4.标签的嵌套
一个标签中嵌套另外一个标签
标签不能乱嵌套,如以下标签的嵌套是错误的
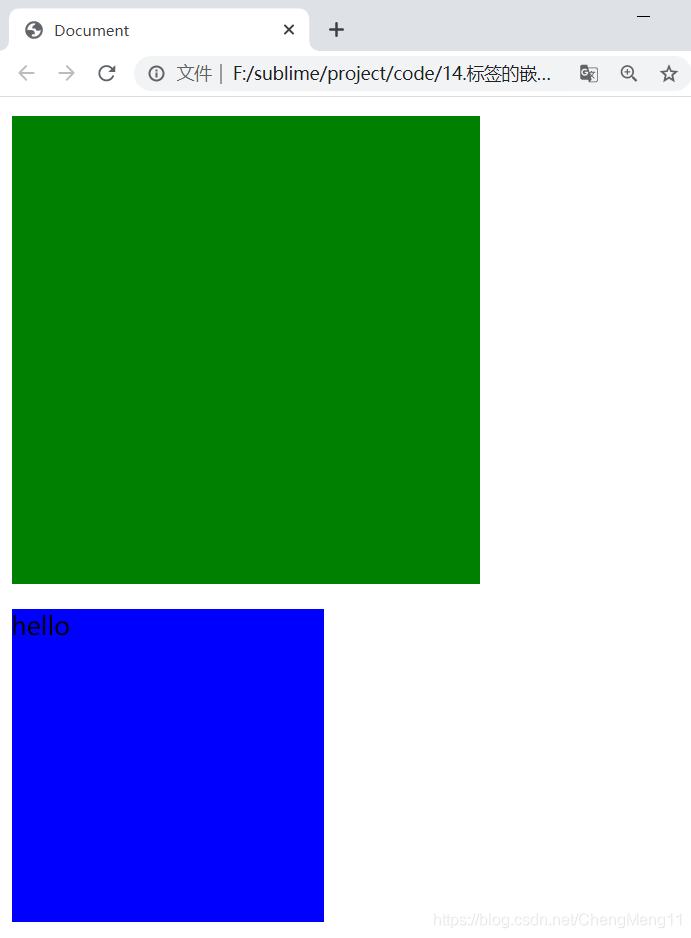
<p style="width:300px;height:300px;background:green">
<div style="width:200px;height:200px;background:blue">
hello
</div>
</p>
按代码的理解应该是绿色里面应该包含蓝色,而因为标签的嵌套错误,从而在浏览器中出现出错误。如图:

正确的标签嵌套应该是:
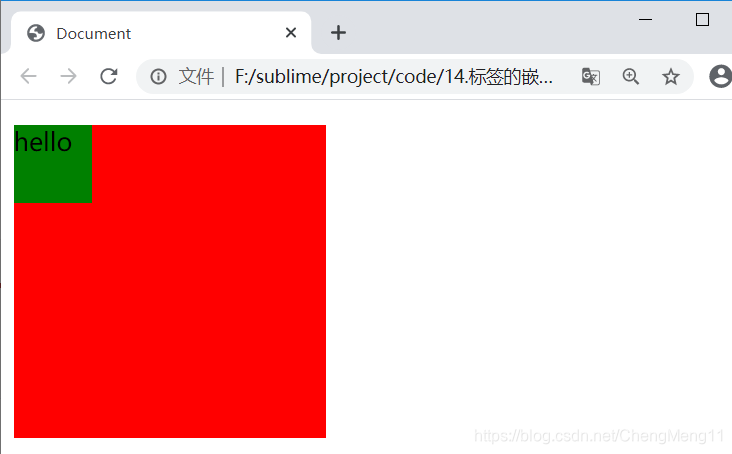
<div style="width:200px;height:200px;background:red">
<p style="width:50px;height:50px;background:green">
hello
</p>
</div>
在浏览器中的现实应该是红色里包含绿色。如图:

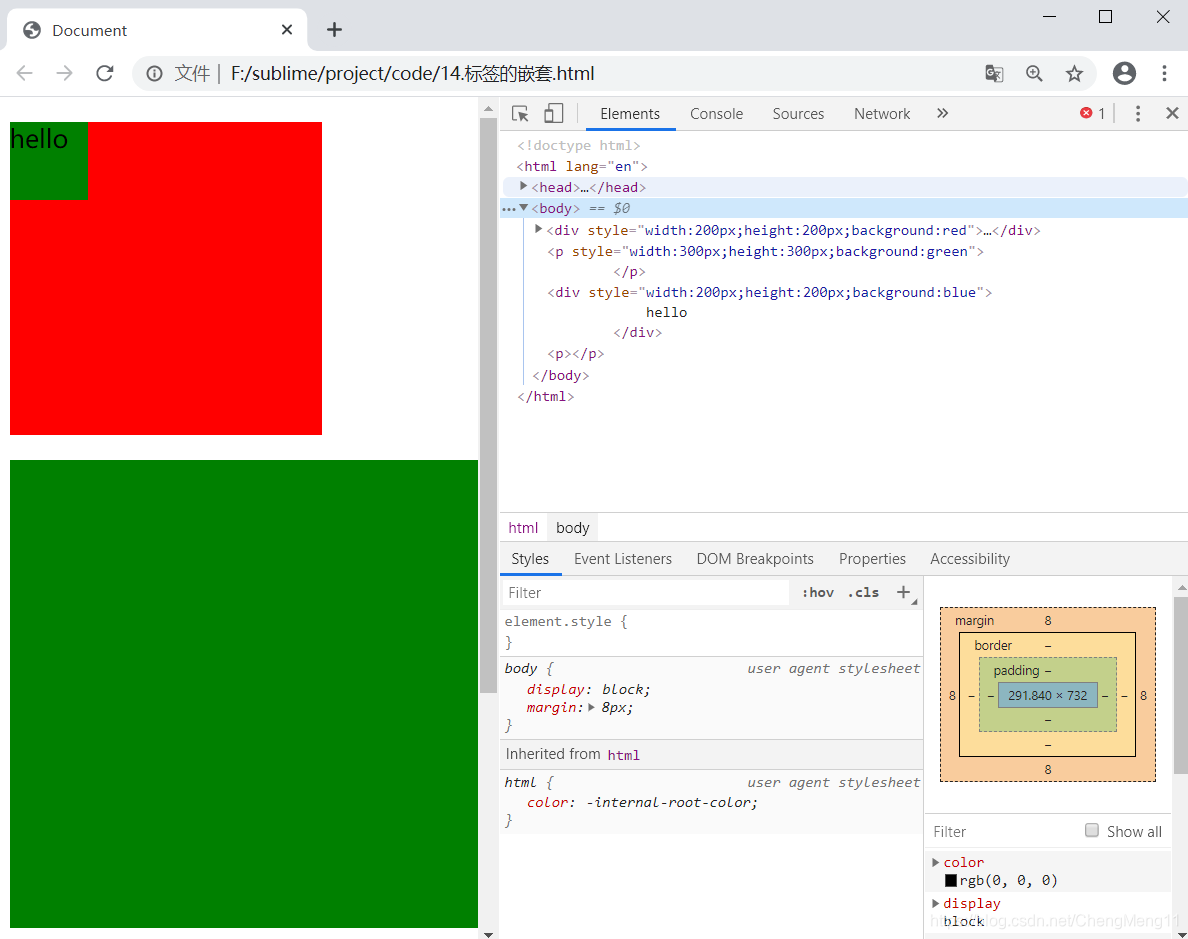
浏览器渲染后显示的页面代码与编码时有所不同
chrome浏览器提供的开发工具:用来帮助开发人员查看和调试页面的
如何打开:
-
在页面中右键单击–>检查/审查元素/查看元素
-
按F12
如图:
 常用工具:
常用工具:
-
Elements:从浏览器的角度来看页面,浏览器渲染页面时的结构 ;
-
console:控制台,显示各种警告和错误信息;
-
network:查看网络请求信息,浏览器向服务器请求了哪些资源、资源大小、加载资源所共费的时间 。
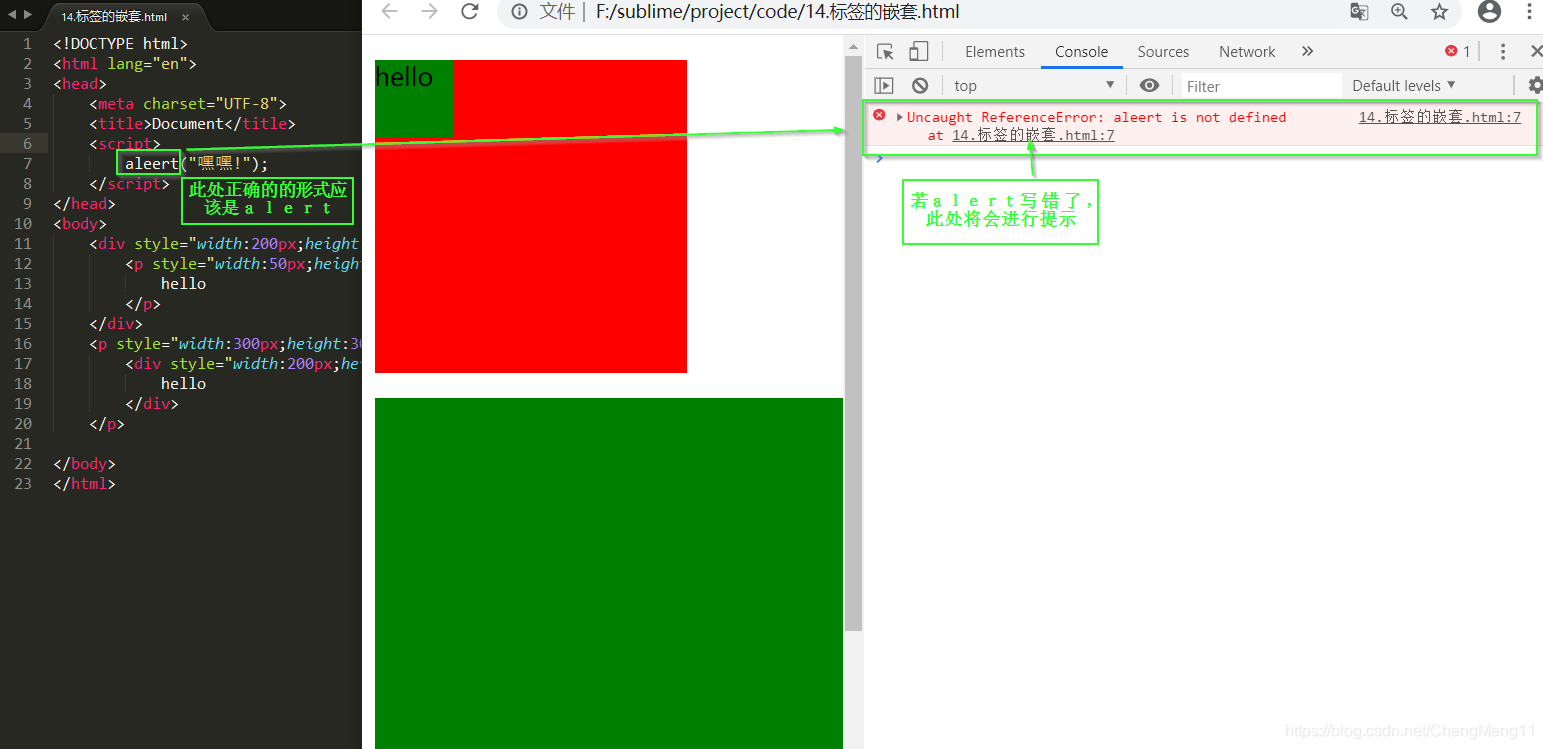
如图:当console正确的形式的显示

若是错误的信息的话,console里面会进行提示。如图:

