1、表单的基本用法:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>用户注册</h2>
<form action="" method="get" enctype="multipart/form-data">
用户名:<input type="text" name="usrname" value="张杰">
<br>
密 码:<input type="password" name="pwd">
<br>
年 龄:<input type="text" name="age" value="18" enabled>
<br>
性 别:<input type="radio" name="sex" value="male" checked>
<img src="../../img/male.gif" alt="">
<input type="radio" name="sex" value="female">
<img src="../../img/female.gif" alt="">
<br>
爱 好:
<input type="checkbox" name="hobby" value="eat">吃饭
<input type="checkbox" name="hobby" value="sleep">睡觉
<input type="checkbox" name="hobby" value="doudou">打豆豆
<br>
头 像:
<input type="file" name="head" accept="image/jpeg">
<input type="hidden" name="usr_id" value="9528">
<hr>
<input type="submit">
<input type="reset">
<hr>
<input type="image" src="../../img/submit.gif">
<input type="image" src="../../img/reset.gif">
<hr>
<input type="button" value="普通按钮">
</form>
</body>
</html>
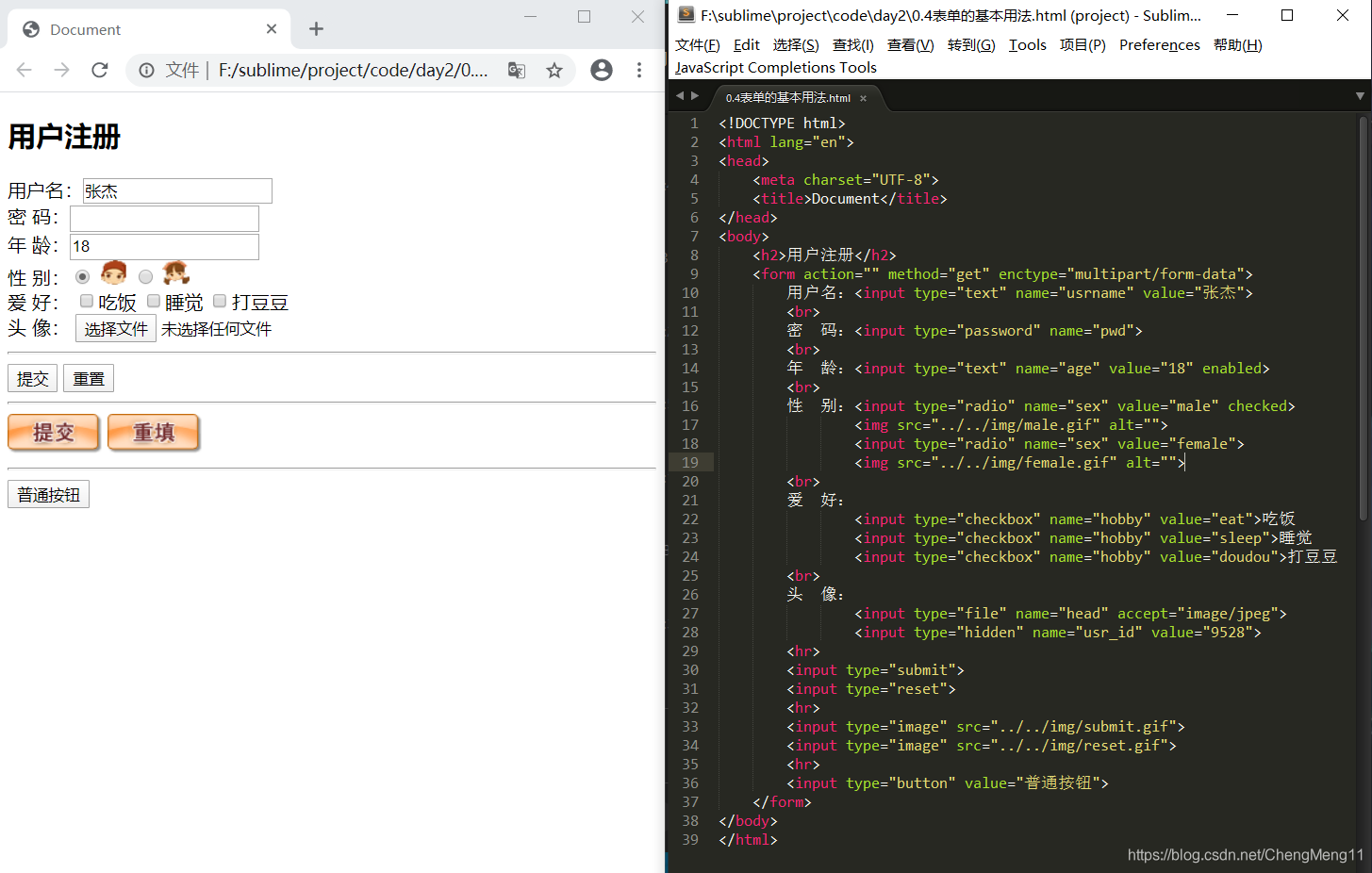
案例:
2、特殊表单元素:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="">
学历
<select name="degree">
<option value="0">--请选择学历--</option>
