一、HTML5画布介绍
HTML5 标签用于通过脚本(通常是JavaScript)动态绘制图形。 canvas本身元素没有绘图功能,它只是图形的容器, 您必须使用脚本来实际绘制图形。 getContext()方法返回一个对象,该对象提供在画布上绘制的方法和属性。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
<canvas id="roundness" width="600" height="300">
</canvas>
<script>
var canvas = document.getElementById("roundness");
var context = canvas.getContext("2d");
</script>
二、canvas的基本绘图
html代码
<canvas id = "myCanvas" width="800" height="500">
</canvas>
1、画布颜色样式

<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(20, 20, 150, 100);
</script>
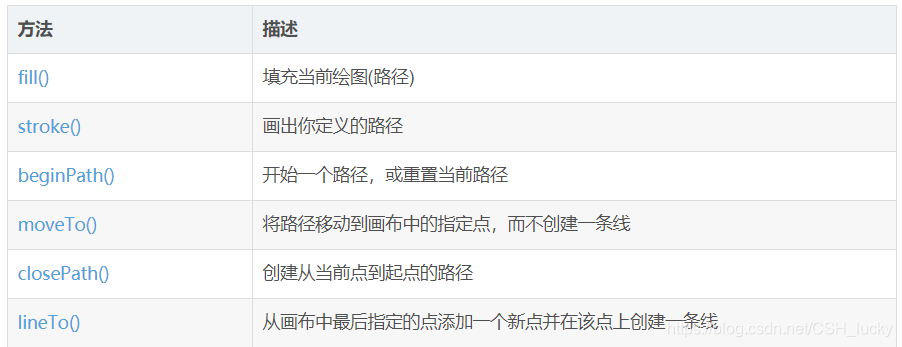
2、绘制一个正方形

<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.rect(10,10,150,150);
context.lineWidth = 2;
context.fillStyle = "cyan"; //设置填充颜色
context.strokeStyle = "#F5270B"; //边框颜色
context.fill();
context.stroke();
</script>
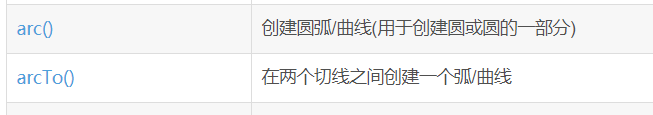
3、绘制一个圆形

<script>
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#ff0";//圆形的颜色
context.lineWidth = "2";
context.beginPath();
context.arc(100,100,40,0,2*Math.PI); //40此值设置圆形的大小
context.stroke();
</script>
4、绘制一个五角星

<script>
<script>
var canvas = document.getElementById("myCanvas");
var crt= canvas.getContext("2d");
crt.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
crt.lineTo(Math.cos((18+i*72)/180*Math.PI)*50+200,
-Math.sin((18+i*72)/180*Math.PI)*50+200);
crt.lineTo(Math.cos((54+i*72)/180*Math.PI)*20+200,
-Math.sin((54+i*72)/180*Math.PI)*20+200);
}
crt.closePath();
crt.fill();
crt.stroke();
</script>
</script>
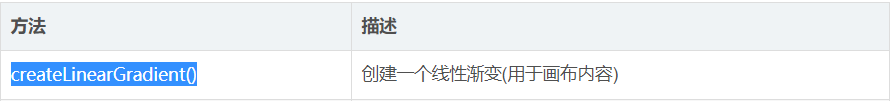
5、渐变

<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var rgb = ctx.createLinearGradient(0, 0, 170, 0);
rgb.addColorStop(0, "#000");
rgb.addColorStop(1, "#fff");
ctx.fillStyle = rgb;
ctx.fillRect(20, 20, 150, 100);
</script>





 本文详细介绍HTML5 Canvas标签的功能及应用,包括基本绘图如矩形、圆形、五角星的绘制,颜色样式的设置,以及如何创建渐变效果。通过实际代码示例,帮助读者掌握Canvas的基本操作。
本文详细介绍HTML5 Canvas标签的功能及应用,包括基本绘图如矩形、圆形、五角星的绘制,颜色样式的设置,以及如何创建渐变效果。通过实际代码示例,帮助读者掌握Canvas的基本操作。
















 1807
1807

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