如图:network在浏览器中的显示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UWi4WUKD-1583321305871)(F:\sublime\19020103 张杰\我 的总结\案例\常用标签12(之network的显示).png)]](https://i-blog.csdnimg.cn/blog_migrate/a7ec68863bf07adf7b2cf6a10664a250.png)
四、超链接
1.简介
使用超链接可以从一个页面跳转到另一个页面,实现页面之间的跳转
当鼠标移动超链接文本上时,鼠标箭头会变成一只小手
超链接有三种类型:
- 普通链接/页面间链接:跳转到另一个页面
- 锚链接:跳转到锚点(同一个页面的某个位置)
- 功能链接:实现特殊功能(发邮件,下载)
2.基本用法
使用 <a>标签创建超链接
语法格式:
<a href="链接地址" target="链接打开的位置">链接文本或图像</a>
常见属性:
href链接地址或路径:链接地址
href链接地址或路径:链接地址
_self自身,当前,默认值
_blank空白、新的页面
_parent父层框架
_top顶层框架 自定义
路径分类:
-
相对路径
相对于当页面所在的路径为参照,不是以根开始的
./ 当前路径
…/ 表示上级路径
-
绝对路径:
以根开始的路径
[file:///D:/software/b.html](file:///D:/software/b.html)
https://www.baidu.com
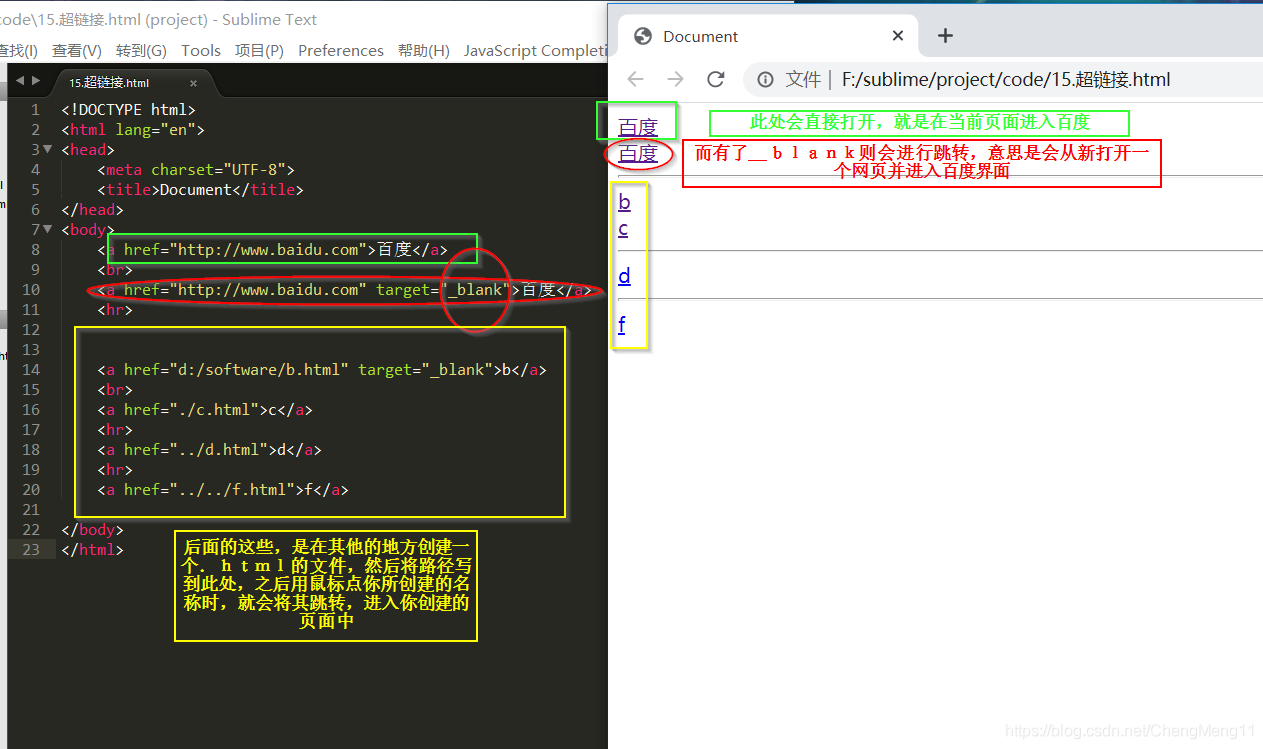
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<br>
<a href="http://www.baidu.com" target="_blank">百度</a>
