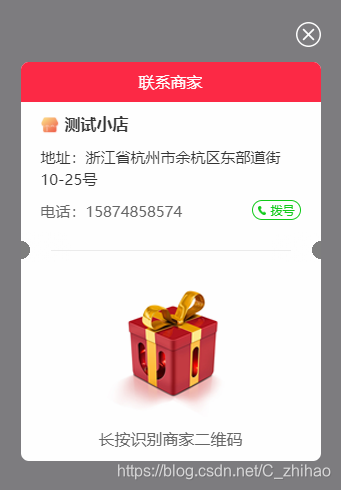
手头有个需求,需要实现如下效果:

实现途中两边的凹槽效果,一开始的思路是使用伪类,html中中间凹槽和分割线是一个div,代码如下:
<template lang="jade">
act-dialog(
:visible="visible",
width="80%",
@cancel="handleCancel"
)
.store-content(slot="content")
.header-area 联系商家
.store-info
.store-name
img.name(
src="//cdn.s.shangjiadao.cn/source/images/mapupgrade/icon_store.png"
)
{
{storeinfo.store_name}}
.store-address 地址:{
{storeinfo.store_address}}
.store-phone
.phone 电话:{
{storeinfo.store_phone}}
.call
img.icon-phone(
src="//cdn.s.shangjiadao.cn/source/images/mapupgrade/icon_phone.png"
)
a.clickmobile(
:href="`tel:




 本文介绍了如何使用CSS3的径向渐变来创建两端带有凹槽的卡券效果。通过调整径向渐变的参数,实现了透明度和颜色的平滑过渡,从而达到理想的设计需求。
本文介绍了如何使用CSS3的径向渐变来创建两端带有凹槽的卡券效果。通过调整径向渐变的参数,实现了透明度和颜色的平滑过渡,从而达到理想的设计需求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 597
597

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








