一、CSS简介
- CSS:Cascading Style Sheets
通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
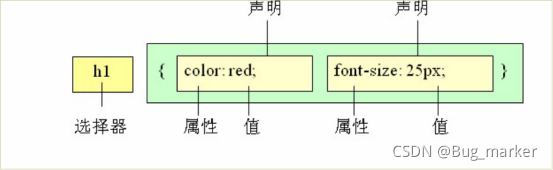
二、 CSS样式规则

1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
三、CSS字体样式属性
- font-size:字号大小
- font-family:字体
- font-weight:字体粗细 字体加粗还可以用 b 和 strong 标签
font-style:字体风格
font:综合设置字体样式 (重点)
选择器{font: font-style font-weight font-size/line-height font-family;}注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
四、选择器(即基本选择器[重点])
①标签选择器(元素选择器):
语法:
- 标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
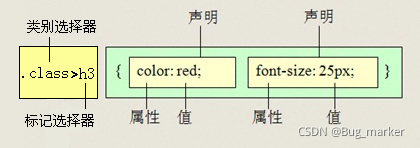
②类选择器
语法:
- .类名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
③多类名选择器
语法:1包含2,2包含3(父子关系)
- .类名1 类名2 类名3{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
④id选择器
语法:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
⑤ 通配符选择器
语法:
- *{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
⑥ id选择器和类选择器区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
- id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
五CSS注释
CSS规则是使用 /* 需要注释的内容 */ 进行注释的,即在需要注释的内容前使用 “/*” 标记开始注释,在内容的结尾使用 “*/”结束。
六、CSS外观属性
- color:文本颜色
- line-height:行间距
- text-align:水平对齐方式 left right center
- text-indent:首行缩进
七、css复合选择器(层次选择器)
7.1 后代选择器:
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

7.2 子元素选择器:
- 子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类

八、标签显示模式(display)
8.1 块级元素(block-level)
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
- 总是从新行开始
- 高度,行高、外边距以及内边距都可以控制。
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素。
8.2 行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
- 和相邻行内元素在一行上。
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或则其他行内元素。(a特殊)
8.3 行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
- 默认宽度就是它本身内容的宽度。
- 高度,行高、外边距以及内边距都可以控制。
8.4 标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
九、伪类(重点)
9.1 伪类介绍
- CSS伪类,伪元素是CSS选择符的一部分。
- 由来: 就是为了描述一些现有CSS无法描述的东西。比如:
1.当用户鼠标移动到某个HTML元素上
2.离开HTML元素
3.点击HTML元素
- 伪类可以用于文档状态的改变、动态的事件等,例如用户的鼠标点击某个元素、未被访问的链接。
:link
伪类将应用于未被访问过的链接
:hover
伪类将应用于有鼠标指针悬停于其上的元素。
:active
伪类将应用于被激活的元素,如被点击的链接、被按下的按钮等。
:visited
伪类将应用于已经被访问过的链接
:focus
伪类将应用于拥有键盘输入焦点的元素。(ie8以上支持)
链接伪类,他们规定执行有顺序的:
:link --> :visited --> :hover --> :active
9.2 文本修饰 text-decoration
检索或设置对象中的文本的装饰。
- text-decoration : none || underline || blink || overline || line-through
- none : 无装饰
- underline : 下划线
- line-through : 删除线
- overline : 上划线
十、引入css样式表(书写位置)
10.1 行内式(内联样式)
- 是通过标签的style属性来设置元素的样式
- 语法:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
10.2 内部样式表(内嵌式)
- 内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
- 语法:
<head> <style type="text/css"> 选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} </style> </head>
10.3 外部样式表(外链式)
- 链入式是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
- 语法:
<head> <link href="CSS文件的路径" type="text/css" rel="stylesheet" /> </head>link标签需要放在head头部标签中,并且必须指定link标签的三个属性
- href:定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。
- -type:定义所链接文档的类型,在这里需要指定为“text/css”,表示链接的外部文件为CSS样式表。
- -rel:定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
10.4 CSS优先级
- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
十一、CSS 背景(background)
- CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
|
background-color |
背景颜色 |
|
background-image |
背景图片地址 |
|
background-repeat |
是否平铺 |
|
background-position |
背景位置 |
|
background-attachment |
背景固定还是滚动 |
|
背景的合写(复合属性) |
|
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
11.1 背景图片
- 语法 :background-image : none | url (url) 可与 background-color
11.2 背景平铺(repeat)
- 语法:background-repeat : repeat | no-repeat | repeat-x | repeat-y
- repeat : 背景图像在纵向和横向上平铺(默认的)
- no-repeat : 背景图像不平铺
- repeat-x : 背景图像在横向上平铺
- repeat-y : 背景图像在纵向平铺
- 设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
- repeat-x : 背景图像在横向上平铺
11.3 背景位置
语法:
- background-position : length || length ength : 百分数 | 由浮点数字和单位标识符组成的长度值。
- background-position : position || position
11.4 背景附着
语法:
- background-attachment : scroll | fixed
- scroll :背景图像是随对象内容滚动
- fixed : 背景图像固定
- 说明:设置或检索背景图像是随对象内容滚动还是固定的。
11.5 背景简写
- background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
- background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
- background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
十二、盒子模型(CSS重点)
CSS就三个大模块:
- 盒子模型
- 浮动
- 定位
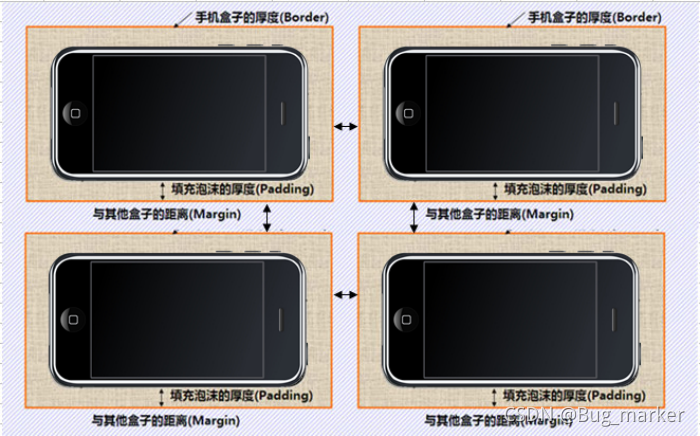
12.1 盒子模型(Box Model)
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
组成:
- 内容
- 内边距(padding)
- 边框(border)
- 外边距(margin)

