因为项目要求用vue 写后台管理系统,所以接触到 vue-element-admin 框架,现在这个项目快要结束了,准备把这个过程中能记得的(可能不全)写个系列。
框架GitHub 地址:https://github.com/PanJiaChen/vue-element-admin
框架官方文档 :https://panjiachen.github.io/vue-element-admin-site/zh/guide/
Element-UI 官方文档地址 :https://element.faas.ele.me/#/zh-CN/component/installation
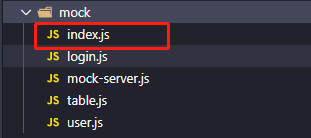
1、刚从git下载的项目运行,先 npm install 。再把跟mock有关的代码注释掉,mock 文件夹里面有个index.js 全部注释就行,其他的 js 文件就不用注释了。(直接把 mock 文件夹删了也行,我弄完全部之后删的)

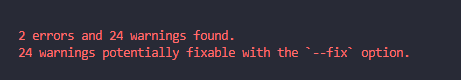
2、然后 npm run dev 运行后 控制台显示这个的,跟严格模式有关系

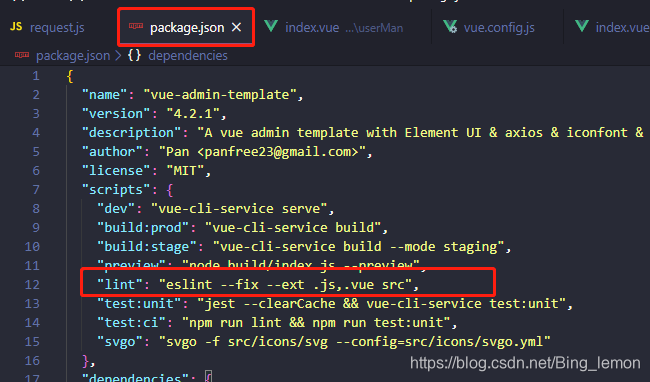
解决方法:在这个文件里加一段代码: eslint --fix --ext .js,.vue src 重新跑一次

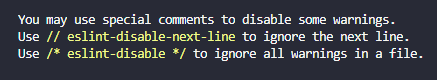
3、运行后 显示这个的

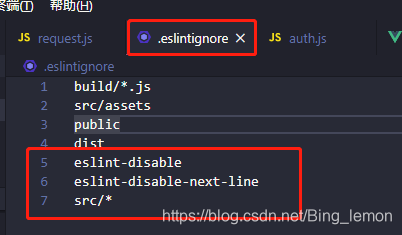
解决方法: 在这个文件里 加上三段代码
eslint-disable
eslint-disable-next-line
src/*
重新跑一次

刚运行的问题应该就这些了,有其他问题的评论再问吧。
(一)接下来说一下 项目部署问题
1、页面显示 src/views 是放页面的文件夹
git 上下载的项目有图表,我写的项目没有图表,所以关于图表这类的问题 我没办法。
我的页面都是表单和表格,很好写,十多个页面一天就写完了,直接从 Ele-UI 上复制粘贴 ,也不用改样式。
(1)、登录
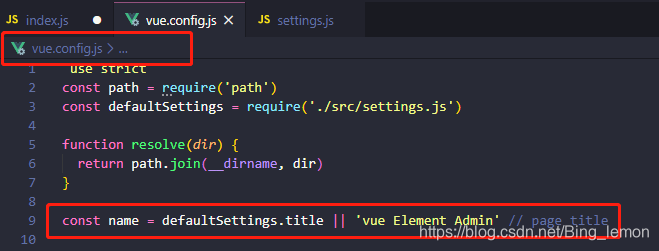
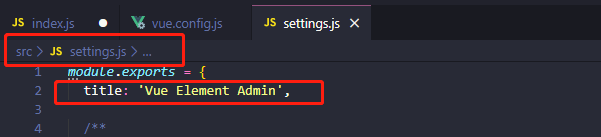
如下图 上面的框 是文件的路径 ,下面的框 是控制标题显示内容



