随着Html5和Css3的出现,网页的装饰效果越来越多,更多的设计者追求视觉感,美化页面。但在我看来,页面给人的视觉感固然是非常重要的,可以吸引读者阅读的兴趣,获得高点击量。
可是大家有没有想过,对于某产品介绍这些重于凸显“信息”本身作为核心的布局页面,页面的装饰效果还有那么重要吗?我个人认为不重要了,过多的装饰倒显得画蛇添足了。
下面是我对某数码产品网页布局的分析,让大家更容易理解常规的网页的组成部分,灵活地使用不同的web组件,及网页灵活的布局和设计。
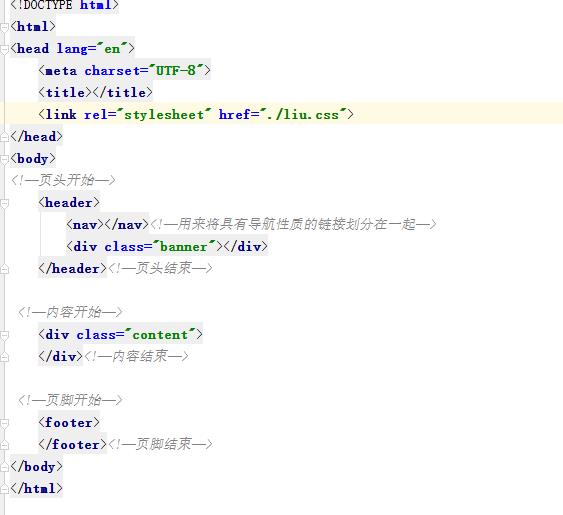
1.模块分析(页面整体分析)

2.对页头,正文,页脚的布局(布局顺序很重要)
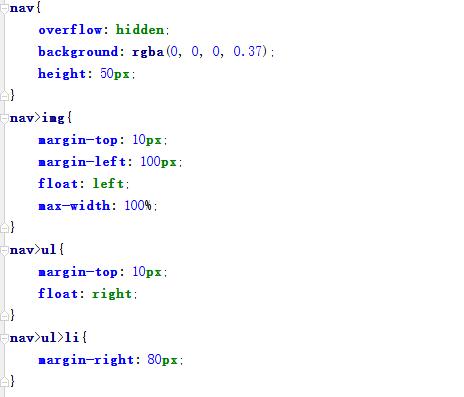
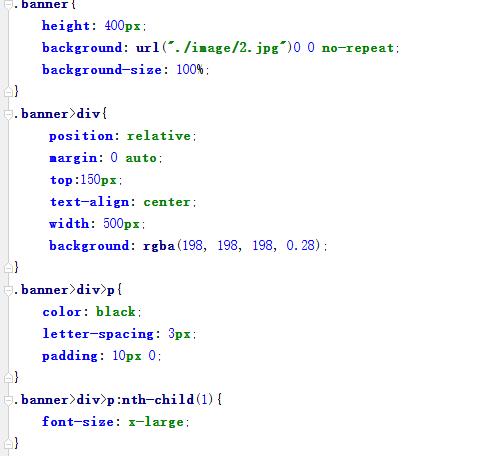
(1) 头部html和css代码如下:



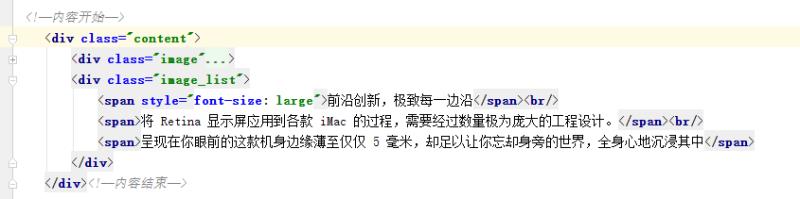
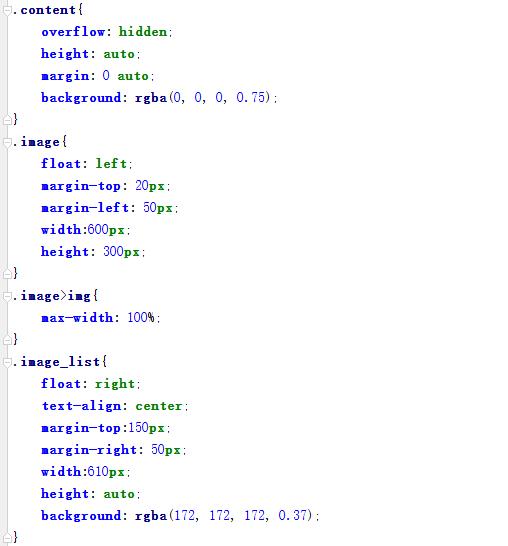
(2) 内容一小部分html和css代码如下:


