一、安装boostrap插件
我现在使用的是编程软件是Visual Studio Code,今天就着重讲讲在其中安装boostrap的步骤:
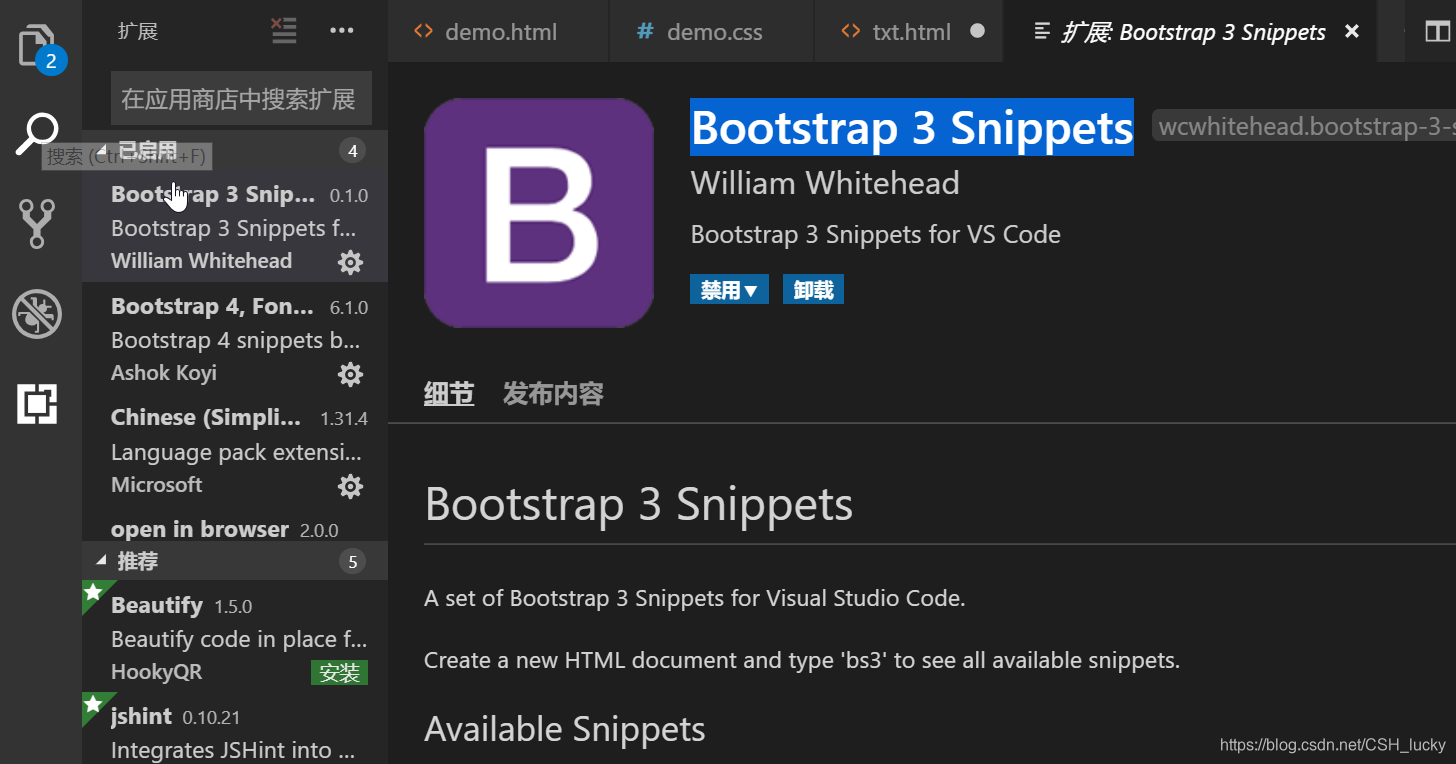
1、直接在应用商店中搜索Bootstrap 3 Snippets,下载安装就好了