(2)、 login / index.vue 可以改下图中的显示内容

2、页面路由 src / router / index.js
title 就是页面的名字 icon 是图标 svg 存在 src/icons/svg 里面
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
}
(二)、对接口部署
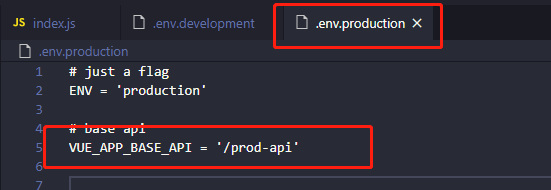
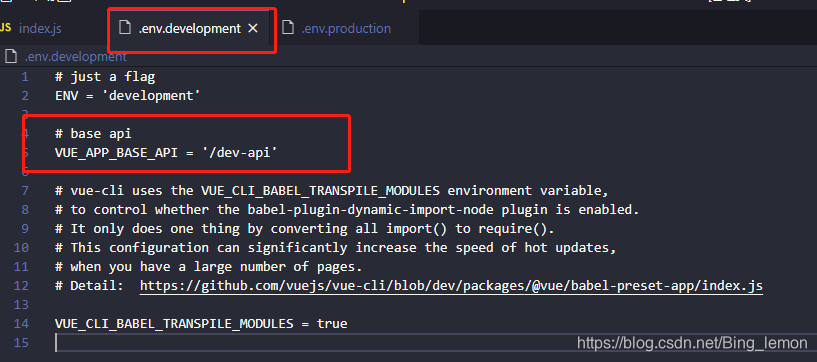
1、接口域名
这两个地方要写 接口域名


2、 接口地址及方法
(1)、 比如接口地址是 admin/index (传的值是 token 的)
需要在 src/store/modules 里面建一个 admin.js 文件 (就是跟接口地址的前一个单词一致,其实也不必非要跟接口地址一致,但是为了之后好区分,就一致对应吧)
import { index } from '@/api/admin' // index 就是地址后面的字段,一一对应
import { getToken, setToken, removeToken } from '@/utils/auth'
import { resetRouter } from '@/router'
const getDefaultState = () => {
return {
token: getToken(),
name: '',
avatar: ''
}
}
const state = getDefaultState()
const mutations = {
RESET_STATE: (state) => {
Object.assign(state, getDefaultState())
},
SET_TOKEN: (state, token) => {
state.token = token
},
SET_NAME: (state, name) => {
state.name = name
},
SET_AVATAR: (state, avatar) => {
state.avatar = avatar
}
}
const actions = {
// index 地址后面的字段
index({ state }) {
return new Promise((resolve, reject) => {
// 这里也是 index
index(getToken('token')).then(response => { //括号里的getToken('token') 是调接口需要传的值
resolve(response)
}).catch(error => {
reject(error)
})
})
},
}
export default {
namespaced: true,
state,
mutations,
actions
}
还需要在 src/api 里面建一个 admin.js 文件
import request from '@/utils/request'
export function index(data) { // index 地址后面的字段
return request({
url: 'admin/index',
method: 'post',
data // data 就是上个图 括号里的内容
})
}
在页面中
info(){ // 方法名
this.$store.dispatch('admin/index').then((res) => {
console.log(res)
}).catch((res) => {
console.log(res)
})
}在 store/index.js 中 需要引入
import Vue from 'vue'
import Vuex from 'vuex'
import app from './modules/app'
import settings from './modules/settings'
import admin from './modules/admin'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
app,
settings,
admin,
},
getters
})
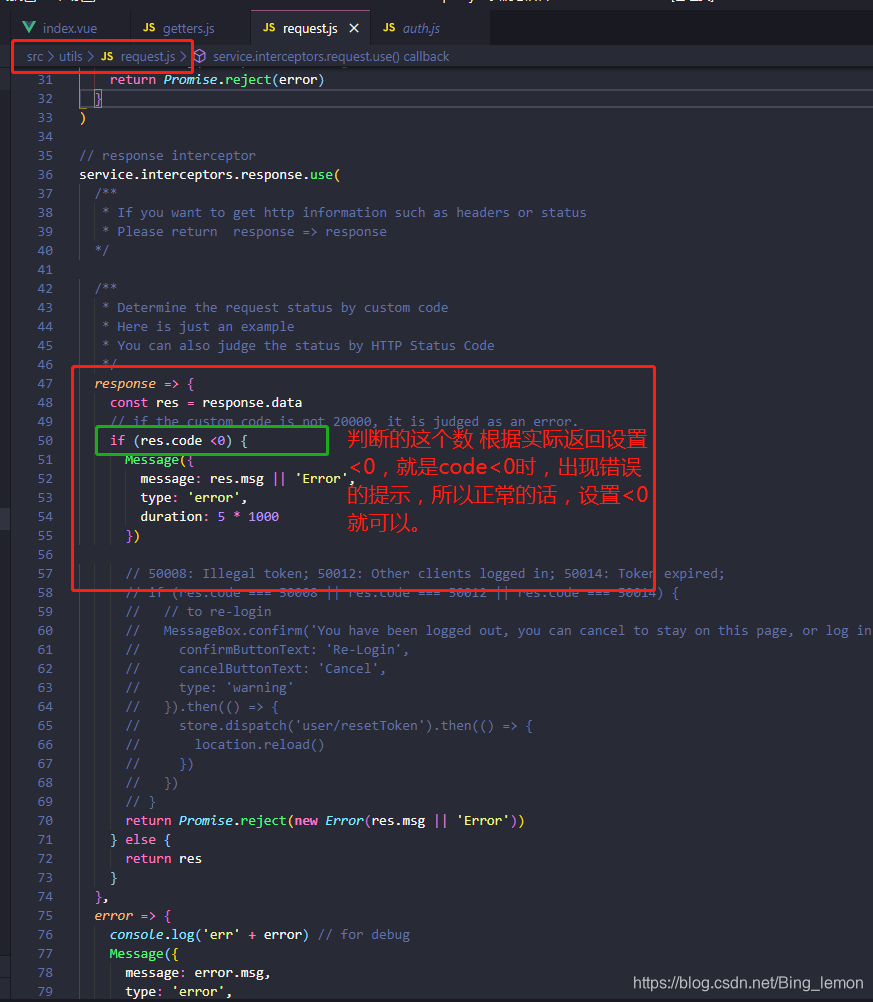
export default store3、 接口返回code数值