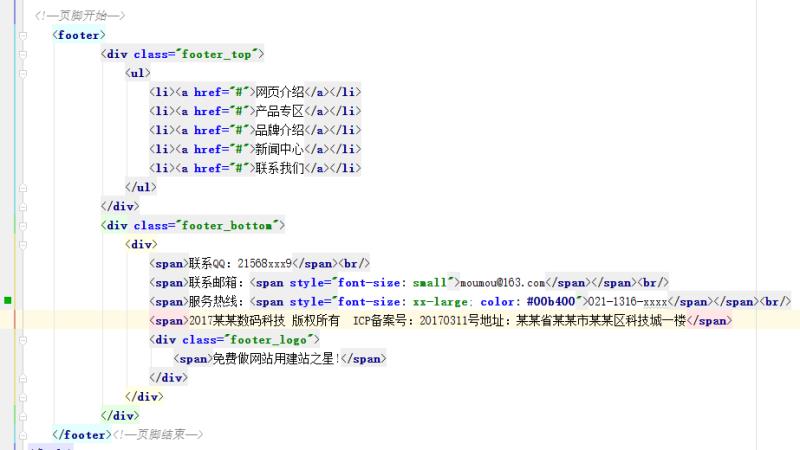
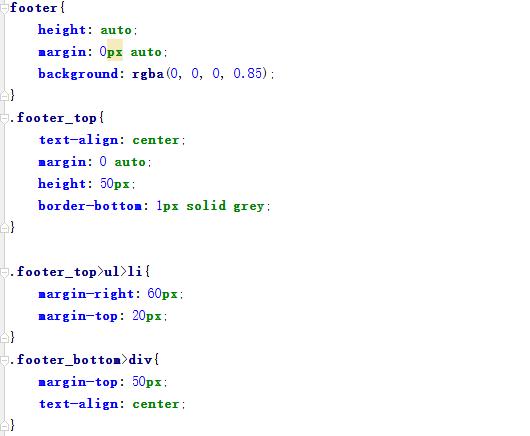
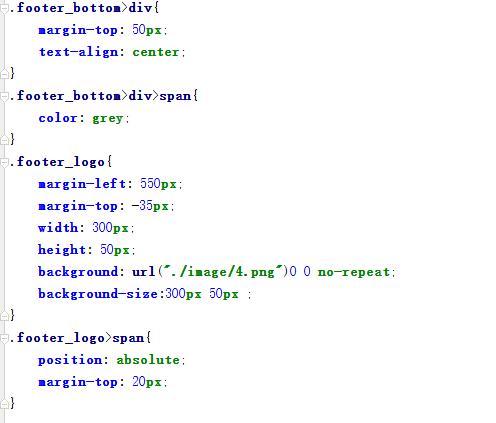
(3) 页脚html和css代码如下:



3.页面效果
参考网址:file:///C:/Users/ASUS/Desktop/buju/liu.html
4.其他重点知识
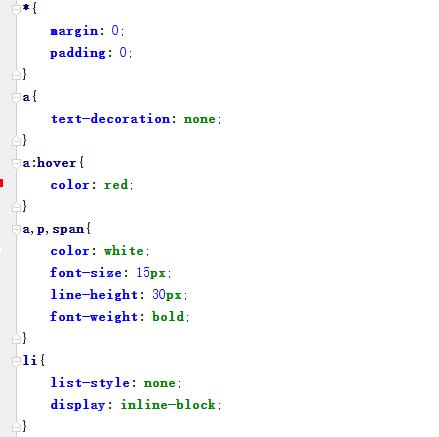
a.重置样式及文件结构很重要
目的:使样式在不同的浏览器下保持一致。
重置样式及文件结构的方法有很多,我觉得很不错的就是normalize.css(常规化),即在网页上搜索用标签<link>引入。
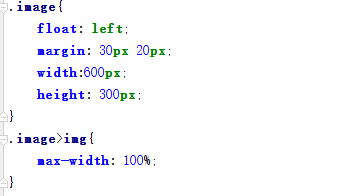
b.img
img的大小不受父元素约束,可能会溢出父容器,做如下设置:

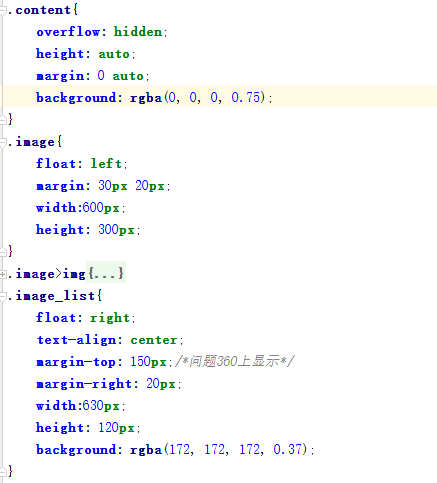
c.两个子元素一左一右显示(重要——父元素需超出隐藏)
如下父元素content,子元素image和image_list左右浮动.

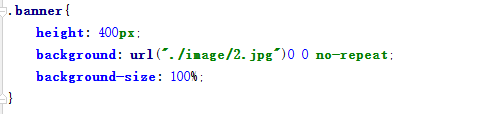
d.设置背景图片

e.div之间多出空隙(小技巧)
如果经检查,不是padding,margin的原因,可以试着设置字体大小为0.
f.尽量避免代码重复,将相同代码设置在一起





 本文探讨了网页设计中装饰效果与信息传递之间的平衡,并通过具体案例解析了如何合理布局网页,包括头部、主体和底部的设计。同时介绍了网页设计中一些实用的技巧。
本文探讨了网页设计中装饰效果与信息传递之间的平衡,并通过具体案例解析了如何合理布局网页,包括头部、主体和底部的设计。同时介绍了网页设计中一些实用的技巧。
















 4852
4852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