<option value="dazhuan">大专</option>
<option value="benke" selected>本科</option>
<option value="yanjiusheng">研究生</option>
<option value="shuoshi">硕士</option>
</select>
<br>
城市:
<select name="">
<optgroup label="山西省">
<option value="taiyuan">太原</option>
<option value="datong">大同</option>
<option value="changzhi">长治</option>
</optgroup>
<optgroup label="山东省">
<option value="jinan">济南</option>
<option value="qingdao">青岛</option>
<option value="nanjing">南京</option>
</optgroup>
<optgroup label="江苏省">
<option value="rizhao">日照</option>
<option value="yangzhou">杨洲</option>
<option value="xuzhou">徐州</option>
</optgroup>
</select>
<br>
个人简介:
<textarea name="intrduce" ></textarea>
<br>
服务协议:
<textarea name="intrduce" rows="10" cols="20" eadonly>
请遵守本网站的相关协议和国家的法律规定
请遵守本网站的相关协议和国家的法律规定
请遵守本网站的相关协议和国家的法律规定
请遵守本网站的相关协议和国家的法律规定
</textarea>
<hr>
<input type="submit">
</form>
</body>
</html>
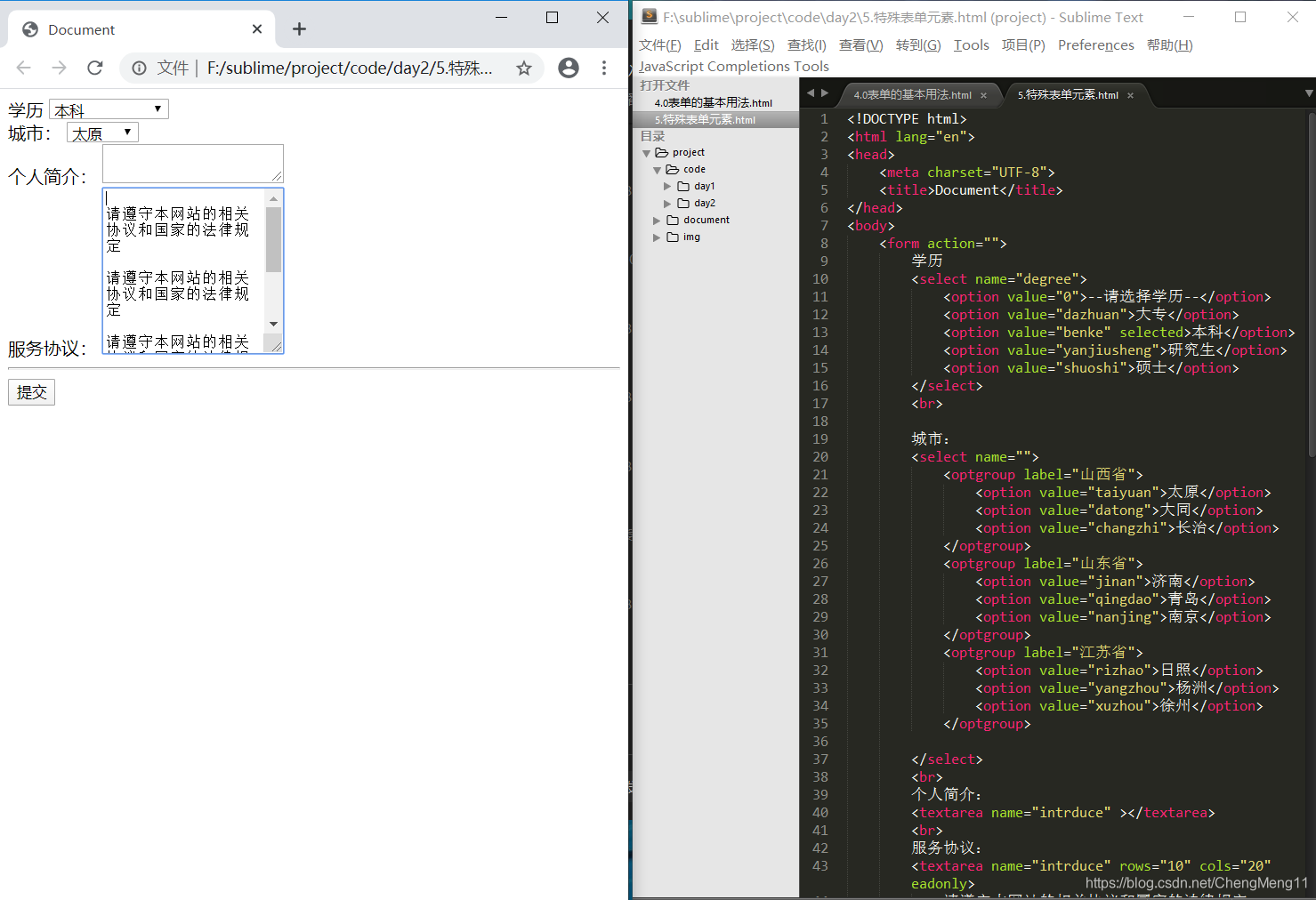
案例:




 本文介绍了HTML表单的基础用法和特殊元素的应用,通过代码案例展示了如何创建和使用表单,帮助读者掌握网页交互设计。
本文介绍了HTML表单的基础用法和特殊元素的应用,通过代码案例展示了如何创建和使用表单,帮助读者掌握网页交互设计。
















 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