4、 token 获取 存缓存
登录成功后,后台会返回token,在登录的接口 js 文件那里
// 登录
checklogin({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
checklogin({ username: username.trim(), password: password }).then(response => {
const { data } = response
commit('SET_TOKEN', { data }.data) // token 根据后台传过来的数据格式自取
setToken({ data }.data.token)
resolve(response)
console.log(response)
}).catch(error => {
reject(error)
})
})
},若登录成功,看一下 F12 的控制台,cookie 中 有没有 存上 token
src/utils/auth.js
import Cookies from 'js-cookie'
const TokenKey = 'token'
//存token的设置, 'token' 这个就是存token值的key, 随便改 看登录后cookie中的token的key名字 是不是改之后的
export function setToken(token) {
return Cookies.set(TokenKey, token)
}
export function getToken(token) {
return Cookies.get(token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
然后打印一下 getToken('token') 看有没有值。有值就存上cookie了,之后再用 token 的话,就直接写 getToken('token')就可,如果没存上,就是哪里出了问题。
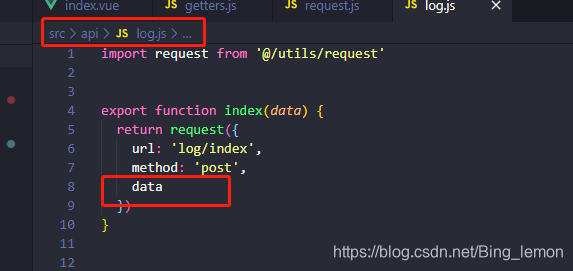
5、调接口传值 ( 传多个值的情况 ) 接口地址以 log/index 为例
建 js文件 就不多说了 这里只写个 data 就可

