原书 Robin williams 著《写给大家看的设计书》 The Non-Designer's Design Book
最近想看一些设计相关的文章,来提升一下自己的审美~
就看了《写给大家看的设计书》,这本比较适合入门的书籍~
本篇文章主要从设计四大基本原则来讲的,我也从这四个带你来讲下,附上几个例子,帮助大家了解
设计四大原则
设计的四大原则,分别是:亲密性、对齐、重复、对比,缺一不可!
我们来挨个说一说
亲密性(Proximity)
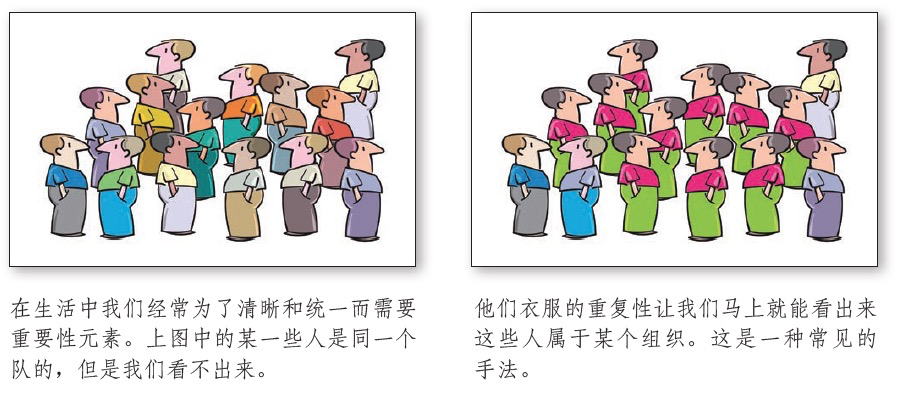
简单来说,就是将相关的项组织在一起,一般而言物理位置的接近就意味着存在关联,用下面的图就可以明确的看到亲密性的作用。

根本目的
亲密性的根本目的是实现组织性,只需简单地将相关的元素分在一组建立更近的亲密性,就能自动实现条理性和组织性。。如果信息很有条理,将更容易阅读,也更容易被记住。此外还有一个很好的“副产品”,利用亲密性原则,还可以使 空白(这是设计者们最喜欢的)更美观(也更有条理)
对比下面两张有留白的图,就可以明显的看出关系

如何实现 - 找到视觉单元
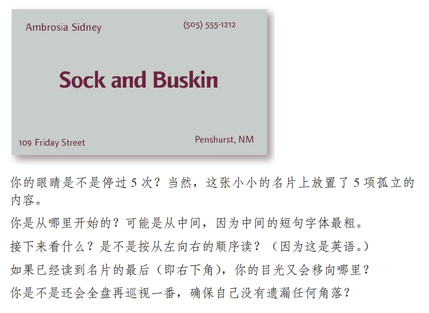
微微眯起眼睛,统计眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过3 ~ 5 个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
一张原始的名片:

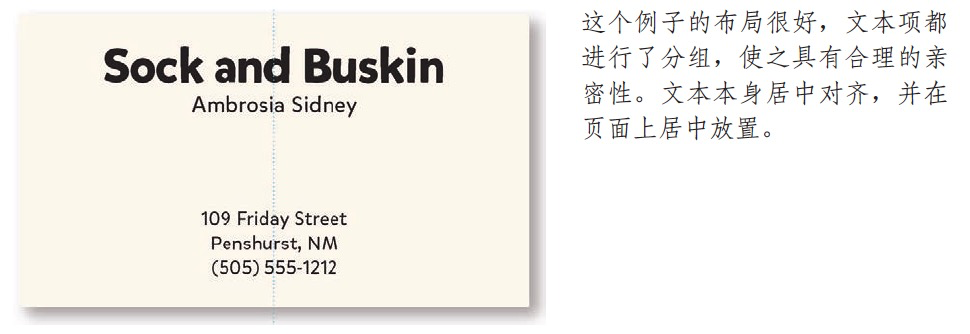
调整视觉单元后的名片,亲密性原则,让阅读更加顺畅:

亲密性要避免的问题
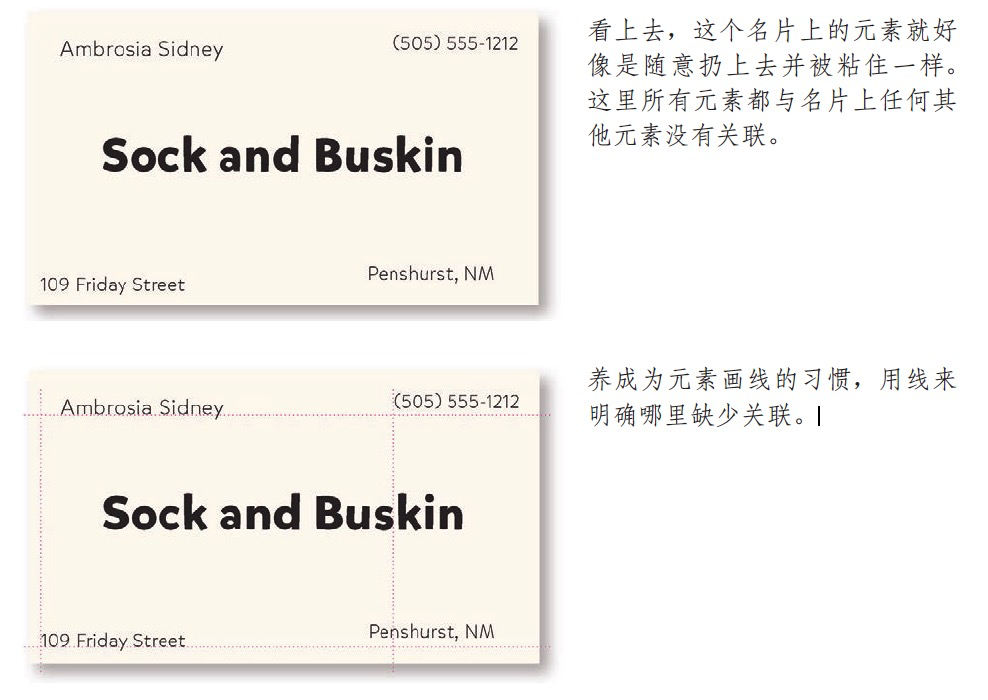
避免一个页面上有太多孤立的元素,参考上方的名片。不要在元素之间留出同样大小的空白,除非各组同属于一个关系。
不同属一组的元素之间不要建立关系!如果元素彼此无关,要把它们分开。
不要仅仅因为有空白就把元素放在角落或中央。
对齐(Alignment)
对齐原则很“神奇”,它会告诉读者,即使这些项并不靠近,但它们属于同一组。
任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。

根本目的
对齐的根本目的是使页面统一而且有条理。其效果类似于把客厅里四处零落的洋娃娃捡起来,并把它们放在一个玩具箱中。
不论创建精美的、正式的、有趣的还是严肃的外观,通常都可以利用一种明确的对齐(当然,要结合适当的字体)来达到目的。
如何实现 - 学会画线
要特别注意元素放在哪里。应当总能在页面上找出与之对齐的元素,尽管这两个对象的物理位置可能相距很远。
养成为元素画线的习惯,用线来明确哪里缺少关联。再拿企业名片做个例子:

两种修改方案:
居中对齐
居中对齐是初学者最常用的对齐方式,这种对齐看起来很安全,感觉上也很舒服。
居中对齐会创建一种更正式、更稳重的外观,这种外观显得更为中规中矩,但通常也很乏味。

右对齐
一条看不见的线,很明确的连接了这两组文本的边界。现在确实可以看出边界。
正是这个边界的强度为布局提供了力度。

对齐方式 - 左对齐、右对齐、居中对齐、两端对齐
各种对齐方式,看下面的图就可以一目了然

要避免的问题
要避免在页面上混合使用多种文本对齐方式(也就是说,不要将某些文本居中,而另外一些文本右对齐)。
另外,要着力避免居中对齐,除非你有意识地想要创建一种比较正式、稳重(通常也更乏味)的表示。
并不是完全杜绝使用居中对齐,有时可以有意地选择这种对齐方式,但是不要把它作为默认选择。
用同一个设计风格的信纸举个🌰

重复(Repetition)
设计的某些方面需要在整个作品中重复。重复元素可能是一种粗字体、一条粗线、某个项目符号、颜色、设计要素、某种格式、空间关系等。读者能看到的任何方面都可以作为重复元素。

