<script>
/*
1.使用Object创建
*/
var stu = new Object();
//添加属性
stu.name = "tom";
stu.age = 20;
stu.height = 180.5;
//添加方法
stu.study = function () {
console.log('我叫'+stu.name+'正在学习...');
};
stu.run = function () {
console.log(stu.name+'正在学校.....');
};
//调用属性和方法
// console.log(stu.name,stu['age']);
// stu.study();
// stu.run();
/*
2.使用构造函数的方式
*/
// var date = new Date(2020,5,20);//定义一个日期对象
// console.log(date,typeof date);
function Student(name,age,sex) {
// console.log(name,age,sex);
this.username = name;
this.age=age;
this.sex=sex;
//方法
this.show = function () {
console.log(this.user+'正在学习...');
};
this.study = function () {
console.log('正在学习');
};
}
// Student('tom',20,'male'); //调用函数
// var student = new Student('tom',20,'male');
// console.log(student.username,student.age,student.sex);
// student.show();
// student.study();
/*
3.使用JSON对象
*/
var student = {
//属性
"name":"admin",
"age":18,
"sex":"male",
//方法
"study":function () {
console.log(student.name+"正在学习...");
}
};
console.log(student.name,student['age']);
student.study();
</script>
</head>
<body>
</body>
</html>
案例:

六、DOM的操作
1.DOM简介
Document Object Model文档对象型
浏览器加载HTML文档时,会将HTML文档解析为一个树形结构,称为 DOM树
- HTML文档和DOM树 是一一对应关系
- 当DOM树 被改变时,与之对应的HTML文档也会随之变化
- 当需要对html文档中的内容进行动态改变时,可以使用DOM来进行操作
- DOM提供了一组用来操作HTML文档的API,即 提供了一套属性、方法和事件
- 树上的每一个节点都是一个DOM对象,树的顶层称为Document对象,表示整个文档
2.查询操作
即 获取DOM对象
| 方法和属性 | 含义 |
|---|---|
| document.getElementById(“id值”) | 根据id属性来查询节点,返回匹配的第一个节点 |
| document.getElementsByName(“name属性值”) | 根据name属性来查询,返回所以匹配的节点集合 |
| document.getElementsByTagName(“标签名”) | 根据标签名来查询,返回所以匹配的节点集合 |
| document.querySelector(“选择器”) | 根据CSS选择器来查询,返回匹配的第一个节点 |
| document.querySelectorAll(“选择器”) | 根据CSS选择器来查询,返回所有匹配的节点集合 |
| parentNode属性 | 查询当前节点的父节点 |
| previousSibling属性 | 查询当前节点的上一节点 |
| nextSibling属性 | 查询当前节点的下一节点 |
| firstChild属性 | 查询当前节点的第一个节点 |
| lastChild属性 | 查询当前节点的最后一个节点 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML DOM(DOM操作)</title>
<script>
function query() {
// console.log(111);
/*
1.根据id属性值来获取,会返回单个值(第一个)
*/
// var obj = document.getElementById("mydiy");
// console.log(typeof obj);
// console.log(obj);
/*
2.根据name获取,返回集合,即数组
*/
// var objs = document.getElementsByName("hobby");
// console.log(typeof objs);
// console.log(objs);
// for(var i in objs)
// console.log(objs[i]);
/*
3.根据标签名获取,返回集合
*/
// var objs = document.getElementsByTagName("input");
// for(var i in objs)
// console.log(objs[i]);
/*
4.根据CSS选择器来获取单个对象
*/
// var obj = document.querySelector("#div2");
// var obj = document.querySelector(".aaa");
// var obj = document.querySelector("p.aaa");
// console.log(typeof obj);
// console.log(obj);
/*
5.根据CSS选择器来获取更多个对象
*/
var objs = document.querySelectorAll(".aaa");
console.log(objs.length);
console.log(objs);
/*
根据已有节点获取其他节点
*/
var obj = document.getElementById("second");
// console.log(obj);
// console.log(obj.parentNode);
// console.log(obj.previousSibling);
// console.log(obj.nextSibling);
// console.log(obj.previousSibling.previousSibling);
console.log(obj.parentNode.firstChild);
console.log(obj.parentNode.lastChild);
}
</script>
</head>
<body>
<input type="button" value="获取页面中的元素" onclick="query()">
<div id="mydiv" class="aaa">hello</div>
<!--<div id="mydiv">world</div>-->
<div id="div2" class="aaa">world</div>
<p class="aaa">welcome</p>
爱好: <input type="checkbox" value="eat" name="hobby">吃饭
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="doudou" name="hobby">打豆豆
<hr>
<ui><li>tom</li>
<li id="second">jack</li>
<li>alice</li>
<li>mike</li></ui>
</body>
</html>
案例;

3.访问操作
3.1访问属性
即 获取 / 设置DOM对象的属性
DOM对象的属性和HTML标签的属性几乎是一样的,一般情况下DOM对象都会有一个与对应的HTML标签同名的属性
用法:DOM对象.属性
3.2访问内容
即 获取 / 设置标签中的内容
-
使用innerHTML
用法:
DOM对象.innerHTML将内容解析为HTML -
使用innerText
用法:
DOM对象.innerText将内容作为纯文本
3.3访问CSS
即 获取 / 设置CSS样式
两种方式:
-
使用style属性
用法:
DOM对象.style.样式属性如果CSS属性中有短横线 - 需要在访问时去掉横线,然后将其后的单词首字改为大写
-
使用calssName属性
用法:
DOM对象.className
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问操作</title>
<style>
.hello{
width: 300px;
height: 300px;
background: green;
font-size: 30px;
}
.world{
text-decoration: underline;
font-weight: bold;
}
</style>
<script>
function getProperty() {
// console.log(111);
//获取属性的值
// let obj = document.getElementById("baidu");
// console.log(typeof obj,obj);
// console.log(obj.href);
// console.log(obj.target);
// let obj = document.getElementById("username");
// console.log(obj.value);
// console.log(obj.checked); //返回值为 true 或 false
//设置属性的值
// let obj = document.getElementById("baidu");
// obj.href="http://www.sxgjpx.net";
// obj.target="_self";
let obj = document.getElementById("female");
obj.checked=true;
}
function getContent() {
let obj = document.getElementById("mydiv");
//获取内容
// console.log(obj.innerHTML);
// console.log(obj.innerText);
//设置内容
// obj.innerHTML="<h2>你好世界<h2>";
// obj.innerText="<h2>世界你好<h2>";
}
function getStyle() {
var obj = document.getElementById("mydiv");
console.log(obj.style);
console.log(obj.calssName);
//获取CSS的样式属性
// console.log(obj.style.width);
// console.log(obj.style.height);
// console.log(obj.style.fontSize);
// console.log(obj.style.borderTopRightRadius);
//设置CSS的样式属性
// obj.style.width='300px';
// obj.style.height='300px';
// obj.style.background='blue';
// obj.style.fontSize='30px';
//设置类选择器
obj.calssName="world";
console.log(obj.calssName);
}
</script>
</head>
<body>
<input type="button" value="获取属性" onclick="getProperty()">
<input type="button" value="访问内容" onclick="getContent()">
<input type="button" value="访问CSS" onclick="getStyle()">
<hr>
<br>
<!--<a href="https://www.baidu.com" target="_blank" id="baidu">百度</a/>-->
<a href="https://www.baidu.com" target="_blank" id="baidu">点我</a>
<br>
用户名: <input type="text" name="username" id="username" value="">
<br>
性别: <input type="radio" name="sex" value="male" id="male">男
<input type="radio" name="sex" value="female" id="female">女
<hr>
<div id="mydiv" class="hello">
<p>
哈哈
</p>
</div>
</body>
</html>
案例:

