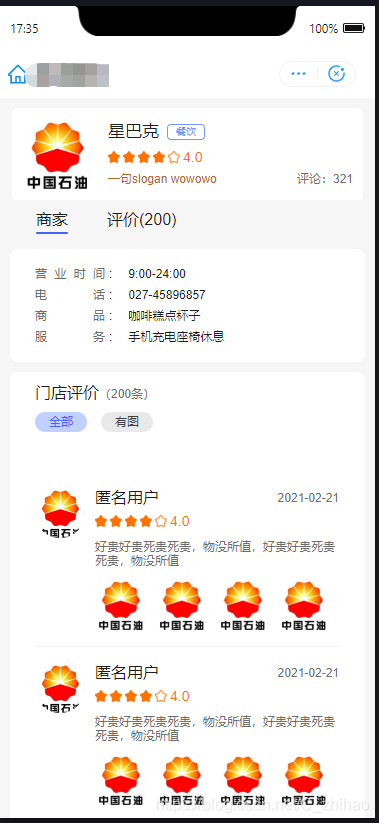
要实现一个顶部卡片加tab栏,然后下面是个到底部的scroll-view,如下图中商家和评价所在的tab要求固定不动

往常不考虑滚动时顶部不动的时候都是比较随意的把scroll-view的高度给的大一点,但是这次要求顶部是不动的,于是就需要计算一下实际的scroll-view的高度,实现起来很简单,并没有比百度上所说的css的方式复杂多少,代码如下:
需要注意的是,支付宝小程序回调函数是放在exec()中执行的,和微信小程序不同
onReady(){
this.computeScrollViewHeight()
},
onShow() {},
computeScrollViewHeight() {
let that = this
my.createSelectorQuery().select('#top-header').boundingClientRect().exec(
(res) => {
//得到需要减去的区域的高度(我这里是顶部的tab栏以上)
let cutHeight = res[0].height //这里和微信小程序取值不一样
//scroll-view的高度 = 屏幕高度- cutHeight
//获取屏幕可用高度
let screenHeight = my.getSystemInfoSync().windowHeight
//计算 scroll-view 的高度
let scrollHeight = screenHeight - cutHeight
that.setData({
scrollHeight: scrollHeight
})
}
)
},
这样计算得到的高度赋值给scroll-view就好啦





 本文介绍如何在支付宝小程序中使scroll-view高度占满屏幕,保持顶部卡片和tab栏固定,通过计算得到实际的scroll-view高度,并强调支付宝小程序的回调函数执行方式与微信小程序的不同。
本文介绍如何在支付宝小程序中使scroll-view高度占满屏幕,保持顶部卡片和tab栏固定,通过计算得到实际的scroll-view高度,并强调支付宝小程序的回调函数执行方式与微信小程序的不同。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3145
3145