- 所有的文档元素(标签)都会生成一个矩形框,我们称为元素框(element box),它描述了一个文档元素在网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。

12.2 盒子边框(border)
语法:border : border-width || border-style || border-color
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- double:边框为双实线
①表单的边框清零
- 因为表单边框颜色浏览器不同,样式不同,因此我们需要清零,自己定义样式和颜色,从而达到浏览器兼容效果。
input {border: 0;} textarea {border: 0;}②表格的细线边框
- table{ border-collapse:collapse; border-spacing: 1px;}
- border-collapse:collapse; 表示边框合并在一起。
- border-spacing:px; 定义边框之间的间距。
- 这样就不用给表格指定 cellpadding 和 cellspacing
12.3 内边距(padding)
- padding属性用于设置内边距。 是指 边框与内容之间的距离。
- padding-top:上内边距
- padding-right:右内边距
- padding-bottom:下内边距
- padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。 值的个数
表达意思
1个值
padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素
2个值
padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素
3个值
padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素
4个值
padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针
12.4 外边距(margin)
- margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
取值顺序跟内边距相同。
①外边距实现盒子居中
- 必须是块级元素。
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,就可使块级元素水平居中
.header{ width:960px; margin:0 auto;}②清除元素的默认内外边距
*{ padding:0; 清除内边距 margin:0; 清除外边距 }
注意: 行内元素是只有左右内外边距的,是没有上下内外边距的。
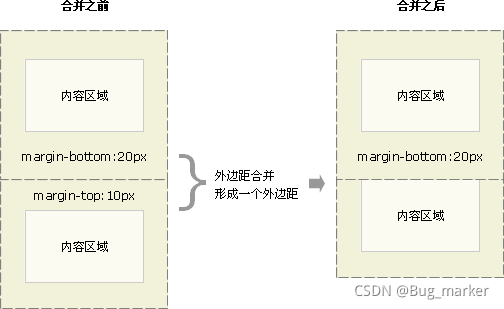
12.5 外边距合并
- 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
①相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

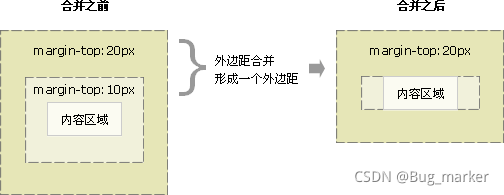
②嵌套块元素垂直外边距的合并
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
1.可以为父元素定义1像素的上边框或上内边距。
2.可以为父元素添加overflow:hidden。
12.6 疑惑解析
- 开始学习盒子模型,最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
- 答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
- 但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
- 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
十三、浮动(float)
13.1 什么是浮动
- 元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
- 在CSS中,通过float属性来定义浮动,其基本语法格式如下:
- 选择器{float:属性值;}
属性值
描述
left
元素向左浮动
right
元素向右浮动
none
元素不浮动(默认值)
13.2 浮动详细内幕特性
1.浮动首先创建包含块的概念(包裹)。
就是说, 浮动的元素总是找离它最近的父级元素对齐。
但是不会超出内边距的范围。
2. 浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
3. 由上面可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
4. 浮动脱离标准流,不占位置,会影响后面的标准流。浮动只有左右浮动。
5. 浮动根据元素书写的位置来显示相应的浮动
十四、定位
14.1 元素的定位属性
- 定位模式
- 边偏移
①边偏移
- 在CSS中,通过边偏移属性top、bottom、left或right,来精确定义定位元素的位置,其取值为不同单位的数值或百分比。具体解释如下表所示:





 本文深入介绍了CSS,包括其作用、样式规则、字体样式属性、选择器用法、CSS外观属性、盒模型、浮动和定位概念。详细讲解了字体设置、选择器类型、伪类、背景属性、浮动原理以及定位机制,帮助读者全面理解并掌握CSS在网页设计中的应用。
本文深入介绍了CSS,包括其作用、样式规则、字体样式属性、选择器用法、CSS外观属性、盒模型、浮动和定位概念。详细讲解了字体设置、选择器类型、伪类、背景属性、浮动原理以及定位机制,帮助读者全面理解并掌握CSS在网页设计中的应用。

















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