<hr>
<a href="d:/software/b.html" target="_blank">b</a>
<br>
<a href="./c.html">c</a>
<hr>
<a href="../d.html">d</a>
<hr>
<a href="../../f.html">f</a>
</body>
</html>
案例:

3.锚链接
3.1简介
点击链接后跳转到页面的指定位置(锚点anchor)
锚链接的分类
- 页面内的锚链接
- 页面间的锚链接
3.2 页面内的锚链
步骤:
1、定义锚点(标记)
<a name="锚点名称">目标位置</a>
2、链接锚点
<a href="#锚点名称">链接文本</a>
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ol>
<li><a href="#first">简介</a></li>
<li><a href="#second">HTML版本</a></li>
<li><a href="#three">特点</a></li>
<li><a href="#four">编辑方式</a></li>
<li><a href="#five">整体结构</a></li>
<li><a href="#six">相关要求</a></li>
</ol>
<p>
<a name="first">简介</a>
</p>
<P>
HTML的英文全称是 Hypertext Marked Language,即超文本标记语言。HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的一种标记语言,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX, Windows等)。使用HTML语言,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
</p>
<p>
自1990年以来,HTML就一直被用作WWW的信息表示语言,使用HTML语言描述的文件需要通过WWW浏览器显示出效果。HTML是一种建立网页文件的语言,通过标记式的指令(Tag),将影像、声音、图片、文字动画、影视等内容显示出来。事实上,每一个HTML文档都是一种静态的网页文件,这个文件里面包含了HTML指令代码,这些指令代码并不是一种程序语言,只是一种排版网页中资料显示位置的标记结构语言,易学易懂,非常简单。HTML的普遍应用就是带来了超文本的技术―通过单击鼠标从一个主题跳转到另一个主题,从一个页面跳转到另一个页面,与世界各地主机的文件链接超文本传输协议规定了浏览器在运行HTML文档时所遵循的规则和进行的操作。HTTP协议的制定使浏览器在运行超文本时有了统一的规则和标准。
</P>
<p><a name="second">HTML版本</a></p>
<p>HTML是用来标记Web信息如何展示以及其他特性的一种语法规则,它最初于1989年由GERN的Tim Berners-Lee发明。HTML基于更古老一些的语言SGML定义,并简化了其中的语言元素。这些元素用于告诉浏览器如何在用户的屏幕上展示数据,所以很早就得到各个Web浏览器厂商的支持。
</p>
<p>HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。<br>
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。 <br>
③HTML 3.2:1997年1月14日,W3C推荐标准。 <br>
④HTML 4.0:1997年12月18日,W3C推荐标准。<br>