根本目的
重复的目的就是统一,并增强视觉效果。不要低估页面视觉效果的威力,如果一个作品看起来很有趣,它往往也更易于阅读。
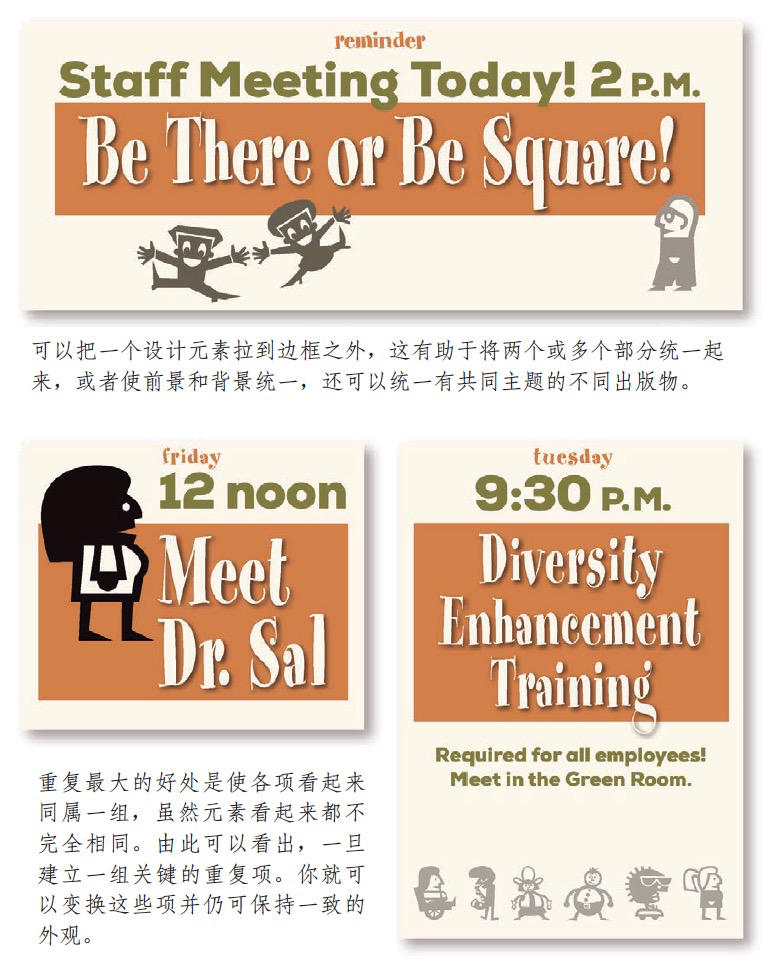
下面的三个图通过统一的设计元素,统一有共同主题的不同出版物。

如何实现 - 增加重复的元素
有没有可能增加一些纯粹为建立重复而设计的元素。比如使用一个编号项列表?使用另外一种字体或逆序数字?
熟悉了这种思想之后,再开始创建新的重复元素,来增强设计的效果并提高信息的清晰度。
下面的图是一个用编号列表等重复的效果:

要避免的问题
要避免太多地重复一个元素,重复太多会让人讨厌,要注意对比的价值。
例如,如果这位女士想穿黑色晚礼服,配红帽子、红耳环、红口红、红色手提包、红鞋和一件红上衣,重复就太滥了,现在的对比不再有统一的效果,感觉上也让人不太舒服,太多的重复将混淆重点。
对比(Contract)
在页面上增加对比能吸引人的眼球。我们的眼睛喜欢看到对比的事物。如果页面上放两个不完全相同的元素(比如有两种不同字体),它们就不能类似。要实现有效的对比,这两个元素必须截然不同。

根本目的
对比的根本目的有两个,这两个目的相辅相成,无法分开。
- 一个目的是增强页面的效果,如果一个页面看起来很有意思,往往更有可读性。
- 另一个目的是有助于信息的组织。
对比元素不能让读者混淆,也不能错误地强调重点(即本不该是重点的元素)。
拿大家比较关心的简历的例子做个对比,修改前:找不到重点,整体信息很乱

修改后: 重点信息简洁明了,舒适阅读。

如何实现
可以通过字体选择(见下一部分)、线宽、颜色、形状、大小、空间等来增加对比。
增加对比很容易,途径有很多,这可能是增加视觉效果最有意思也最让人满意的方
法了。重要的是:对比一定要强烈。