在Visual Studio Code中安装插件可比其他软件简单多了。
boostrap的基本使用
插件安装好了,下面我们开始简单的使用
1、新建一个html文件
在页面中输入bs3-template:html5,按下回车键可快速生成模板
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1 class="text-center">Hello World</h1>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
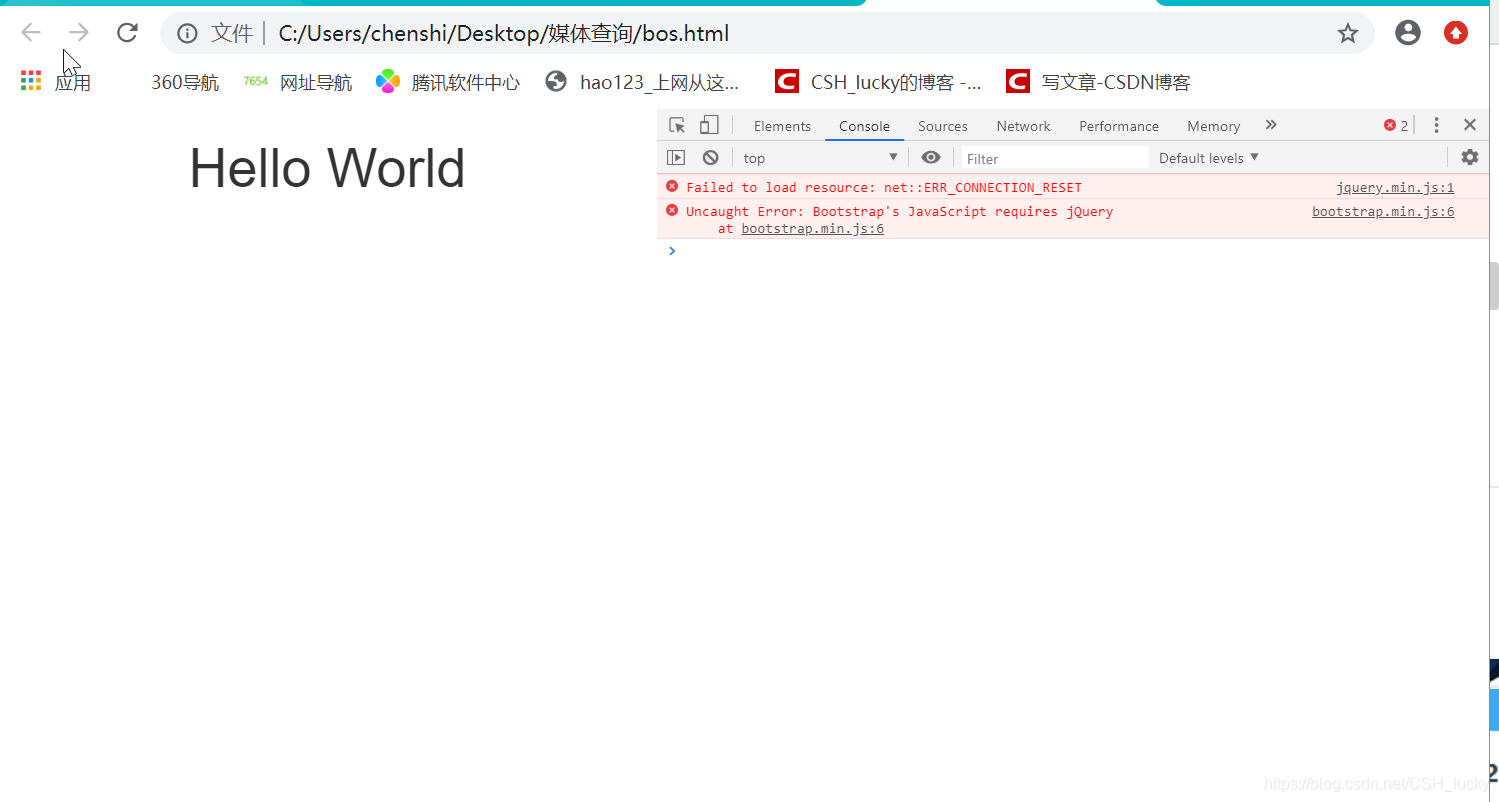
但等你运行代码就会发现此代码会出现错误

那这又是怎么回事呢?下面我们来解决这个问题:
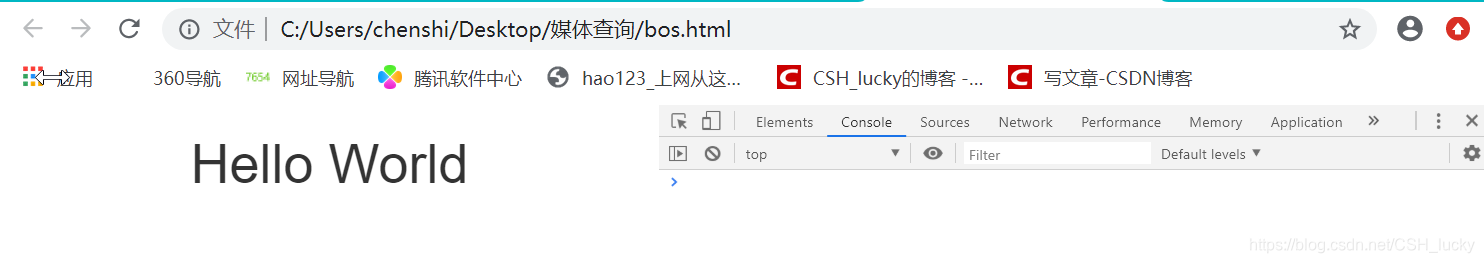
主要原因在于JQuery和Bootstrap JavaScript的文件这两个文件都是针对谷歌浏览器的,我们把jquery的文件换一下就可以了
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>

2、创建模板
首先新建一个HTML文件,单击文件找到下面的首选项,单击首选项找到用户代码片段并进入,搜索html.json,点击进入,就可以自己在这里写模板了
下面是我自己写的一个模文件板
"bs3-template": {
//这个属性的设置的快捷键
"prefix": "bs3-HTML5",
//这个属性里面的值是要创建的模板代码
"body": [
"<!DOCTYPE html>",
"<html lang=\"\">",
"<head>",
"\t<meta charset=\"utf-8\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">",
"\t<title>Title Page</title>",
"\t<!-- Bootstrap CSS -->",
"\t<link href=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css\" rel=\"stylesheet\">",
"\t<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->",
"\t<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->",
//处理兼容性问题
"\t<!--[if lt IE 9]>",
"\t<script src=\"https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js\"></script>",
"\t<script src=\"https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js\"></script>",
"\t<![endif]-->",
"</head>",
"<body>",
"<h1 class=\"text-center\">Hello World</h1>",
"<!-- jQuery -->",
"<script src=\"https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js\"></script>",
"<!-- Bootstrap JavaScript -->",
"<script src=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js\"></script>",
" </body>",
"</html>"
],
//这个就是表示你版本的说明标记
"description": "Bootstrap 3 Template - HTML5"
}





 本文详细介绍了如何在Visual Studio Code中安装Bootstrap插件,并提供了在HTML文件中使用Bootstrap的快速模板,包括解决常见错误的方法。
本文详细介绍了如何在Visual Studio Code中安装Bootstrap插件,并提供了在HTML文件中使用Bootstrap的快速模板,包括解决常见错误的方法。
















 8473
8473