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。<br>
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。<br>
</p>
<p><a name="three">特点</a></p>
<p>
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下: [4]
简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。 [4]
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 [4]
平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。 [4]
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
</p>
<p><a name="four">编辑方式</a></p>
<p>
HTML其实是文本,它需要浏览器的解释,它的编辑器大体可以分为以下几种:
基本文本、文档编辑软件,使用微软自带的记事本或写字板都可以编写,当然,如果你用WPS来编写,也可以。不过存盘时请使用.htm或.html作为扩展名,这样就方便浏览器认出直接解释执行了。 [7]
半所见即所得软件,如:FCK-Editer、E-webediter等在线网页编辑器;尤其推荐:Sublime Text代码编辑器(由Jon Skinner开发,Sublime Text2收费但可以无限期试用)。 [7]
所见即所得软件,使用最广泛的编辑器,完全可以一点不懂HTML的知识就可以做出网页,如:AMAYA(出品单位:万维网联盟);FRONTPAGE(出品单位:微软);Dreamweaver(出品单位Adobe)。Microsoft Visual Studio(出品公司:微软):其中所见即所得软件与半所见即所得的软件相比,开发速度更快,效率更高,且直观的表现更强。任何地方进行修改只需要刷新即可显示。缺点是生成的代码结构复杂,不利于大型网站的多人协作和精准定位等高级功能的实现。
</p>
<p><a name="five">整体结构</a></p>
<p>
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。 [10]
标记符<html>,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而</html>,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
</p>
<p><a name="six">相关要求</a></p>
<p>
在编辑超文本标记语言文件和使用有关标记符时有一些约定或默认的要求。 [9]
文本标记语言源程序的文件扩展名默认使用htm(磁盘操作系统DOS限制的外语缩写为扩展名)或
html(外语缩写为扩展名),以便于操作系统或程序辨认,除自定义的汉字扩展名。在使用文本编辑器时,注意修改扩展名。而常用的图像文件的扩展名为gif和jpg。 [9]
超文本标记语言源程序为文本文件,其列宽可不受限制,即多个标记可写成一行,甚至整个文件可写成
一行;若写成多行,浏览器一般忽略文件中的回车符(标记指定除外);对文件中的空格通常也不按源程序中的效果显示。完整的空格可使用特殊符号(实体符)“ (注意此字母必须小写,方可空格)”表示非换行空格;表示文件路径时使用符号“/”分隔,文件名及路径描述可用双引号也可不用引号括起。 [9]