搜索的示例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索 练习示例</title>
<style>
#logo{
width: 100px;
height: 50px;
}
</style>
<script>
function change() {
if($("baidu").checked){
$("logo").src="images/baidu.png";
$("txtSearch").name="wd";
$("frmSearch").action="https://www.baidu.com/s";
$("btnSearch").value="百度搜索";
}else if($("sogou").checked){
$("logo").src="images/sogou.png";
$("txtSearch").name="query";
$("frmSearch").action="https://www.sogou.com/web";
$("btnSearch").value="搜狗搜索";
}else{
$("logo").src="images/360.png";
$("txtSearch").name="q";
$("frmSearch").action="https://www.so.com/s"
$("btnSearch").value="360搜索";
}
}
/*
用来简化元素的获取
*/
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<input type="radio" name="search" id="baidu" checked onclick="change()"> <label for="baidu">百度</label>
<input type="radio" name="search" id="sogou" onclick="change()"> <label for="sogou">搜狗</label>
<input type="radio" name="search" id="360" onclick="change()"> <label for="360">360</label>
<form action="https://www.baidu.com/s" id="frmSearch">
<img src="images/baidu.png" id="logo">
<input type="text" name="wd" id="txtSearch" placeholder="请输入查询关键字">
<input type="submit" id="btnSearch" value="百度引擎">
</form>
</body>
</html>
案例;

4.添加操作
| 方法 | 含义 |
|---|---|
| document.createElement(“标签名”) | 创建一个元素节点,即标签 |
| document.create TextNode(“文本内容”) | 创建一个文本节点,即标签中的文本内容 |
| node.appendChild(newNode) | 将一个新的节点nweNode添加到指定的节点node中 子节点的末尾 |
| node.insertBefore(newNode,refNode) | 将一个新的节点newNode添加到node节点中 子节点refNode之前 |
| node.replaceChild(newNode,refNode) | 用一个新的节点newNode替换原有的node节点中的子节点refNode |
5.删除操作
| 方法 | 含义 |
|---|---|
| node.remove() | 删除当前节点 |
| node.removeChild(refNode) | 删除当前节点中指定的节点 |
添加与删除操作的示例:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加与删除操作</title>
<script>
function doAdd() {
//创建一个li
//1.创建元素的节点
var li = document.createElement("li");
//2.设置文本内容
// var txt = document.createTextNode("alick");
// li.appendChild(txt);
li.innerText="alick"; //设置文本
// console.log(li);
//3.设置属性
// li.id="fourth";
li.setAttribute("id","fourth"); //设置属性
// console.log(li.getAttribute("id")); //回去属尾
console.log(li);
//4.将li添加到ul中,添加到节点中
var ul =document.getElementById("myul");
// ul.appendChild(li);
//5.将li添加到jack的前面
// ul.insertBefore(li,document.getElementById("second"));
//6.替换节点 用ul中的alice替换jack
ul.replaceChild(li,document.getElementById("second"));
}
function doDelete() {
//删除当前节点
// document.getElementById("first").remove();
var ul = document.getElementById("myul");
// ul.removeChild(document.getElementById("first"));
ul.removeChild(ul.lastChild);
}
</script>
</head>
<body>
<input type="button" value="添加" onclick="doAdd()">
<input type="button" value="删除" onclick="doDelete()">
<ul id="myul">
<li id="first">tom</li>
<li id="second">jack</li>
<li>alice</li>
</ul>
</body>
</html>
案例:

七、事件处理
1.简介
事件:发生在HTML元素上的事情,可以是用户的行为,也可以是浏览器的行为,如:
- 用户点击某个HTML元素
- 用户将鼠标移动到某个HTML元素上
- 用户输入数据时光标离开
- 页面加载完成
事件源:事件触发的源头,即 触发事件的元素,如 按钮、输入框、超链接等
事件的对象:当一个事件发生时,这个事件相关的信息将会保存在一个对象中,称为event对象
事件监听:监听事件的发生,一般会绑定事件函数,当事件被触发后执行改事件函数,即 回调函数
2.绑定事件
两种方式:
-
静态绑定 一般是通过标签的事件的属性来绑定
<input type="button" value+"按钮" onclick="fn()"> -
动态绑定 正常情况下,是通过JS代码来绑定事件
<input type="button" value="按钮" id="btn"> <script> var btn = document.getElementById("btn"); btn.onclick=function{ console.log("动态绑定"); }; </script>注意: -
可以通过事件回调函数的第一个参数获取事件对象event
-
在事件回调函数中,this 表示事件源,即发生事件的元素
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定</title>
<script>
function f1() {
console.log(111);
var btn2 = document.getElementById("btn2");
console.log(btn2);
}
//当前页面加载完成后执行
window.onload=function () {
// var btn2 = document.getElementById("btn2"); //由于代码执行到此时,该部分代码先执行,而后面按钮2没有执行加载
// console.log(btn2);
// btn2.οnclick=function () {
// console.log(222);
// };
// document.getElementById("btn2").οnclick=function () {
// console.log(222);
// };
document.getElementById("btn2").onclick=f1; //提示回调时不加括号
document.getElementById("btn2").onclick=function () {
console.log(222);
console.log(event);
console.log(this); //this表示事件源
console.log(event.srcElement);
}
//为复选框绑定事件
var hobbies = document.getElementsByName("hobby");
// console.log(hobbies);
for(var i=0;i<hobbies.length;i++ )
{
hobbies[i].onclick=function () {
// console.log(hobbies[i].value)
console.log(this.value);
};
};
};
</script>
</head>
<body>
<!--1、方式一:静态绑定-->
<!--<input type="button"value="按钮1" οnclick="alert('哈哈')">-->
<input type="button"value="按钮1" οnclick="f1()">
<!--2、动态绑定-->
<input type="button" value="按钮2" id="btn2"> <br>
爱好:<input type="checkbox" name="hobby" value="eat">吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="doudou">打豆豆
</body>
</html>
案例:

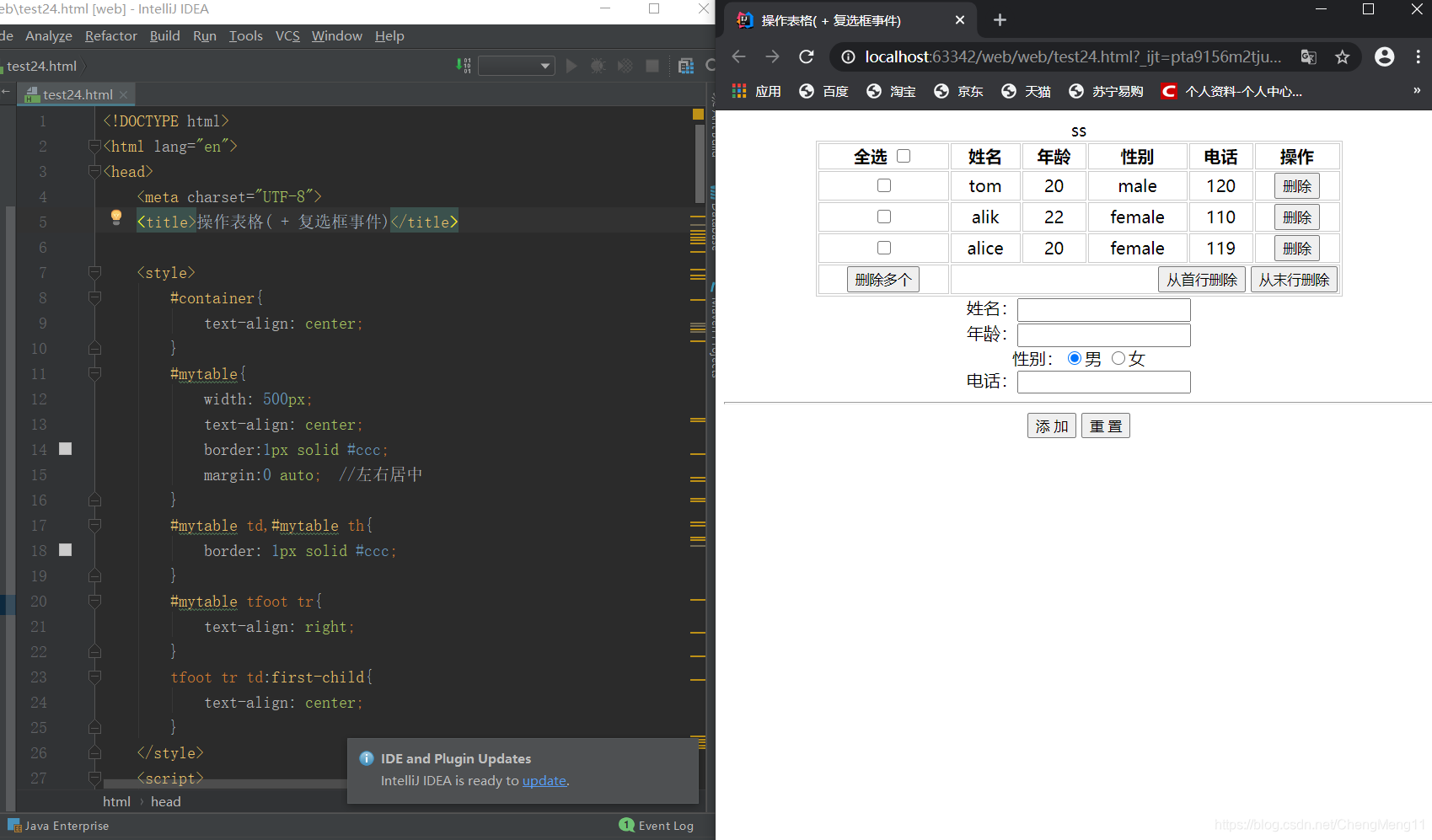
操作表格示例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>操作表格</title>
<style>
#container{
text-align: center;
}
#mytable{
width: 500px;
text-align: center;
border:1px solid #ccc;
margin:0 auto; //左右居中
}
#mytable td,#mytable th{
border: 1px solid #ccc;
}
#mytable tfoot tr{
text-align: right;
}
tfoot tr td:first-child{
text-align: center;
}
</style>
<script>
window.onload=function () {
//为添加按钮绑定事件
$("btnAdd").onclick=function () {
//创建tr
var tr = document.createElement("tr");
//创建td
tdChk = document.createElement("td");
var tdName=document.createElement("td");
var tdAge=document.createElement("td");
var tdSex=document.createElement("td");
var tdPhone=document.createElement("td");
var tdDelete=document.createElement("td");
//将数据添加到td中
var chkDelete = document.createElement("input");
chkDelete.type="checkbox";
chkDelete.className="chk";
tdChk.appendChild(chkDelete);
chkDelete.onclick=function () {
var chks = document.querySelectorAll(".chk");
//统计以选择的个数
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++;
}
}
// console.log(cnt);
// 判断是否全部被选中
if(cnt==chks.length){
$("all").checked=true;
}
else{
$("all").checked=false;
}
};
tdName.innerText=$("name").value;
tdAge.innerText=$("Age").value;
tdSex.innerText=$("m").checked?$("m").value:$("f").value;
tdPhone.innerText=$("Phone").value;
//创建input按钮
var btnDelete = document.createElement("input");
btnDelete.type="button";
btnDelete.value="删除";
btnDelete.onclick=function () {
this.parentNode.parentNode.remove();
}; //(此处只针对于自己创建的 可进行删除)
tdDelete.appendChild(btnDelete); //将删除添加进去
//将td添加到tr中
tr.appendChild(tdChk);
tr.appendChild(tdName);
tr.appendChild(tdAge);
tr.appendChild(tdSex);
tr.appendChild(tdPhone);
tr.appendChild(tdDelete); //将删除添加到tr中进行执行
//将tr添加到tbody中
$("tb").appendChild(tr);
};
//为删除按钮绑定事件
var btnDelete = document.querySelectorAll(".delete");
for(var i = 0;i<btnDelete.length;i++)
btnDelete[i].onclick=function () {
this.parentNode.parentNode.remove();
}; //(只针对于一开始拥有的,自己创建的需要另外设置)
//为首行删除 绑定事件
$("btnDeleteFirst").onclick=function () {
$("tb").getElementsByTagName("tr")[0].remove();
};
//为末行删除 绑定事件
$("btnDeleteLast").onclick=function () {
var trs = $("tb").getElementsByTagName("tr");
trs[trs.length-1].remove();
};
//为全选绑定事件
$("all").onclick=function () {
if($("all").checked)
{
var chks = document.querySelectorAll(".chk");
for (var i = 0; i < chks.length; i++) {
chks[i].checked = true;
}
}
else
{
var chks = document.querySelectorAll(".chk");
for (var i = 0; i < chks.length; i++) {
chks[i].checked = false;
}
}
};
//当选中所有的复选框时全选
var chks=document.querySelectorAll(".chk");
for(var i = 0;i<chks.length;i++){
chks[i].onclick=function () {
// console.log(111); //检测是否输出
//统计以选择的个数
var cnt = 0;
for(var j=0;j<chks.length;j++){
if(chks[j].checked){
cnt++;
}
}
// console.log(cnt);
// 判断是否全部被选中
if(cnt==chks.length){
$("all").checked=true;
}
else{
$("all").checked=false;
}
};
}
//为 删除多个 来绑定事件
$("btnDeleteMulti").onclick=function () {
var chks = document.querySelectorAll(".chk");
for(var i=0;i<chks.length;i++){
if(chks[i].checked){
chks[i].parentNode.parentNode.remove();
}
}
};
};
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<div id="container">
<!--table>(thead>tr>th*5)+tbody>(tr>td*5)*3-->
<table id="mytable">
<thead>
<tr>
<th>
全选 <input type="checkbox" id="all">
</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" class="chk"></td>
<td>tom</td>
<td>20</td>
<td>male</td>
<td>120</td>ss
<td><input type="button" value="删除" class="delete"> </td>
</tr>
<tr>
<td><input type="checkbox" class="chk"></td>
<td>alik</td>
<td>22</td>
<td>female</td>
<td>110</td>
<td><input type="button" value="删除" class="delete"> </td>
</tr>
<tr>
<td><input type="checkbox" class="chk"></td>
<td>alice</td>
<td>20</td>
<td>female</td>
<td>119</td>
<td><input type="button" value="删除" class="delete"> </td>
</tr>
</tbody>
<tfoot>
<tr>
<td><input type="button" value="删除多个" id="btnDeleteMulti"></td>
<td colspan="5">
<input type="button" value="从首行删除" id="btnDeleteFirst">
<input type="button" value="从末行删除" id="btnDeleteLast">
</td>
</tr>
</tfoot>
</table>
<form action="" id="myform">
姓名:<input type="text" id="name"> <br>
年龄:<input type="text" id="Age"> <br>
性别:<input type="radio" name="sex" id="m" value="male" checked>男
<input type="radio" name="sex" id="f" value="female">女<br>
电话:<input type="text" id="Phone"><br>
<hr>
<input type="button" value="添 加" id="btnAdd">
<input type="reset" value="重 置">
</form>
</div>
</body>
</html>
案例:

