往期知识点整理
- 鸿蒙(HarmonyOS)北向开发知识点记录~
- 【鸿蒙实战开发】基于Navigation的路由拦截管理
- 【鸿蒙实战开发】基于组件嵌套的滑动
- 【鸿蒙实战开发】基于Text的自定义字体
- 【鸿蒙实战开发】基于Grid实现混合布局
- 【鸿蒙实战开发】基于ArkUI实现类似Toast弹窗
- 【鸿蒙实战开发】基于短距离通信的BLE蓝牙扫描
- 【鸿蒙实战开发】HiLog日志能力介绍
- 【鸿蒙实战开发】基于HiAppEvent能力的应用崩溃监控上报
- 【鸿蒙实战开发】基于Refresh组件的下拉刷新
- 【鸿蒙实战开发】混合开发-web组件入门和实战
- 【HarmonyOS 鸿蒙实战开发】NavDestination弹窗
- 持续更新中……
介绍
本示例介绍了 @ohos.web.webview 组件和 Web 以及 CustomDialog 接口实现H5页面调用自定义输入法的功能。
该场景多用于浏览器需要使用安全输入法时。
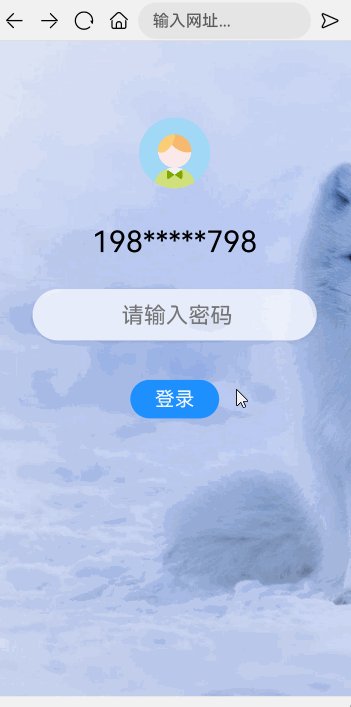
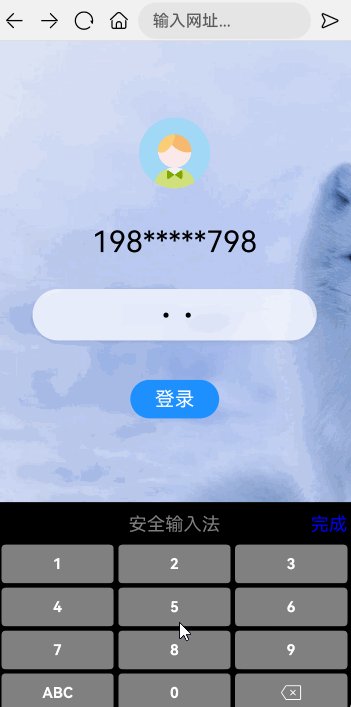
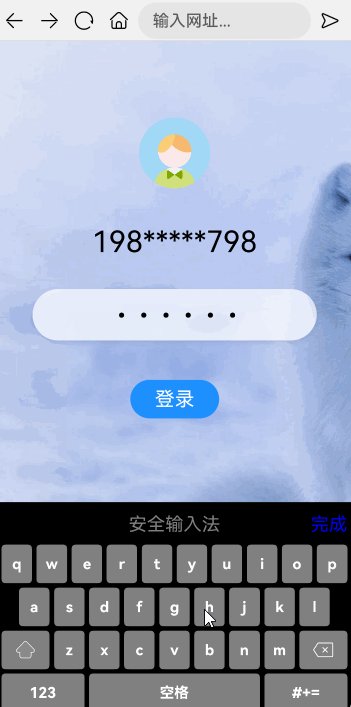
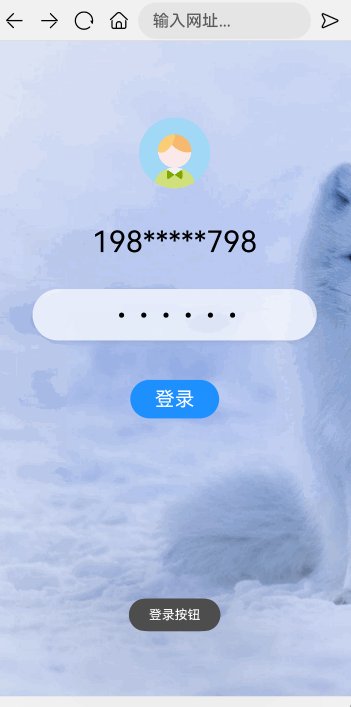
效果图预览

使用说明:
- 点击密码输入框,弹出自定义键盘。
- 在自定义键盘上输入内容,能成功映射到h5页面内。
实现步骤
实现H5页面调用自定义输入法,有两个关键点,一是需要将arkTS方法注册到h5页面中;二是要实现弹出键盘的组件。
- 构建一个 Browser 对象,集成浏览器的方法。创建一个自定义组件 TabletTitle,构成浏览器的工具栏。
// 自定义浏览器对象
export class Browser {
inputValue: string = "";
progress: number = 0;
isRegistered: boolean = false;
hideProgress: boolean = true




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 992
992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