标记符中的标记元素用尖括号括起来,带斜杠的元素表示该标记说明结束;大多数标记符必须成对使用,以表示作用的起始和结束;标记元素忽略大小写,即其作用相同,但完整的空格可使用特殊符号“ (注意此字母必须小写,方可空格)”;许多标记元素具有属性说明,可用参数对元素作进一步的限定,多个参数或属性项说明次序不限,其间用空格分隔即可;一个标记元素的内容可以写成多行。 [9]
标记符号,包括尖括号、标记元素、属性项等必须使用半角的西文字符,而不能使用全角字符。 [9]
HTML注释由"<!--"号开始,由符号”-->“结束结束,例如<!--注释内容-->。注释内容可插入文本中任何位置。任何标记若在其最前插入惊叹号,即被标识为注释,不予显示。
</p>
</body>
</html>
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bz8YvUd3-1583321305872)(F:\sublime\19020103 张杰\我 的总结\案例\超链接02.png)]](https://i-blog.csdnimg.cn/blog_migrate/95d38c1f0572cf19e0f62966ae6d2fc5.png)
3.3页面间的锚链接
<a href="目标页面#锚点名称">链接文本</a>
页面间的锚链接相当于在另一个地方只用将锚链接点设置好,就可以直接跳转到你想要的内容的位置。
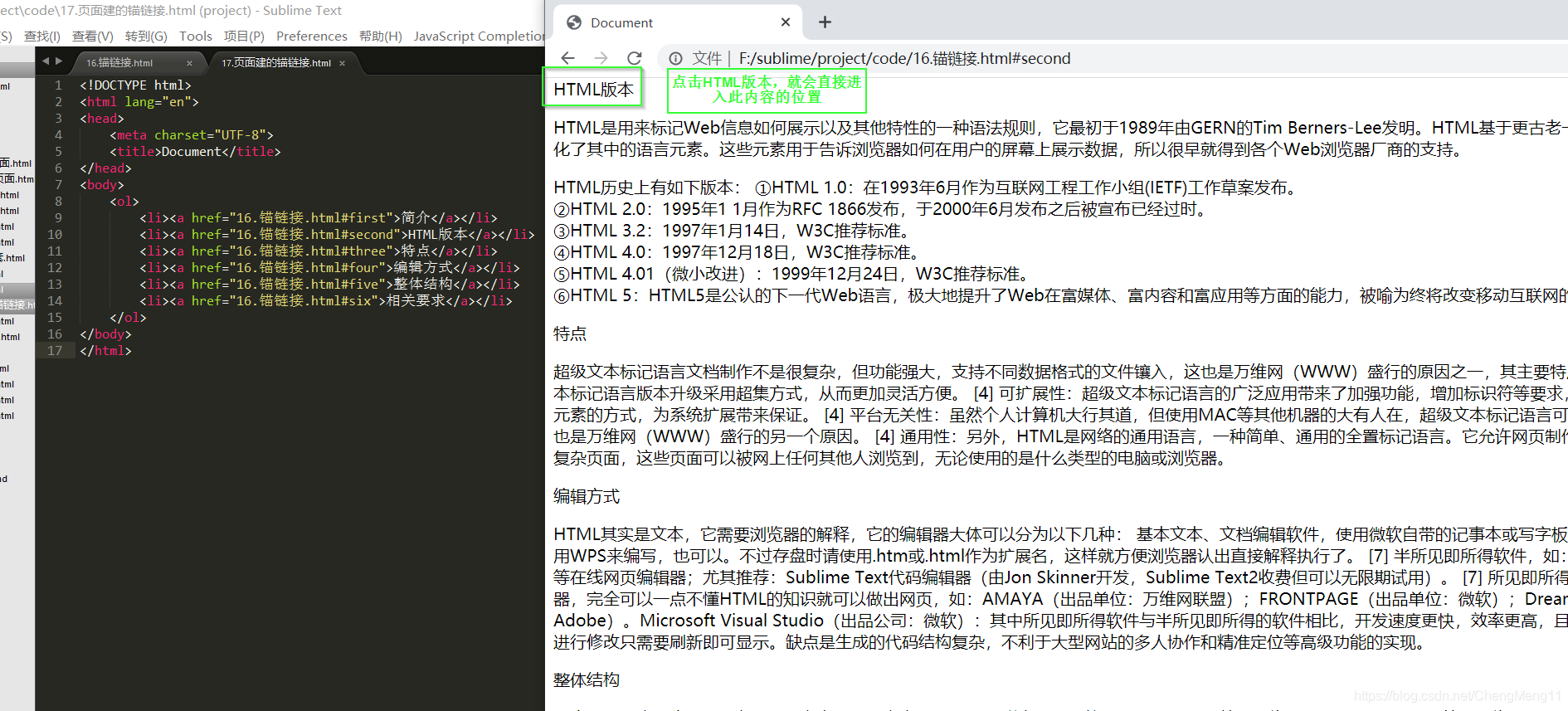
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ol>
<li><a href="锚链接.html#first">简介</a></li>
<li><a href="锚链接.html#second">HTML版本</a></li>
<li><a href="锚链接.html#three">特点</a></li>
<li><a href="锚链接.html#four">编辑方式</a></li>