3.常用事件
3.1 鼠标事件
| 事件名 | 描述 |
|---|---|
| onclick | 鼠标单机 |
| ondblclick | 鼠标双击 |
| onmouseover | 鼠标移动到某元素上 |
| onmouseout | 鼠标从某元素上移开 |
| onmousedown | 鼠标的按钮被按下 |
| onmouseup | 鼠标按键被松开 |
| onmousemove | 鼠标被移动 |
3.2 键盘事件
| 事件名 | 描述 |
|---|---|
| onkeydown | 键盘上某个键被按了下去 |
| onkeyup | 键盘上某个键被松开 |
| onkeypress | 键盘上某个键盘被按下且被松开 |
3.3 表单事件
| 事件名 | 描述 |
|---|---|
| onfocus | 元素获得焦点 |
| onblur | 元素失去焦点 |
| onchange | 域的内容发生改变,一般用于文件选择器和下拉列表 |
| onselect | 文本内容被选择 |
| onsubmit | 表单提交前触发,回调函数返回true 表示允许表单提交,返回false 表示阻止表单提交 |
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件</title>
<style>
#username{
outline: none;
}
.txtborder{
border:1px solid red;
}
#img{
width: 160px;
height: 160px;
}
</style>
<script>
window.onload=function () {
/*
鼠标事件
*/
// document.getElementById("btn").οnclick=function () { //单机后命令被执行
// console.log(111);
// };
// document.getElementById("btn").οndblclick=function () { //双击后命令被执行
// console.log(111);
// };
// document.getElementById("btn").οnmοuseοver=function () { //鼠标移动到某元素上 命令被执行
// console.log(111);
// };
// document.getElementById("btn").οnmοuseοut=function () { //鼠标从某元素上移开 命令被执行
// console.log(111);
// };
// document.getElementById("btn").οnmοusedοwn=function () { //鼠标的按钮被按下时 命令被执行
// console.log(111);
// };
// document.getElementById("btn").οnmοuseup=function () { //鼠标按键被松开时 命令被执行
// console.log(111);
// };
// document.getElementById("btn").οnmοusemοve=function () { //鼠标被移动时 命令被执行
// console.log(111);
// };
/*
键盘事件
*/
// document.getElementById("username").οnkeydοwn=function () { //键盘上某个键被按了下时 命令被执行
// console.log(111);
// };
// document.getElementById("username").οnkeyup=function () { //键盘上某个键被松开时 命令被执行
// console.log(222);
// };
// document.getElementById("username").οnkeypress=function (event) { //键盘上某个键盘被按下且被松开时 命令被执行
// console.log(222);
// console.log(event); //因为event是表示事件源 所以通过event可以查看到键盘所按的是哪个键 以及这个字符的编码等
// };
/*
表单事件
*/
// document.getElementById("username").οnfοcus=function (event) { // 元素获得焦点
// console.log(111);
// this.className="txtborder";
// };
// document.getElementById("username").οnblur=function (event) { //元素失去焦点
// console.log(222);
// this.className=""; //当文本框失去焦点时,取消className属性
// };
document.getElementById("head").onchange=function () { // 域的内容发生改变,一般用于文件选择器和下拉列表
// console.log(111);
document.getElementById("img").src=window.URL.createObjectURL(this.files[0]);
};
document.getElementById("username").onselect=function () { //文本内容被选择时 命令被执行
console.log(111);
};
document.getElementById("frm").onsubmit=function () { //表单提交前触发 命令被执行
console.log(111);
return true; //允许提交
// return false; //返回 禁止提交
};
};
</script>
</head>
<body>
<form action="" id="frm"> //action 里面为空 则为提交给自己
<input type="button" value="点 我" id="btn"><br>
用户名:<input type="text" id="username" name="usename"><br>
<img src="" id="img"><br>
头像:<input type="file" id="head" multiple><br>
<input type="submit" value="提 交">
</form>
</body>
</html>
案例:

4、事件操作
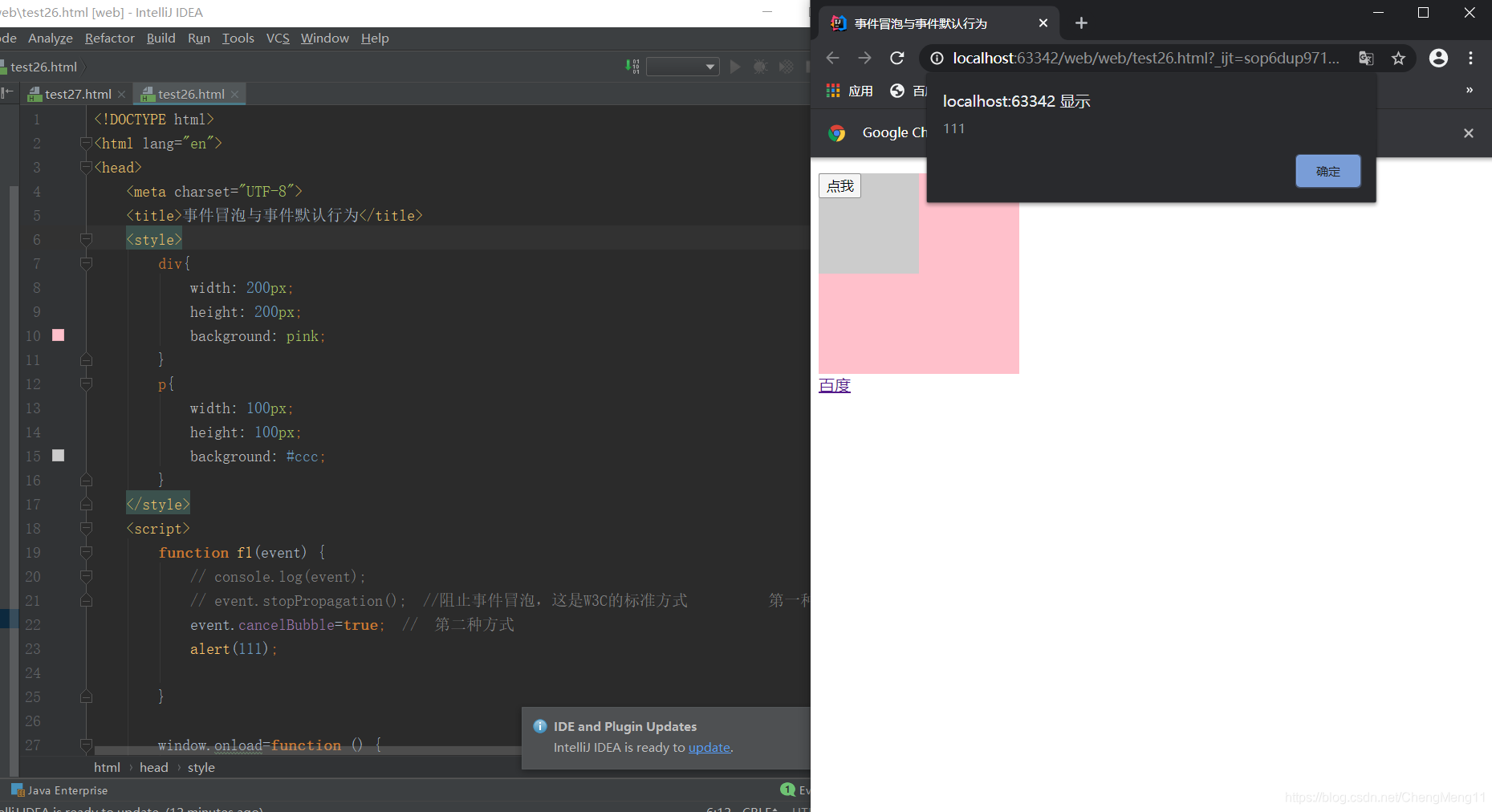
4.1 事件冒泡
概念:当一个HTML元素产生事件时,该事件会从当前元素(事件源)开始,网上冒泡 直到页面的根元素,所有经过的节点都会收到该事件并执行
特点:先触发 子级元素的事件,再触发 父级元素的事件
阻止事件的冒泡:event.stopPropagation()或event.cancelBubble=true;
4.2 事件默认行为
概念:当一个事件发生时 浏览器自己会默认做的事情,如:点击链接时默认会跳转,右键单机时 默认会弹出菜单
阻止事件的默认行为:event.preventDefault()
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡与事件默认行为</title>
<style>
div{
width: 200px;
height: 200px;
background: pink;
}
p{
width: 100px;
height: 100px;
background: #ccc;
}
</style>
<script>
function f1(event) {
// console.log(event);
// event.stopPropagation(); //阻止事件冒泡,这是W3C的标准方式 第一种方式
event.cancelBubble=true; // 第二种方式
alert(111);
}
window.onload=function () {
//绑定一个鼠标右击单机事件
document.getElementById("btn").oncontextmenu=function () {
event.preventDefault(); //阻止事件的默认行为
this.style.color="red";
};
document.getElementById("mya").onclick=function () {
event.preventDefault(); //阻止事件的默认行为
this.innerHTML="新浪";
};
};
</script>
</head>
<body>
<div onclick="alert(333)">
<p onclick="alert(222)">
<!--<input type="button" value="点我" οnclick="alert(111)">-->
<input type="button" value="点我" onclick="f1(event)" id="btn">
</p>
</div>
<!--<a href="javascript:alert(444)" id="mya">百度</a>-->
<a href="https://www.baidu.com" target="_blank" id="mya">百度</a>
</body>
</html>
案例:

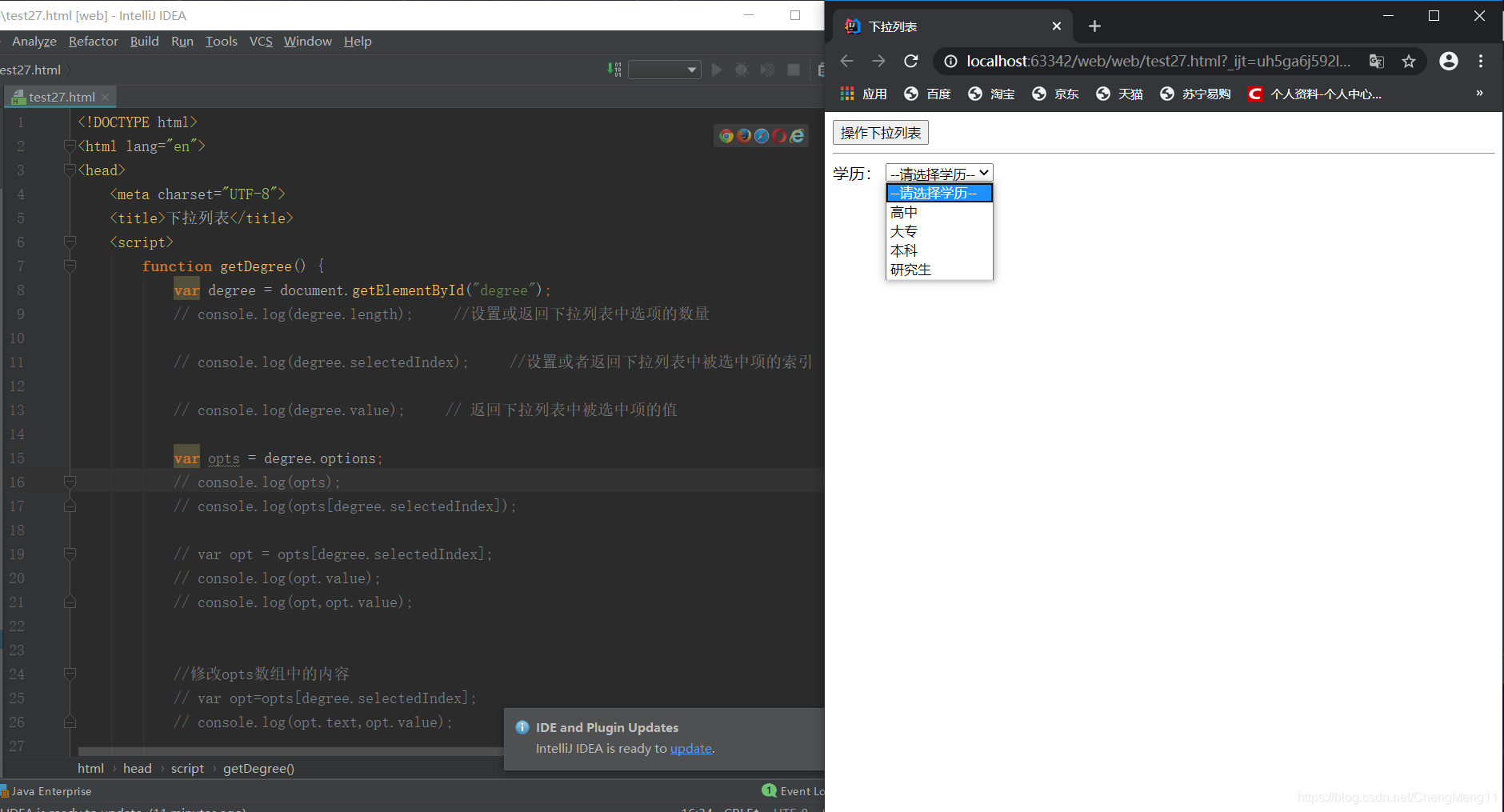
5、示例:下拉列表
5.1 Select和Option对象
Select对象:表示HTML表单中的一个下拉列表
-
属性
length 设置或返回下拉列表中选项的数量
selectedlndex 设置或者返回下拉列表中被选中项的索引
value 返回下拉列表中被选中项的值
options 返回下拉列表中所有的选项,值为Option对象数组(当该数组改变时 对应下拉列表的选项也会跟着改变)
-
方法:
add()向下拉列表中添加一个选项
-
事件:
onchange 下拉列表的选项改变时触发
Option对象:表示HTML表单中下拉列表的一个选项
-
属性:
text 设置或返回在页面中显示的文本值
value 设置或返回传递给服务器的值
-
构架函数:
Option(文本值.服务器值) 创建一个选项
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表</title>
<script>
function getDegree() {
var degree = document.getElementById("degree");
// console.log(degree.length); //设置或返回下拉列表中选项的数量
// console.log(degree.selectedIndex); //设置或者返回下拉列表中被选中项的索引
// console.log(degree.value); // 返回下拉列表中被选中项的值
var opts = degree.options;
// console.log(opts);
// console.log(opts[degree.selectedIndex]);
// var opt = opts[degree.selectedIndex];
// console.log(opt.value);
// console.log(opt,opt.value);
//修改opts数组中的内容
// var opt=opts[degree.selectedIndex];
// console.log(opt.text,opt.value); //此处还是显示所选的项
// opts[1].text="中专"; //此处是修改数组的内容
// opts[1].value="zhongzhuan"; // 返回下拉列表中所有的选项,值为Option对象数组(当该数组改变时 对应下拉列表的选项也会跟着改变)
//向 下拉列表中追加一个值(也就是追加一条信息)
// console.log(opts[opts.length]);
// opts[opts.length].text="博士";
// opts[opts.length].value="boshi";
// var option=document.createElement("option"); //此处是用以前的方法来实现的 也算是第一种方法
// option.innerText="博士";
// option.value="boshi";
// degree.appendChild(option);
// opts[opts.length]=new Option("博士","boshi"); //此方法是此时所学的方法 算是第二种方法
// var option=new Option("博士","boshi"); //第三种方法
// degree.add(option);
//在高中前插入一个中专
var option = new Option("中专","zhongzhuan"); //第四种方法
degree.add(option,document.getElementsByTagName("option")[2]);
}
window.onload=function () {
document.getElementById("degree").onchange=function () {
// console.log(111);
// console.log(this.options[this.selectedIndex].value); //此方法过于复杂 可以简单化 如下:
console.log(this.value); //此处为简单的方式
};
};
</script>
</head>
<body>
<input type="button" value="操作下拉列表" onclick="getDegree()">
<hr>
学历:
<select name="" id="degree">
<option value="0">--请选择学历--</option>
<option value="gaozhong">高中</option>
<option value="dazhuan">大专</option>
<option value="benke">本科</option>
<option value="yanjiusheng">研究生</option>
</select>
</body>
</html>
案例:

5.2 二级菜单联动
实现省市级联的效果
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市级联的效果</title>
<script>
var provinces=[
{
id:1001,
name:"山西省",
cities:[
{
id:1,
name:"太原市"
},
{
id:2,
name:"大同市"
},
{
id:3,
name:"长治市"
},
{
id:4,
name:"忻州市"
},
{
id:5,
name:"吕梁市"
}
]
},
{
id:1002,
name:"山东省",
cities:[
{
id:1,
name:"济南市"
},
{
id:2,
name:"青岛市"
},
{
id:3,
name:"威海市"
},
{
id:4,
name:"烟台市"
},
{
id:5,
name:"德州市"
}
]
},
{
id:1003,
name:"广东省",
cities:[
{
id:1,
name:"广州市"
},
{
id:2,
name:"东莞市"
},
{
id:3,
name:"清远市"
},
{
id:4,
name:"佛州市"
},
{
id:5,
name:"深圳市"
}
]
},
];
window.onload=function () {
//初始化省份
for(var i in provinces){
var p = provinces[i];
var option =new Option(p.name,p.id);
document.getElementById("province").add(option);
}
};
function change() {
//清空城市数据
// document.getElementById("city").length=1; //此处的length=1 后 清空的最后会将第一个剩余下来
document.getElementById("city").length=0; //而length=0 则全部清空 若要写length=0 则需要添加 如下:
//获取选择的省份
var pid=document.getElementById("province").value;
if(pid==0){ //若 length=0 则添加此处的if语句
document.getElementById("city").add(new Option("--请选择城市--")); //此处所添加的 只是对于 选择时所出现的,当选择城市时 “请选择城市” 这句话将会消失
return;
}
for(var i in provinces){
var p = provinces[i];
if(p.id==pid){
//添加城市
var cities = p.cities;
for(var j in cities){
var option = new Option(cities[j].name,cities[j].id);
document.getElementById("city").add(option);
}
return;
}
}
}
</script>
</head>
<body>
省份:
<select id="province" onchange="change()">
<option value="0">--请选择省份--</option>
</select>
城市:
<select id="city">
<option value="0">--请选择城市--</option>
</select>
</body>
</html>
案例:

八、BOM操作
1.BOM简介
JavaScript由三部分组成
- ECMAScript核心语法 —js简称ECMAScript
- DOM文档对象模型
- BOM浏览器对象模型
2.window对象
常用属性:
document、location、history等,都是子级对象 (document 原:window.document window. 可以 省略)
常用方法:
| 方法名 | 含义 |
|---|---|
| alert() | 显示一个带有提是信息 和 确定按钮的警告框 |
| prompt(text) | 显示一个带有提是信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据 |
| confirm(text) | 显示一个带有提示信息,确定和取消按钮的确认框,确定时返回true,取消时返回false |
| open(url,name,options) | 打开具有指定名称的新窗口,并加载给定url所指定的文档 |
| setTimeout(fn,delay) | 设置一次性计时器,在指定毫秒值后执行某个函数 |
| setInterval(fn,delay) | 设置周期性计时器,周期性循环执行某个函数 |
| clearTimeout(timer) | 清除一次性计时器 |
| clearInterval(timer) | 清除周期性计时器 |
常用事件:
| 事件名 | 描述 |
|---|---|
| onload | 页面加载完成 |
| onscroll | 窗口的滚动条滑动时引发 |
| onclick | 鼠标单机时引发的事件 |
注意:由于window对象是BOM结构的顶层对象,所以在调用window的属性和方法时,可以省略window
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window对象</title>
<script>
// window.document.getElementById();
// window.history;
// window.location;
/*
window常用方法
*/
//1.alert() 显示一个带有提是信息 和 确定按钮的警告框
// window.alert(111);
// alert(222); //可以直接写 alert 意思是 可以省略 window.
//2.prompt() 显示一个带有提是信息、文本输入框、确定和取消按钮的输入框,返回值为输入的数据
// var name=window.prompt("请输入用户名");
// var name=window.prompt("请输入用户名","无名氏"); //可以添加一个默认值,当然,点击取消时 还是null
// console.log(name);
// 3.confirm //显示一个带有提示信息,确定和取消按钮的确认框,确定时返回true,取消时返回false
// var flag=confirm("确定要删除吗?");
// console.log(flag);
// 4.open 打开具有指定名称的新窗口,并加载给定url所指定的文档
// function f1() {
// open("test28.html","test28","width=200,height=200px,resizable=none");
// }
//5.setTimeout() //设置一次性计时器,在指定毫秒值后执行某个函数
//方法1:
// function f2() {
// setTimeout(show,3000); //单位毫秒
// }
// function show() {
// console.log(111);
// }
// 方法2:回调函数
function f2() {
setTimeout(function () {
console.log(111);
},3000); //单位毫秒
}
// 6.setInterval() //设置周期性计时器,周期性循环执行某个函数
// function f3() {
// setInterval(function () {
// console.log("起床啦.........")
// },1000)
// }
//周期性计时器 使用一次性计时器 能否实现
// function f2() {
// setTimeout(show,1000); //单位毫秒
// }
// function show() {
// console.log(111);
// setTimeout(show,1000);
// }
//7.clearTimeout() //清除一次性计时器
// var timer_one;
// function f2() {
// timer_one = setTimeout(function () {
// console.log(111);
// },3000); //单位毫秒
// }
//
// function f4() {
// clearTimeout(timer_one);
// }
//8.clearInterval() //清除周期性计时器
// var timer_zq;
// function f3() {
// timer_zq = setInterval(function () {
// console.log("起床啦.........")
// },1000)
// }
// function f5() {
// clearInterval(timer_zq);
// }
/*
window.常用事件
*/
// window.onload
//onscroll 窗口的滚动条滑动时引发
window.onscroll=function () {
console.log(222);
};
//onclick 鼠标单机时引发的事件
window.onclick=function () {
console.log(333);
};
//onload 页面加载完成
window.onload=function () {
console.log(444);
};
//一个对象可以绑定多个事件,但一个事件不能绑定多次
//例如下面的 已经和上面的重复一个事件了,在执行的时候,下面的事件将会覆盖或者说是替代上面的事件,最后输出的结果为 555
window.onload=function () {
console.log(555);
};
</script>
</head>
<body>
<input type="button" value="打开一个新窗口" onclick="f1()"><br>
<input type="button" value="一次性计时器" onclick="f2()"><br>
<input type="button" value="周期性计时器" onclick="f3()"><br>
<input type="button" value="关闭一次性计时器" onclick="f4()"><br>
<input type="button" value="关闭一次性计时器" onclick="f5()"><br>
<p style="background:#ccc;height:2000px;">
hellow world!
</p>
</body>
</html>
案例:

3.location对象
常用属性
- href 设置或返回地址栏中的 url
常用方法:
- reload 重新加载当前页面
4.history对象
常用方法:
| 方法名 | 含义 |
|---|---|
| back() | 后退,加载history列表中的上一个url |
| forward() | 前进,加载history列表中的下一个url |
location与history的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>location和history对象</title>
<script>
function f1() {
// console.log(location.href); //获取location的href属性
location.href="https://www.baidu.com";
// location.reload();
}
function f2() {
history.back();
}
function f3() {
history.forward();
}
</script>
</head>
<body>
<input type="button" value="操作location" onclick="f1()"><br>
<input type="button" value="后退" onclick="f2()"><br>
<input type="button" value="前进" onclick="f3()"><br>
</body>
</html>
案例:

计时器的例子
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计时器</title>
<script>
var timer;
var l=0,r=0; //全局变量 可以保留上一次调用结束时的值 (在这里 全局变量中 计时器会接着停止时的数继续走,而局部变量的话, 停止后 再开始的时候,会从0开始执行)
function doStart() {
$("start").disabled=true;
$("stop").disabled=false;
// var l=0,r=0; //局部变量
timer=setInterval(function () {
r++;
if(r>9){
r=0;
l++;
}
if(l>9){
r=0;
l=0;
}
$("imgr").src="images/number/"+r+".bmp";
$("imgl").src="images/number/"+l+".bmp";
},100);
}
function doStop() {
$("stop").disabled=true;
$("start").disabled=false;
clearInterval(timer);
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<!--table>(tr>td*2)*2-->
<table>
<tr>
<td><img src="images/number/0.bmp" id="imgl"></td>
<td><img src="images/number/0.bmp" id="imgr"></td>
</tr>
<tr>
<td><input type="button" value="开始" id="start" onclick="doStart()"></td>
<td><input type="button" value="停止" id="stop" onclick="doStop()" disabled></td>
</tr>
</table>
</body>
</html>
案例:

九、数据校验
1.正则表达式
1.1简介
正则表达式是一门独立的语言,有自己的语言,用于检测指定字符串是否符合特定规则
正在表达式就是用来定义规则的,称为Regular Expresstion
在JavaScript中提供了RegExp对象,表示正则表达式
1.2创建正则表达式对象,两种方式:
-
使用字变量
var reg = /pattern/attribute; -
使用构造函数
var reg = new RegExp(pattern,attribute);
说明:
- pattern表示匹配模式,用于指定匹配规则,由元字符、量词、特殊符号组成
- attribute 表示匹配特征,取值:i忽略大小写、g全局匹配、m多行匹配
1.3匹配规则
元字符:具有特殊含义的字符
| 符号 | 描述 |
|---|---|
| \s | 匹配任何的空白字符 |
| \S | 任何非空白字符 |
| \d | 匹配一个数字的字符,等价于[0,9] |
| \D | 除数字外 任何的字符 |
| \w | 匹配一个数字、下划线、字母字符 |
| \W | 任何的非单字字符,等价于 匹配非数字、非下划线、非字母字符 |
| . | 匹配 除换行符之外的任意字符 |
量词:指定字符出现的次数
| 符号 | 描述 |
|---|---|
| (n) | 匹配前一项的n次 |
| (n,) | 匹配前一项n次,或者多次 |
| (n,m) | 匹配前一项至少n次,但不超过n次 |
| * | 匹配前一项0次或多次,等价于{0,} |
| + | 匹配前一项1次或多次,等价于{1,} |
| ? | 匹配前一项0次或1次,也就是说前一项是可选的,等价于{0,1} |
特殊符号:具有特殊含义的符号
| 符号 | 含义 |
|---|---|
| /…/ | 代表一个模式的开始和结束 |
| ^ | 匹配字符串的开始,即表示行的开始 |
| $ | 匹配字符串的结束,即表示行的结束 |
| [ ] | 表示可匹配的列表 |
| ( ) | 用于分组 |
| | | 表示或者 |
| [^ ] | 在[ ]中的脱字符表示非 |
注:[\u4E00-\u9FA5] 用于匹配中文字符
1.4基本用法
使用正则表达式对象的test方法
语法:
var flag = reg.test(字符串);
判断字符是否符合正则表达式对象所指定的模式是,返回true或false
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式</title>
<script>
//方式1: 定义正则表达式对象
// var reg = /a/i;
// console.log(reg.test('heAllo'));
// 方式2: 定义正则表达式对象
// var reg = new RegExp('a','i');
// console.log(reg.test('heAllo'));
//规则验证;
// var reg = /a\s/; //a字符后是否包含空白字符
// console.log(reg.test('he allo'));
// var reg = /a\s\d/i; //是否包含数字字符
// console.log(reg.test('he llo'));
// var reg = /a\s\d\w/i; //匹配任何字符 数字、下划线、字母
// console.log(reg.test('hela 8_lo'));
//
//量词
// var reg = /a\s\d{3}\w/i; // 连续出现3个数字
// console.log(reg.test('hela 7768_lo'));
// var reg = /a\s\d{0,3}\w/i;
// console.log(reg.test('hela 3a5b_lo'));
// var reg = /\d*/i;
// var reg = /\d?/i;
// console.log(reg.test('hela 3a3b_lo'));
//特殊符号
// var reg = /a/; //是否包含a字符
// console.log(reg.test('helalo'));
// var reg = /^a/; //是否以a开头
// var reg = /a$/; //是否以a结尾
// console.log(reg.test('helala'));
// var reg = /\da$/; //以a结尾 且a的前面是个数字
// console.log(reg.test('helal3a'));
// var reg = /^a$/;
// console.log(reg.test('a'));
// var reg = /^a\da$/; //以a开头 且以a结尾 中间有一个数字
// console.log(reg.test('a2a'));
// var reg = /^a\d+a$/; //以a开头 且以a结尾 中间有一个数字 +表示数字可以出现多次
// console.log(reg.test('a44444a'));
// var reg = /^a\d*a$/; //以a开头 且以a结尾 中间有一个数字 *表示数字可以出现多次也可以没有 (就是 可有可无)
// console.log(reg.test('a33333a'));
// var reg = /^a\d?a[\dabc]$/; //[0-9abd] 表示从数字、a、b、c中选一个结尾
// console.log(reg.test('a7ab4'));
// var reg = /^a\d?a[\dabc]{2}(\da){3}$/; //(\da){3} 表示从数字a可以连续出现3次
// console.log(reg.test('a7aa89a6a4a'));
// console.log(reg.test('a7a8b9a6a4a'));
// var reg = /^a|b+%/; //b至少出现1次 (b没有也可以执行 老师的意思没有明白)
// console.log(reg.test('aaa'));
var reg = /^[^abc]{2}/; ///只要不是abc开头
console.log(reg.test('er'));
</script>
</head>
<body>
</body>
</html>
案例:

2.表单校验
2.1目的
客户端表单校验的目的:
- 保证输入的数据符合要求
- 减轻服务器的压力
2.2实现
通过onsubmit事件绑定回调函数,判断表单数据是否符合要求
- 如果不符合要求,则返回false
- 如果符合要求,则返回true
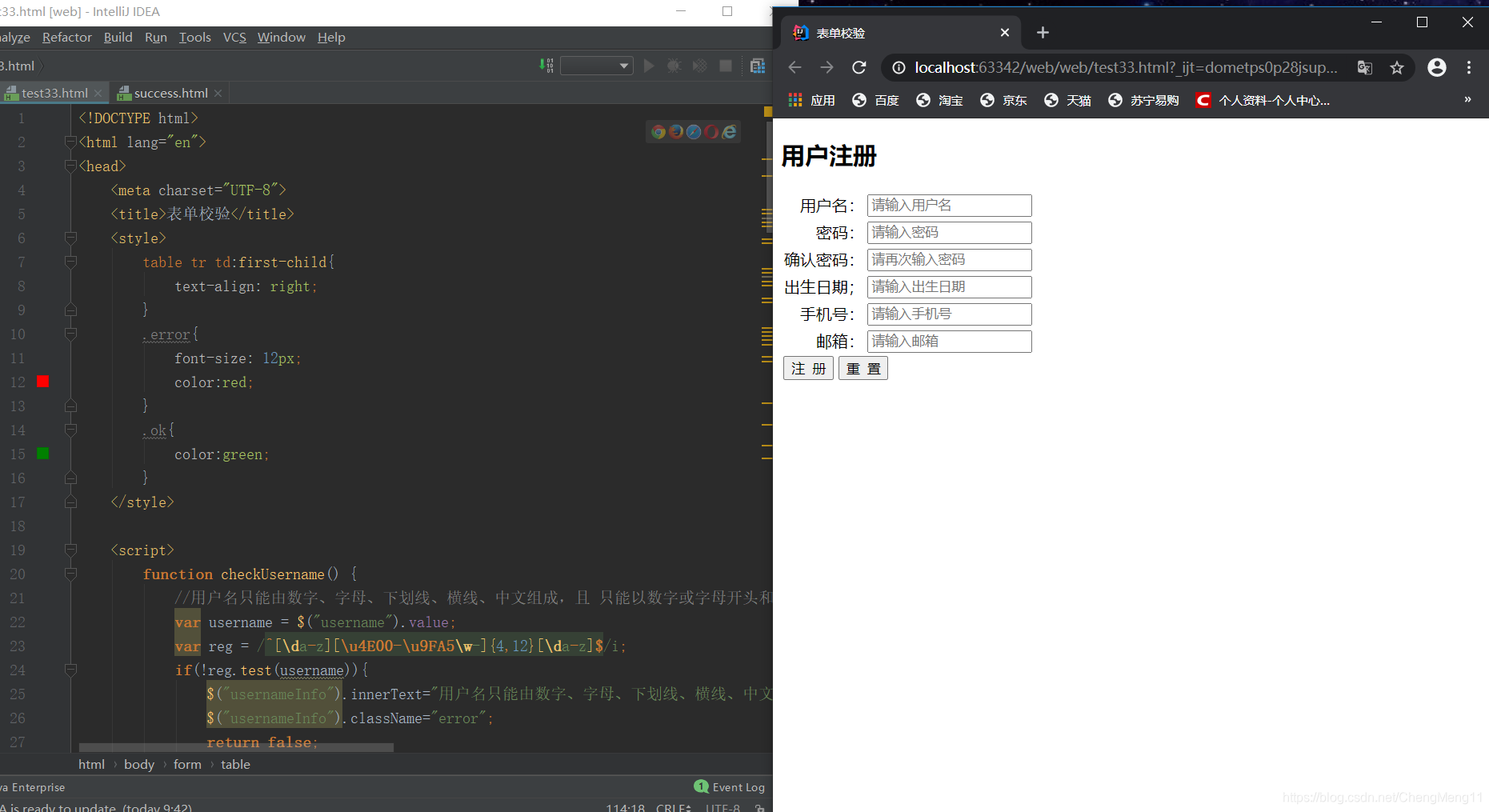
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单校验</title>
<style>
table tr td:first-child{
text-align: right;
}
.error{
font-size: 12px;
color:red;
}
.ok{
color:green;
}
</style>
<script>
function checkUsername() {
//用户名只能由数字、字母、下划线、横线、中文组成,且 只能以数字或字母开头和结尾,长度为6-16位
var username = $("username").value;
var reg = /^[\da-z][\u4E00-\u9FA5\w-]{4,12}[\da-z]$/i;
if(!reg.test(username)){
$("usernameInfo").innerText="用户名只能由数字、字母、下划线、横线、中文组成";
$("usernameInfo").className="error";
return false;
}else {
$("usernameInfo").innerText="OK!";
$("usernameInfo").className="ok";
return true;
}
}
function checkPassword() {
//密码只能由数字、字母组成,长度为6-10位
var password = $("password").value;
var reg = /^[\da-z]{6,10}$/; // 以数字和字母做密码
if(!reg.test(password)){
$("passwordInfo").innerText="用户名只能由数字、字母组成,长度为6-10位";
$("passwordInfo").className="error";
return false;
}else {
$("passwordInfo").innerText="OK!";
$("passwordInfo").className="ok";
return true;
}
}
function checkRepassword() {
//两次输入的密码必须相同
var password = $("password").value;
var repassword = $("repassword").value;
if(password != repassword){
$("repasswordInfo").innerText="两次输入密码的密码必须相同";
$("repasswordInfo").className="error";
return false;
}else {
$("repasswordInfo").innerText="OK!";
$("repasswordInfo").className="ok";
return true;
}
}
function checkInput() {
console.log(111);
return checkUsername()&&checkPassword()&&checkRepassword()
}
function checkBirthday() {
var birthday = $("birthday").value;
var reg = /^\d{4}-\d{1,2}-\d{1,2}$/;
//实际开发中一般要用日期插件
if(!reg.test(birthday)){
$("birthdayInfo").innerText="日期只能由数字、横线组成";
$("birthdayInfo").className="error";
return false;
}else {
$("birthdayInfo").innerText="OK!";
$("birthdayInfo").className="ok";
return true;
}
}
function checkPhone() {
var phone = $("phone").value;
var reg = /^1\d{10}$/;
if(!reg.test(phone)){
$("phoneInfo").innerText="手机号只能由数字组成";
$("phoneInfo").className="error";
return false;
}else {
$("phoneInfo").innerText="OK!";
$("phoneInfo").className="ok";
return true;
}
}
function checkEmail() {
var email = $("email").value;
// tom@sina.com.cn tom@baidu.com
var reg = /^\w+@\w+(\.[a-z]{2,3}){1,2}$/; // + 表示至少有1个字符 点号不能直接写要转义 若要转义则为 \. 此处的邮箱是以字母开头而非数字 若想弄数字 将 \w 改为 \d
//身份证
// var reg = /[1-9]\d{14}(\d{2}[\dx])?/i; // ? 表示0个或多个 最后4位可有可无 身份证有15位和18位2种 不想区分大小写 记得后面加 i 若没有 i 则会区分大小写
if(!reg.test(email)){
$("emailInfo").innerText="邮箱只能由字母组成";
$("emailInfo").className="error";
return false;
}else {
$("emailInfo").innerText="OK!";
$("emailInfo").className="ok";
return true;
}
}
function $(id) {
return document.getElementById(id);
}
</script>
</head>
<body>
<h2>用户注册</h2>
<form action="success.html" onsubmit="return checkInput()">
<!--table>(tr>td*2)*6-->
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" id="username" placeholder="请输入用户名" onblur="checkUsername()">
<span id="usernameInfo"></span>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" id="password" placeholder="请输入密码" onblur="checkPassword()">
<span id="passwordInfo"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="repassword" id="repassword" placeholder="请再次输入密码" onblur="checkRepassword()">
<span id="repasswordInfo"></span>
</td>
</tr>
<tr>
<td>出生日期;</td>
<td>
<input type="text" name="birthday" id="birthday" placeholder="请输入出生日期" onblur="checkBirthday()">
<span id="birthdayInfo"></span>
</td>
</tr>
<tr>
<td>手机号:</td>
<td>
<input type="text" name="phone" id="phone" placeholder="请输入手机号" onblur="checkPhone()">
<span id="phoneInfo"></span>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="text" name="email" id="email" placeholder="请输入邮箱" onblur="checkEmail()">
<span id="emailInfo"></span>
</td>
</tr>
<tr>
<td colspan="2" style="text-align: left">
<input type="submit" value="注 册">
<input type="reset" value="重 置">
</td>
</tr>
</table>
</form>
</body>
</html>
success中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
注册成功!
</body>
</html>
案例:

链接:https://pan.baidu.com/s/1rg-Xx9Hg10MIqaNSnJvnzA
提取码:jlbl




 这篇博客详细介绍了JavaScript的基础知识,包括JavaScript的引入方式、基本语法、核心语法、复合函数、DOM操作和事件处理。讲解了变量、数据类型、运算符、选择结构、循环结构、数组、函数、字符串、日期、JSON、对象类型等内容,并提供了丰富的示例和代码实践。
这篇博客详细介绍了JavaScript的基础知识,包括JavaScript的引入方式、基本语法、核心语法、复合函数、DOM操作和事件处理。讲解了变量、数据类型、运算符、选择结构、循环结构、数组、函数、字符串、日期、JSON、对象类型等内容,并提供了丰富的示例和代码实践。
















 1万+
1万+


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