页面中
<template> // 这个包含获得数据渲染表头和表格,就一起说了吧
<div class="content">
<!-- 表单 -->
<div class="app-table">
<el-table :data="tableData" stripe border style="width: 100%"> // 表格内容
<el-table-column v-for="(item,index) in table" :key="index" :prop="index" :label="item"> // 表头
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
import {
index
} from '../../../api/log' // 这里要引入index,地址后面的字段
export default {
data() {
return {
tableData: [],
table: [],
}
},
created() {
this.listinfo()
},
methods: {
// 列表
listinfo() {
var a = { // 这里面就是需要传的值
xx:xx,
yy:yy,
token: getToken('token')
}
// 这是用的 log.js 中的index 方法 a 就是要传的值
index(a).then((res) => {
// console.log(res)
if (res.code == 1) {
this.table = res.data.list; // 表头
this.tableData = res.data.info; // 表格
} else {
this.$message(res.msg)
}
}).catch((err) => {
console.log(err)
})
}
}
}
</script>
<style lang="scss" scoped>
.el-row {
display: flex;
}
</style>
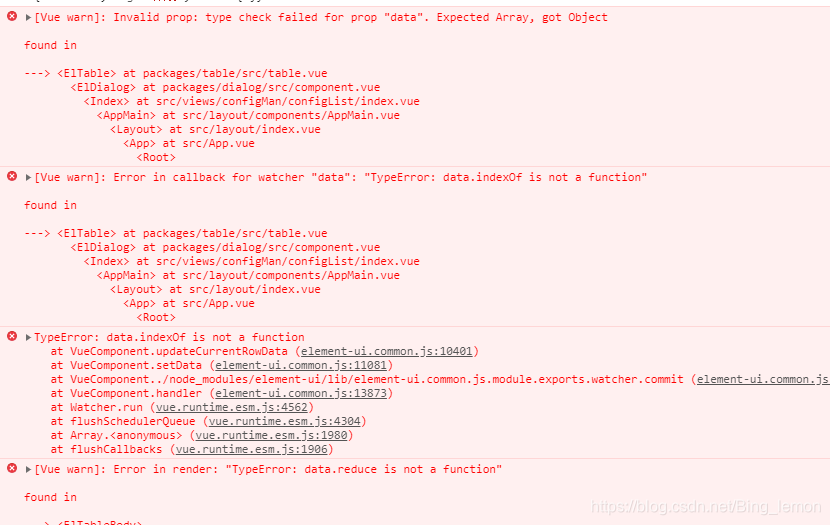
(1)得到接口返回的数据,向页面渲染的时候 报这个错的:

是数据格式的问题 , 见 => 详情
(2) [Vue warn]: Injection “elForm” not found报错
看一下 <el-form-item> 外面有 <el-form> 吗 我的是因为没有加父组件才报的错,网上很多说 element-ui 和 vue 版本不一样
还是要看具体情况。
<el-dialog title="规则编辑" :visible.sync="dvisible">
<el-form :label-position="labelPosition" label-width="80px">
<el-form-item label="id">
<el-input v-model="row.id"></el-input>
</el-form-item>
</el-form>
</el-dialog>(3)[Vue warn]: Property "center" must be accessed with "$data.center" because properties starting with "$" or "_" are not proxied in the Vue instance to prevent conflicts with Vue internalsSee 这种错的,
一下子出来十多条的,是刚写的代码中有 字段没有定义 或者没有找到对应的方法或者对应的代码,会报这种错,要好好找。





 本文介绍了使用vue-element-admin框架创建后台管理系统时遇到的问题及解决方法,包括项目启动、页面部署和接口对接的步骤。在启动项目时需注释掉mock相关代码,处理严格模式错误。页面位于src/views,路由配置在src/router/index.js。接口部署涉及接口域名、地址、方法、token管理和调用。在遇到数据渲染和Vue警告时,需检查数据格式和组件结构。
本文介绍了使用vue-element-admin框架创建后台管理系统时遇到的问题及解决方法,包括项目启动、页面部署和接口对接的步骤。在启动项目时需注释掉mock相关代码,处理严格模式错误。页面位于src/views,路由配置在src/router/index.js。接口部署涉及接口域名、地址、方法、token管理和调用。在遇到数据渲染和Vue警告时,需检查数据格式和组件结构。

















 1820
1820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