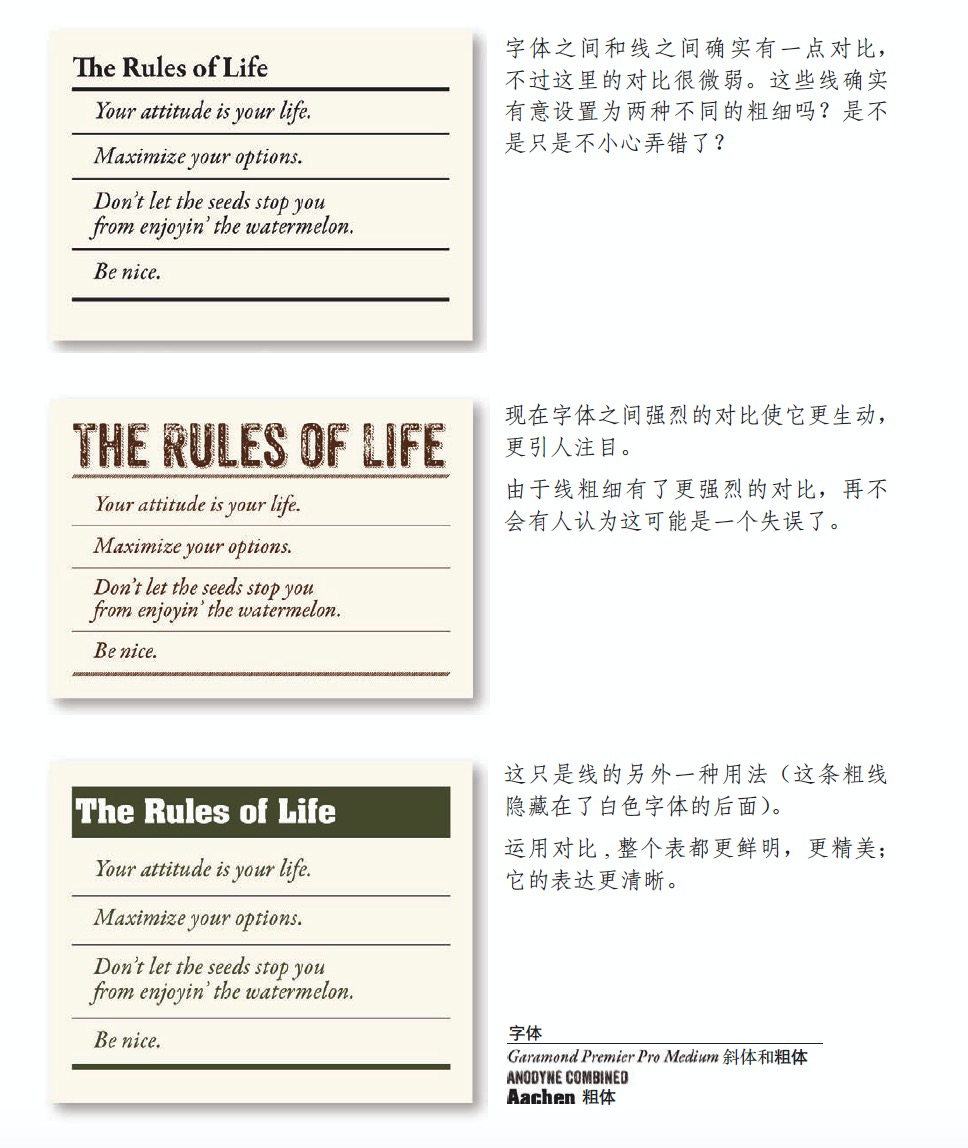
上图中,第一个图片 对比下面两个图片,冲突感更低。
加重对比后,明显可以看出标题和内容的区别。
要避免的问题
不要犹豫。如果你想形成对比,就加大力度。不要将一种粗线与一种更粗的线进行对比。
总结
《写给大家看的设计书》非常简单易懂,适合各年龄层次阅读。书中有图文的例子,明显的可以看出例子的对比。总体来说是灌输四个设计基本原则,给大家留下一个印象,后续在生活中可以运用到,算是个好的入门教材。总体来说,还是很推荐大家阅读的~
本书适合人群:想要有些设计基础的小白~
提升点:后续字体排版,图文结合,PPT美化~
后续如果大家有兴趣的话,更新下半部分 其他设计的小知识“色彩运用”、“字体对比”“不同设计主体的设计区别”
F(X)Team 开通 微博 啦!
除文章外还有更多的团队内容等你解锁🔓





 本文介绍了设计的四大基本原则——亲密性、对齐、重复和对比,通过实例分析了每个原则的应用和重要性,旨在帮助前端开发者提升设计审美和页面布局能力。书《写给大家看的设计书》提供了易懂的设计理论,适合设计初学者阅读。
本文介绍了设计的四大基本原则——亲密性、对齐、重复和对比,通过实例分析了每个原则的应用和重要性,旨在帮助前端开发者提升设计审美和页面布局能力。书《写给大家看的设计书》提供了易懂的设计理论,适合设计初学者阅读。

















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