<li><a href="锚链接.html#five">整体结构</a></li>
<li><a href="锚链接.html#six">相关要求</a></li>
</ol>
</body>
</html>
案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-85mN9CM1-1583321305872)(F:\sublime\19020103 张杰\我 的总结\案例\超链接03(之页面建的锚链接).png)]](https://i-blog.csdnimg.cn/blog_migrate/13e8b0542045f4f441583a062d763a99.png)

4.功能链
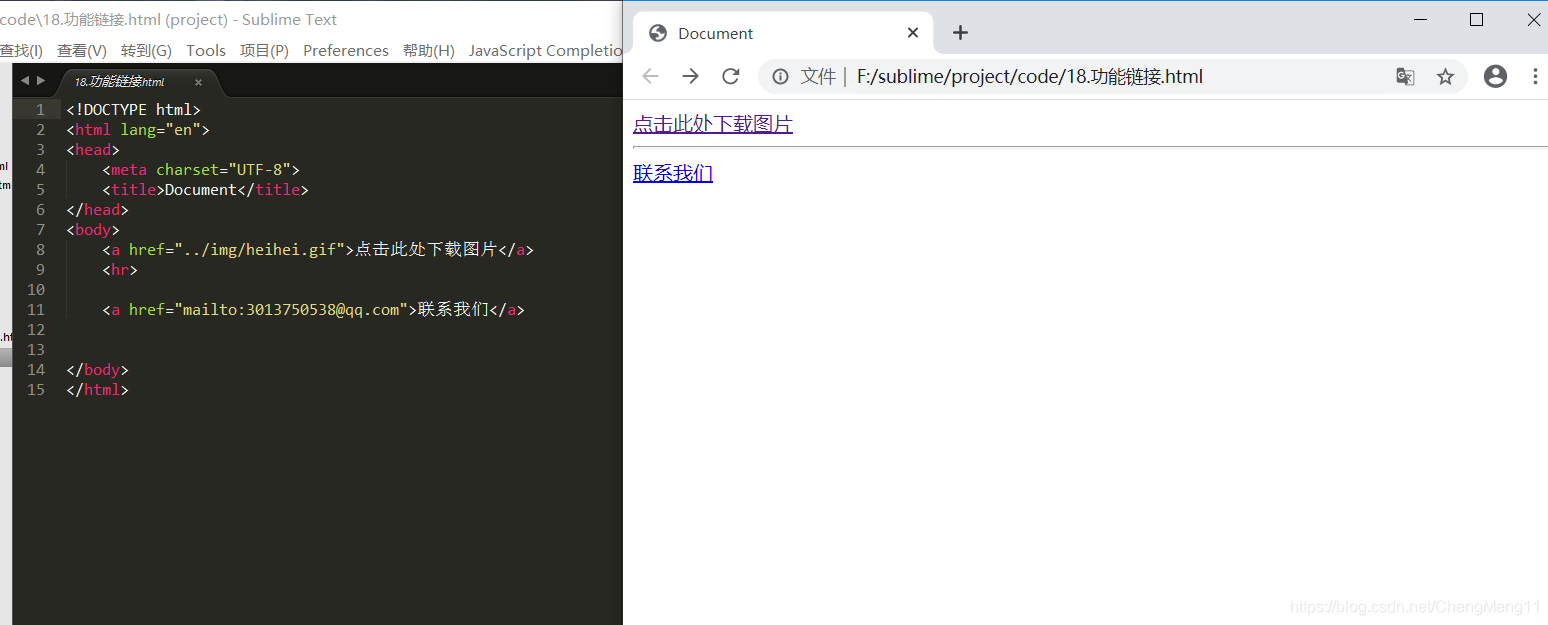
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="../img/heihei.gif">点击此处下载图片</a>
<hr>
<a href="mailto:3013750538@qq.com">联系我们</a>
</body>
</html>
案例:





 本文详细讲解了HTML中的标签嵌套原则,强调了正确嵌套的重要性,并通过实例展示了错误与正确嵌套的区别。此外,还介绍了超链接的基本用法,包括普通链接、锚链接和功能链接,以及如何在Chrome开发者工具中查看和调试页面。
本文详细讲解了HTML中的标签嵌套原则,强调了正确嵌套的重要性,并通过实例展示了错误与正确嵌套的区别。此外,还介绍了超链接的基本用法,包括普通链接、锚链接和功能链接,以及如何在Chrome开发者工具中查看和调试页面。
















 1445
1445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








