css隐藏元素的方法有很多种,他们之间或多或少的区别,下面我们来看看使用css隐藏元素的方法和区别。
1.display:none
如果给元素设置display:none,那么它脱离所占据的空间,它的后代元素将继承隐藏这一特性,而它原来的空间会被其他元素占有
代码如下:

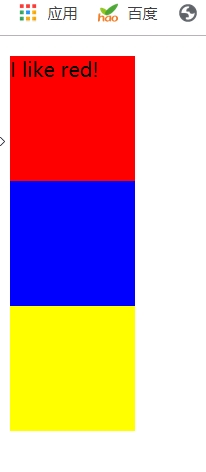
隐藏前运行显示的结果

隐藏后运行的结果,脱离文档流,不占据空间,后代元素也会继承这一属性,也被一并隐藏了。

2.visibility:heddin
元素设置visibility属性,当该元素的属性值为heddin,元素会隐藏,与display属性不同,它占据这原本的页面空间,这种隐藏元素的方法对网页布局起作用。
代码如下:

运行后的结果,元素依然占据页面空间,后面的元素不会上前,后代元素也被一并y隐藏。

3.opacity:0
该属性是设置元素的透明度,当元素设置这一属性时,把属性值设为0时,元素变成透明色,在视觉上起到了隐藏的效果,实际上元素依然存在在在页面空间上。
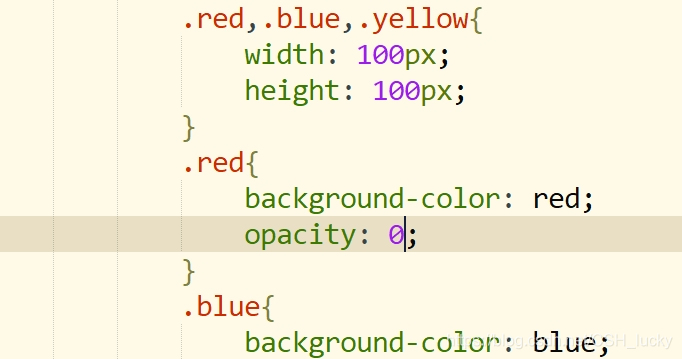
代码如下:

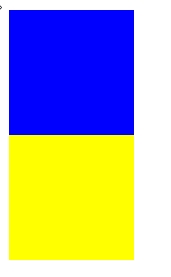
运行后的结果,元素设置成透明色,后代元素也继承了,一并被设为透明色。

4.overflow:hidden
overflow属性是设置元素的溢出隐藏的,当元素设置高为0时,并设置overflow:hidden时,元素隐藏。这用方法实际上是利用了元素溢出隐藏的特性,当高为0时,元素溢出,所以隐藏了。
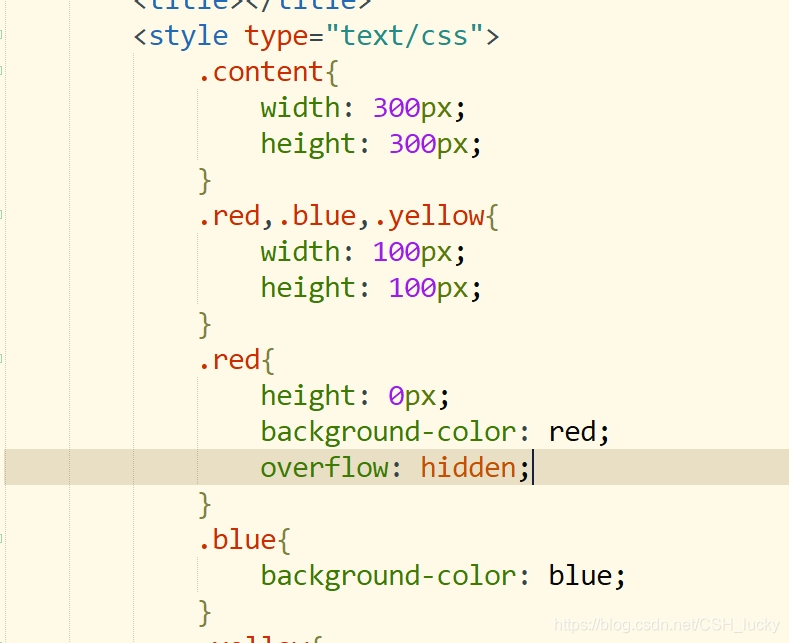
代码如下:


元素溢出隐藏。

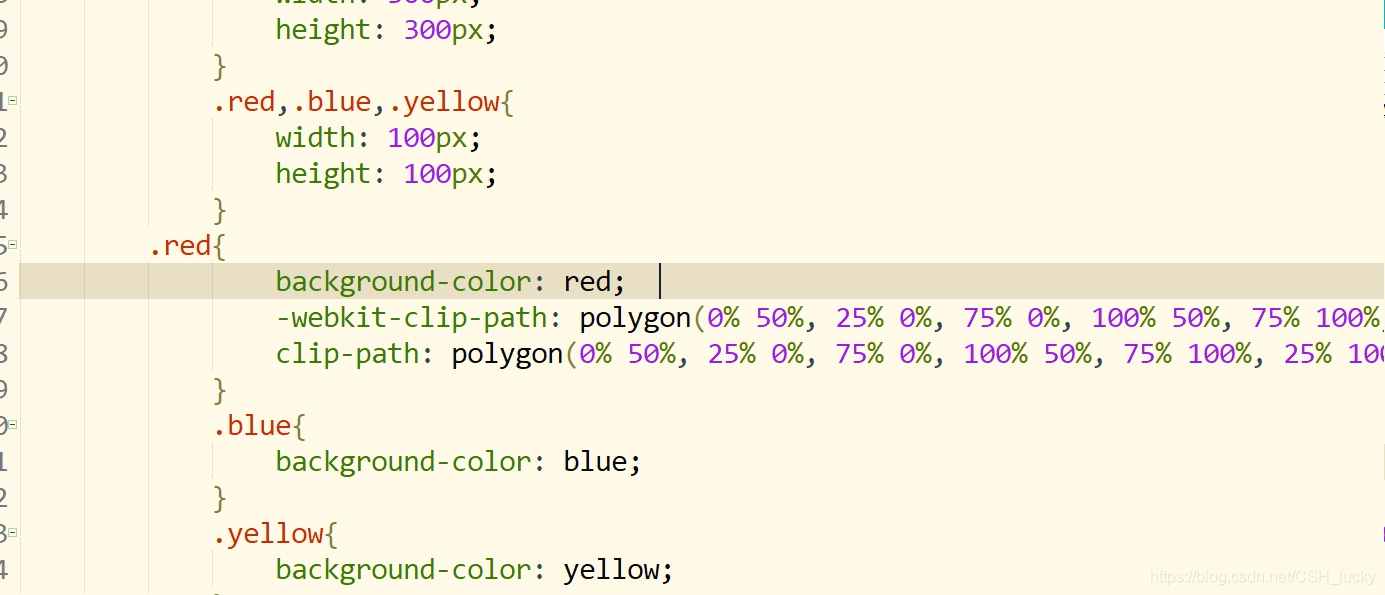
5.Clip-path
clip-path属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。该元素的使用依然占据页面空间,该属性存在浏览器兼容性的问题,在IE中不支持,需要加上前缀

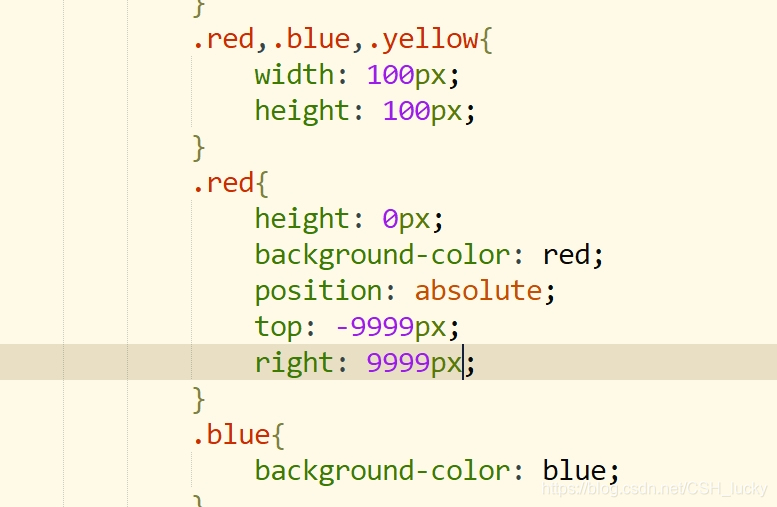
6.positian:absolute
该属性主要是作用是定位,当设置position:absolute;top:-9999px;时,主要作用是该元素脱离了页面空间,移出视线范围。

运行后的结果,被移出视线范围。






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








